FlowiseChatEmbed: 为您的网站打造智能交互体验
在当今数字化时代,为网站添加智能聊天功能已成为提升用户体验的重要手段。FlowiseChatEmbed作为一款强大而灵活的JavaScript库,为开发者提供了一种简单而高效的方式,将Flowise聊天机器人无缝集成到网站中。本文将详细介绍FlowiseChatEmbed的特性、使用方法以及自定义选项,帮助您充分发挥这个工具的潜力。
FlowiseChatEmbed简介
FlowiseChatEmbed是由FlowiseAI团队开发的开源项目,旨在简化Flowise聊天机器人在网站上的部署过程。它提供了一套易于使用的API,允许开发者快速将聊天功能嵌入到任何网页中,无需复杂的配置或后端设置。
该项目在GitHub上获得了广泛的关注,截至目前已有304颗星和1.3k次分叉,这充分证明了其在开发者社区中的受欢迎程度。FlowiseChatEmbed支持多种部署模式,包括弹出式窗口和全页面模式,能够满足不同网站的需求。

主要特性
- 简单集成: 只需几行代码即可将聊天机器人添加到您的网站。
- 高度可定制: 提供丰富的配置选项,允许您自定义聊天窗口的外观和行为。
- 响应式设计: 自适应不同设备尺寸,确保在桌面和移动设备上都能提供良好的用户体验。
- 实时交互: 支持实时消息传递,为用户提供即时响应。
- 多种部署模式: 支持弹出式和全页面两种模式,适应不同的使用场景。
- TypeScript支持: 使用TypeScript开发,提供类型安全和更好的开发体验。
快速开始
要开始使用FlowiseChatEmbed,您只需要按照以下步骤操作:
-
安装: 使用yarn或npm安装FlowiseChatEmbed:
yarn install flowise-embed -
基本使用: 在您的HTML文件中添加以下代码:
<script type="module"> import Chatbot from 'https://cdn.jsdelivr.net/npm/flowise-embed/dist/web.js'; Chatbot.init({ chatflowid: '<您的chatflowid>', apiHost: 'http://localhost:3000', }); </script>确保将
<您的chatflowid>替换为您实际的Flowise聊天流ID,并将apiHost设置为您的Flowise服务器地址。
高级配置
FlowiseChatEmbed提供了丰富的配置选项,允许您自定义聊天机器人的外观和行为。以下是一些常用的配置项:
-
聊天按钮样式:
button: { backgroundColor: '#3B81F6', right: 20, bottom: 20, size: 'medium', iconColor: 'white', customIconSrc: 'https://example.com/custom-icon.svg' } -
聊天窗口样式:
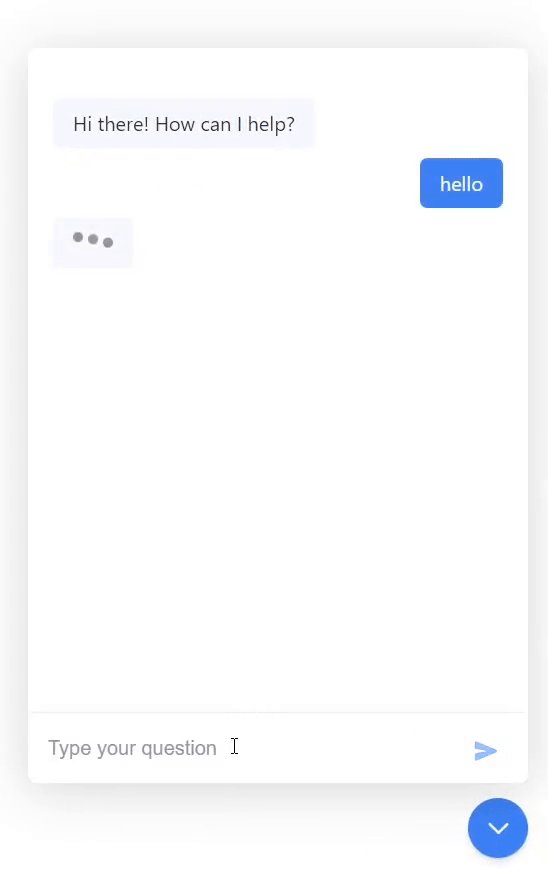
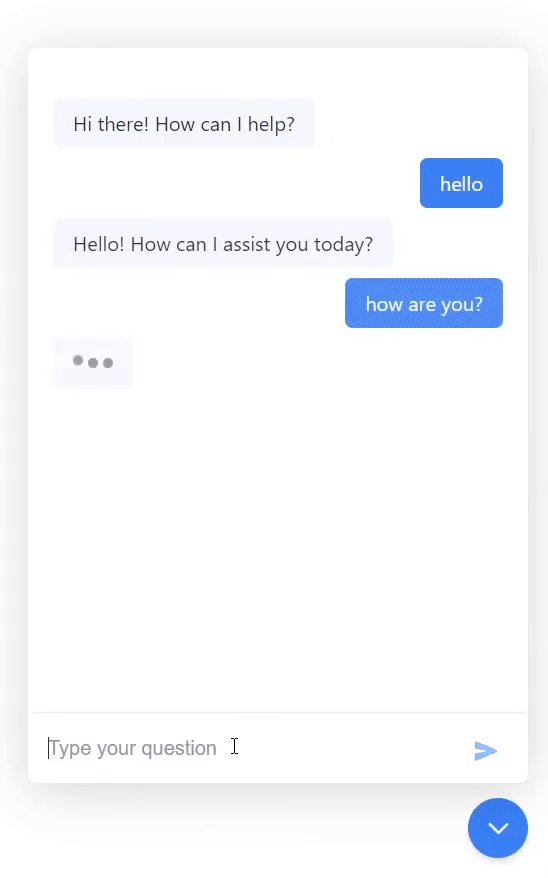
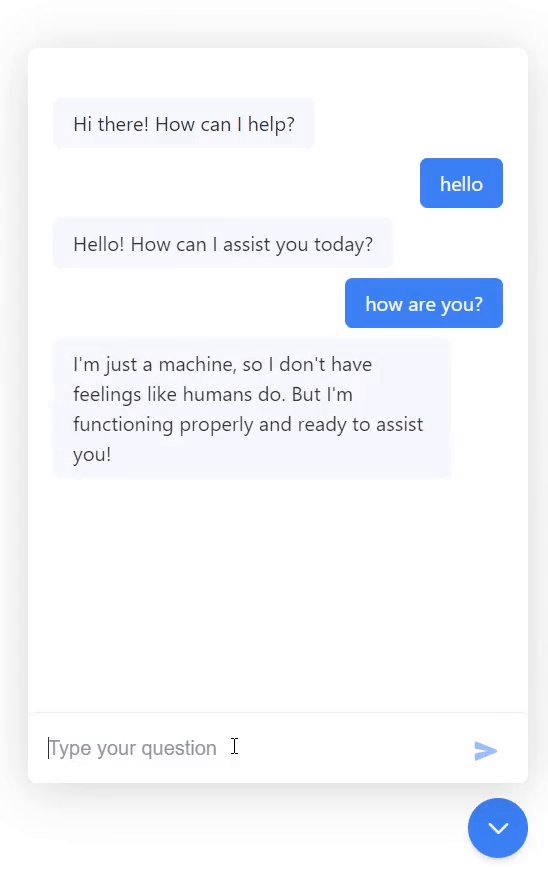
chatWindow: { title: 'AI助手', welcomeMessage: '您好!我是您的AI助手,有什么可以帮您的吗?', backgroundColor: '#ffffff', height: 700, width: 400, fontSize: 16 } -
消息样式:
