rasa-webchat简介
rasa-webchat是一个为Rasa和Botfront设计的功能丰富的聊天组件。它可以轻松地将聊天功能集成到网页中,与Rasa对话系统进行交互。主要特性包括:
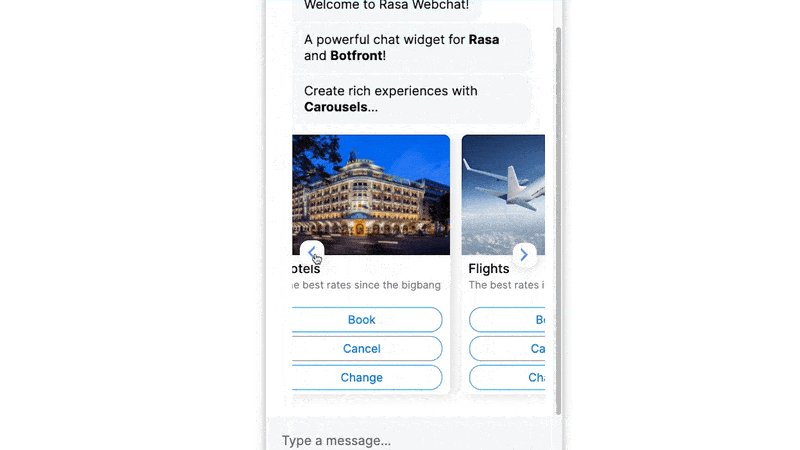
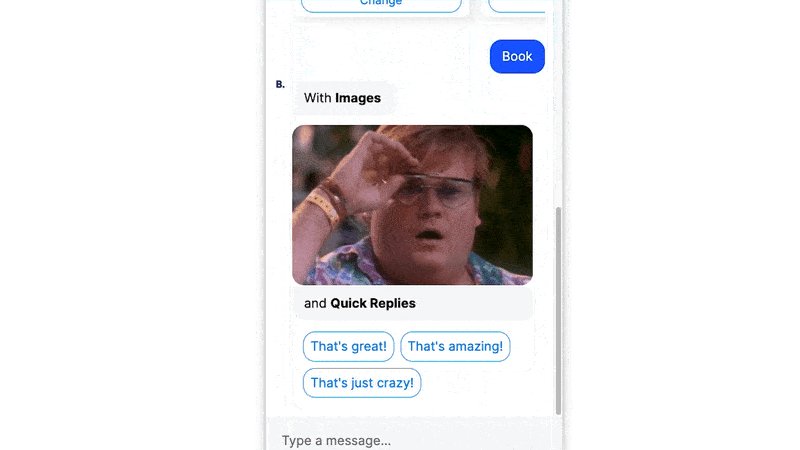
- 支持文本消息、快速回复、图片和视频等多种消息类型
- Markdown支持
- 可作为脚本标签或React组件使用
- 会话持久化
- 输入状态指示
- 消息之间的智能延迟

快速开始
使用<script>标签
在HTML的<body>中添加:
<div id="webchat"/>
<script src="https://cdn.jsdelivr.net/npm/rasa-webchat@1.x/lib/index.js"></script>
<script>
WebChat.default.init({
selector: "#webchat",
initPayload: "/get_started",
customData: {"language": "en"},
socketUrl: "http://localhost:5005",
socketPath: "/socket.io/",
title: "Title",
subtitle: "Subtitle",
})
</script>
作为React组件使用
安装:
npm install rasa-webchat
使用:
import { Widget } from 'rasa-webchat';
function CustomWidget = () => {
return (
<Widget
initPayload={"/get_started"}
socketUrl={"http://localhost:5005"}
socketPath={"/socket.io/"}
customData={{"language": "en"}}
title={"Title"}
/>
)
}
更多使用说明请参考官方文档。
学习资源
-
GitHub仓库 - 项目源码和详细文档
-
npm包 - npm安装说明
-
CodeSandbox示例 - 在线体验和修改rasa-webchat示例
-
Rasa文档 - SocketIO Connector - 使用rasa-webchat的Rasa服务器配置说明
-
Botfront文档 - 前端配置 - 在Botfront项目中使用rasa-webchat
-
jsDelivr CDN - rasa-webchat的CDN文件
常见问题
-
Q: 如何自定义聊天组件的样式? A: 可以通过CSS覆盖默认样式,具体可参考样式说明。
-
Q: rasa-webchat支持哪些后端? A: 主要为Rasa和Botfront设计,但也可以用于任何使用Socket.IO的后端。
-
Q: 如何处理自定义事件?
A: 可以使用onSocketEvent属性来监听和处理自定义Socket事件。
总结
rasa-webchat是一个功能丰富且易于使用的聊天组件,可以快速为Rasa项目添加前端界面。通过本文提供的学习资源,相信你可以迅速上手并灵活运用这个强大的工具。如有更多问题,欢迎查阅官方文档或在GitHub上提issue。
Happy coding! 🚀









