DocSearch: 为文档网站打造理想的搜索体验
在当今信息爆炸的时代,一个优秀的文档网站不仅需要内容丰富,更需要有高效的搜索功能,让用户能够快速找到所需信息。Algolia 公司开发的 DocSearch 正是为解决这一需求而生的利器。作为一款专为文档网站设计的搜索解决方案,DocSearch 以其简单易用、功能强大的特点,正在被越来越多的开发者和企业所采用。
DocSearch 是什么?
DocSearch 是 Algolia 公司推出的一款免费工具,旨在为文档网站提供高质量的搜索体验。它的工作原理可以概括为三个步骤:
-
爬取网站内容:DocSearch 会定期爬取您的文档网站,抓取所有页面的内容。
-
构建搜索索引:将爬取到的内容推送到 Algolia 的搜索引擎,构建起结构化的搜索索引。
-
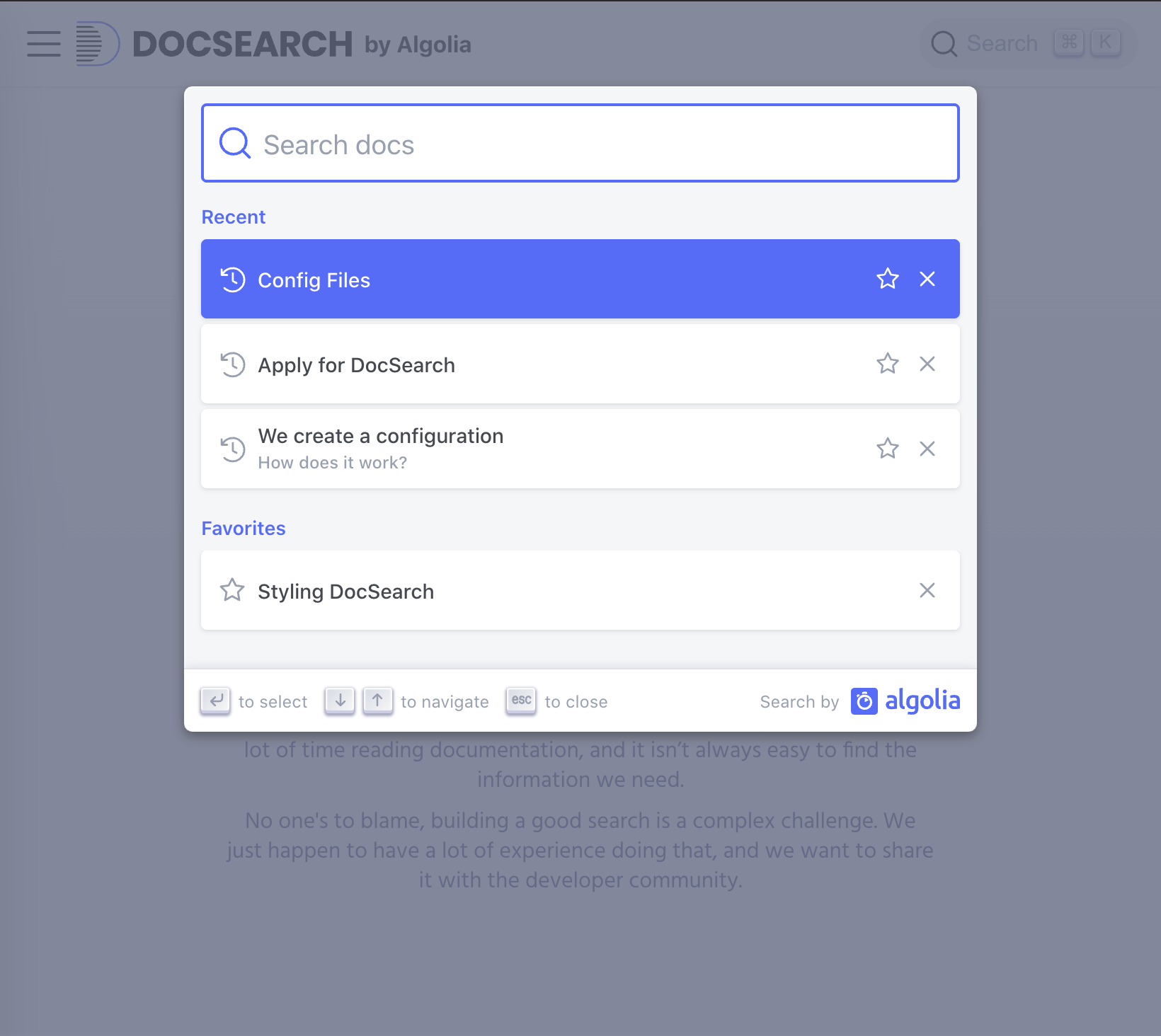
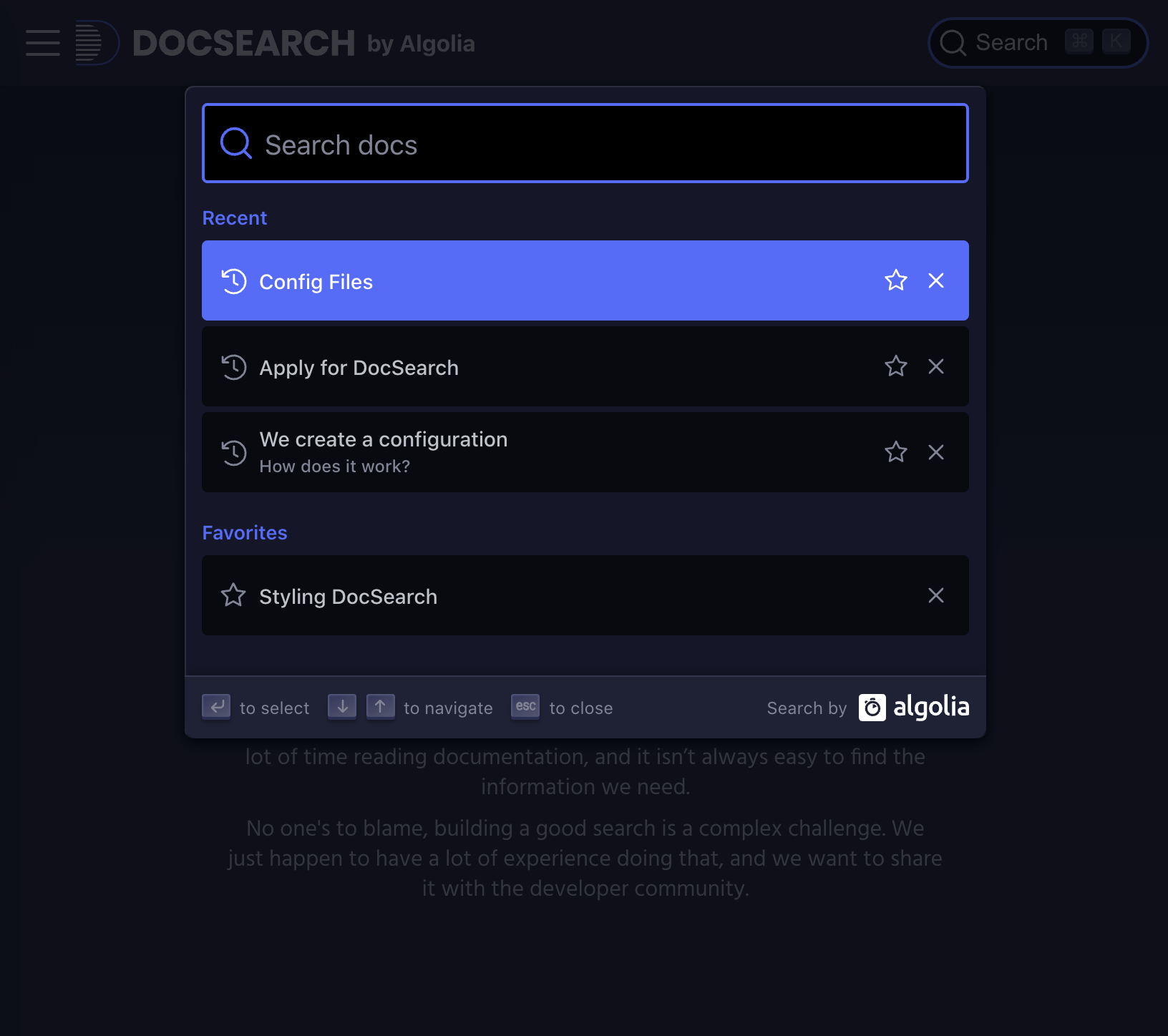
提供搜索界面:在您的网站上集成一个下拉式的搜索框,连接到 Algolia 的索引,为用户提供即时搜索体验。

为什么选择 DocSearch?