botMessage: { backgroundColor: '#f7f8ff', textColor: '#303235', showAvatar: true, avatarSrc: 'https://example.com/bot-avatar.png' }, userMessage: { backgroundColor: '#3B81F6', textColor: '#ffffff', showAvatar: true, avatarSrc: 'https://example.com/user-avatar.png' } -
输入框样式:
textInput: { placeholder: '请输入您的问题...', backgroundColor: '#ffffff', textColor: '#303235', sendButtonColor: '#3B81F6', maxChars: 100 }
全页面模式
除了弹出式窗口,FlowiseChatEmbed还支持全页面模式,适合需要更大交互空间的场景。要使用全页面模式,您需要在HTML中添加<flowise-fullchatbot></flowise-fullchatbot>标签,并使用Chatbot.initFull()方法初始化:
<body style="margin: 0">
<script type="module">
import Chatbot from './web.js';
Chatbot.initFull({
chatflowid: '<您的chatflowid>',
apiHost: 'http://localhost:3000',
theme: {
chatWindow: {
// 在这里配置全页面模式的样式
}
}
});
</script>
<flowise-fullchatbot></flowise-fullchatbot>
</body>
自定义功能
FlowiseChatEmbed还提供了一些高级功能,允许您进一步增强用户体验:
- 欢迎提示: 设置
starterPrompts数组,为用户提供快速选择的问题建议。 - 消息声音: 通过
sendMessageSound和receiveMessageSound选项启用消息发送和接收的声音提示。 - 自动打开: 使用
autoWindowOpen配置自动打开聊天窗口的行为。 - 观察者配置: 利用
observersConfig来监听用户输入、消息变化和加载状态,实现更复杂的交互逻辑。
性能考虑
虽然FlowiseChatEmbed提供了强大的功能,但在使用时也需要注意性能问题:
- 资源加载: 确保从CDN加载的脚本使用适当的缓存策略,减少加载时间。
- 响应式设计: 在移动设备上测试您的聊天机器人,确保良好的用户体验。
- 消息历史: 考虑实现消息历史的分页加载,避免一次性加载大量消息导致的性能问题。
最佳实践
- 渐进式增强: 首先实现基本功能,然后逐步添加高级特性。
- 错误处理: 实现适当的错误处理机制,为用户提供友好的错误提示。
- 本地化: 考虑多语言支持,使您的聊天机器人能够服务于全球用户。
- A/B测试: 对不同的配置进行A/B测试,找出最能提升用户参与度的设置。
结语
FlowiseChatEmbed为开发者提供了一个强大而灵活的工具,使得在网站上集成智能聊天功能变得前所未有的简单。通过本文介绍的各种配置和最佳实践,您可以创建出既美观又实用的聊天界面,大大提升用户的交互体验。
随着人工智能和自然语言处理技术的不断进步,像FlowiseChatEmbed这样的工具将在未来扮演越来越重要的角色。无论您是想为客户提供即时支持,还是希望创建一个智能的信息查询系统,FlowiseChatEmbed都能够满足您的需求。
我们鼓励您探索FlowiseChatEmbed的更多可能性,并欢迎您为这个开源项目做出贡献。通过社区的共同努力,我们可以不断改进和扩展这个工具的功能,为更多的网站和应用带来智能交互的力量。
立即开始使用FlowiseChatEmbed,为您的网站注入智能对话的活力吧!









