@shadcn/ui 的 <AutoForm />
AutoForm 是一个 React 组件,可以根据 zod schema 自动创建 @shadcn/ui 表单。
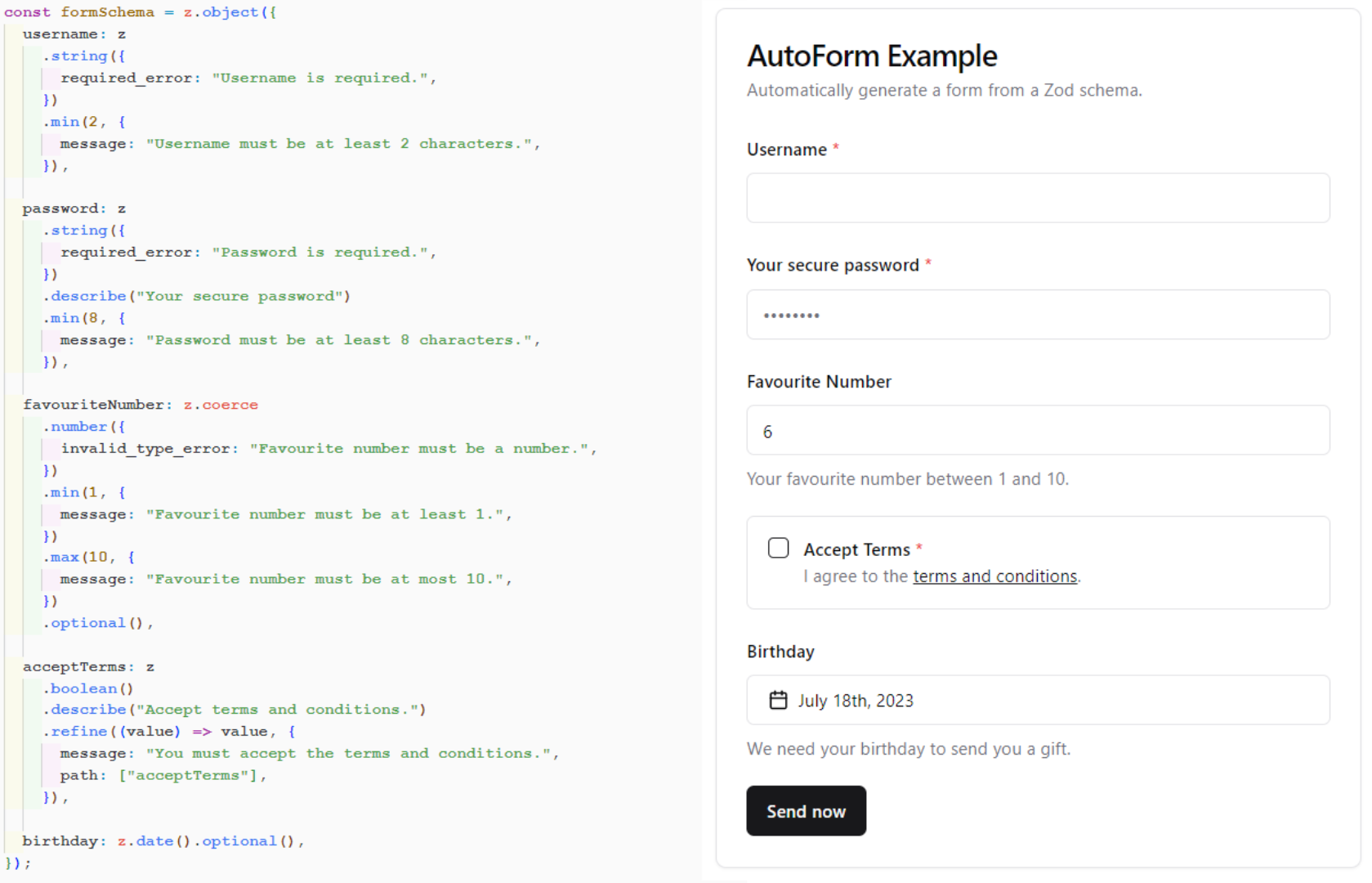
在线演示可以在 https://vantezzen.github.io/auto-form/ 查看。

何时使用 AutoForm?
