ChatGPT-Vue: 智能对话的新纪元
在人工智能和自然语言处理技术飞速发展的今天,智能对话系统已成为各行各业的热门应用。ChatGPT-Vue项目应运而生,它巧妙地结合了Vue.js的前端开发效率与OpenAI强大的语言模型能力,为开发者提供了一个简洁而功能强大的智能对话应用框架。
项目概览
ChatGPT-Vue是一个开源项目,旨在帮助开发者快速构建基于ChatGPT的对话应用。该项目利用Vue3、TypeScript和Tailwind CSS等现代前端技术,集成了OpenAI的gpt-3.5-turbo模型API,实现了一个简洁而功能完整的聊天界面。

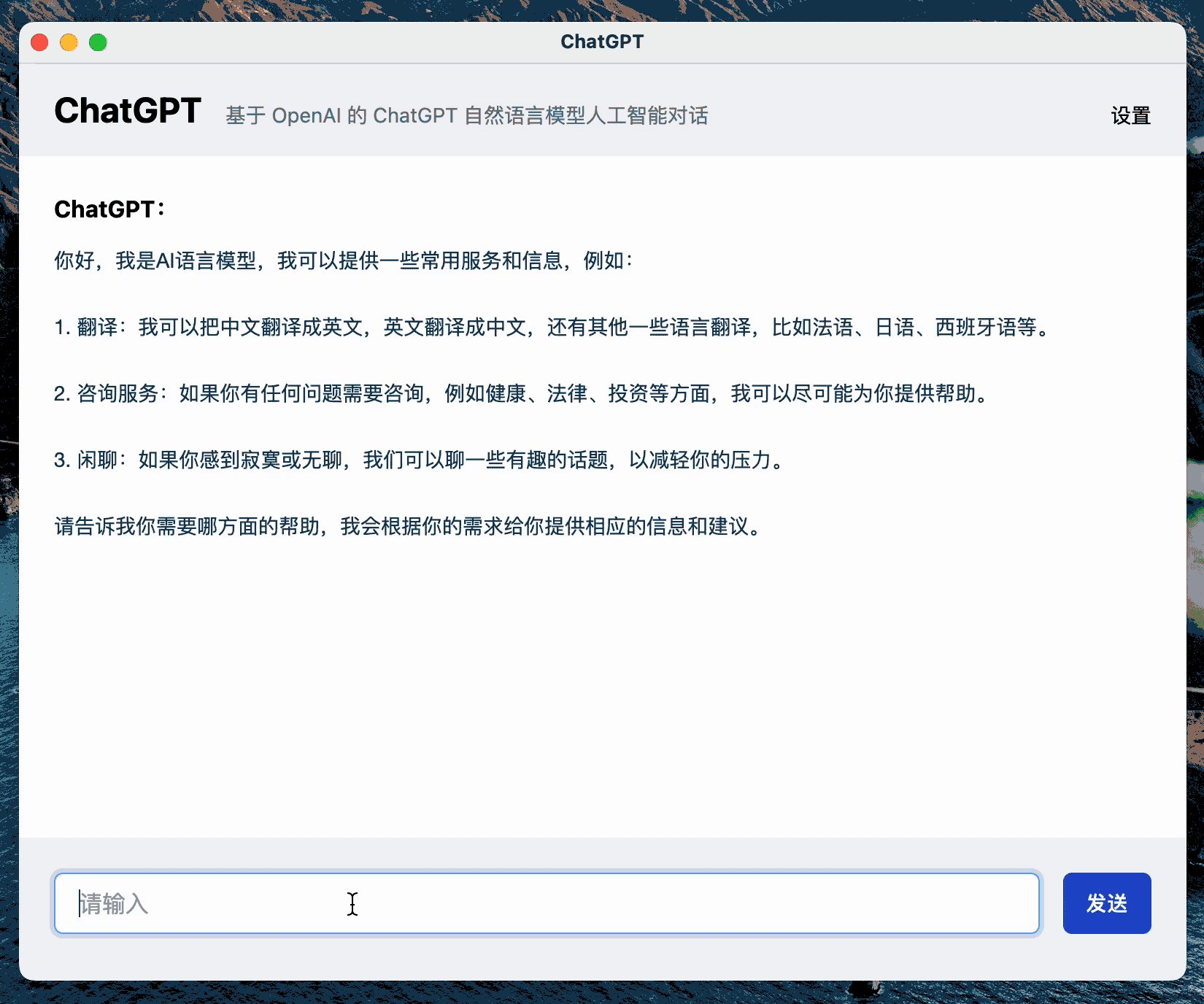
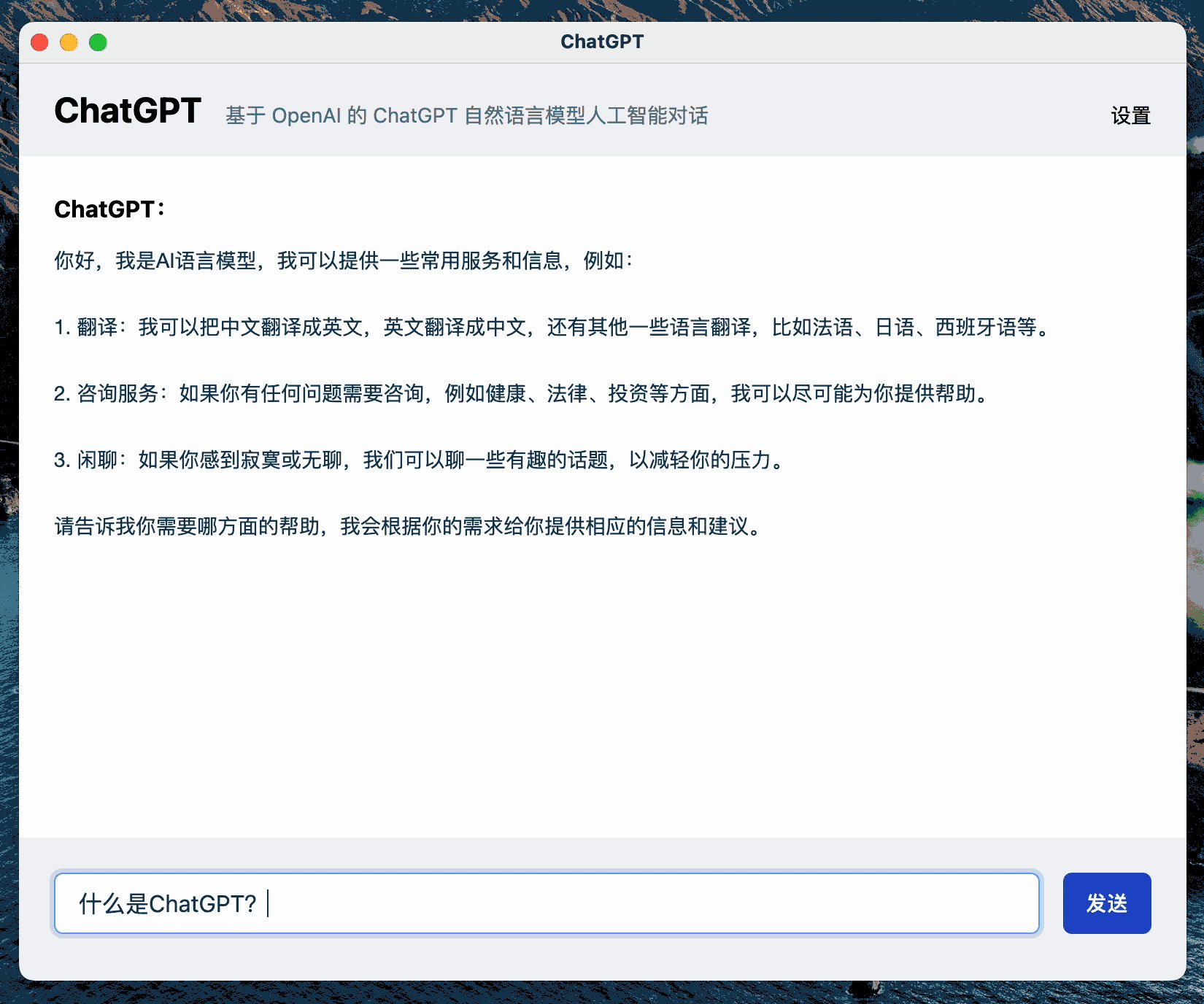
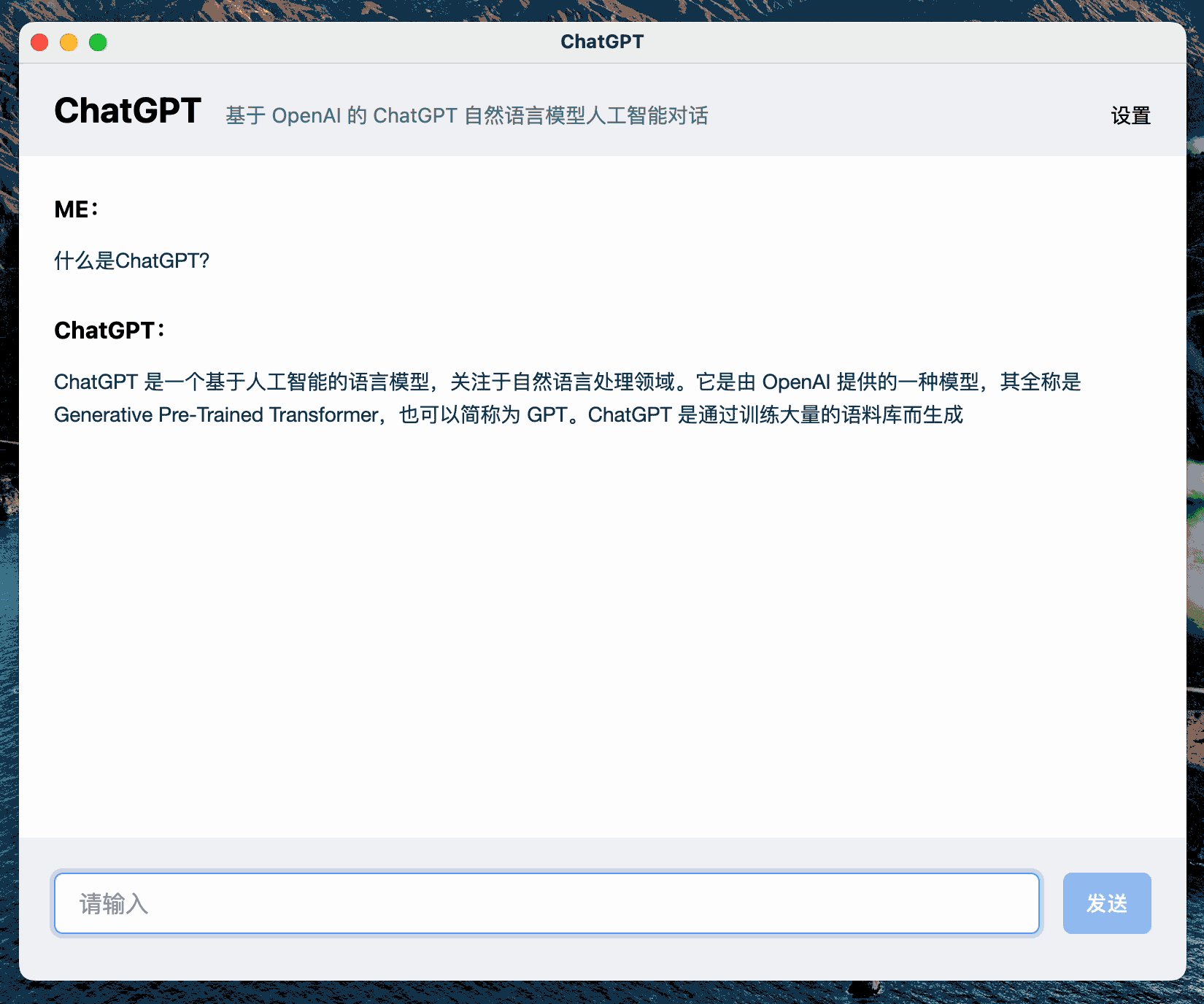
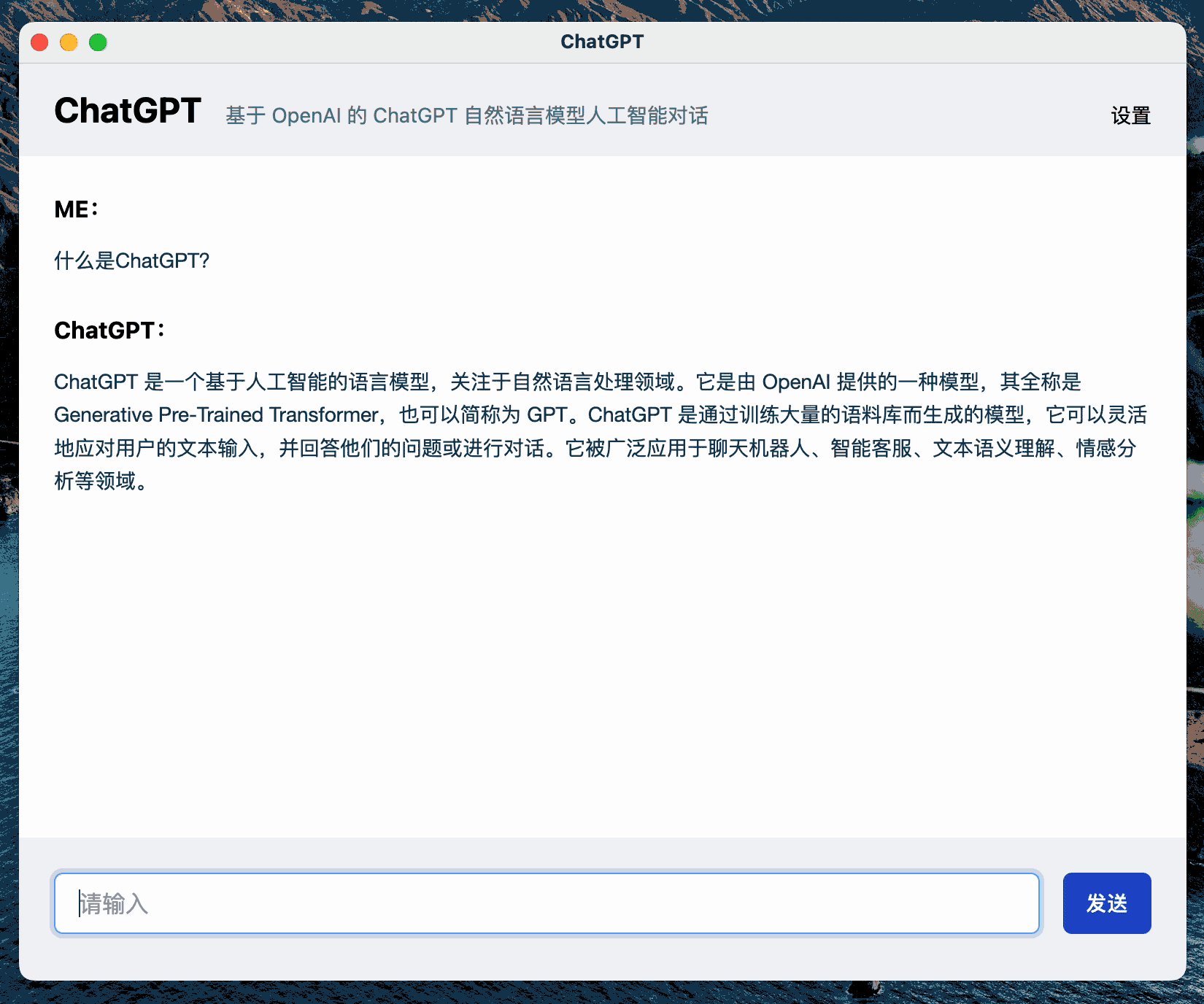
上图展示了ChatGPT-Vue的用户界面,简洁明了yet功能强大。
技术栈亮点
- Vue3: 采用Vue.js最新版本,充分利用Composition API带来的代码组织优势。
