英文 | 中文
<!--readme_lang_switch end-->大搜索
方便地使用/切换任何一个或多个(不间断)搜索引擎(或搜索任何网站)。
对新手友好,能满足专家需求。适用于日常、娱乐和工作。
包括多引擎网络搜索工具应具备的基本功能:
- 内置谷歌、DuckDuckGo、YouTube、eBay、GitHub等
- GET/POST
- 自定义引擎
等等。<ins><u>除了以上基本功能,它还能✨:</u></ins>
- 🖋️ 单行或多行文本
- ⌨️ 每个搜索步骤都可以只用键盘完成,无需鼠标。其界面内置类Vimium功能。按键可以快速调用不同搜索引擎(详情)
- 🖥️ 桌面(浏览器扩展/网页应用)和移动(网页应用)
- 🔎 甚至可以搜索不提供GET/POST接口的网站(所谓的页内Ajax渲染网站)(见下方常见问题)
- 🔎 一键执行多项操作。跨引擎搜索调用
- 💪 用户JSON编程高级自定义(也有GUI易用编辑)。引擎数据和搜索方法具有极大灵活性(详情)
等等... 继续阅读说明

开始安装使用
使用方式:
-
浏览器扩展(推荐)
- Firefox 插件
- Chrome 插件
或 下载 .crx。适用于:Google Chrome、Microsoft Edge、Brave、Vivaldi、Opera 等。
- Firefox 插件
-
网页应用
:用于演示目的。网页应用无法像扩展那样全功能运行。网页应用可在移动浏览器上使用。
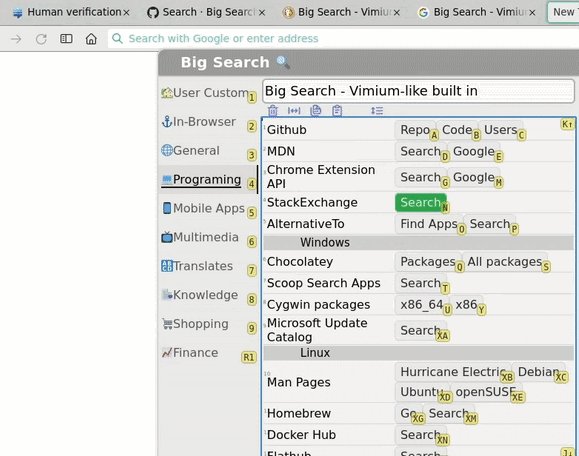
基本截图、演示、视频
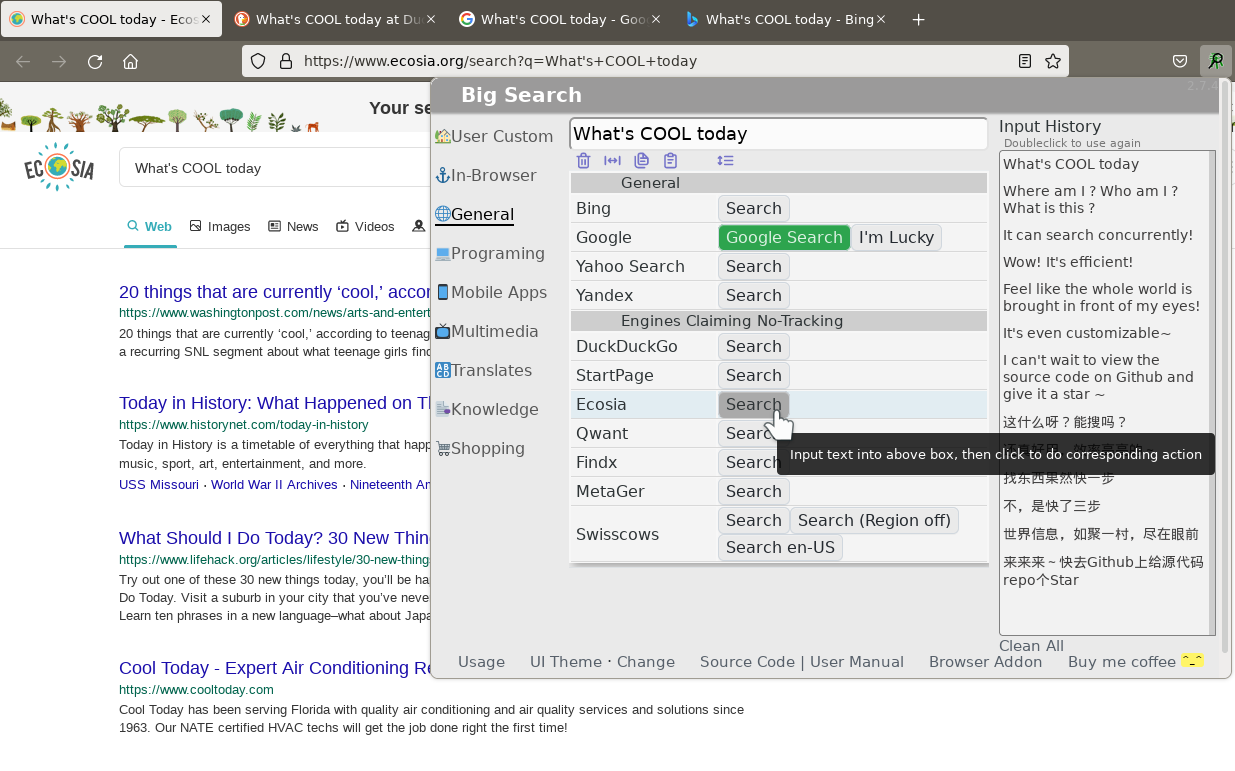
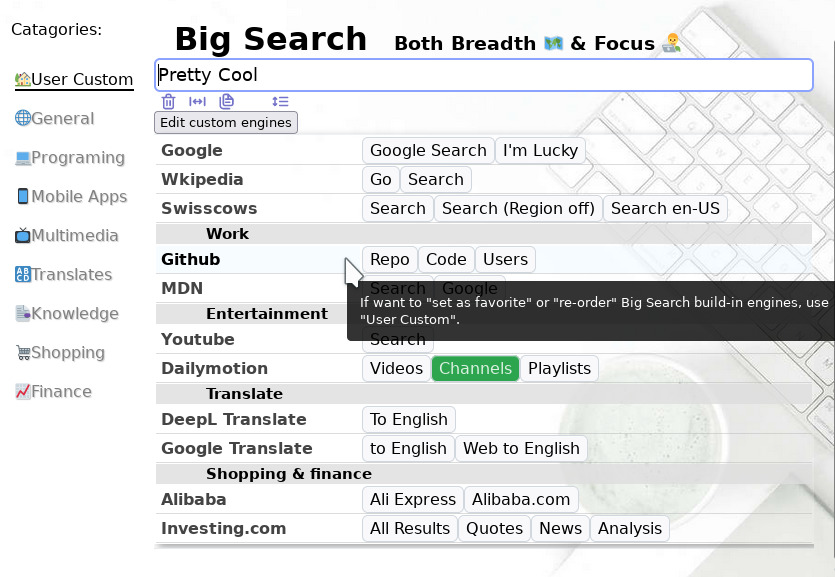
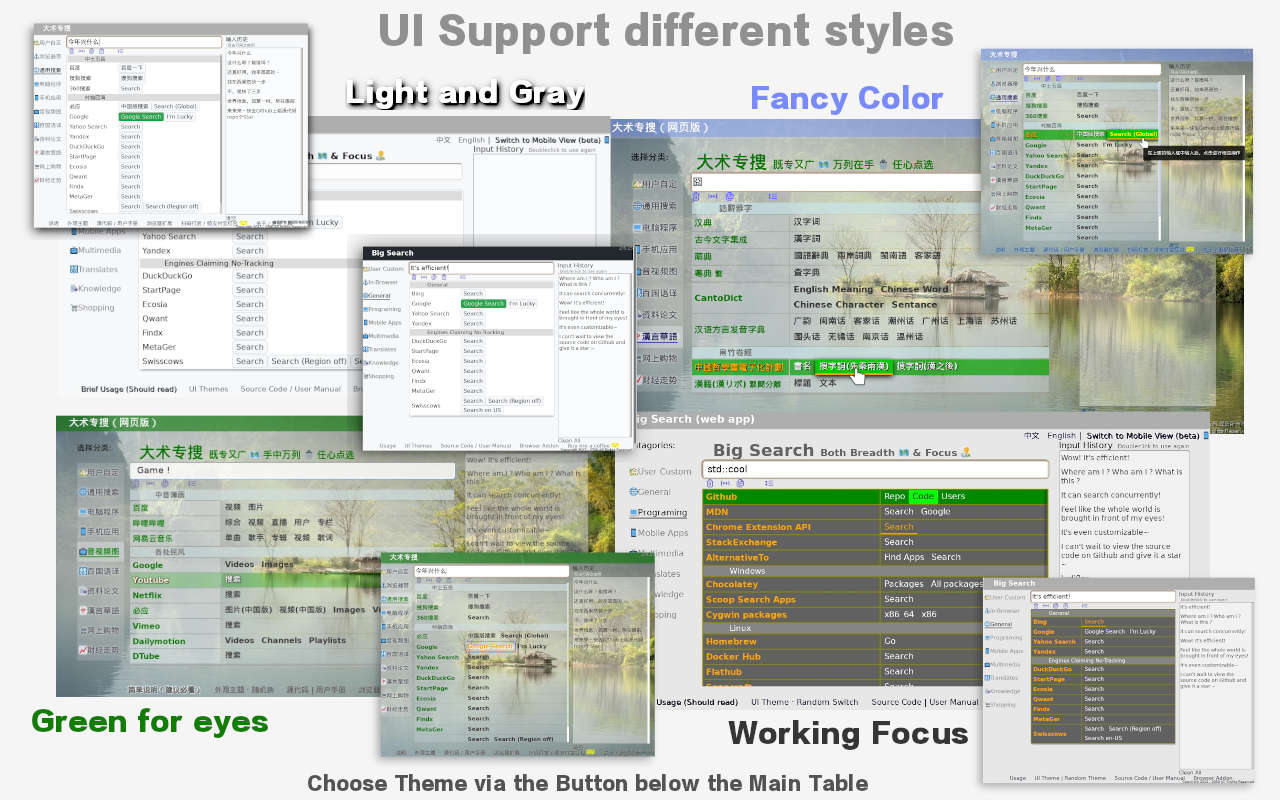
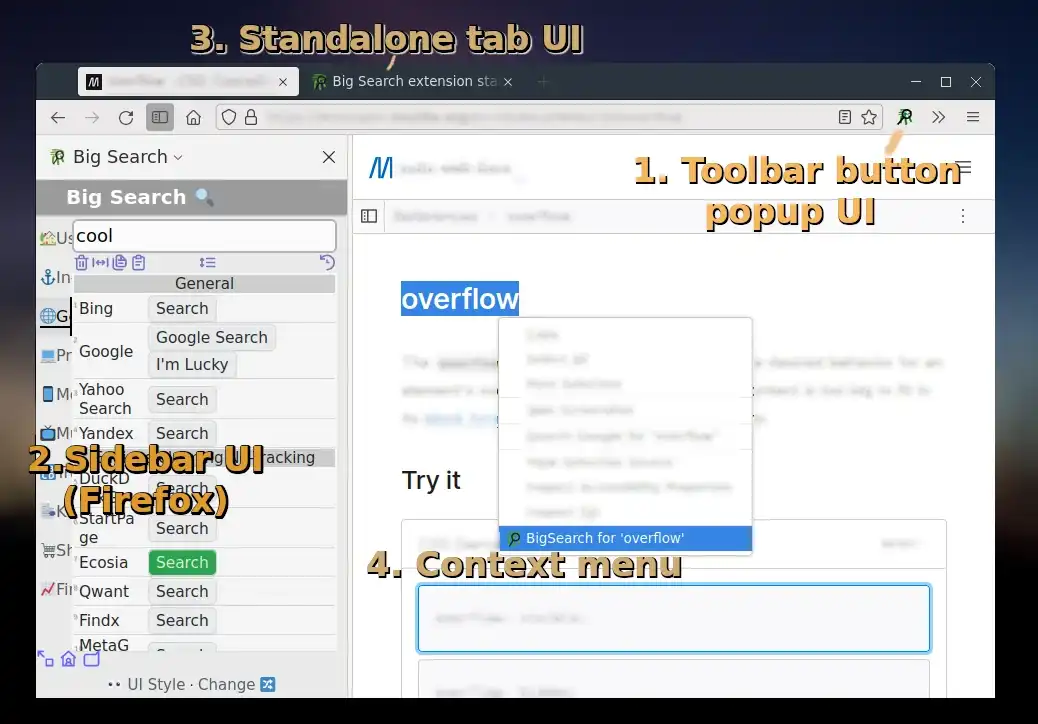
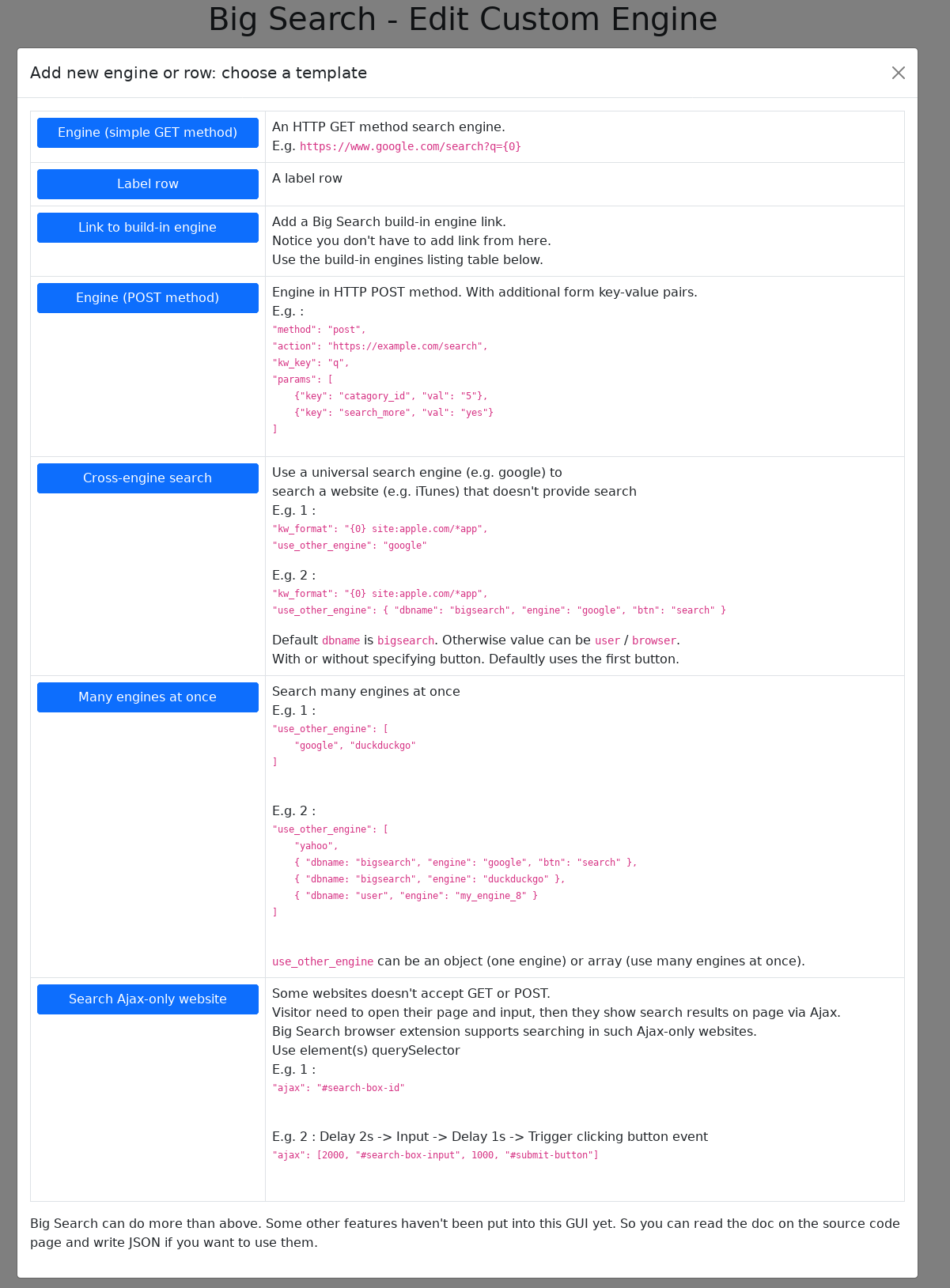
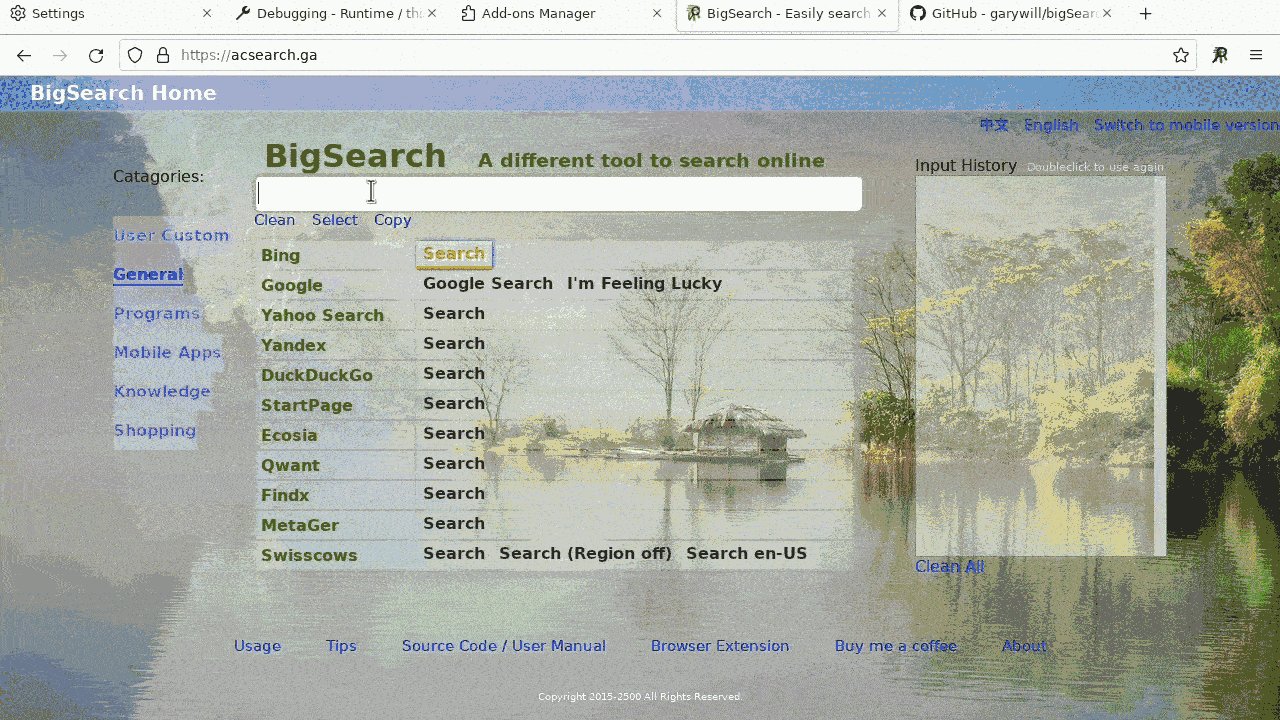
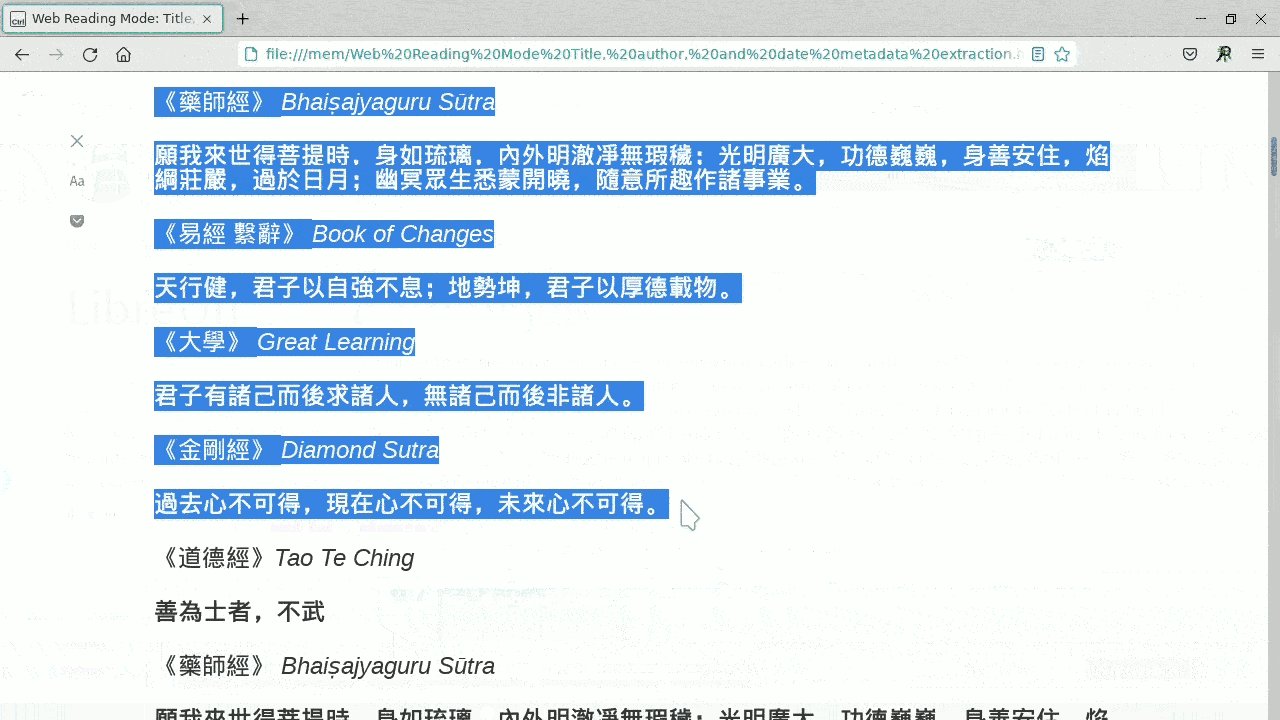