AutoForm 主要用于为现有 zod schema 的内部和低优先级表单提供即插即用的表单构建器。例如,如果你已经为你的 API 创建了 zod schema,并想创建一个简单的管理面板来编辑用户资料,只需将 schema 传递给 AutoForm 即可。
AutoForm 尽可能原生地使用 @shadcn/ui 组件,只进行最少的类覆盖。这样,如果你在项目中自定义了 @shadcn/ui 组件,AutoForm 不会干扰你的自定义设置。
由于表单几乎总是变得越来越复杂,AutoForm 提供了自定义表单渲染方式的选项(例如使用 fieldConfig 选项和依赖支持),并提供了进一步自定义表单的方法(例如渲染自定义父组件和添加自定义字段类型)。
然而,AutoForm 并不旨在成为一个功能齐全的表单构建器。它不打算支持 zod schema 中的每个边缘情况或允许构建复杂的多页表单。如果你需要更多自定义,可以在你的项目中自定义 AutoForm 的渲染器,或使用更强大的表单构建器,如 Formik - 尽管这些需要更专门的配置,而不是简单地支持你的 zod schema。关于如何扩展 AutoForm 以实现更强大的基于 YAML 的多页表单,请参见 AutoForm YAML。
安装
该组件依赖于 shadcn/ui 的以下组件:
- accordion
- button
- calendar
- card
- checkbox
- form
- input
- label
- popover
- radio-group
- select
- separator
- switch
- textarea
- tooltip
- toggle
你可以一次性安装所有组件:
npx shadcn-ui@latest add accordion button calendar card checkbox form input label popover radio-group select separator switch textarea tooltip toggle
要安装组件本身,将 src/components/ui 中的 auto-form 文件夹和 date-picker.tsx 复制到你项目的 ui 文件夹中。
你可以删除 auto-form/tests 中的测试文件夹。
字段类型
目前,以下字段类型开箱即用:
- boolean(复选框、开关)
- date(日期选择器)
- enum(选择、单选组)
- number(输入框)
- string(输入框、文本域)
你可以通过在 auto-form/config.tsx 中的 INPUT_COMPONENTS 对象添加其他字段类型来支持它们。
使用方法
基本用法:
"use client"; import AutoForm, { AutoFormSubmit } from "./components/ui/auto-form"; import * as z from "zod"; // 使用 zod 定义你的表单 schema const formSchema = z.object({ username: z .string({ required_error: "用户名是必填项。", }) // 你可以像平常一样使用 zod 的内置验证 .min(2, { message: "用户名至少需要 2 个字符。", }), password: z .string({ required_error: "密码是必填项。", }) // 使用 "describe" 方法设置标签 // 如果没有设置标签,将使用字段名并取消驼峰命名 .describe("你的安全密码") .min(8, { message: "密码至少需要 8 个字符。", }), favouriteNumber: z.coerce // 使用数字和日期时,必须使用 coerce .number({ invalid_type_error: "喜爱的数字必须是一个数字。", }) .min(1, { message: "喜爱的数字必须至少为 1。", }) .max(10, { message: "喜爱的数字最多为 10。", }) .default(5) // 你可以设置默认值 .optional(), acceptTerms: z .boolean() .describe("接受条款和条件。") .refine((value) => value, { message: "你必须接受条款和条件。", path: ["acceptTerms"], }), // Date 将显示一个日期选择器 birthday: z.coerce.date().optional(), sendMeMails: z.boolean().optional(), // Enum 将显示一个选择框 color: z.enum(["red", "green", "blue"]), // 创建子对象以创建手风琴部分 address: z.object({ street: z.string(), city: z.string(), zip: z.string(), }), }); function App() { return ( <AutoForm // 将 schema 传递给表单 formSchema={formSchema} // 你可以为每个字段添加额外的配置 // 以自定义 UI fieldConfig={{ password: { // 使用 "inputProps" 将 props 传递给输入组件 // 