深入解析Semantic Autocomplete: 基于语义相似度的智能自动补全组件
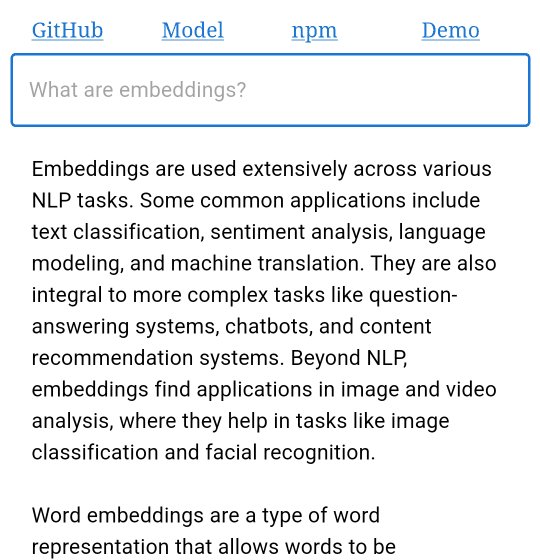
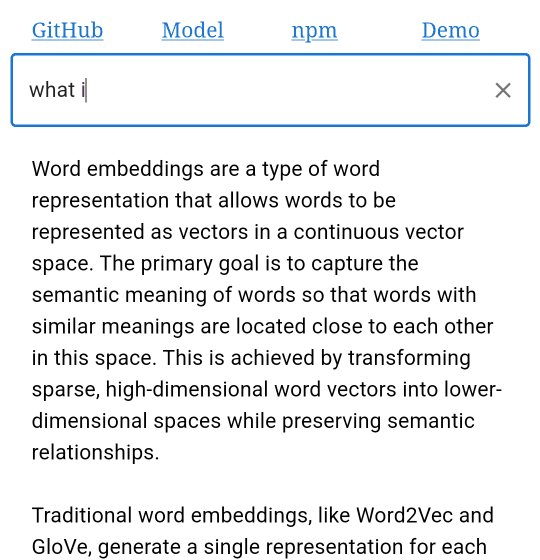
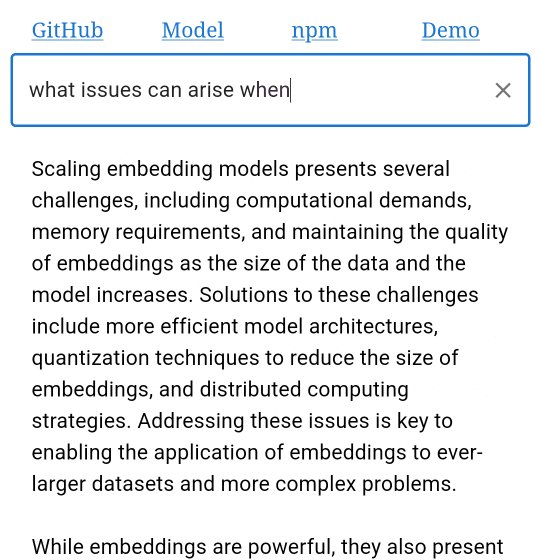
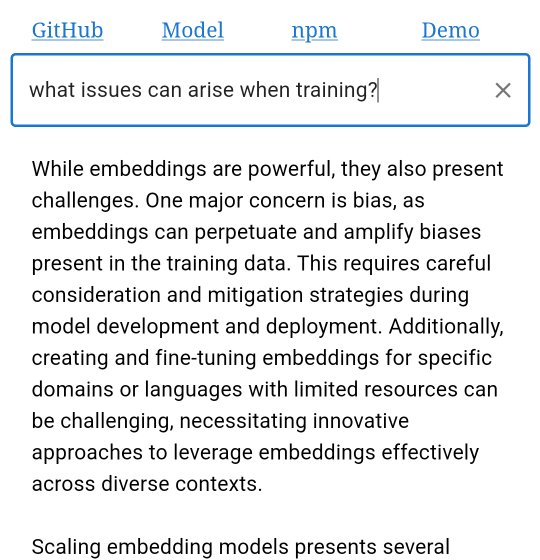
在现代Web应用开发中,自动补全功能已成为提升用户体验的重要组成部分。然而,传统的基于字符匹配的自动补全往往无法理解用户真正的搜索意图。为了解决这个问题,Semantic Autocomplete应运而生。这个基于React的智能搜索组件通过引入语义相似度匹配,实现了更加智能和精准的自动补全功能。本文将深入探讨Semantic Autocomplete的特性、使用方法及其背后的技术原理。
Semantic Autocomplete的核心特性
Semantic Autocomplete是一个扩展自Material-UI (MUI) Autocomplete组件的React组件。它具有以下核心特性:
-
语义匹配: 不同于传统的字符匹配,Semantic Autocomplete能够理解搜索词的语义,提供更加相关的搜索建议。
-
实时搜索: 用户输入时即可获得实时反馈,无需等待或使用防抖(debounce)技术。
-
基于余弦相似度排序: 搜索结果基于余弦相似度进行排序,确保最相关的结果排在前面。
-
轻量级客户端模型: 使用量化后的机器学习模型,仅需约15MB,可在浏览器端运行。
-
高度可定制: 支持自定义阈值、回调函数、模型选择等多种配置选项。
安装与基本使用
要使用Semantic Autocomplete,首先需要安装依赖包:
npm install --save semantic-autocomplete
然后在React组件中导入并使用:
import SemanticAutocomplete from "semantic-autocomplete";
function MyComponent() {
return (
<SemanticAutocomplete
options={myOptions}
renderInput={(params) => <TextField {...params} label="Search" />}
/>
);
}
高级配置选项
Semantic Autocomplete提供了多个高级配置选项,以满足不同场景的需求:
-
threshold: 设置相似度阈值,过滤掉相似度低于该值的选项。
<SemanticAutocomplete threshold={0.5} ... /> -
onResult: 在选项排序/过滤完成后的回调函数。
<SemanticAutocomplete onResult={(results) => console.log(results)} ... /> -
model: 指定使用的Hugging Face模型仓库名称。默认使用"Mihaiii/Venusaur"。
<SemanticAutocomplete model="Mihaiii/Charizard" ... /> -
pipelineParams: 传递给transformers.js的参数。
<SemanticAutocomplete pipelineParams={{ pooling: "max", normalize: false }} ... />
技术原理解析
Semantic Autocomplete的核心技术基于以下几个关键点:
-
预训练语言模型: 使用经过量化的小型ONNX模型,能够在浏览器端高效运行。
-
