引言
在大数据时代,如何有效地可视化复杂的网络结构和关系一直是一个挑战。传统的二维可视化方法往往难以完整地展现高维数据的全貌。3D-force-graph-vr应运而生,它将力导向图算法与虚拟现实技术相结合,为数据可视化开辟了一个全新的维度。
什么是3D Force-Directed Graph VR?
3D-force-graph-vr是一个开源的Web组件,旨在通过虚拟现实技术在三维空间中呈现力导向图。它利用A-Frame框架进行VR渲染,并使用d3-force-3d作为布局物理引擎。这种结合使得用户可以在沉浸式的3D环境中探索和交互复杂的网络结构。

主要特性
-
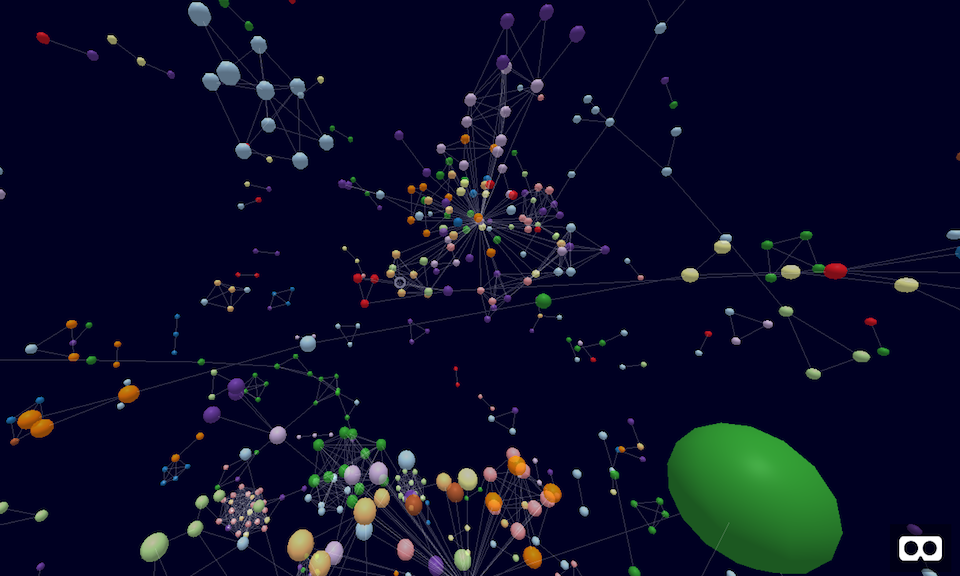
三维可视化: 相比传统的2D图表,3D环境可以更直观地展现复杂的网络拓扑结构。
-
虚拟现实支持: 通过VR设备,用户可以完全沉浸在数据的海洋中,获得前所未有的观察视角。
-
力导向布局: 采用物理模拟的方式,自动排列节点位置,使整个图形结构更加清晰易读。
-
高度可定制: 提供丰富的API,允许开发者自定义节点和连线的外观、行为等多个方面。
-
交互性: 支持点击、悬停等交互操作,方便用户深入探索数据细节。
-
性能优化: 经过优化,能够流畅地处理包含数千个元素的大型图表。
安装和使用
要开始使用3D-force-graph-vr,你可以通过npm安装:
npm install 3d-force-graph-vr
或者直接在HTML中引入CDN链接:
<script src="//unpkg.com/3d-force-graph-vr"></script>
基本使用示例:
import ForceGraphVR from '3d-force-graph-vr';
const myGraph = ForceGraphVR();
myGraph(document.getElementById('3d-graph'))
.graphData(myData);
高级功能展示
1. 自定义节点外观
3D-force-graph-vr允许你为每个节点定制独特的外观:
myGraph.nodeThreeObject(node => {
const sprite = new SpriteText(node.id);
sprite.color = node.color;
sprite.textHeight = 8;
return sprite;
});
2. 动态数据更新
支持实时更新图表数据,适用于展示动态变化的网络结构:
setInterval(() => {
const newData = generateNewData();
myGraph.graphData(newData);
}, 1000);
3. 方向性链接
可以通过箭头或粒子效果展示链接的方向性:
myGraph
.linkDirectionalArrowLength(3.5)
.linkDirectionalArrowColor(() => 'red')
.linkDirectionalParticles(2)
.linkDirectionalParticleSpeed(0.006);
应用场景
-
社交网络分析: 可视化用户之间的关系和互动模式。
-
生物信息学: 展示基因或蛋白质相互作用网络。
-
网络拓扑: 直观呈现复杂的计算机网络结构。
-
知识图谱: 构建和探索大规模的知识关联。
-
金融分析: 可视化金融市场中各实体间的关系和交易流向。
性能考虑
尽管3D-force-graph-vr在处理大规模数据时表现优异,但在实际应用中仍需注意以下几点:
-
数据量控制: 过多的节点和链接可能导致性能下降,建议在必要时进行数据筛选或聚合。
-
渲染优化: 利用
nodeResolution和linkResolution等参数调整几何体的细节级别。 -
分批加载: 对于特别大的数据集,考虑实现分批加载机制。
未来展望
随着WebVR技术的不断发展,3D-force-graph-vr的应用前景将更加广阔。未来可能的发展方向包括:
- 支持更多VR交互设备和手势操作。
- 引入人工智能算法,提供智能布局和数据分析功能。
- 增强多人协作功能,实现虚拟环境中的实时数据讨论。
结语
3D-force-graph-vr为数据可视化带来了革命性的变革。它不仅提供了一种新颖的数据展示方式,更开创了一个全新的数据探索范式。无论是数据科学家、网络分析师还是可视化爱好者,都能在这个强大的工具中找到无限的可能性。随着技术的不断进步,我们期待看到更多基于3D-force-graph-vr的创新应用,为数据分析和决策支持带来更多价值。

3D-force-graph-vr的出现,标志着数据可视化进入了一个新的纪元。它不仅仅是一个工具,更是一个平台,一个能够激发创意、促进洞察的平台。让我们一起拥抱这个由数据构建的虚拟世界,探索隐藏在复杂网络中的无限可能。