你可以使用组件接受的任何 props inputProps: { type: "password", placeholder: "••••••••", }, }, favouriteNumber: { // 设置 "description",将显示在字段下方 description: "你最喜欢的 1 到 10 之间的数字。", }, acceptTerms: { inputProps: { required: true, }, // 你可以在描述中使用 JSX description: ( <> 我同意{" "} <a href="#" className="text-primary underline" onClick={(e) => { e.preventDefault(); alert("点击了条款和条件。"); }} > 条款和条件 </a> 。 </> ), }, birthday: { description: "我们需要你的生日来给你送礼物。", }, sendMeMails: { // 布尔值默认使用复选框,你可以改用开关 fieldType: "switch", }, }} // 可选地,定义字段之间的依赖关系 dependencies={[ { // 当 "sendMeMails" 未被选中时隐藏 "color",因为我们只需要在发送邮件时知道颜色 sourceField: "sendMeMails", type: DependencyType.HIDES, targetField: "color", when: (sendMeMails) => !sendMeMails, }, ]} > {/* 传入 AutoFormSubmit 或 type="submit" 的按钮。 或者,你可以不传递提交按钮 以创建自动保存表单等。 */} <AutoFormSubmit>立即发送</AutoFormSubmit> {/* 传递给表单的所有子元素将在表单下方渲染。 */} <p className="text-gray-500 text-sm"> 提交此表单即表示你同意我们的{" "} <a href="#" className="text-primary underline"> 条款和条件 </a> 。 </p> </AutoForm> ); }
Next.js 和 RSC
由于 zod schema 和值需要序列化到你的事件监听器,AutoForm 只能在客户端 React 组件中使用。如果你想在 Next.js 应用中使用它,只需在你的组件中标记 "use client":
// MyPage.tsx export default function MyPage() { return ( <div> <MyForm /> </div> ); }
// MyForm.tsx "use client"; import AutoForm from "./components/ui/auto-form"; export default function MyForm() { return <AutoForm onSubmit={...} ... />; }
### Zod 配置
#### 验证
你的表单 schema 可以使用 zod 的任何验证方法,包括 refine。
AutoForm 能够自动将一些 zod 的验证元素转换为 HTML 属性。例如,如果你使用 `zod.string().min(8)`,输入框将自动具有 `minlength="8"` 属性。
HTML 不支持的验证方法将在表单提交时自动检查。
#### 描述
你可以使用 `describe` 方法为每个字段设置标签和描述。如果没有设置标签,将使用字段名并去掉驼峰命名。
```tsx
const formSchema = z.object({
username: z.string().describe("你的用户名"),
someValue: z.string(), // 将显示为 "Some Value"
});
强制转换
使用数字和日期时,你应该使用 coerce。这是因为输入元素可能返回应自动转换的字符串。
const formSchema = z.object({ favouriteNumber: z.coerce.number(), birthday: z.coerce.date(), });
可选字段
默认情况下,所有字段都是必填的。你可以使用 optional 方法使字段成为可选的。
const formSchema = z.object({ username: z.string().optional(), });
默认值
你可以使用 default 方法为字段设置默认值。
const formSchema = z.object({ favouriteNumber: z.number().default(5), });
如果你想为日期设置默认值,请先使用 new Date(val) 将其转换为 Date。
子对象
你可以嵌套对象来创建手风琴式部分。
const formSchema = z.object({ address: z.object({ street: z.string(), city: z.string(), zip: z.string(), // 你可以根据需要嵌套对象 nested: z.object({ foo: z.string(), bar: z.string(), nested: z.object({ foo: z.string(), bar: z.string(), }), }), }), });