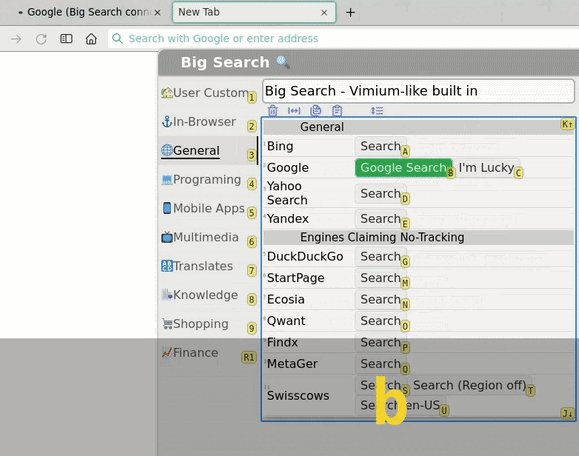
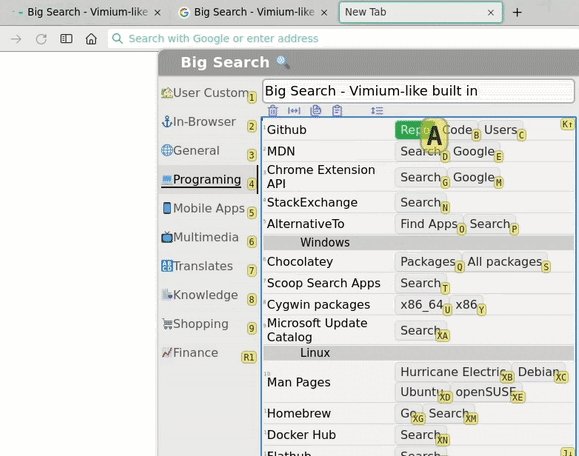
| 使用扩展程序 | 广度与聚焦 | 可选择的UI风格 |
|---|---|---|
 |  |  |
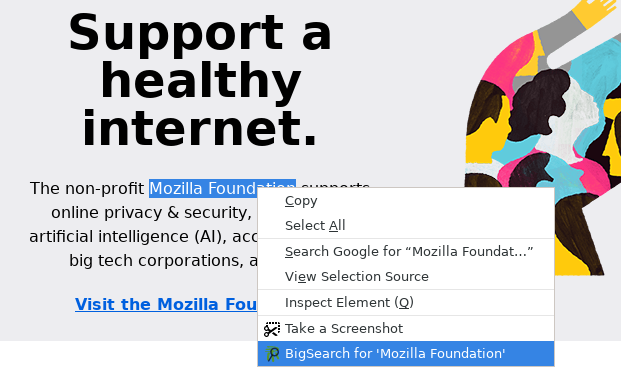
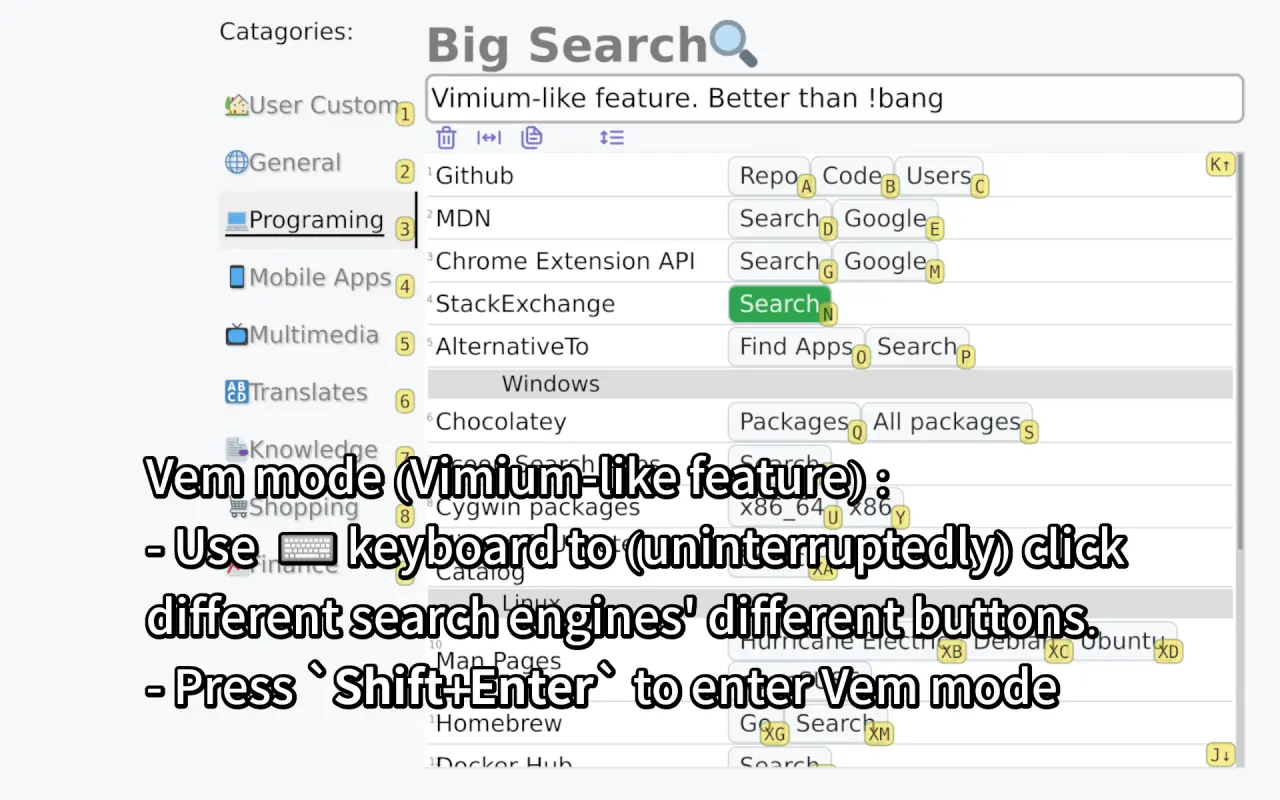
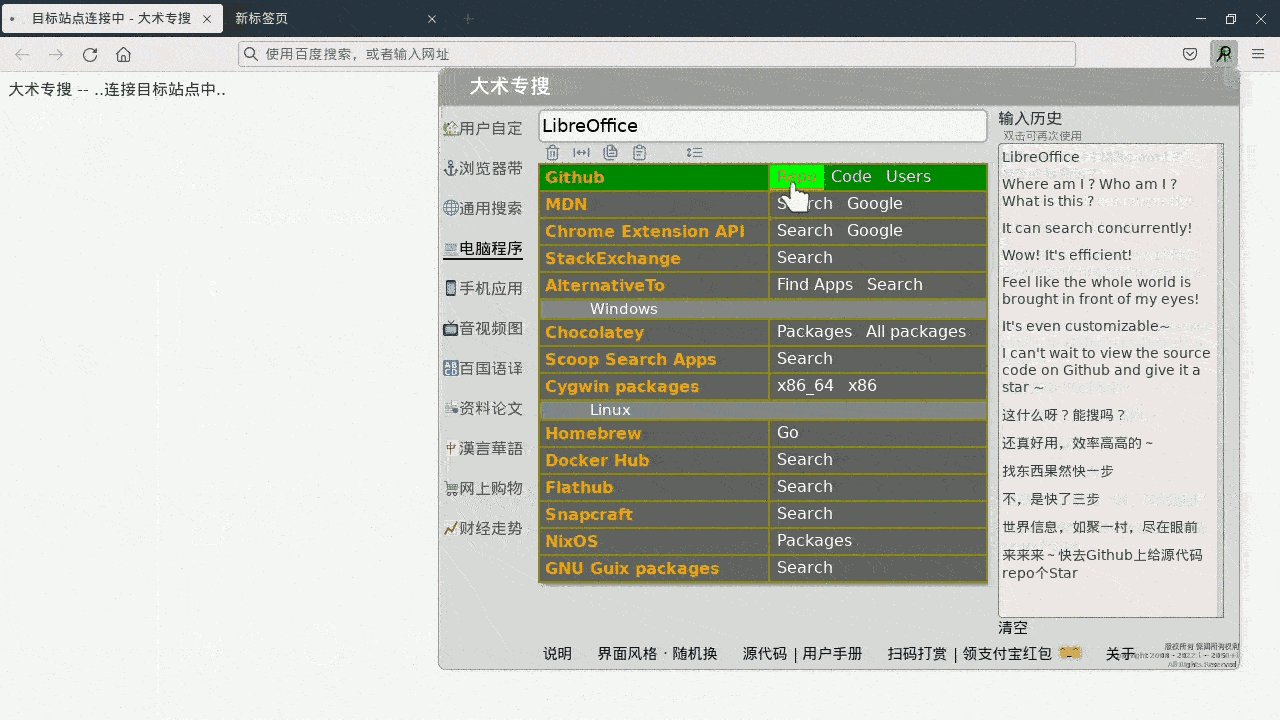
| 上下文选择搜索 | 不同的UI适配 | Vem (类Vimium) |
 |  |  |
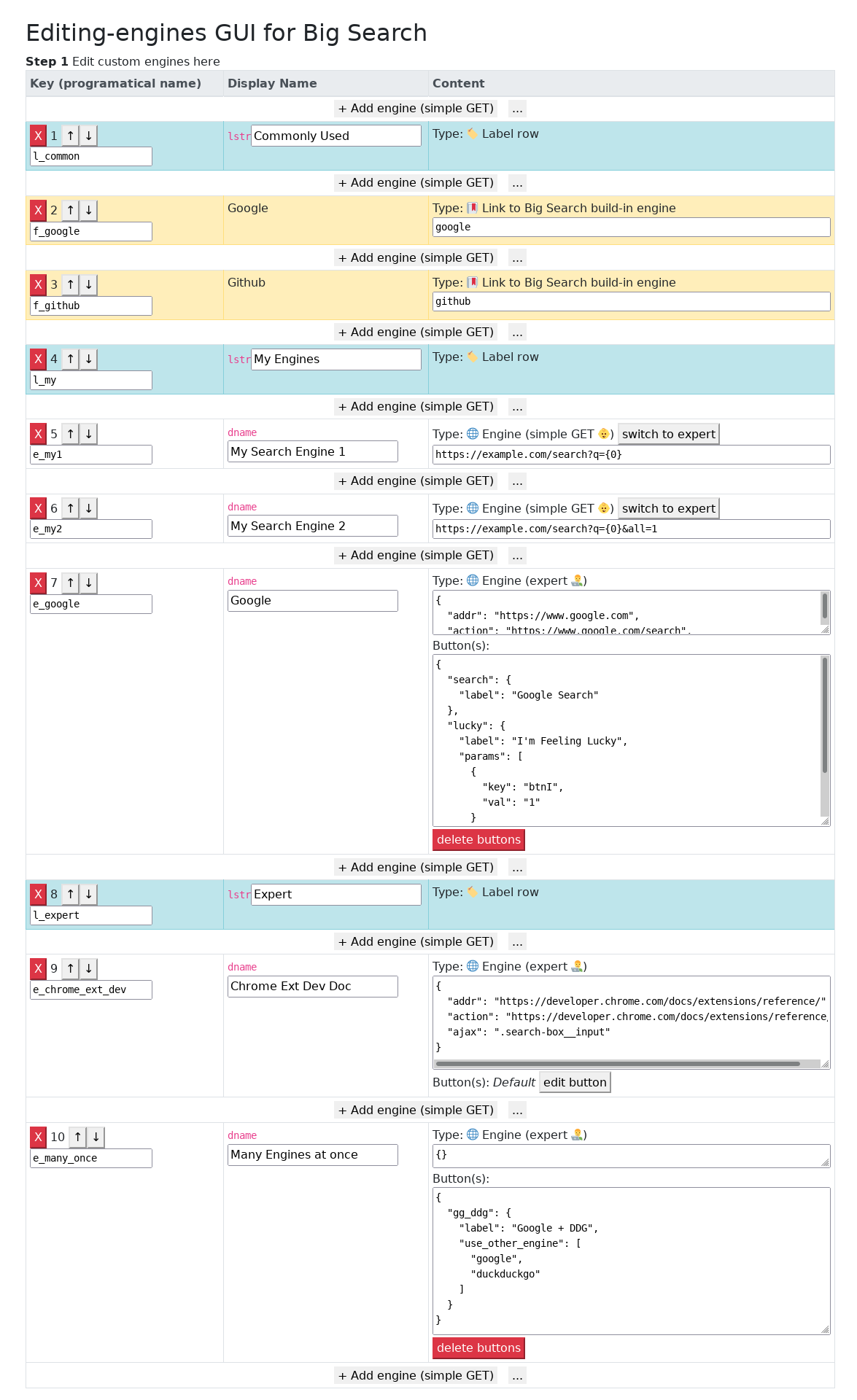
| 编辑搜索引擎 | 特殊搜索方法、灵活性和可扩展性 | |
 |  |

完整介绍和使用说明视频(YouTube)(选择您想观看的章节):
功能
基本功能
- 🔎 从一个界面使用任何搜索引擎或查询网站(多个连续使用)。支持任何使用GET/POST的网站。(内置60多个)
