Keras.js简介:将深度学习带入浏览器
在人工智能和机器学习快速发展的今天,将复杂的深度学习模型部署到Web环境中一直是一个挑战。Keras.js应运而生,它是一个革命性的JavaScript库,允许开发者在浏览器中运行Keras深度学习模型,并通过WebGL实现GPU加速。这个创新工具为Web开发者和机器学习工程师搭建了一座桥梁,使得在浏览器端直接运行和展示深度学习模型成为可能。
Keras.js的核心特性
Keras.js的主要优势在于其能够在浏览器环境中运行Keras模型。Keras是一个广受欢迎的高级神经网络API,它支持多种后端,包括TensorFlow、CNTK等。Keras.js的出现,使得这些强大的模型可以直接在用户的浏览器中运行,无需服务器端的支持。
以下是Keras.js的一些关键特性:
-
浏览器端运行: Keras.js允许直接在浏览器中加载和运行Keras模型,无需服务器支持。
-
WebGL加速: 通过利用WebGL 2,Keras.js能够在GPU上执行计算,大大提高了模型的运行速度。
-
兼容性: 支持在Keras 2.1.2版本中训练的模型。
-
多后端支持: 由于Keras本身支持多种后端,因此使用TensorFlow、CNTK等不同框架训练的模型都可以在Keras.js中运行。
-
Node.js支持: 除了浏览器环境,Keras.js还支持在Node.js中运行,尽管只能使用CPU模式。
Keras.js的应用场景
Keras.js的出现为Web开发领域带来了许多新的可能性。以下是一些潜在的应用场景:
-
交互式机器学习演示: 开发者可以创建交互式的Web应用,让用户直接在浏览器中体验机器学习模型的效果。
-
实时图像处理: 利用预训练的卷积神经网络,可以在浏览器中实现实时的图像分类、物体检测等功能。
-
自然语言处理: 文本分类、情感分析等NLP任务可以直接在客户端完成,提高响应速度和用户体验。
-
个性化推荐: 将推荐系统模型部署到浏览器,可以在保护用户隐私的同时提供个性化服务。
-
教育和学习: Keras.js为机器学习教育提供了一个理想的平台,学生可以直观地了解和操作深度学习模型。
Keras.js的工作原理
Keras.js的核心原理是将Keras模型转换为一种可以在JavaScript环境中运行的格式。这个过程通常包括以下步骤:
-
模型导出: 首先,需要将训练好的Keras模型导出为特定格式。
-
模型转换: 使用Keras.js提供的工具将模型转换为JavaScript兼容的格式。
-
模型加载: 在Web应用中加载转换后的模型。
-
模型推理: 使用JavaScript API进行模型推理,处理输入数据并获取输出结果。
WebGL加速的实现
Keras.js最引人注目的特性之一是其利用WebGL实现GPU加速的能力。WebGL是一种用于渲染交互式3D和2D图形的JavaScript API,但Keras.js巧妙地利用了它的并行计算能力来加速深度学习模型的运行。
通过将神经网络的计算转化为WebGL的着色器程序,Keras.js能够充分利用GPU的并行处理能力,大大提高了模型的运行速度。这使得即使是复杂的深度学习模型,也能在浏览器中实现接近实时的性能。
Keras.js的实际应用示例
为了更好地理解Keras.js的强大功能,让我们来看几个实际的应用示例:
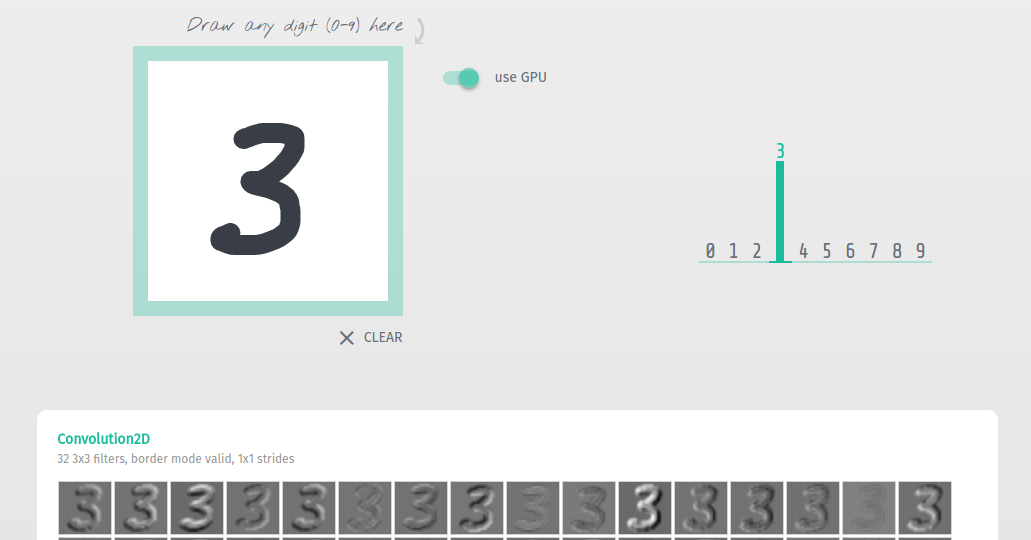
1. MNIST手写数字识别