与普通对象一样,你可以使用 describe 方法为该部分设置标签和描述:
const formSchema = z.object({ address: z .object({ street: z.string(), city: z.string(), zip: z.string(), }) .describe("你的地址"), });
选择/枚举
AutoForm 支持 enum 和 nativeEnum 来创建选择字段。
const formSchema = z.object({ color: z.enum(["red", "green", "blue"]), }); enum BreadTypes { // 对于原生枚举,你也可以定义一个带后缀的枚举来设置自定义标签 White = "白面包", Brown = "全麦面包", Wholegrain = "全谷物面包", Other, } // 请注意,zod 将验证并返回枚举标签,而不是枚举值! const formSchema = z.object({ bread: z.nativeEnum(BreadTypes), });
数组
AutoForm 支持对象数组。由于从字符串/数字等数组中推断字段标签等信息比较困难,因此只支持对象数组。
const formSchema = z.object({ guestListName: z.string(), invitedGuests: z .array( // 定义每个项目的字段 z.object({ name: z.string(), age: z.coerce.number(), }), ) // 可选设置自定义标签 - 否则将从字段名推断 .describe("受邀参加派对的客人"), });
数组不支持作为表单 schema 的根元素。
你也可以使用 .default() 设置数组的默认值,但请确保数组元素与 schema 结构相同。
const formSchema = z.object({ guestListName: z.string(), invitedGuests: z .array( // 定义每个项目的字段 z.object({ name: z.string(), age: z.coerce.number(), }), ) .describe("受邀参加派对的客人") .default([ { name: "John", age: 24, }, { name: "Jane", age: 20, }, ]), });
字段配置
由于 zod 不允许向 schema 添加其他属性,你可以使用 fieldConfig 属性为每个字段的 UI 添加额外配置。
<AutoForm fieldConfig={{ // 在此处为每个字段添加配置 - 不要添加字段名以保留所有默认值 username: { // 配置在这里 }, }} />
输入属性
你可以使用 inputProps 属性将属性传递给输入组件。你可以使用 HTML 组件接受的任何属性。
<AutoForm fieldConfig={{ username: { inputProps: { type: "text", placeholder: "用户名", }, }, }} /> // 这将被渲染为: <input type="text" placeholder="用户名" /* ... */ />
通过在 inputProps 中使用 showLabel 属性可以禁用输入的标签。
<AutoForm fieldConfig={{ username: { inputProps: { type: "text", placeholder: "用户名", showLabel: false, }, }, }} />
字段类型
默认情况下,AutoForm 将使用 Zod 类型来确定使用哪个输入组件。你可以使用 fieldType 属性来覆盖此行为。
<AutoForm fieldConfig={{ sendMeMails: { // 布尔值默认使用复选框,这里改用开关 fieldType: "switch", }, }} />
支持的字段类型完整列表已经被定义。当前支持的类型有:
- "checkbox"(布尔值默认)
- "switch"
- "date"(日期默认)
- "select"(枚举默认)
- "radio"
- "textarea"
- "fallback"(其他所有类型默认,简单输入字段)
或者,你可以将 React 组件传递给 fieldType 属性以使用自定义组件。
<AutoForm fieldConfig={{ sendMeMails: { fieldType: ({ label, isRequired, field, fieldConfigItem, fieldProps, }: AutoFormInputComponentProps) => ( <FormItem className="flex flex-row items-start space-x-3 space-y-0 rounded-md border p-4"> <FormControl> <Switch checked={field.value} onCheckedChange={field.onChange} {...fieldProps} /> </FormControl> <div className="space-y-1 leading-none"> <FormLabel> {label} {isRequired && <span className="text-destructive"> *</span>} </FormLabel> {fieldConfigItem.description && ( <FormDescription>{fieldConfigItem.description}</FormDescription> )} </div> </FormItem> ), }, }} />
