nextjs-ollama-llm-ui简介
nextjs-ollama-llm-ui是一个功能齐全、界面美观的Ollama LLMs Web交互界面,基于NextJS构建。它旨在帮助用户快速、本地甚至离线地使用大型语言模型(LLMs),无需繁琐的设置过程。

主要特性
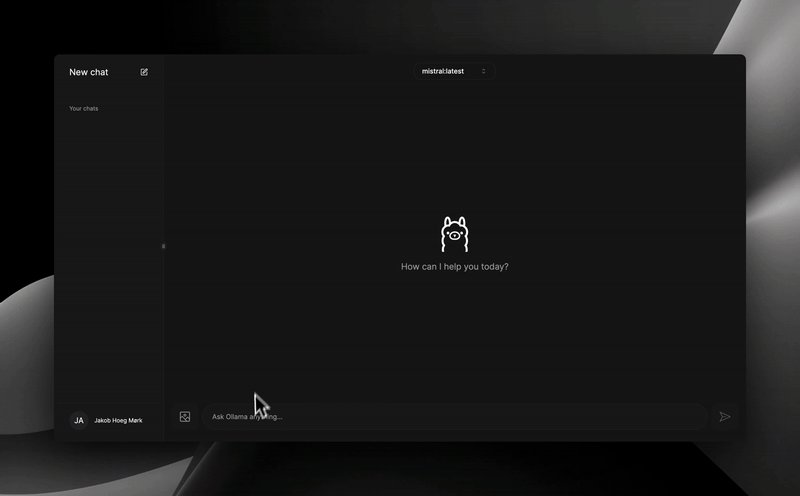
- 🎨 美观直观的UI:灵感来自ChatGPT,提供类似的用户体验
- 💾 完全本地化:聊天记录存储在本地,无需数据库
- 📱 完全响应式:手机端使用体验与桌面端一致
- 🚀 简单设置:克隆仓库即可使用,无需复杂配置
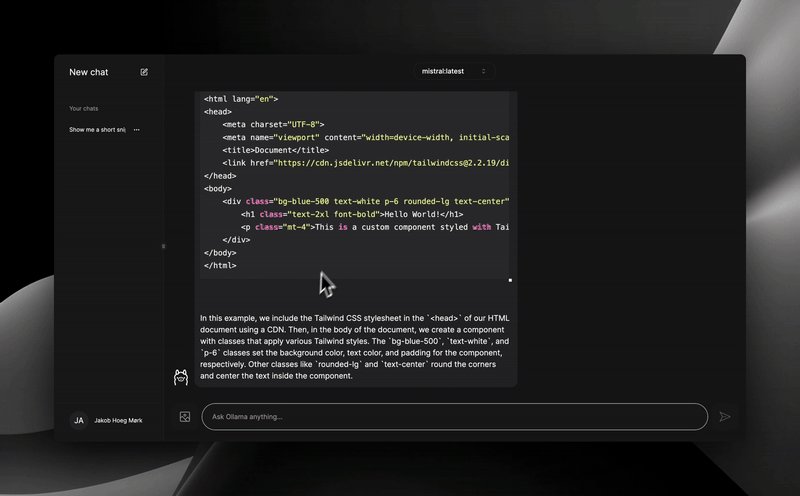
- 🖥️ 代码语法高亮:包含代码的消息会自动高亮显示
- 📋 轻松复制代码块:一键复制高亮代码
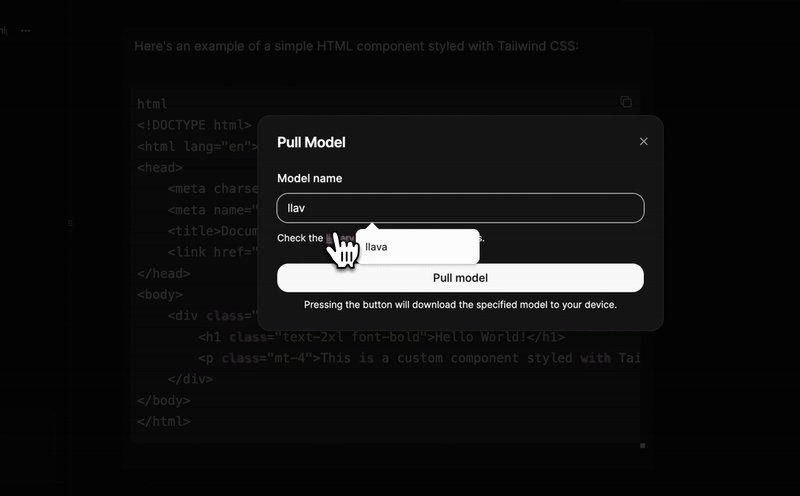
- 📥 下载/拉取与删除模型:直接在界面下载和管理模型
- 🔄 快速切换模型:点击即可切换不同模型
- 📚 聊天历史:自动保存并方便访问历史聊天记录
- 🌓 亮暗模式:支持切换亮暗主题
使用指南
-
确保安装了Node.js (18+)和npm。下载地址
-
克隆项目仓库:
git clone https://github.com/jakobhoeg/nextjs-ollama-llm-ui -
进入项目目录:
cd nextjs-ollama-llm-ui -
将
.example.env重命名为.env:mv .example.env .env -
如果Ollama实例不在默认IP和端口运行,修改
.env文件中的变量:NEXT_PUBLIC_OLLAMA_URL="http://localhost:11434" -
安装依赖:
npm install -
启动开发服务器:
npm run dev -
访问localhost:3000开始与您喜欢的模型聊天!
相关资源
技术栈
nextjs-ollama-llm-ui使用了以下主要技术:
- NextJS: React Web应用框架
- TailwindCSS: 实用优先的CSS框架
- shadcn-ui: 基于Radix UI和Tailwind CSS构建的UI组件
- shadcn-chat: 为NextJS/React项目提供的聊天组件
- Framer Motion: React动画库
- Lucide Icons: 图标库
学习资源
通过本文的介绍和资源汇总,相信大家可以快速上手nextjs-ollama-llm-ui这个强大的Ollama LLMs Web交互界面。无论是想要本地部署AI聊天机器人,还是学习相关技术栈,这个项目都是一个很好的参考和学习对象。



















