cz-git: 让Git提交更加规范和高效
在软件开发过程中,Git提交信息的规范化和标准化对于项目的可维护性和协作效率至关重要。cz-git作为一款创新的Git提交工具,为开发者提供了一种简单而强大的方式来生成标准化的提交信息,极大地提升了开发体验和工作流程的效率。
什么是cz-git?
cz-git是一个轻量级、高度可定制的Commitizen适配器和Git提交CLI工具。它的设计理念是"开发体验优先",旨在为开发者提供更加工程化、轻量级和可定制的Git提交体验。cz-git不仅支持标准的Conventional Commits规范,还提供了丰富的自定义选项,使得团队可以根据自身需求灵活配置提交信息的格式和内容。

cz-git的主要特性
-
OpenAI支持: cz-git创新性地引入了AI辅助生成提交信息的功能,让AI为您生成Git提交信息,进一步提升效率。
-
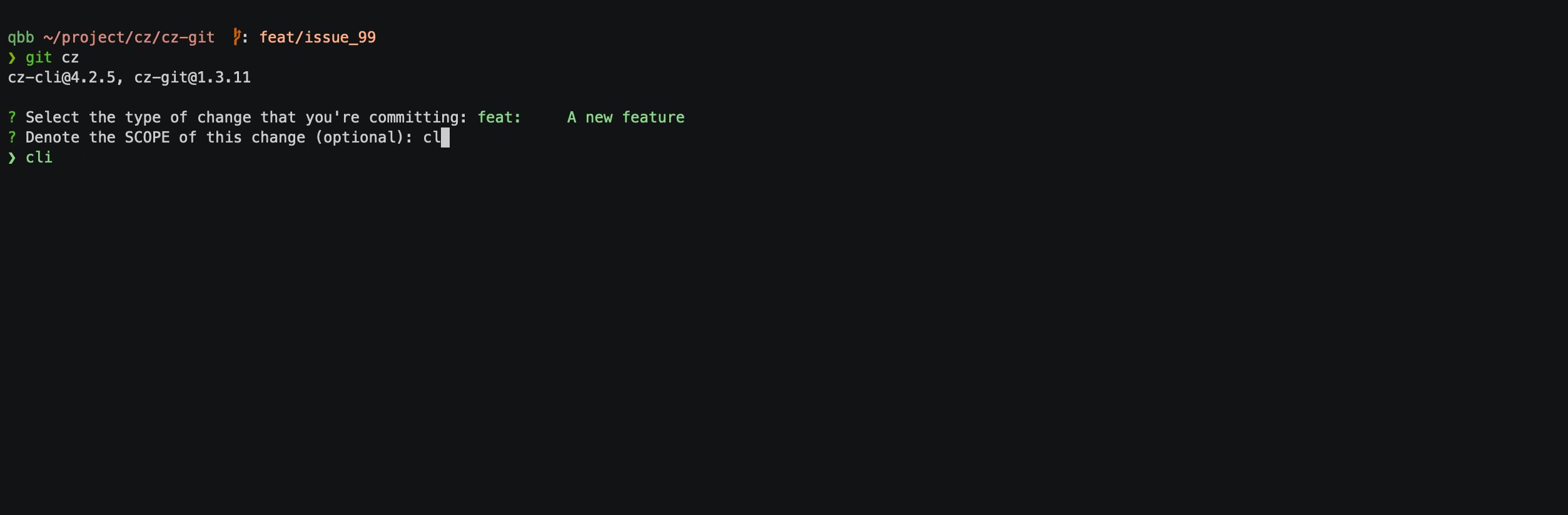
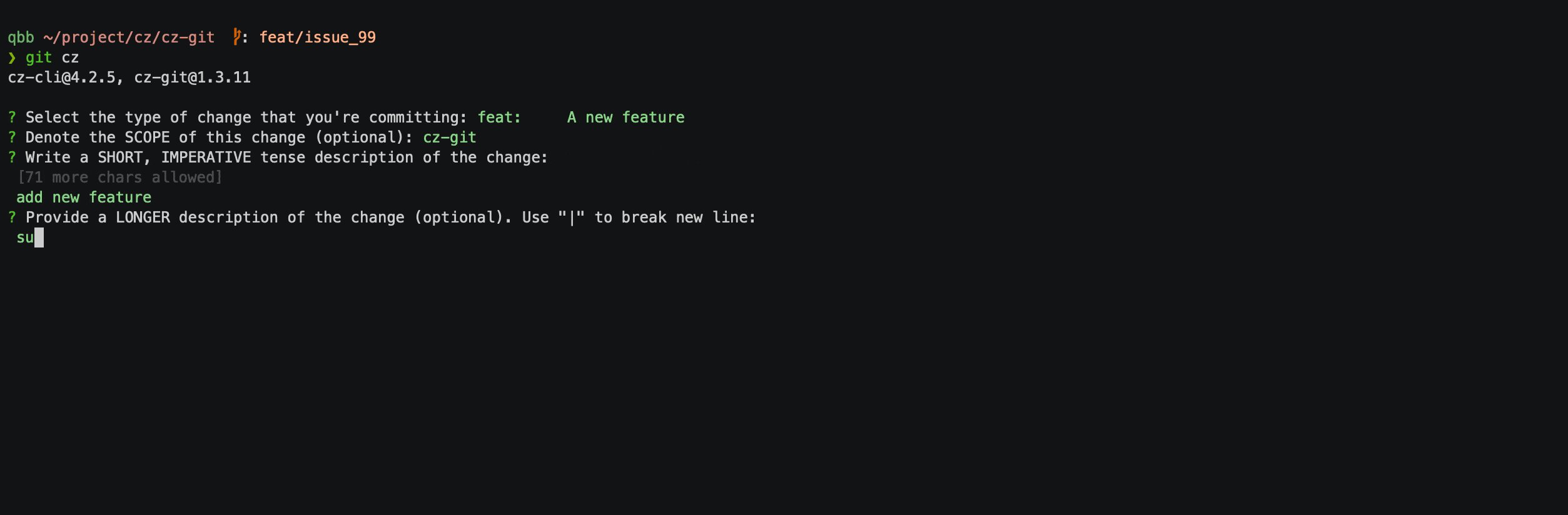
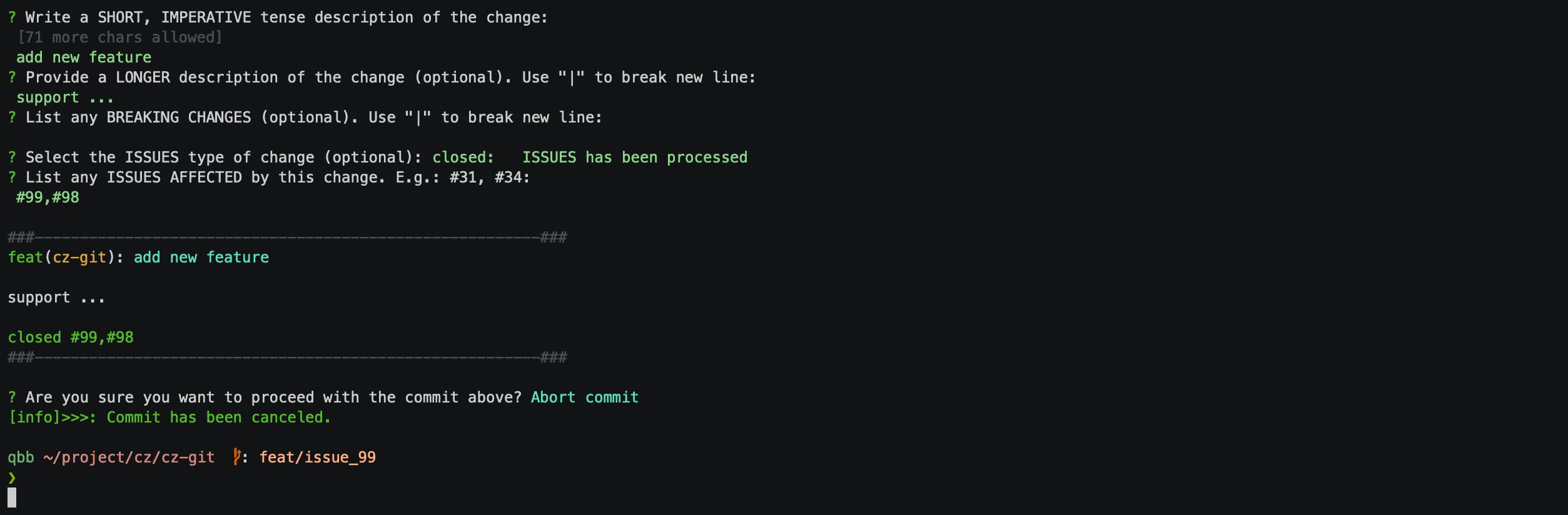
用户友好的命令行界面: cz-git提供了直观的命令行交互界面,支持搜索和选择功能,大大减少了拼写错误的可能性。
-
高度可定制: 尽管cz-git输出遵循标准的Conventional Commits规范,但它提供了丰富的配置选项,允许用户根据项目需求进行深度定制。
