Ionic Selectable v5(alpha)版本已经到来
适用于原生JavaScript的@ionic-selectable/core
适用于Angular的@ionic-selectable/angular
- 使用stencil构建
- Web组件
- 支持原生JavaScript
- 支持Angular
- 即将支持其他框架!!!
- 更多信息
Ionic Selectable
演示 | 功能 | 入门指南 | [常见问题](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#faq | [文档](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki
这是一个类似于Ionic Select的Ionic组件,允许搜索项目,包括异步搜索、无限滚动等功能。

目录
- 演示
- 功能
- 入门指南
- 支持的Ionic版本
- [常见问题](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#faq
- [文档](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki
- [主题设置](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#theming
支持的Ionic版本
- Ionic 3 (3.6.0 - 3.9.2)
- Ionic 4 (>=4.0.0)
- Ionic 7 独立组件 (>=5.0.2)
功能
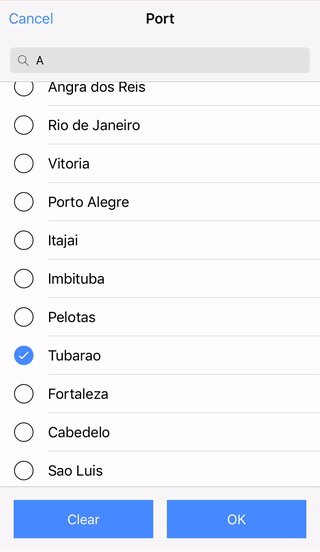
- 单项选择
- [多项选择](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#ismultiple
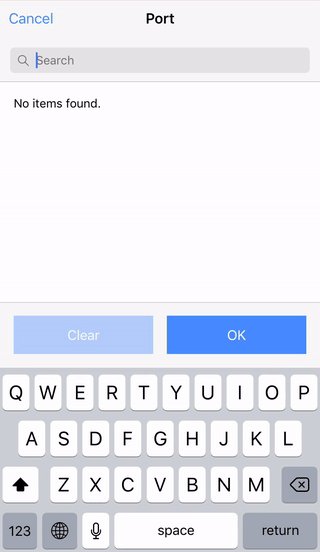
- 搜索项目
- 异步搜索项目
- 按多个项目字段搜索
- 表单
- 无限滚动
- 虚拟滚动
- [模板](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#templates
- [项目分组](https://github.com/eakoriakin/ionic-selectable/blob/main/../..//wiki#grouping
- [编辑、添加和删除项目](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#editing
- [禁用项目](https://github.com/eakoriakin/ionic-selectable/blob/main/../../wiki#disableditems
开始使用
- 安装。
// Ionic 3
npm install ionic-selectable@3.5.0 --save
// Ionic 4
npm install ionic-selectable@4.8.0 --save
// Ionic 7 with Angular 16 独立组件
npm install ionic-selectable@5.0.2 --save
- 导入。
首先,在通常位于
src\app\app.module.ts的app.module.ts中导入IonicSelectableModule。
import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
对于 Angular 16 独立组件
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
**注意:**此外,如果你使用的是 Ionic 3+,你可能还在使用延迟加载页面。检查你的页面是否有模块文件,例如 home.module.ts,如果有,也要在每个页面模块中导入 IonicSelectableModule。
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
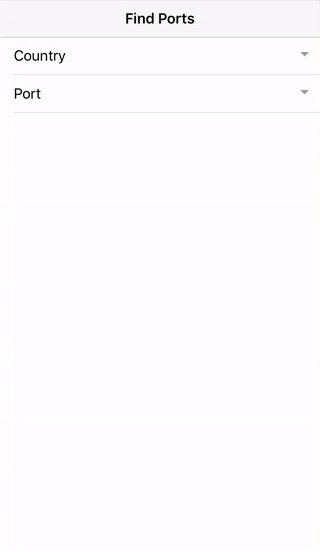
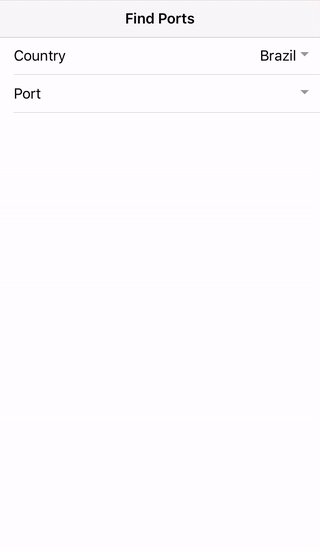
- 添加到模板。
<ion-item>
<ion-label>端口</ion-label>
<ionic-selectable
item-content // 仅 Ionic 3 需要。
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
- 配置。
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: '东海' },
{ id: 2, name: '符拉迪沃斯托克' },
{ id: 3, name: '纳夫拉基' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('港口:', event.value);
}
}
开发
关于贡献和开发,请参考贡献指南。
分享
如果您觉得这个组件有用,请给仓库点个星星,让其他人知道它是可靠的。另外,也可以与可能会觉得它有用的朋友和同事分享。谢谢 😄
编辑推荐精选


