Design2Code:开启前端开发新纪元 🚀
在当今快速发展的科技世界中,人工智能正在不断改变我们的工作方式。前端开发领域也不例外,一项名为Design2Code的革命性技术正在悄然兴起,有望彻底改变前端工程师的工作流程。本文将深入探讨Design2Code技术的最新进展,以及它对前端开发行业可能产生的深远影响。
Design2Code:概念与原理 🧠
Design2Code是一项创新技术,旨在将视觉设计直接转换为可执行的前端代码。这项技术利用多模态大语言模型(LLM)的强大能力,实现了从设计图到HTML/CSS代码的自动转换。简单来说,设计师只需提供网页或应用程序的截图或设计稿,AI系统就能生成相应的前端代码,大大简化了从设计到实现的过程。

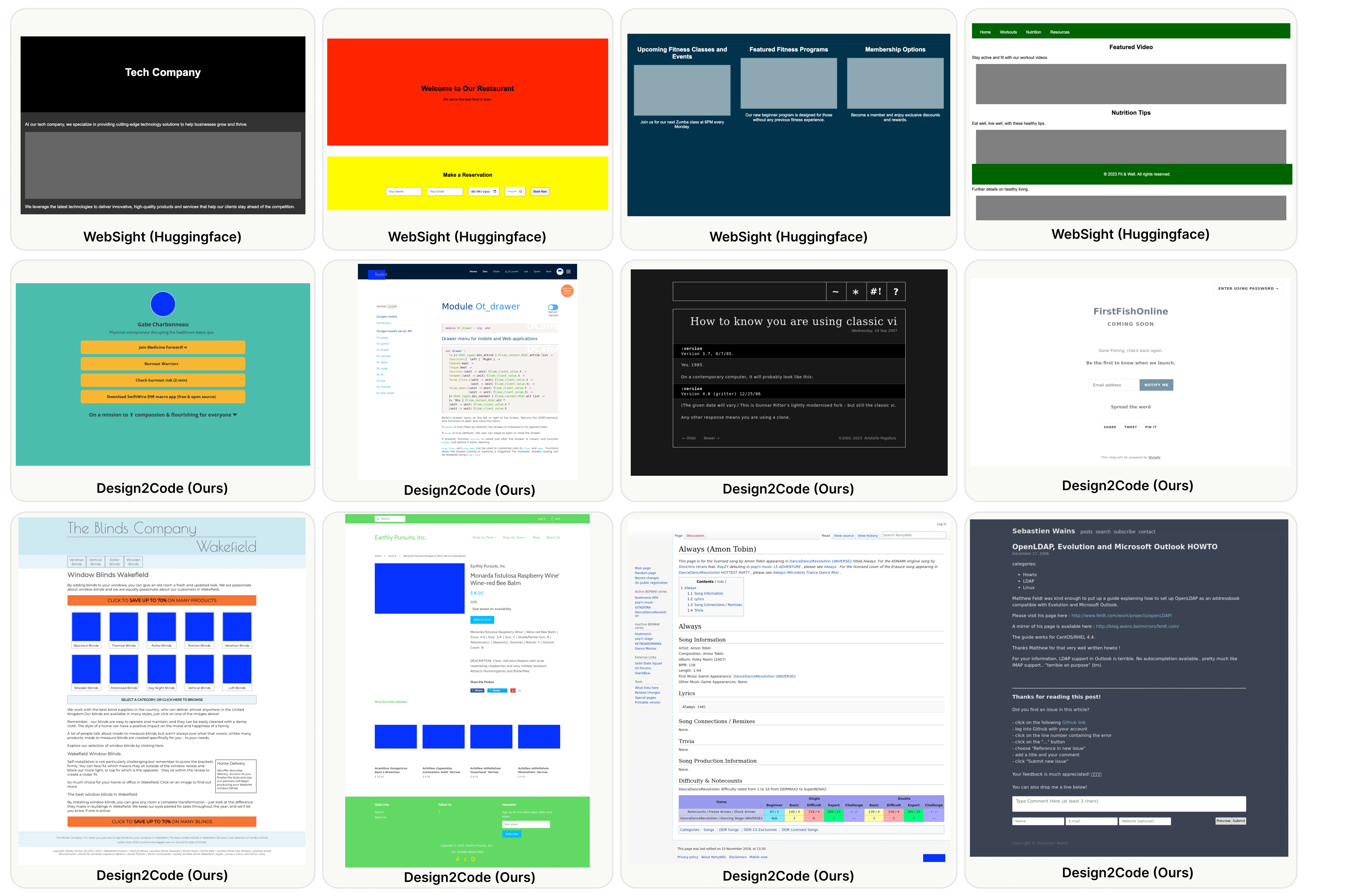
上图展示了Design2Code的一些示例,包括用于训练的合成数据(第一行)和用于评估的真实世界网页(下面两行)。这些例子展示了该技术处理各种复杂度的网页设计的能力。
技术突破与研究进展 📊
斯坦福大学、佐治亚理工学院、微软和谷歌DeepMind的研究团队最近发表了一篇题为《Design2Code: How Far Are We From Automating Front-End Engineering?》的论文,对Design2Code技术进行了系统性的研究。以下是一些关键发现:
-
基准测试数据集: 研究团队手动整理了484个真实世界网页作为测试用例,创建了首个Design2Code基准测试数据集。
-
自动评估指标: 开发了一套自动评估指标,包括高层视觉相似度(CLIP)和低层元素匹配(块匹配、文本、位置、颜色)等。
-
多模态提示方法: 研究人员开发了一系列多模态提示方法,并证明了它们在GPT-4V和Gemini Vision Pro等模型上的有效性。