描述
你可以使用 description 属性在字段下方添加描述。
<AutoForm fieldConfig={{ username: { description: "输入一个唯一的用户名。这将显示给其他用户。", }, }} />
你可以在描述中使用 JSX。
自定义父组件
你可以使用 renderParent 属性自定义输入的父元素,以添加装饰等。
默认情况下,这是一个 React 片段。
<AutoForm fieldConfig={{ username: { renderParent: ({ children }) => ( <div className="flex items-end gap-3"> <div className="flex-1"> {children} // 这是带有标签等的输入框 </div> <div> <Button type="button">检查</Button> </div> </div> ), }, }} />
访问表单数据
有两种方式可以访问表单数据:
onSubmit
推荐的方式是使用 onSubmit 属性。当表单提交且数据有效时,该函数会被调用。
<AutoForm onSubmit={(data) => { // 处理数据 // 数据会自动通过 zod 进行验证和转换 }} />
受控表单
你也可以使用 values 和 onValuesChange 属性来自行控制表单数据。
const [values, setValues] = useState<Partial<z.infer<typeof formSchema>>>({}); <AutoForm values={values} onValuesChange={setValues} />;
请注意,使用这种方法时,数据不会被验证或转换,因为它们会立即更新。
或者,你可以使用 onParsedValuesChange 来获取只有在值可以被 zod 验证和解析时才更新的值:
const [values, setValues] = useState<z.infer<typeof formSchema>>({}); <AutoForm values={values} onParsedValuesChange={setValues} />;
提交表单
你可以使用 AutoFormSubmit 组件来创建一个提交按钮。
<AutoForm> <AutoFormSubmit>立即发送</AutoFormSubmit> </AutoForm> // 或者 <AutoForm> <button type="submit">立即发送</button> </AutoForm>
添加其他元素
所有传递给 AutoForm 组件的子元素都会在表单下方渲染。
<AutoForm> <AutoFormSubmit>立即发送</AutoFormSubmit> <p className="text-gray-500 text-sm"> 提交此表单即表示您同意我们的{" "} <a href="#" className="text-primary underline"> 条款和条件 </a> 。 </p> </AutoForm>
依赖关系
AutoForm 允许您在字段之间添加依赖关系,以根据其他字段的值控制字段。为此,可以向 AutoForm 组件传递一个 dependencies 数组。
<AutoForm dependencies={[ { // 当年龄为18岁或以上时,"age"隐藏"parentsAllowed" sourceField: "age", type: DependencyType.HIDES, targetField: "parentsAllowed", when: (age) => age >= 18, }, { // 如果未选中"素食主义者"复选框,则从"mealOptions"中隐藏"惠灵顿牛排"选项 sourceField: "vegetarian", type: DependencyType.SETS_OPTIONS, targetField: "mealOptions", when: (vegetarian, mealOption) => vegetarian && mealOption !== "惠灵顿牛排", options: ["意大利面", "沙拉"], }, ]} />
支持以下依赖类型:
DependencyType.HIDES:当when函数返回 true 时隐藏目标字段DependencyType.DISABLES:当when函数返回 true 时禁用目标字段DependencyType.REQUIRES:当when函数返回 true 时将目标字段设置为必填DependencyType.SETS_OPTIONS:当when函数返回 true 时将目标字段的选项设置为options数组
when 函数接收源字段的值和目标字段的值作为参数,应返回一个布尔值,以指示是否应用依赖关系。
