inpaint-web:让图像处理变得简单而强大
在这个图像信息爆炸的时代,我们每天都会接触到大量的图片。无论是工作中需要处理的商业图片,还是生活中想要修饰的个人照片,我们都希望能够快速而简单地对图像进行修复和优化。然而,传统的图像处理软件往往需要安装复杂的程序,学习繁琐的操作,这对于普通用户来说是一个不小的挑战。
幸运的是,随着Web技术的不断发展,我们现在可以在浏览器中实现复杂的图像处理功能。inpaint-web就是这样一款基于最新Web技术的图像处理工具,它让图像修复和超分辨率处理变得简单而强大。
inpaint-web简介
inpaint-web是由开发者lxfater创建的一个开源项目,旨在为用户提供一个免费、便捷、功能强大的在线图像处理工具。该项目利用WebGPU和WebAssembly (WASM)技术,将复杂的图像处理算法直接运行在浏览器中,无需安装任何软件,用户只需打开网页就可以使用。

inpaint-web主要提供两大核心功能:
- 图像修复(Inpainting):可以去除图片中不需要的元素,或者修复破损的图像区域。
- 图像超分辨率(Super-Resolution):可以提高图片的分辨率和清晰度。
这两项功能都是基于先进的人工智能算法实现的,可以为用户提供专业级的图像处理效果。
技术原理
inpaint-web的强大之处在于它巧妙地利用了现代Web浏览器的最新特性,将复杂的图像处理算法直接在客户端运行。这种实现方式有以下几个优点:
- 无需安装:用户不需要下载和安装任何软件,只需打开浏览器就可以使用。
- 隐私保护:图像处理过程完全在用户的本地设备上进行,不会上传到服务器,保护了用户的隐私。
- 快速响应:由于处理过程在本地进行,可以避免网络延迟,提供更快速的处理体验。
- 降低服务器压力:计算任务在客户端完成,大大减轻了服务器的负担,使得服务可以支持更多用户同时使用。
inpaint-web主要使用了两项关键技术:
- WebGPU:这是下一代的Web图形和计算API,可以充分利用现代GPU的并行计算能力,大大加速图像处理的速度。
- WebAssembly (WASM):这是一种可以在Web浏览器中运行的低级编程语言,可以将用C++等语言编写的高性能算法编译成浏览器可以直接运行的代码。
通过结合这两项技术,inpaint-web实现了在浏览器中运行复杂的图像处理算法,为用户提供接近本地软件的处理性能。
使用方法
使用inpaint-web非常简单,用户只需按照以下步骤操作:
- 打开inpaint-web的官方网站:https://inpaintweb.lxfater.com/
- 上传需要处理的图片。
- 选择需要使用的功能(图像修复或超分辨率)。
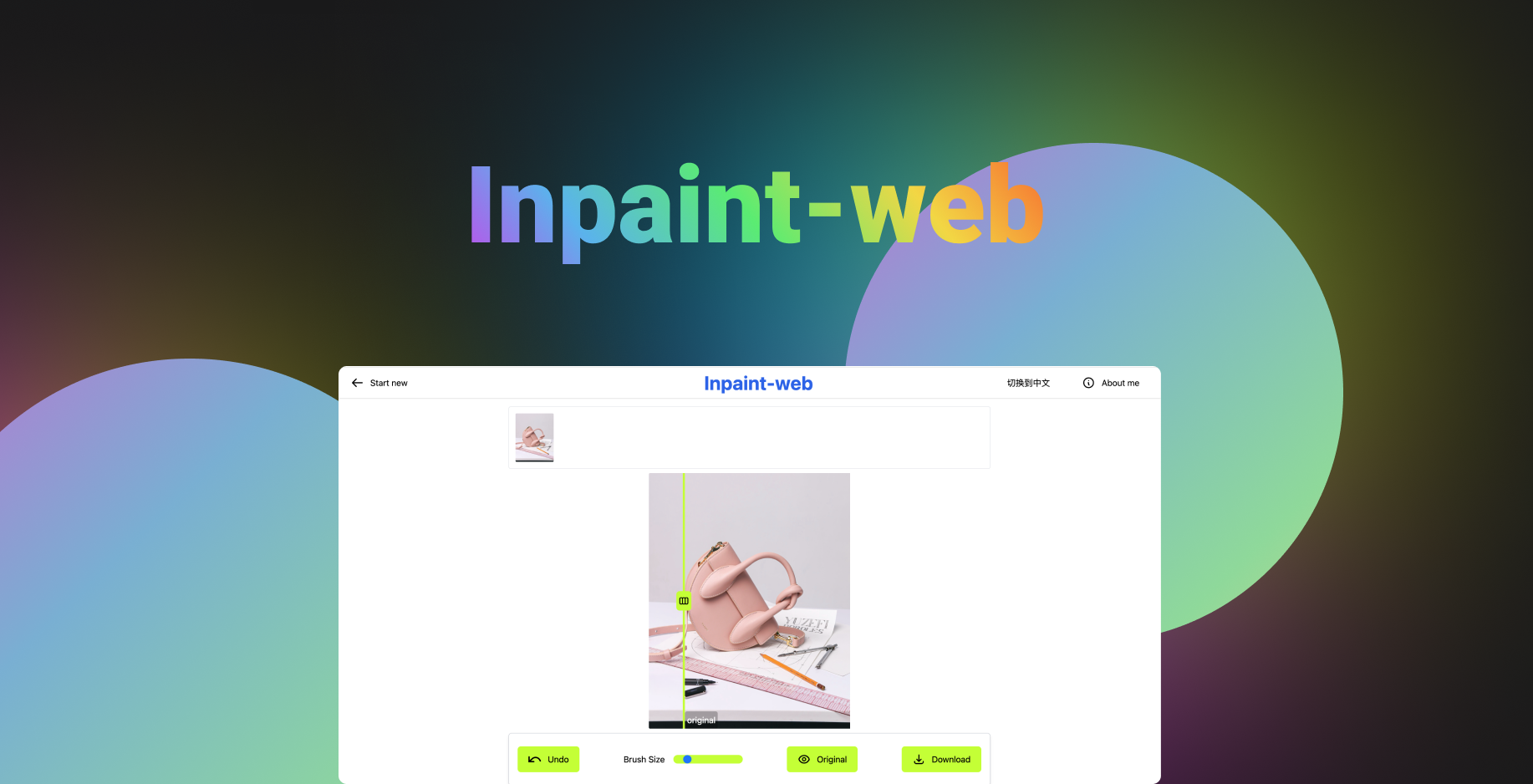
- 如果选择图像修复,使用工具栏中的画笔工具在需要修复的区域进行标记。
- 点击"开始处理"按钮,等待处理完成。
- 处理完成后,可以对比原图和处理后的效果,如果满意就可以下载处理后的图片。