- 🔎 用户自定义搜索引擎(详情)(可在扩展程序中同步)
- 🔎 使用浏览器安装的搜索引擎(浏览器扩展程序,因此可直接使用您已添加到浏览器的搜索引擎,仅限Firefox)
更多功能
- 🖋️ 单行或多行文本输入和发送
当需要翻译文章等情况时很有用
- 🗂️ 搜索引擎分类
- 📋 保存(本地)、重用和管理搜索历史(隐身模式下不保存)。重用方法:双击行为
- 在单行编辑中:替换输入框文本
- 在多行编辑中:插入到光标位置
- 🖱️ 快速使用选中文本(单行或多行)作为搜索词
- Firefox隐身模式下不可用(bug 1380812)
- ⌨️ 可配置的键盘快捷键。默认键(可能需要手动更改):
- 打开弹出窗口。Firefox:
Ctrl+Alt+SChrome及其他:Ctrl+Shift+S - 将选中文本设为搜索词。Firefox:
Ctrl+Alt+DChrome及其他:Ctrl+Shift+D
在Firefox上更改 | 在Chrome上更改:
chrome://extensions/shortcuts - 打开弹出窗口。Firefox:
- 🖥️ 多重UI适配:桌面(浏览器扩展程序或网页应用)和移动(仅网页应用)。扩展程序可以在以下位置显示UI:工具栏按钮弹出界面、独立标签页或侧边栏(浏览器原生)
更多特色:它的独特之处
- ⌨️ Vem功能:内置类Vimium功能。您可以使用按键快速调用不同的搜索引擎(详情)
- 🔎 甚至可用于不提供GET/POST接口的网站(所谓的页内Ajax渲染网站)(详情)
- 🔎 通过一个按钮同时执行多个操作
- ✨ 美观、功能强大且轻量级(详情)
- 💪 用户JSON程序化高级自定义(也有GUI简易编辑)。内置和用户定义的搜索引擎数据使用相同格式(详情)。引擎数据和搜索方法具有极大的灵活性:
- 🔲 一个引擎多个按钮:一个��引擎可以有多个操作。(按钮继承引擎数据。按钮中的某些键值数据可覆盖引擎名称中的数据)
- 📞 跨引擎使用:调用另一个引擎(或其某个按钮操作)来执行操作
- 🔏 根据引擎需求对用户输入进行字符串格式化或字符替换。并可指定字符集。
- 🔎 结合上述两点来搜索不提供搜索功能的网站
Vem功能(内置类Vimium)
如果您使用过!bang或地址栏搜索,它们要求您记住代码。
而Big Search的Vem模式可视化地为您提供便利,使您能够使用键盘(连续)点击不同搜索引擎的不同按钮。按Shift+Enter进入Vem模式

| 键 | 功能 |
|---|---|
Shift+Enter | 完成输入并进入Vem模式(非Vem模式下使用) |
Shift+Enter | 与上面相反(Vem模式下使用) |
I | 退出Vem模式并聚焦输入框 |
1 - 9 | 切换类别(Vem模式下) |
A - Z | 按对应按钮(Vem模式下) |
J 和 K | 上下滚动表格 |
| 更多待添加 ... |
以上键绑定尚未正式确定。未来可能根据用户反馈进行更改
注意,如果添加新引擎,按钮顺序可能会改变,相应的按钮键(A - Z)也会改变。
安全性与隐私
- 🛡️ 不向网页注入内容(除非搜索页内Ajax渲染网站时)
- 🛡️ 完全客户端功能和数据。无需第三方服务器。绝对不收集用户数据
- 🛡️ 用户自定义引擎GUI编辑器在线使用(以缩小扩展大小)。如果您需要极高安全性,可以选择禁用它们之间的通信,使用手动编辑。
常见问题
问:什么是"页内Ajax渲染"?