这个经典的机器学习任务在Keras.js中得到了完美的实现。用户可以在浏览器中直接绘制数字,模型会实时识别并给出结果。这个demo展示了Keras.js处理实时输入和快速推理的能力。
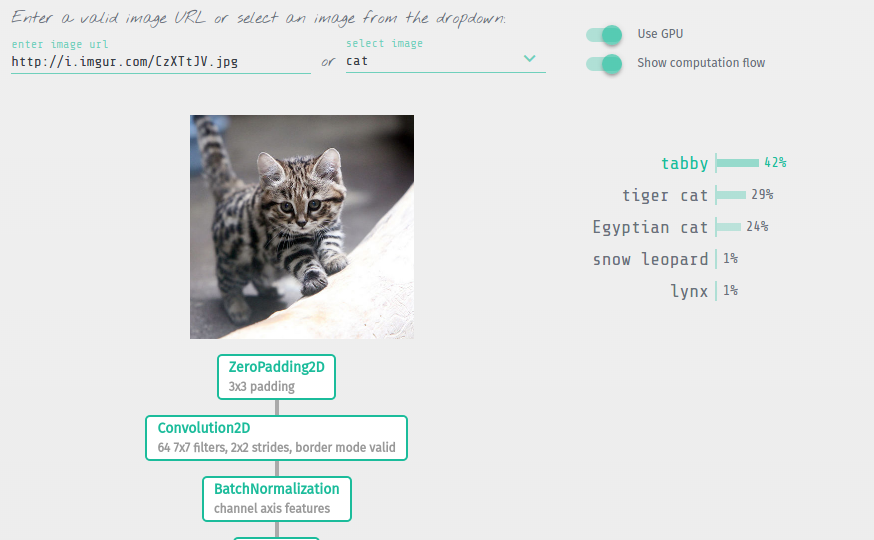
2. ImageNet图像分类

使用预训练的ResNet50模型,Keras.js能够在浏览器中实现复杂的图像分类任务。用户可以上传图片,模型会给出top-5的分类结果。这个例子展示了Keras.js处理大型深度学习模型的能力。
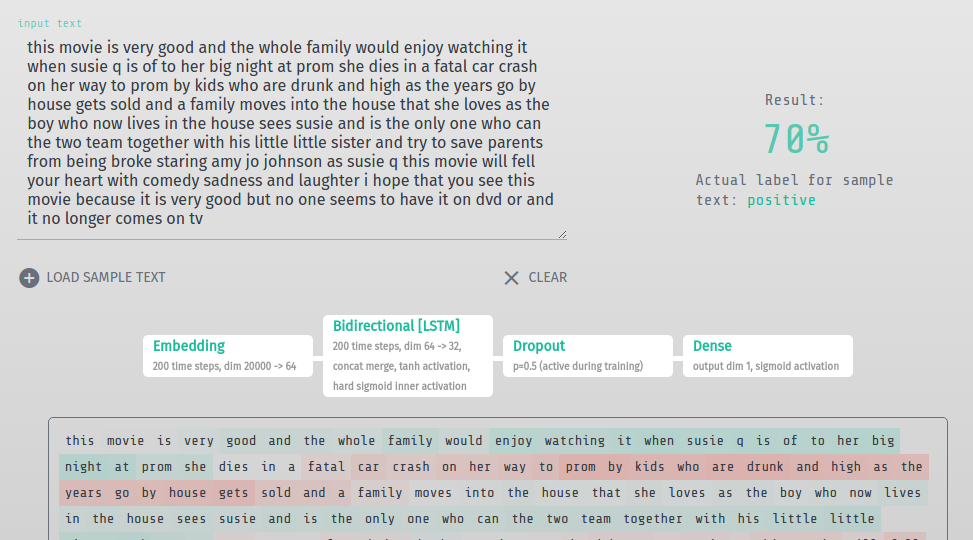
3. 文本情感分析

利用双向LSTM网络,Keras.js可以在浏览器中实现实时的文本情感分析。这个demo展示了Keras.js在自然语言处理任务中的应用潜力。
Keras.js的优势与局限性
优势
- 客户端计算: 减少服务器负载,提高响应速度。
- 离线功能: 模型加载后可以离线使用,提高可用性。
- 隐私保护: 数据和计算都在本地完成,保护用户隐私。
- 跨平台兼容: 支持各种现代浏览器和设备。
- 开发便利: 简化了深度学习模型的Web部署流程。
局限性
- 模型大小限制: 大型模型可能导致加载时间过长。
- 计算资源限制: 客户端设备的计算能力可能不足以支持复杂模型。
- 兼容性问题: 旧版浏览器可能不支持WebGL 2。
- 安全性考虑: 模型可能被逆向工程,需要额外的保护措施。
Keras.js的未来展望
虽然Keras.js项目目前已经不再活跃更新,但它为浏览器中运行深度学习模型开辟了一条道路。现在,TensorFlow.js已经成为了这一领域的主导者,继承和发展了Keras.js的理念。
未来,我们可以期待看到更多类似Keras.js的工具和库出现,它们将进一步推动Web端机器学习的发展:
- 更高效的模型压缩: 开发新的技术来减小模型大小,使其更适合Web环境。
- 增强的WebGL利用: 进一步优化WebGL的使用,提高计算效率。
- 更广泛的模型支持: 支持更多类型的深度学习模型和架构。
- 改进的开发工具: 提供更友好的API和开发工具,简化Web ML应用的开发过程。
- 与Web标准的深度集成: 可能会出现专门为机器学习优化的Web API。
结论
Keras.js作为一个开创性的项目,展示了在Web环境中运行复杂深度学习模型的可能性。虽然它的开发已经停止,但其理念和技术仍然对当前的Web机器学习发展产生着深远的影响。
对于开发者和研究者来说,了解Keras.js的工作原理和应用场景,有助于更好地理解和利用现代Web机器学习技术。随着技术的不断进步,我们可以期待看到更多创新的解决方案,进一步推动AI技术在Web领域的应用和发展。
无论是Keras.js还是其继任者TensorFlow.js,它们都在为构建更智能、更交互的Web应用铺平道路。未来,随着硬件性能的提升和新技术的出现,我们有理由相信,浏览器将成为运行复杂AI模型的又一个重要平台。


