-
免费且易用:对于符合条件的开源项目和技术博客,DocSearch 是完全免费的。集成过程也非常简单,只需几行代码即可完成。
-
性能卓越:借助 Algolia 强大的搜索引擎,DocSearch 能够提供毫秒级的搜索响应,支持实时搜索和自动补全。
-
定制性强:DocSearch 提供了丰富的配置选项,您可以根据需求自定义搜索行为、结果展示等多个方面。
-
多框架支持:无论您使用的是 React、Vue 还是其他框架,DocSearch 都能轻松集成。
-
自动化维护:DocSearch 会定期自动爬取您的网站并更新索引,无需手动维护。
如何使用 DocSearch?
使用 DocSearch 的过程非常简单:
-
申请加入:访问 DocSearch 官网并提交申请。
-
配置爬虫:一旦申请通过,Algolia 团队会为您配置爬虫,开始索引您的网站内容。
-
集成搜索框:在您的网站中添加 DocSearch 提供的 JavaScript 代码,即可显示搜索框。
以下是一个基本的 JavaScript 集成示例:
import docsearch from '@docsearch/js';
docsearch({
container: '#docsearch',
appId: 'YOUR_APP_ID',
indexName: 'YOUR_INDEX_NAME',
apiKey: 'YOUR_SEARCH_API_KEY',
});
对于 React 项目,集成更加简单:
import { DocSearch } from '@docsearch/react';
function App() {
return (
<DocSearch
appId="YOUR_APP_ID"
indexName="YOUR_INDEX_NAME"
apiKey="YOUR_SEARCH_API_KEY"
/>
);
}
DocSearch 的高级特性
-
上下文搜索:DocSearch 可以根据当前页面的语言和版本,自动过滤搜索结果,确保用户始终看到最相关的内容。
-
自定义样式:您可以轻松定制搜索框的外观,使其与您的网站设计风格保持一致。
-
多语言支持:DocSearch 支持多语言文档,可以根据用户的语言偏好提供相应的搜索结果。
-
分析功能:通过 Algolia 的分析工具,您可以了解用户的搜索行为,优化文档内容和结构。
DocSearch 的未来发展
作为一个开源项目,DocSearch 正在不断发展和完善。最近,Algolia 推出了新的基础设施,进一步提升了 DocSearch 的性能和可靠性。虽然原有的 DocSearch 爬虫已不再维护,但用户仍可以选择自行运行爬虫,或使用 Algolia 提供的新服务。

结语
DocSearch 为文档网站提供了一种简单而强大的搜索解决方案。它不仅提升了用户体验,还能帮助开发者更好地组织和呈现文档内容。随着越来越多的项目采用 DocSearch,我们可以期待看到更多创新性的应用和改进。无论您是维护一个开源项目的文档,还是运营一个技术博客,DocSearch 都是值得考虑的选择,它能让您的内容更易于被发现和使用。
要了解更多关于 DocSearch 的信息,欢迎访问官方文档或查看 GitHub 仓库。让我们一起,为更好的文档搜索体验而努力!