答:
一般的GET/POST搜索流程是:
- 您输入搜索词并点击搜索按钮
- 您的浏览器将搜索词加载到GET/POST查询中,然后发送到您指定的目标URL
- 您的浏览器打开一个新标签页并加载目标网站响应的HTML
Big Search的页内Ajax渲染搜索是:
- 您输入搜索词并点击搜索按钮
- 您的浏览器打开您指定的目标网站页面(不发送搜索词)
- Big Search向页面注入一个简单的JS,将您的搜索词填入页面上的文本框(根据您指定的CSS选择器)。然后JS触发点击提交按钮(也根据您指定的CSS选择器)的动作
- 网站页面本身使用Ajax获取搜索结果,然后您的浏览器在页面上渲染它们
页内Ajax渲染搜索功能可用于搜索不向公众提供GET/POST搜索接口的网站(如SPA网站),或那些需要在搜索入口表单分配随机令牌的网站。
"页内Ajax渲染"是"页内提交表单通过Ajax然后XHR获取搜索结果然后渲染并在页面内显示而无需网页框架导航"的简称
这部分也在视频描述中解释过
引擎列表
目前有60多个。查看Big Search内置搜索引擎列表
类似工具和方法比较
有经验的用户可能更喜欢直观的横向比较,以快速了解特点。(顺便也了解其他工��具)
如何编辑搜索引擎(GUI或JSON)
通常,使用上面的GUI编辑器。如果您不想使用GUI(例如,您是高级用户并想使用高级功能),请继续阅读下文。
Big Search用户可以以编程方式编辑搜索引擎。本节以下段落是关于JSON格式引擎数据规范的。适用于:
- 用户自定义私有引擎
- Big Search内置搜索引擎(
enginesdata.js)
示例
简短格式
您只需编写非常简单的JSON,并具备基本的HTTP GET方法知识。
{ "Google": "https://www.google.com/search?q={0}", "Yahoo搜索": "https://search.yahoo.com/search?q={0}" }
完整格式
使用完整格式,您有机会使用此工具的所有功能。
同时支持混合使用简短格式和完整格式的元素。
编辑引擎数据和特殊搜索方法的规范
规范
JSON格式。
完整格式的引擎数据可以包含以下键值对(包括特殊搜索方法):
<details> <summary>规格说明</summary>// # 按钮中的某些键值对可以覆盖引擎名称中的键值对 { "engine_name": { "dname": "引擎显示名称", "addr": "主页 URL", // # 可选 "tip": "引擎提示文本", // # 可选 "action": "表单操作 URL", // # 例如,https://search-engine.com/search?q=input_content, // # action 是 https://search-engine.com/search "kw_key": "查询字符串中关键词的键名", // # 在上面的例子中,是 q "full_url": "http://www.example.com/search/{0}", // # 可选。仅适用于 GET 方法。将覆盖上面两项。完整的 URL "method": "get/post", // # 可选。默认为 get "charset": "UTF-8/gb2312/gb18030/big5/iso-xxxx....", // # 可选。默认为 UTF-8(注意:full_url 不兼容此项) "allow_referer": false, // # false(默认)/true 可选 "kw_replace": [[" ", "-"]], // # 可选,搜索词中需要替换的字符。在此例中,将空格替换为'-' "kw_format": "带有 {0} 的格式化字符串", // # 可选。{0} 类似于 %s "params":[ // # 可选,此操作所需的查询字符串中除关键词外的键/值。POST 方法可能需要 {"key": "key", "val": "value"}, // # 例如,https://search-engine.com/search?q=input_content&option=searchall // # 所以 {key: "option", val: "searchall"}, ], "use_other_engine": { // # 可选,使用另一个引擎执行操作。 "dbname": "bigsearch/user/browser", // # 可选。引擎数据库的来源(3 个可用数据库):BigSearch 内置数据库(默认)/ 用户自定义数据库 / 浏览器安装的数据库 "engine": "引擎名称", "btn": "按钮名称" // # 可选。缺失时将回退到第一个按钮 // # 整个对象可以简化为一个引擎名称字符串 }, // # (如果在这里使用数组,则一次执行多个操作) "ajax": ...... // # 可选。阅读页内 Ajax 渲染网站说明 "btns": { // # 可选。如果没有此项,则显示一个"搜索"按钮,点击按钮将执行默认操作 "按钮名称": { "label": "按钮显示文本", "btn_tip": "提示文本", // # 可选 "..." : "..." // # 这里的按钮可以包含键值对,会覆盖引擎中的相应项 }, .... } }, }
</details>这部分也在视频描述中有解释
页内 Ajax 渲染网站的搜索说明
某些网站不提供 GET/POST 搜索(或不以 HTML 响应结果)。访问者需要打开他们的页面然后输入,他们随后通过 Ajax 在页面上显示结果。(参见 FAQ)
Big Search 可以处理这种页内 Ajax 渲染的网站(通过向您的浏览器网页注入 js,以自动输入、点击、提交表单)。并且易于配置:
例 1:指定输入框的 css 选择器。它将自动输入搜索词并触发回车事件。
"ajax": "#search-box-input"
例 2:延迟 2 秒 -> 输入 -> 延迟 1 秒 -> 触发点击按钮事件