向量表示: 将搜索词和选项文本转换为高维向量表示。
-
余弦相似度: 计算搜索词向量与每个选项向量之间的余弦相似度。
-
实时计算: 利用WebWorker在后台线程进行相似度计算,保证UI的流畅响应。
-
缓存机制: 模型下载后存储在浏览器缓存中,提高后续加载速度。
实际应用案例
Semantic Autocomplete可以广泛应用于各种场景,如:
-
内容搜索: 在大型文档库或知识库中进行语义搜索。
-
产品推荐: 根据用户输入推荐相关产品。
-
智能客服: 快速匹配用户问题与FAQ库。
-
代码搜索: 在代码库中查找语义相关的函数或模块。
下面是一个简单的代码搜索示例:
const codeOptions = [
{ label: "React useState Hook", code: "const [state, setState] = useState(initialState);" },
{ label: "JavaScript Array map", code: "array.map((item) => { /* transform item */ });" },
// ... 更多代码片段
];
function CodeSearch() {
return (
<SemanticAutocomplete
options={codeOptions}
getOptionLabel={(option) => option.label}
renderOption={(props, option) => (
<li {...props}>
<pre>{option.code}</pre>
</li>
)}
renderInput={(params) => <TextField {...params} label="搜索代码" />}
threshold={0.6}
onResult={(results) => console.log("匹配的代码片段:", results)}
/>
);
}
在这个例子中,用户可以输入自然语言描述(如"状态管理"或"数组处理"),Semantic Autocomplete会返回最相关的代码片段。
性能优化与最佳实践
为了获得最佳性能,使用Semantic Autocomplete时可以考虑以下几点:
-
选择合适的模型: 根据应用场景和性能需求选择适当大小的模型。
-
预加载模型: 在应用初始化时预加载模型,减少用户等待时间。
-
合理设置阈值: 通过调整threshold值平衡搜索结果的质量和数量。
-
优化选项数据: 对大量选项进行预处理和索引,提高搜索效率。
-
使用虚拟化: 对于大量搜索结果,考虑使用虚拟滚动技术。
未来展望
Semantic Autocomplete代表了自动补全技术的一个重要发展方向。随着自然语言处理技术的不断进步,我们可以期待看到更多创新:
-
多模态搜索: 结合文本、图像甚至音频的语义搜索。
-
个性化模型: 根据用户行为动态调整语义模型。
-
联邦学习: 在保护隐私的前提下,利用分布式数据改进模型。
-
更小更快的模型: 进一步优化模型大小和推理速度,适应移动端等受限环境。
结语
Semantic Autocomplete为开发者提供了一个强大的工具,能够显著提升用户的搜索体验。通过将先进的自然语言处理技术与React组件的易用性相结合,它为构建下一代智能搜索界面铺平了道路。随着技术的不断发展,我们可以期待看到更多基于语义理解的创新应用,进一步改变用户与信息交互的方式。

通过深入了解和合理运用Semantic Autocomplete,开发者可以为用户提供更加智能、精准和个性化的搜索体验,从而提升整体应用质量和用户满意度。在信息过载的时代,这样的工具无疑将成为构建高效信息检索系统的关键组件。









