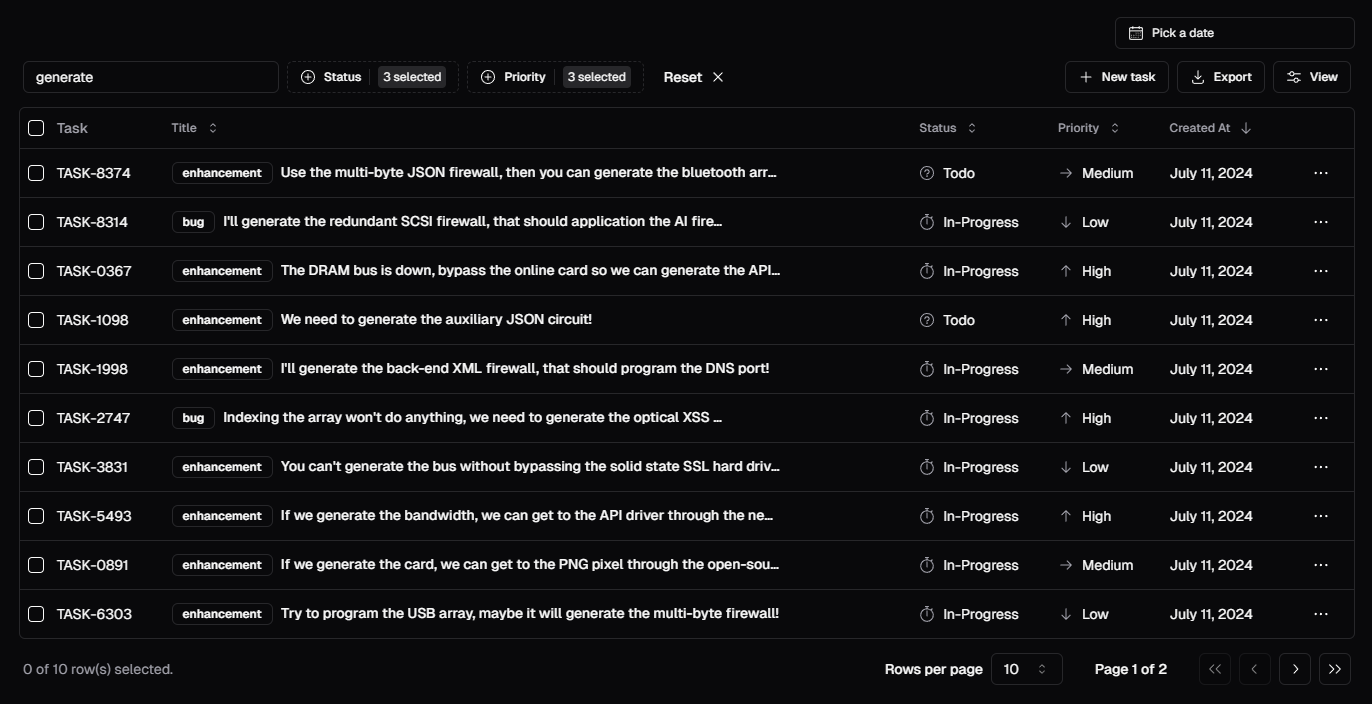
Shadcn 表格
这是一个具有服务器端排序、筛选和分页功能的 shadcn 表格。它是使用 create-t3-app 引导创建的。
警告 此项目仍在开发中,尚未准备好用于生产环境。
它使用了新技术(ppr、react 编译器),这些技术可能会发生变化并可能导致您的应用程序出现问题。
技术栈
- 框架: Next.js
- 样式: Tailwind CSS
- UI 组件: shadcn/ui
- 表格包: TanStack/react-table
- 数据库: Neon
- ORM: Drizzle ORM
- 验证: Zod
特性
- 服务器端分页、排序和筛选(通过
useDataTable钩子) - 可自定义列(
dataTable和columns属性) - 动态防抖搜索筛选器和多面筛选器(
filterFields属性) - 动态
Data-Table-Toolbar,包含搜索、筛选和操作 - 可选的类似
Notion的高级筛选(enableAdvancedFilter属性) - 可选的类似
Linear的行选择浮动栏(floatingBar属性)
本地运行
-
克隆仓库
git clone https://github.com/sadmann7/shadcn-table -
使用 pnpm 安装依赖
pnpm install -
复制
.env.example到.env并更新变量。cp .env.example .env -
启动开发服务器
pnpm run dev -
推送数据库架构
pnpm run db:push
构建您自己的表格
-
将以下文件夹和文件复制到您的项目中(已配置)的指定位置
src/components/data-tablesrc/db/index.tssrc/hookssrc/libsrc/types
同时使用以下命令安装所需的 shadcn 组件和其他必需包:
pnpm dlx shadcn-ui@latest init pnpm dlx shadcn-ui@latest add badge button calendar checkbox command dialog dropdown-menu form input label popover select separator skeleton sonner table toggle-group tooltip pnpm add drizzle-orm postgres @tanstack/react-table zod @t3-oss/env-nextjs pnpm add -D drizzle-kit dotenv-cli pg tsx -
配置环境变量 然后设置数据库 URL,在本例中,我们使用 PlanetScale MySQL2 数据库。我们的架构也将使用此数据库。
-
数据库操作:您可以使用任何您选择的 ORM,但在这个特定示例中,我们使用 Drizzle ORM 和 Neon。
以
tasks表为例。- 在
@/db/schema.ts创建表格架构 - 在
@/lib/validations/tasks.ts文件中创建相关的 zod 验证
- 在
-
设置表格
- 创建文件:在您的 app 目录中创建
page.tsx和(如果需要)layout.tsx。 - 复制目录:将
./_components和./_lib目录复制到您的项目中。 - 更新查询/变更:修改
./_lib/queries.ts和./_lib/actions.ts以匹配您的数据库操作。 - 更新浮动栏:更新
./_components/tasks-table-floating-bar.tsx以匹配您表格的操作(可选)。 - 定义表格列:更新
./_components/tasks-table-columns.tsx以定义列标题、操作、可搜索和可筛选的列。 - 设置数据获取:在
./page.tsx中,定义getTasksPromise、getTaskCountByStatus和getTaskCountByPriority。 - 获取数据:在
./_components/tasks-table.tsx中,使用React.use钩子消费getTasksPromise承诺。该承诺被传递以触发suspense边界。 - 记忆化表格列:在
./_components/tasks-table.tsx中,使用React.useMemo钩子记忆化在./_components/tasks-table-columns.tsx中定义的列,以防止不必要的重新渲染。 - 使用数据表格钩子:在
./_components/tasks-table.tsx中,调用./hooks/useTasksTable.tsx钩子来处理服务器端分页、排序和筛选。 - 移除任务表格提供者:确保从
./components/tasks-table-provider.tsx中移除提供者。该提供者用于展示一些额外功能,如浮动栏和高级筛选。
- 创建文件:在您的 app 目录中创建
代码库概述
在 YouTube 上观看代码库概述视频。
考虑订阅 Kavin Desi Valli 的 YouTube 频道 以获取更多视频。

 访问官网
访问官网 Github
Github