-
开源模型: 团队还微调了一个名为Design2Code-18B的开源模型,其性能成功匹配了Gemini Pro Vision。

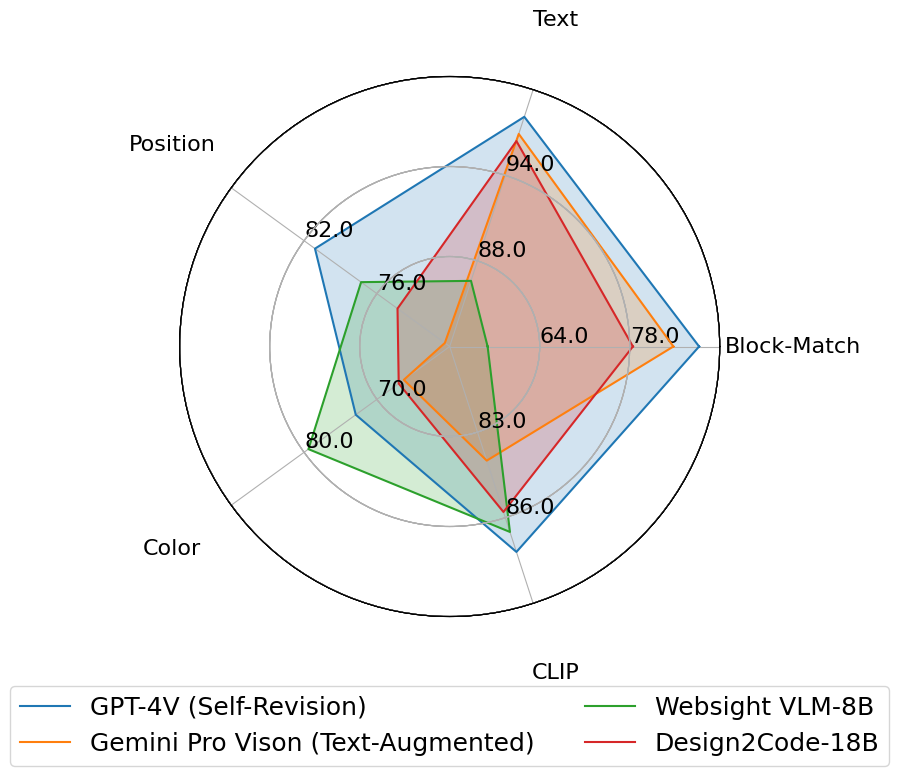
上图展示了不同模型在各项自动评估指标上的表现对比。我们可以看到,GPT-4V在大多数指标上表现最佳。
人工评估结果 👥
除了自动评估,研究团队还进行了人工评估。结果显示:
- 在49%的案例中,评估者认为GPT-4V生成的网页在视觉外观和内容上可以替代原始参考网页。
- 更令人惊讶的是,在64%的案例中,评估者认为GPT-4V生成的网页甚至比原始参考网页更好。

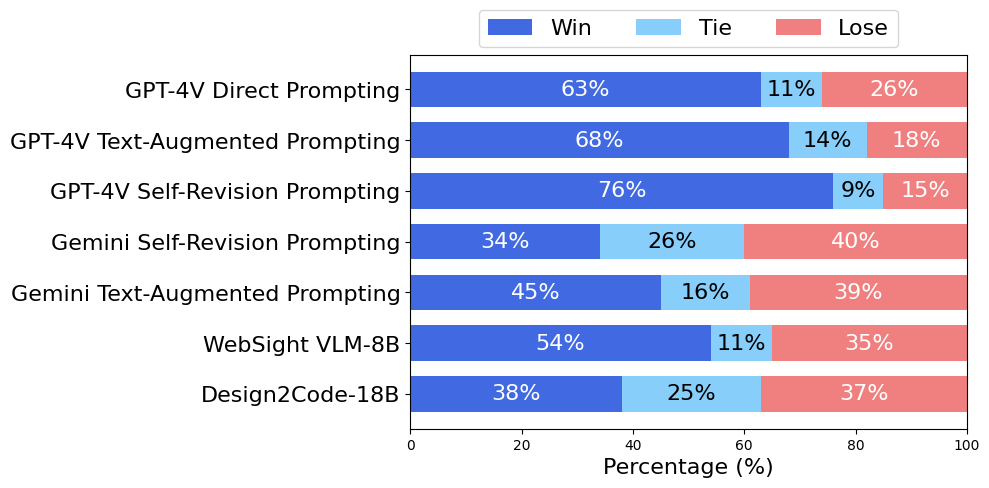
这张图展示了不同模型相对于基线(Gemini Pro Vision Direct Prompting)的胜/平/负率。我们可以清楚地看到GPT-4V的优势。
Design2Code的潜在影响 🌟
Design2Code技术的出现可能会对前端开发行业产生深远影响:
-
提高开发效率: 自动将设计转换为代码可以大大缩短开发周期,使前端工程师能够更快地将设计理念转化为实际产品。
-
降低技术门槛: 这项技术可能使非技术人员也能够创建简单的网页,从而扩大网页开发的参与群体。
-
改变工作流程: 设计师和开发者之间的协作方式可能会发生变化,设计到开发的过渡将变得更加顺畅。
-
提升迭代速度: 快速原型制作和设计修改变得更加容易,有利于产品的快速迭代和优化。
-
聚焦创意和用户体验: 前端工程师可能会将更多精力放在创意设计和用户体验优化上,而不是繁琐的代码实现。
挑战与局限性 🚧
尽管Design2Code技术展现出巨大潜力,但它仍面临一些挑战:
-