请注意,依赖关系在返回 false 时不会导致相反的操作 - 例如,如果您在 zod schema 中将字段标记为必填(即不显式设置 optional),在 REQUIRES 依赖中返回 false 不会将其标记为可选。相反,您应该使用 zod 的 optional 方法将其默认标记为可选,并使用 REQUIRES 依赖在满足依赖条件时将其标记为必填。
请注意,依赖关系对表单的验证没有任何影响。您应该使用 zod 的 refine 方法根据其他字段的值验证表单。
您可以为同一字段和依赖类型创建多个依赖关系 - 例如,根据多个其他字段隐藏一个字段。这将在满足任何依赖关系时隐藏该字段。
贡献
欢迎贡献!请提出问题或提交拉取请求。
- Fork 仓库
- 克隆您的 fork 并使用
npm install安装依赖项 - 运行
npm run dev启动开发服务器并进行更改 - 运行
npm run fix运行格式化程序和 linter - 运行
npm test运行测试 - 提交您的更改并打开拉取请求
添加新组件
如果您想添加新组件,请确保将其添加到 auto-form/config.tsx 中的 INPUT_COMPONENTS 对象中。
- 在
src/components/ui/auto-form/fields中创建一个新组件。您可以复制现有组件(如input.tsx)作为起点。 - 将组件添加到
auto-form/config.tsx中的INPUT_COMPONENTS对象中,以给它一个名称。 - 可选地,在
auto-form/config.tsx中的DEFAULT_ZOD_HANDLERS下为 zod 类型添加组件名称作为默认处理程序。
许可证
MIT
编辑推荐精选


讯飞智文
一键生成PPT和Word,让学习生活更轻松
讯飞智文是一个利用 AI 技术的项目,能够帮助用户生成 PPT 以及各类文档。无论是商业领域的市场分析报告、年度目标制定,还是学生群体的职业生涯规划、实习避坑指南,亦或是活动策划、旅游攻略等内容,它都能提供支持,帮助用户精准表达,轻松呈现各种信息。


讯飞星火
深度推理能力全新升级,全面对标OpenAI o1
科大讯飞的星火大模型,支持语言理解、知识问答和文本创作等多功能,适用于多种文件和业务场景,提升办公和日常生活的效率。讯飞星火是一个提供丰富智能服务的平台,涵盖科技资讯、图像创作、写作辅助、编程解答、科研文献解读等功能,能为不同需求的用户提供便捷高效的帮助,助力用户轻松获取信息、解决问题,满足多样化使用场景。


Spark-TTS
一种基于大语言模型的高效单流解耦语音令牌文本到语音合成模型
Spark-TTS 是一个基于 PyTorch 的开源文本到语音合成项目,由多个知名机构联合参与。该项目提供了高效的 LLM(大语言模型)驱动的语音合成方案,支持语音克隆和语音创建功能,可通过命令行界面(CLI)和 Web UI 两种方式使用。用户可以根据需求调整语音的性别、音高、速度等参数,生成高质量的语音。该项目适用于多种场景,如有声读物制作、智能语音助手开发等。


Trae
字节跳动发布的AI编程神器IDE
Trae是一种自适应的集成开发环境(IDE),通过自动化和多元协作改变开发流程。利用Trae,团队能够更快速、精确地编写和部署代码,从而提高编程效率和项目交付速度。Trae具备上下文感知和代码自动完成功能,是提升开发效率的理想工具。


咔片PPT
AI助力,做PPT更简单!
咔片是一款轻量化在线演示设计工具,借助 AI 技术,实现从内容生成到智能设计的一站式 PPT 制作服务。支持多种文档格式导入生成 PPT,提供海量模板、智能美化、素材替换等功能,适用于销售、教师、学生等各类人群,能高效制作出高品质 PPT,满足不同场景演示需求。


讯飞绘文
选题、配图、成文,一站式创作,让内容运营更高效
讯飞绘文,一个AI集成平台,支持写作、选题、配图、排版和发布。高效生成适用于各类媒体的定制内容,加速品牌传播,提升内容营销效果。


材料星
专业的AI公文写作平台,公文写作神器
AI 材料星,专业的 AI 公文写作辅助平台,为体制内工作人员提供高效的公文写作解决方案。拥有海量公文文库、9 大核心 AI 功能,支持 30 + 文稿类型生成,助力快速完成领导讲话、工作总结、述职报告等材料,提升办公效率,是体制打工人的得力写作神器。


openai-agents-python
OpenAI Agents SDK,助力开发者便捷使用 OpenAI 相关功能。
openai-agents-python 是 OpenAI 推出的一款强大 Python SDK,它为开发者提供了与 OpenAI 模型交互的高效工具,支持工具调用、结果处理、追踪等功能,涵盖多种应用场景,如研究助手、财务研究等,能显著提升开发效率,让开发者更轻松地利用 OpenAI 的技术优势。


Hunyuan3D-2
高分辨率纹理 3D 资产生成
Hunyuan3D-2 是腾讯开发的用于 3D 资产生成的强大工具,支持从文本描述、单张图片或多视角图片生成 3D 模型,具备快速形状生成能力,可生成带纹理的高质量 3D 模型,适用于多个领域,为 3D 创作提供了高效解决方案。


3FS
一个具备存储、管理和客户端操作等多种功能的分布式文件系统相关项目。
3FS 是一个功能强大的分布式文件系统项目,涵盖了存储引擎、元数据管理、客户端工具等多个模块。它支持多种文件操作,如创建文件和目录、设置布局等,同时具备高效的事件循环、节点选择和协程池管理等特性。适用于需要大规模数据存储和管理的场景,能够提高系统的性能和可靠性,是分布式存储领域的优质解决方案。
推荐工具精选
AI云服务特惠
懂AI专属折扣关注微信公众号
最新AI工具、AI资讯
独家AI资源、AI项目落地

微信扫一扫关注公众号





