WebNN:为网页带来人工智能能力的新标准
随着人工智能技术的快速发展,如何将AI的强大能力引入Web平台已成为一个重要课题。WebNN(Web Neural Network API)作为一个新兴的Web标准应运而生,旨在为Web应用程序提供高性能的神经网络推理能力。它使开发者能够直接在浏览器中运行机器学习模型,为Web带来全新的AI应用可能。
WebNN简介
WebNN是一个JavaScript API,它为Web开发者提供了在Web应用程序中执行神经网络计算的能力。WebNN的核心是一个用于构建和执行神经网络计算图的规范。它允许Web应用程序高效地创建、编译和运行机器学习网络。
WebNN的主要目标是:
- 为Web应用提供高性能的神经网络推理能力
- 实现跨平台和硬件无关的抽象层
- 利用设备GPU等硬件加速能力
- 保护用户隐私,减少对云服务的依赖
通过WebNN,开发者可以在浏览器中直接运行预训练的机器学习模型,而无需依赖服务器。这为Web应用带来了诸如实时图像分类、人脸识别、语音识别等全新的AI能力。
WebNN的工作原理
WebNN的核心是一个计算图抽象,它定义了神经网络的数学运算和数据流。WebNN API提供了构建这种计算图的接口,主要包括以下几个关键概念:
- MLContext:定义了一组用于构建和执行计算图的操作。
- MLOperand:表示输入、输出和常量等多维数组(张量)。
- MLGraphBuilder:用于构建神经网络计算图。
- 各种数学运算:如矩阵乘法、卷积等神经网络常用操作。
一个典型的WebNN使用流程如下:
- 创建MLContext和MLGraphBuilder
- 使用MLGraphBuilder构建计算图
- 编译计算图
- 准备输入数据
- 执行计算图获得结果
下面是一个简单的WebNN示例代码:
const context = await navigator.ml.createContext();
const builder = new MLGraphBuilder(context);
// 构建计算图
const a = builder.input('a', {dataType: 'float32', dimensions: [2, 2]});
const b = builder.input('b', {dataType: 'float32', dimensions: [2, 2]});
const c = builder.add(a, b);
// 编译
const graph = await builder.build({c});
// 准备输入数据
const aData = new Float32Array([1, 2, 3, 4]);
const bData = new Float32Array([5, 6, 7, 8]);
// 执行