复杂交互的处理: 当前技术在处理复杂的JavaScript交互和动态功能方面仍有限制。
-
代码质量和可维护性: 自动生成的代码可能不如人工编写的代码结构清晰、易于维护。
-
特定框架和库的支持: 对于使用特定前端框架(如React、Vue)的项目,可能需要额外的适配工作。
-
设计一致性和品牌标准: 确保自动生成的代码符合特定的设计系统和品牌标准可能仍需人工干预。
-
法律和道德问题: 使用AI生成代码可能涉及版权和知识产权等法律问题,需要进一步探讨。
未来展望 🔮
Design2Code技术的发展前景令人期待。随着AI技术的不断进步,我们可以预见:
-
更精准的代码生成: 未来的模型将能够生成更加精确、高质量的代码,甚至可能超越人工编写的水平。
-
跨平台支持: 技术可能会扩展到移动应用、桌面应用等其他平台的UI开发。
-
与开发工具的集成: Design2Code功能可能会被集成到主流的设计和开发工具中,成为标准功能。
-
个性化和定制能力: 模型可能会学习特定公司或项目的编码风格和标准,生成更加定制化的代码。
-
全栈开发支持: 技术可能会扩展到后端开发,实现从设计到全栈应用的端到端自动化。
结语
Design2Code技术的出现无疑是前端开发领域的一次重大突破。它不仅有望提高开发效率,还可能重塑整个行业的工作方式。然而,与其将其视为对前端工程师的威胁,不如将其看作是一个强大的工具,能够释放工程师的创造力,让他们专注于更具挑战性和创新性的工作。
随着技术的不断进步,我们期待看到Design2Code在实际应用中发挥越来越重要的作用,为前端开发带来更多令人兴奋的可能性。前端工程师应该积极拥抱这项技术,探索如何将其融入工作流程,以应对未来的挑战和机遇。
让我们共同期待Design2Code技术的进一步发展,见证前端开发的新纪元! 🚀🌟