- TypeScript: 强类型支持,提高代码质量和可维护性。
- Tailwind CSS: 实用至上的CSS框架,快速构建美观的用户界面。
- OpenAI API: 集成gpt-3.5-turbo模型,实现高质量的自然语言交互。
核心功能
- 实时对话:用户可以与AI助手进行流畅的实时对话。
- 连续对话支持:保持上下文,使对话更加连贯和智能。
- 响应式设计:适配各种设备屏幕,提供优秀的用户体验。
- API密钥管理:用户可以方便地设置和更改OpenAI API密钥。
快速上手指南
对于想要尝试ChatGPT-Vue的开发者,项目提供了简单直接的启动方式:
-
确保已安装Node.js环境。
-
克隆项目仓库:
git clone https://github.com/lianginx/chatgpt-vue.git -
安装依赖:
npm install或
yarn -
启动开发服务器:
npm run dev或
yarn dev -
在浏览器中访问显示的本地地址(通常是http://localhost:5173/)。
-
在页面底部输入框中填入您的OpenAI API Key,保存后即可开始对话。
值得注意的是,ChatGPT-Vue项目直接在前端发送API请求,因此能否成功连接OpenAI服务取决于您的网络环境。对于需要在服务端发送API请求的场景,作者推荐查看chatgpt-nuxt项目,该项目提供了在线体验。
深入探讨:项目结构与实现
ChatGPT-Vue的项目结构清晰明了,主要包含以下几个部分:
src/: 源代码目录components/: Vue组件composables/: 可复用的组合式函数store/: Pinia状态管理types/: TypeScript类型定义utils/: 工具函数
public/: 静态资源index.html: 入口HTML文件vite.config.ts: Vite配置文件tailwind.config.js: Tailwind CSS配置
关键实现细节
-
对话管理: 项目使用Pinia进行状态管理,维护对话历史和当前会话状态。这种方式使得对话数据可以在不同组件间共享,同时也方便实现持久化存储。
-
API调用: 通过封装OpenAI API的调用过程,项目实现了一个简洁的接口来发送用户消息并接收AI响应。使用Axios库处理HTTP请求,确保了与后端的稳定通信。
-
流式响应处理: 为提升用户体验,项目实现了流式响应处理。这意味着AI的回答会逐字显示,而不是等待完整响应后一次性展示,大大提高了交互的即时性。
-