酷表ChatExcel
大模型驱动的Excel数据处理工具
基于大模型交互的表格处理系统,允许用户通过对话方式完成数据整理和可视化分析。系统采用机器学习算法解析用户指令,自动执行排序、公式计算和数据透视等操作,支持多种文件格式导入导出。数据处理响应速度保持在0.8秒以内,支持超过100万行数据的即时分析。


DeepEP
DeepSeek开源的专家并行通信优化框架
DeepEP是一个专为大规模分布式计算设计的通信库,重点解决专家并行模式中的通信瓶颈问题。其核心架构采用分层拓扑感知技术,能够自动识别节点间物理连接关系,优化数据传输路径。通过实现动态路由选择与负载均衡机制,系统在千卡级计算集群中维持稳定的低延迟特性,同时兼容主流深度学习框架的通信接口。


DeepSeek
全球领先开源大模型,高效智能助手
DeepSeek是一家幻方量化创办的专注于通用人工智能的中国科技公司,主攻大模型研发与应用。DeepSeek-R1是开源的推理模型,擅长处理复杂任务且可免费商用。


问小白
DeepSeek R1 满血模型上线
问小白是一个基于 DeepSeek R1 模型的智能对话平台,专为用户提供高效、贴心的对话体验。实时在线,支持深度思考和联网搜索。免费不限次数,帮用户写作、创作、分析和规划,各种任务随时完成!


KnowS
AI医学搜索引擎 整合4000�万+实时更新的全球医学文献
医学领域专用搜索引擎整合4000万+实时更新的全球医学文献,通过自主研发AI模型实现精准知识检索。系统每日更新指南、中英文文献及会议资料,搜索准确率较传统工具提升80%,同时将大模型幻觉率控制在8%以下。支持临床建议生成、文献深度解析、学术报告制作等全流程科研辅助,典型用户反馈显示每周可节省医疗工作者70%时间。


Windsurf Wave 3
Windsurf Editor推出第三次重大更新Wave 3
新增模型上下文协议支持与智能编辑功能。本次更新包含五项核心改进:支持接入MCP协议扩展工具生态,Tab键智能跳转提升编码效率,Turbo模式实现自动化终端操作,图片拖拽功能优化多模态交互,以及面向付费用户的个性化图标定制。系统同步集成DeepSeek、Gemini等新模型,并通过信用点数机制实现差异化的资源调配。


腾讯元宝
腾讯自研的混元大模型AI助手
腾讯元宝是腾讯基于自研的混元大模型推出的一款多功能AI应用,旨在通过人工智能技术提升用户在写作、绘画、翻译、编程、搜索、阅读总结等多个领域的工作与生活效率。


Grok3
埃隆·马斯克旗下的人工智能公司 xAI 推出的第三代大规模语言模型
Grok3 是由埃隆·马斯克旗下的人工智能公司 xAI 推出的第三代大规模语言模型,常被马斯克称为“地球上最聪明的 AI”。它不仅是在前代产品 Grok 1 和 Grok 2 基础上的一次飞跃,还在多个关键技术上实现了创新突破。


OmniParser
帮助AI理解电脑屏幕 纯视觉GUI元素的自动化解析方案
开源工具通过计算机视觉技术实现图形界面元素的智能识别与结构化处理,支持自动化测试脚本生成和辅助功能开发。项目采用模块化设计,提供API接口与多种输出格式,适用于跨平台应用场景。核心算法优化了元素定位精度,在动态界面和复杂布局场景下保持稳定解析能力。


流畅阅读
AI网页翻译插件 双语阅读工具,还原母语级体验
流畅阅读是一款浏览器翻译插件,通过上下文智能分析提升翻译准确性,支持中英双语对照显示。集成多翻译引擎接口,允许用户自定义翻译规则和快捷键配置,操作数据全部存储在本地设备保障隐私安全。兼容Chrome、Edge、Firefox等主流浏览器,基于GPL-3.0开源协议开发,提供持续的功能迭代和社区支持。
推荐工具�精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号