const result = await context.compute(graph, {'a': aData, 'b': bData});
console.log(result.outputs.c);
这个例子展示了如何使用WebNN执行两个2x2矩阵的加法运算。
WebNN的优势
WebNN为Web平台带来了多方面的优势:
- 性能提升: 通过利用设备GPU等硬件加速能力,WebNN可以显著提升AI模型的推理速度。
- 跨平台兼容: WebNN提供了硬件无关的抽象层,使同一套代码可以在不同设备上高效运行。
- 隐私保护: 模型直接在用户设备上运行,减少了敏感数据传输的需求。
- 离线能力: 一旦模型加载完成,WebNN应用可以在离线环境下正常工作。
- 降低门槛: 开发者可以直接在Web技术栈中集成AI能力,无需掌握复杂的机器学习框架。
- 实时交互: 低延迟的本地推理使得实时AI交互成为可能,如实时视频分析等。

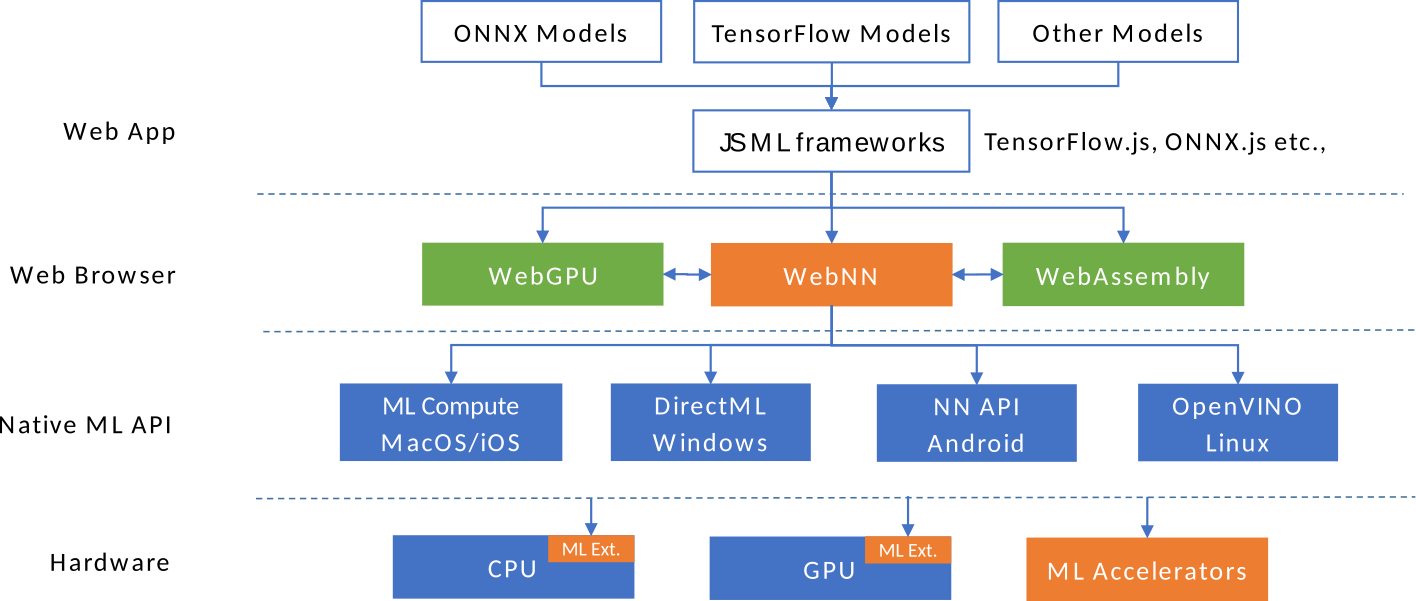
WebNN架构图:展示了WebNN如何连接Web应用、机器学习框架与底层硬件
WebNN的应用场景
WebNN为Web应用开启了广阔的AI应用前景,一些潜在的应用场景包括:
- 计算机视觉: 实时人脸检测、物体识别、图像分割等。
- 自然语言处理: 在浏览器中进行实时语音识别、文本翻译等。
- 音频处理: 实现噪声抑制、语音增强等功能。
- 增强现实: 为Web AR应用提供更强大的图像处理能力。
- 个性化推荐: 在保护用户隐私的前提下,在本地进行个性化内容推荐。
- 游戏AI: 为Web游戏提供更智能的NPC行为和决策。
- 辅助功能: 为视障用户提供图像描述、为听障用户提供实时字幕等。
例如,微软已经展示了使用WebNN实现的稳定扩散(Stable Diffusion)演示,展现了在浏览器中运行复杂AI模型的潜力。
WebNN的未来展望
作为一个新兴的Web标准,WebNN正处于快速发展阶段。随着更多浏览器厂商的支持和开发者的采用,我们可以期待:
- 更广泛的模型支持: 支持更多类型的预训练模型,覆盖更广泛的AI应用场景。
- 性能持续优化: 通过更好地利用硬件特性,进一步提升推理速度。
- 与其他Web API的深度集成: 如与WebGPU、WebAssembly等技术的协同。
- 更丰富的开发工具: 为开发者提供更便捷的WebNN应用开发体验。
- standardization的推进: 进一步完善和标准化WebNN规范。
结语
WebNN代表了Web平台AI能力的一个重要里程碑。它使得复杂的机器学习模型可以直接在浏览器中高效运行,为Web开发者打开了一扇通往AI世界的大门。随着WebNN的不断发展和完善,我们有理由相信,未来的Web应用将变得更加智能、交互性更强,为用户带来前所未有的AI体验。对于Web开发者来说,现在正是开始探索和实践WebNN的最佳时机,共同推动Web平台向着更智能的未来迈进。