Markdown渲染: AI的响应常常包含格式化文本,如代码块、列表等。项目集成了Markdown渲染功能,使得这些格式化内容能够正确显示,提升了信息的可读性。
-
响应式设计: 借助Tailwind CSS的强大功能,项目实现了全面的响应式设计。无论是在桌面电脑、平板还是手机上,用户都能获得优秀的使用体验。
扩展与定制
ChatGPT-Vue的设计理念之一就是易于扩展和定制。开发者可以根据自己的需求,轻松地添加新功能或修改现有功能:
-
添加新的对话模式: 可以在现有的对话系统基础上,添加特定领域的对话模式,如客户服务、教育辅导等。
-
集成其他AI模型: 除了gpt-3.5-turbo,开发者还可以集成其他OpenAI模型或第三方AI服务,以满足不同的应用场景。
-
增强用户界面: 可以添加更多交互元素,如语音输入、图像识别等,进一步提升应用的功能性。
-
后端集成: 对于需要更安全的API调用或复杂业务逻辑的场景,可以考虑添加一个后端服务,处理API密钥管理、用户认证等功能。
部署与发布
ChatGPT-Vue项目不仅支持本地开发,还提供了便捷的部署选项:
-
静态站点托管: 由于是纯前端项目,可以轻松部署到Vercel、Netlify等静态站点托管服务。
-
Docker容器化: 项目可以被打包为Docker镜像,便于在各种环境中一致性部署。
-
Electron桌面应用: 通过Electron框架,ChatGPT-Vue可以被打包成跨平台的桌面应用。项目文档中提供了详细的打包指南。
社区与贡献
开源的力量在于社区的参与和贡献。ChatGPT-Vue项目在GitHub上获得了可观的关注,截至目前已有超过500个star和100多个fork。这表明了开发者社区对这类项目的浓厚兴趣。
对于想要参与项目开发的贡献者,可以通过以下方式参与:
- 提交Issue:报告bug或提出新功能建议。
- 创建Pull Request:直接为项目贡献代码。
- 完善文档:帮助改进项目文档,使其更加清晰和全面。
结语
ChatGPT-Vue项目为开发者提供了一个excellent的起点,用于构建现代化的AI对话应用。无论是学习目的还是实际应用开发,这个项目都提供了宝贵的参考价值。随着AI技术的不断发展和OpenAI API的持续更新,我们可以期待看到更多基于ChatGPT-Vue的创新应用涌现。
对于有兴趣深入了解或参与项目的开发者,欢迎访问ChatGPT-Vue的GitHub仓库,探索代码,提出建议,或直接贡献你的智慧。让我们共同推动AI对话应用的发展,创造更多令人excited的可能性!









