cg-use-everywhere 简介
cg-use-everywhere 是由 GitHub 用户 chrisgoringe 开发的一款强大的 ComfyUI 插件。它旨在简化复杂的 ComfyUI 工作流,通过创建虚拟连接来减少节点之间的混乱连线。这个插件大大提高了用户构建和管理复杂工作流的效率。

主要功能
Anything Everywhere 节点
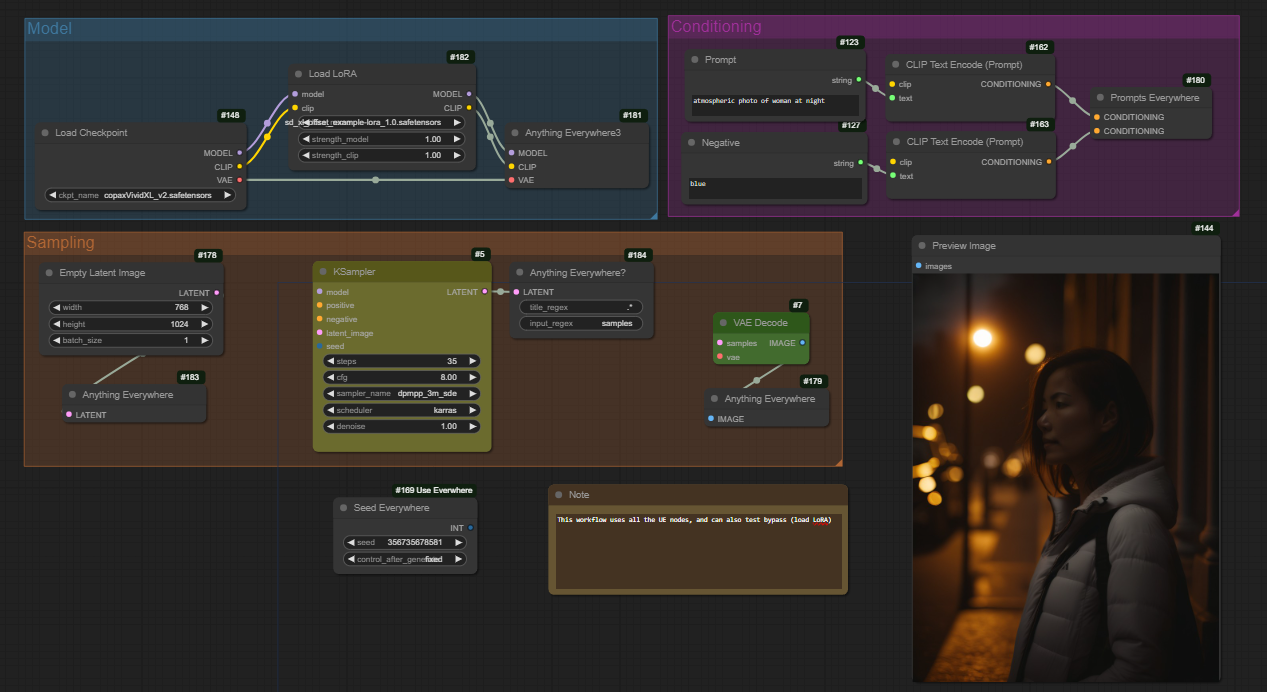
这是 cg-use-everywhere 的核心节点。它有一个初始标记为"anything"的单一输入。当您连接输入时,标签会自动更改以匹配输入类型。这个节点可以自动连接到工作流中任何未连接的、类型匹配的输入。
Anything Everywhere? 节点
这个节点在 Anything Everywhere 的基础上增加了更多控制。它允许用户使用正则表达式(regex)来匹配输入。您可以为节点标题和输入名称指定模式,确保只建立所需的连接。这对于更复杂的工作流非常有用,可以精确控制连接。
Seed Everywhere 节点
Seed Everywhere 节点会连接到任何未连接的、名称中包含"seed"的整数输入。这对于确保在多个节点中使用相同的种子值非常有用,可以保持输出的一致性。
Anything Everywhere3 节点
这个节点本质上是三个 Anything Everywhere 节点的组合,专为需要多个相同类型输入的工作流设计。
Prompts Everywhere 节点
Prompts Everywhere 节点有两个输入,分别用于正面和负面提示。它使用正则表达式匹配将这些提示发送到适当的节点,使复杂的提示结构管理变得更加容易。

可视化和动画
cg-use-everywhere 提供了强大的可视化功能。您可以通过右键单击画布并选择"Toggle UE Link Visibility"来显示由插件创建的虚拟连接。这些连接可以用移动的点或脉冲光晕进行动画显示,帮助您轻松区分它们与常规连接的不同。
转换为真实连接
如果您需要分享工作流或将其保存为 API 使用,可以将虚拟连接转换为真实连接。这可以针对单个节点或整个工作流进行操作。
组和颜色限制
您可以限制 cg-use-everywhere 节点只连接到相同颜色或组的节点。这增加了另一层控制,确保连接仅在预期的地方建立。
最新更新
版本 4.9 (2024年5月2日)
- 修复了与 Efficiency Nodes 的不兼容问题。
版本 4.8 (2024年3月18日)
- 为组和颜色发送添加了"发送到未匹配"模式。
- 引入了新的连接动画和可见性选项。
版本 4.7 (2024年3月1日)
- 添加了对组节点的支持。
- 为 Anything Everywhere? 节点添加了自动完成功能。
安装和使用
安装 cg-use-everywhere 非常简单。您可以通过 ComfyUI Manager 搜索并安装,或者手动将仓库克隆到您的 custom_nodes 目录。
安装后,重启 ComfyUI 并刷新浏览器以清除缓存,即可访问更新后的节点列表。
常见问题和解决方案
-
UE 节点不连接: 确保输入名称和类型匹配。使用"Toggle UE Link Visibility"功能查看连接是否创建。
-
正则表达式匹配不工作: 仔细检查您的正则表达式模式。简单的字符串通常可以正常工作,但特殊字符需要小心处理。
-
工作流无法运行: 检查工作流中是否存在循环。cg-use-everywhere 有一个循环检测功能,可以帮助识别问题连接。
结语
cg-use-everywhere 是一个强大的工具,可以显著提高 ComfyUI 工作流的效率和可管理性。通过自动创建连接、提供可视化支持和灵活的控制选项,它让用户能够专注于创意过程,而不是被技术细节所困扰。
无论您是 AI 艺术的新手还是经验丰富的创作者,cg-use-everywhere 都能为您的工作流程带来显著的改进。我们鼓励您尝试这个插件,探索它的各种功能,相信它会成为您 ComfyUI 工具箱中不可或缺的一部分。
如果您喜欢这个插件并发现它对您的工作有所帮助,别忘了在 GitHub 仓库 上给作者一个星星⭐️。您的支持将鼓励开发者继续改进和维护这个优秀的工具。
最后,如果您有任何问题、建议或遇到了 bug,请不要犹豫,直接在 GitHub 仓库的 Issues 页面提出。社区和开发者都会很乐意帮助您解决问题,共同推动 cg-use-everywhere 的发展。
Happy creating with ComfyUI and cg-use-everywhere! 🎨✨