"ajax": [2000, "#search-box-input", 1000, "#submit-button"]
这部分也在视频描述中有解释
开发者须知
我们鼓励用户在将自定义搜索引擎数据格式化为 JSON 后提交到源代码(提交到文件
enginesdata.js)
下一步计划
这个工具仍可以改进以做更多事情:
- 地址栏搜索
- 与其他工具兼容,例如 OpenSearch。一键添加或转换
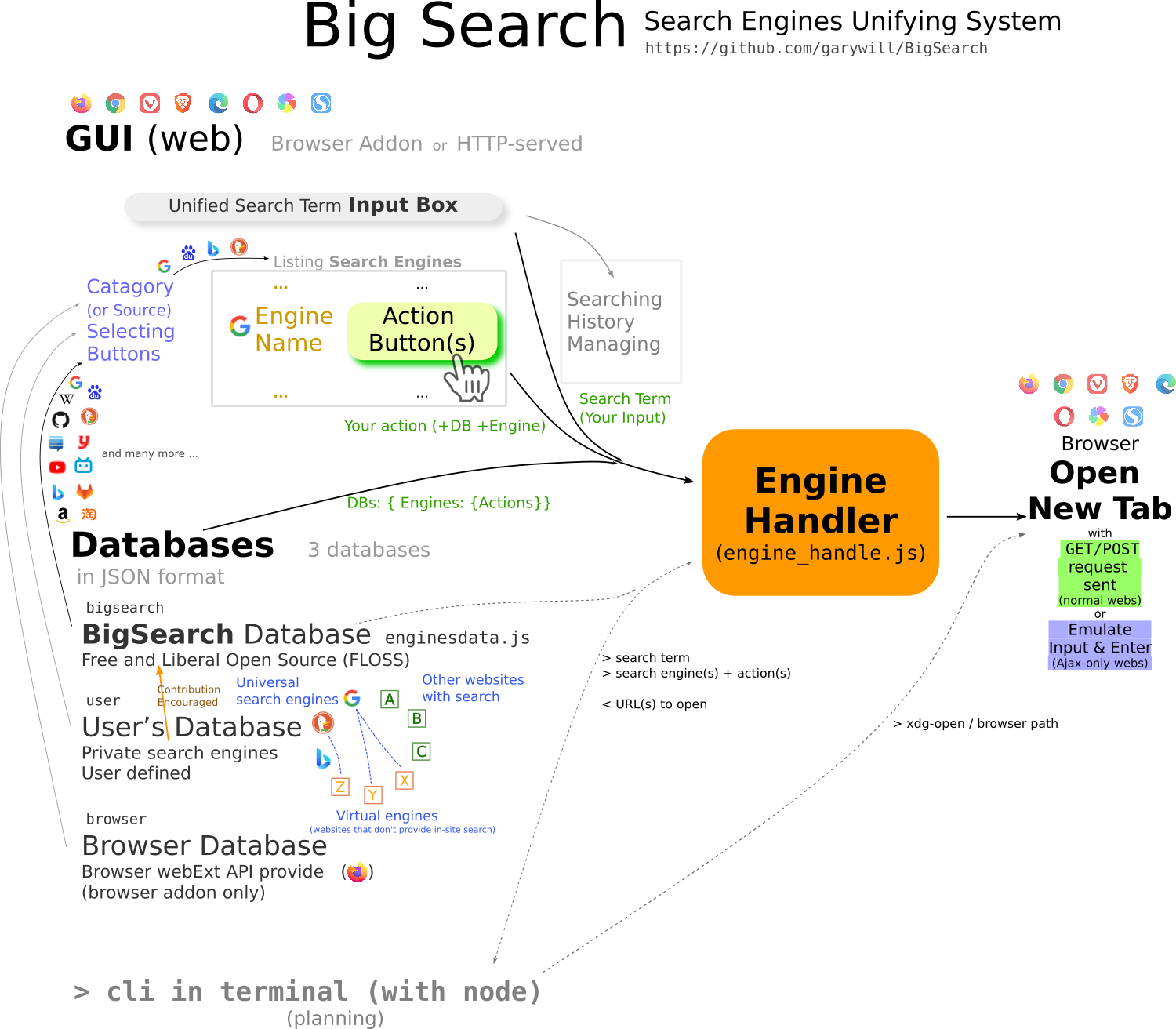
技术图表
<details>
使用的第三方库和组件
快速且轻量:无重型框架或库依赖。尽管它有简洁和华丽两种 UI 主题,所有主要功能和 UI 都是纯 JS + CSS。
-
LZ-UTF8.js(38kB 未压缩。数据压缩库,仅用于用户自定义引擎同步)
版权所有 (c) 2021, Rotem Dan 根据 MIT 许可证发布。 -
Foggy Lake(37kB webp。默认背景照片)
作者:Quang Nguyen Vinh
-
Unicons 图标(svg)
Unicons 由 Iconscout 提供
全球化
<details>由于目前只支持 2 种语言,尚未使用框架,仅使用简单函数实现多语言。
对于希望多语言的字符串(也可以只保留英语),使用 JS 函数 i18n(),其输入参数可以是:
- 字符串数组(仅适用于中文和英文 2 种语言)。
[0]是中文,[1]是英文 - 类似
{zh: "这是中文", en: "This is English", fr: "C'est français"}的对象
它将返回相应语言的字符串
如果你想添加一个只针对特定语言用户的搜索引擎,可以使用 visible_lang 使其只对特定语言可见。
历史、代码状态和许可证
<details>这个工具的部分代码可以追溯到 2008 年左右。Web 应用于 2015 年发布在互联网上供公众使用。直到 2020 年代初,我发现 webExtension 和 JS 标准化,所以将这个工具做成浏览器扩展,并为它建立了一个 Github 仓库。(是的,它是缓慢而温和地开发的,不是全职开发。) 一些代码曾经(可能现在仍在)进行重构。尽管还存在一些老旧的部分,但这个工具一直都是现代、方便且实用的。
代码采用AGPL许可证。
编辑推荐精选


讯飞智文
一键生成PPT和Word,让学习生活更轻松
讯飞智文是一个利用 AI 技术的项目,能够帮助用户生成 PPT 以及各类文档。无论是商业领域的市场分析报告、年度目标制定,还是学生群体的职业生涯规划、实习避坑指南,亦或是活动策划、旅游攻略等内容,它都能提供支持,帮助用户精准表达,轻松呈现各种信息。


讯飞星火
深度推理能力全新升级,全面对标OpenAI o1
科大讯飞的星火大模型,支持语言理解、知识问答和文本创作等多功能,适用于多种文件和业务场景,提升办公和日常生活的效率。讯飞星火是一个提供丰富智能服务的平台,涵盖科技资讯、图像创作、写作辅助、编程解答、科研文献解读等功能,能为不同需求的用户提供便捷高效的帮助,助力用户轻松获取信息、解决问题,满足多样化使用场景。


Spark-TTS
一种基于大语言模型的高效单流解耦语音令牌文本到语音合成模型
Spark-TTS 是一个基于 PyTorch 的开源文本到语音合成项目,由多个知名机构联合参与。该项目提供了高��效的 LLM(大语言模型)驱动的语音合成方案,支持语音克隆和语音创建功能,可通过命令行界面(CLI)和 Web UI 两种方式使用。用户可以根据需求调整语音的性别、音高、速度等参数,生成高质量的语音。该项目适用于多种场景,如有声读物制作、智能语音助手开发等。


Trae
字节跳动发布的AI编程神器IDE
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


咔片PPT
AI助力,做PPT更简单!
咔片是一款轻量化在线演示设计工具,借助 AI 技术,实现从内容生成到智能设计的一站式 PPT 制作服务。支持多种文档格式导入生成 PPT,提供海量模板、智能美化、素材替换等功能�,适用于销售、教师、学生等各类人群,能高效制作出高品质 PPT,满足不同场景演示需求。


讯飞绘文
选题、配图、成文,一站式创作,让内容运营更高效
讯飞绘文,一个AI集成平台,支持写作、选题、配图、排版和发布。高效生成适用于各类媒体的定制内容,加速品牌传播,提升内容营销效果。


材料星
专业的AI公文写作平台,公文写作神器
AI 材料星,专业的 AI 公文写作辅助平台,为体制内工作人员提供高效的公文写作解决方案。拥有海量公文文库、9 大核心 AI 功能,支持 30 + 文稿类型生成,助力快速完成领导讲话、工作总结、述职报告等材料,提升办公效率,是体制打工人的得力写作神器。


openai-agents-python
OpenAI Agents SDK,助力开发者便捷使用 OpenAI 相关功能。
openai-agents-python 是 OpenAI 推出的一款强大 Python SDK,它为开发者提供了与 OpenAI 模型交互的高效工具,支持工具调用、结果处理、追踪等功能,涵盖多种应用场景,如研究助手、财务研究等,能显著提升开发效率,让开发者更轻松地利用 OpenAI 的技术优势。


Hunyuan3D-2
高分辨率纹理 3D 资产生成
Hunyuan3D-2 是腾讯开发的用于 3D 资产生成的强大工具,支持从文本描述、单张图片或多视角图片生成 3D 模型,具备快速形状生成能力,可生成带纹理的高质量 3D 模型,适用于多个领域,为 3D 创作提供了高效解决方案。


3FS
一个具备存储、管理和客户端操作等多种功能的分布式文件系统相关项目。
3FS 是一个功能强�大的分布式文件系统项目,涵盖了存储引擎、元数据管理、客户端工具等多个模块。它支持多种文件操作,如创建文件和目录、设置布局等,同时具备高效的事件循环、节点选择和协程池管理等特性。适用于需要大规模数据存储和管理的场景,能够提高系统的性能和可靠性,是分布式存储领域的优质解决方案。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号