整个过程都在浏览器中完成,操作直观简单,即使是没有图像处理经验的用户也可以轻松上手。
应用场景
inpaint-web的功能可以应用于多种场景,例如:
- 照片修复:去除照片中不需要的路人、标志或其他干扰元素。
- 老照片修复:修复破损、褪色或有划痕的老照片。
- 图片清理:去除水印、文字或其他不需要的标记。
- 图像美化:提高低分辨率图片的清晰度,使其更适合打印或在大屏幕上显示。
- 设计辅助:为设计师提供快速修改和优化图片的工具。
- 社交媒体:快速处理和美化准备发布到社交平台的图片。
未来发展规划
inpaint-web的开发团队有着明确的未来发展规划,主要包括以下几个方面:
- 图像修改历史:实现图像处理的历史记录功能,方便用户随时回退或重做操作。
- 优化模型:持续改进AI模型,提高图像处理的质量和速度。
- 集成后处理:将后处理步骤整合到模型中,简化用户操作流程。
- 超分辨率优化:进一步提升超分辨率处理的效果。
- 接入Segment Anything:集成更先进的图像分割技术,实现更精确的选择和去除功能。
- 接入Stable Diffusion:引入图像生成技术,实现更复杂的图像替换和创作功能。
- 优化用户界面:提供更直观、更易用的操作界面。
这些规划显示了inpaint-web团队对项目持续改进的决心,相信在未来,inpaint-web将为用户带来更加强大和易用的图像处理体验。
开源贡献
作为一个开源项目,inpaint-web欢迎来自社区的贡献。如果你是一名开发者,并且对inpaint-web感兴趣,可以通过以下方式参与到项目中来:
- 访问项目的GitHub仓库:https://github.com/lxfater/inpaint-web
- Fork项目到自己的账号下。
- 克隆项目到本地,进行开发和测试。
- 提交Pull Request,贡献你的代码。
- 参与项目讨论,提出建议或报告bug。
inpaint-web的开发环境搭建也非常简单,只需要几个命令就可以在本地运行项目:
npm install
npm run start
项目使用TypeScript作为主要开发语言,如果你熟悉Web开发和图像处理算法,相信你一定能在这个项目中找到发挥才能的机会。
结语
inpaint-web作为一款免费开源的在线图像处理工具,以其简单易用的界面和强大的功能,正在改变我们处理图像的方式。它不仅为普通用户提供了专业级的图像修复和超分辨率工具,也为开发者提供了一个探索最新Web技术的平台。
随着项目的不断发展和完善,我们有理由相信,inpaint-web将在图像处理领域发挥越来越重要的作用。无论你是一名摄影爱好者、设计师,还是普通的网络用户,inpaint-web都能为你提供便捷而强大的图像处理解决方案。
让我们一起期待inpaint-web的未来,也欢迎更多的开发者加入到这个激动人心的项目中来,共同推动Web图像处理技术的发展!
(图片来源:inpaint-web GitHub仓库)