-
更好的工程化支持: cz-git对monorepo工程和commitlint项目提供了更好的支持,能够在命令行中提供相关的验证信息。
-
emoji支持: 支持在提交信息中使用emoji,为您的提交消息增添活力和可读性。
-
Issue链接: 提供了更好的issue链接功能,方便追踪提交与问题之间的关系。
如何开始使用cz-git?
使用cz-git非常简单,只需要几个步骤即可集成到您的项目中:
- 安装依赖:
npm install -D cz-git
- 配置package.json:
{
"scripts": {
"commit": "git-cz"
},
"config": {
"commitizen": {
"path": "node_modules/cz-git"
}
}
}
- 自定义配置(可选): cz-git支持与commitlint配置文件集成,您可以在.commitlintrc.js中添加自定义配置:
/** @type {import('cz-git').UserConfig} */
module.exports = {
rules: {
// ...
},
prompt: {
useEmoji: true,
// 更多配置选项...
}
}
cz-git在实际项目中的应用
许多知名的开源项目已经采用了cz-git来规范化他们的Git提交流程。例如:
- Nx
- Element Plus
- Ant Design Vue
- TDesign-Vue-Next
这些项目的采用不仅证明了cz-git的实用性,也展示了它在大型项目和团队协作中的价值。

为什么选择cz-git?
-
轻量级: cz-git的安装包大小仅为1.9MB,安装速度快,不会给您的项目增加太多负担。
-
标准化输出: cz-git严格遵循Conventional Commits规范,确保了提交信息的一致性和可读性。
-
灵活性: 丰富的配置选项使得cz-git可以适应各种项目需求和团队偏好。
-
持续改进: cz-git项目积极维护,不断添加新特性和改进,如最近加入的OpenAI支持。
-
社区支持: 作为一个开源项目,cz-git拥有活跃的社区支持,您可以轻松获得帮助和贡献自己的想法。
结语
在现代软件开发中,规范化的Git提交信息不仅能提高代码库的可维护性,还能促进团队成员之间的有效沟通。cz-git作为一款功能强大yet轻量级的工具,为开发者提供了一种简单而高效的方式来实现这一目标。无论您是个人开发者还是大型团队的一员,cz-git都能为您的Git工作流程带来显著的改进。
如果您正在寻找一种方法来改善项目的Git提交流程,不妨尝试一下cz-git。它不仅能帮助您生成规范的提交信息,还能通过其友好的界面和丰富的功能,让整个提交过程变得更加愉快和高效。
开始使用cz-git,让您的Git提交更加专业和富有表现力吧!









