项目简介
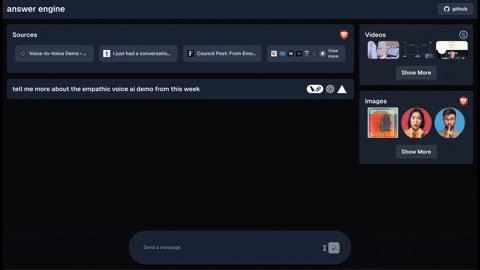
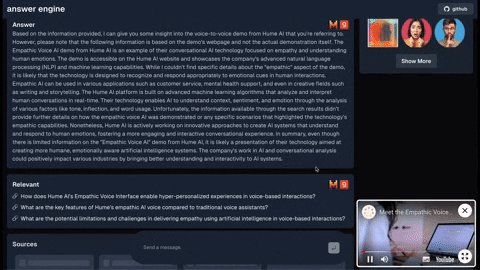
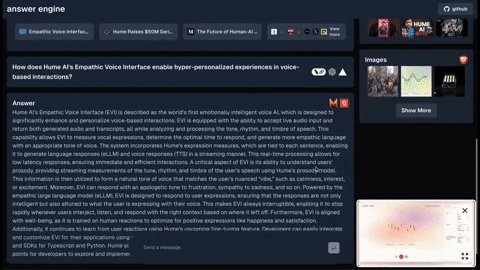
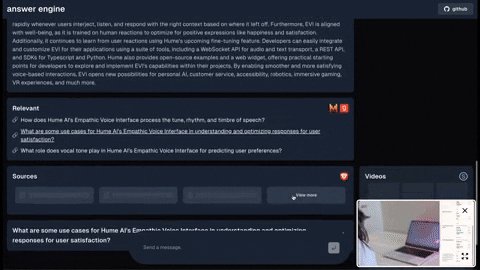
llm-answer-engine 利用 Next.js, Groq, Mixtral, Langchain, OpenAI, Brave 和 Serper 等技术,构建了一个复杂的回答引擎,可以根据用户的查询有效地返回源信息、回答、图片、视频和后续问题。开发者可以通过这个项目学习如何整合多种技术来创建一个功能全面的搜索引擎。
技术应用
· Next.js:一个用于构建服务器端渲染和静态 Web 应用程序的 React 框架。
· Tailwind CSS:一个以实用性为首的 CSS 框架,用于快速构建定制的用户界面。
· Vercel AI SDK:一个用于构建基于 AI 的流式文本和聊天用户界面的库。
· Groq & Mixtral:用于处理和理解用户查询的技术。
· Langchain.JS:一个专注于文本操作的 JavaScript 库,如文本分割和嵌入。
· Brave Search:一个注重隐私的搜索引擎,用于获取相关内容和图片。
· Serper API:用于根据用户的查询获取相关视频和图片结果的 API。
· OpenAI Embeddings:用于创建文本块的向量表示。
· Cheerio:用于 HTML 解析,允许从网页提取内容。
· Ollama(可选):用于流式推理和嵌入。
· Upstash Redis 限流(可选):用于设置应用程序的限流。
先决条件
· 确保您的机器上安装了 Node.js 和 npm。
· 从 OpenAI、Groq、Brave Search 和 Serper 获取 API 密钥。
安装
1. 克隆代码库:
git clone https://github.com/developersdigest/llm-answer-engine.git
2. 安装所需的依赖:
npm install
或者
bun install
3. 在项目的根目录创建一个 .env 文件,并添加你的 API 密钥:
OPENAI_API_KEY=your_openai_api_key
GROQ_API_KEY=your_groq_api_key
BRAVE_SEARCH_API_KEY=your_brave_search_api_key
SERPER_API=your_serper_api_key
运行服务器
要启动服务器,请执行:
npm run dev
或者
bun run dev
服务器将在指定的端口监听。
编辑配置
配置文件位于 app/config.tsx 文件中。你可以修改以下值:
useOllamaInference: false,
useOllamaEmbeddings: false,
inferenceModel: 'mixtral-8x7b-32768',
inferenceAPIKey: process.env.GROQ_API_KEY,
embeddingsModel: 'text-embedding-3-small',
textChunkSize: 800,
textChunkOverlap: 200,
numberOfSimilarityResults: 2,
numberOfPagesToScan: 10,
nonOllamaBaseURL: 'https://api.groq.com/openai/v1',
useFunctionCalling: true,
useRateLimiting: false
Ollama 支持(部分支持)
目前,Ollama 支持流式文本响应,但尚不支持后续问题。
支持嵌入,但是使用本地嵌入模型和本地流式推理模型时,首次生成令牌的时间可能会很长。我建议减少在 app/config.tsx 文件中指定的 RAG 值,以减少使用 Ollama 时的首次生成令牌时间。
要开始使用,请确保您的本地机器上运行了 Ollama 模型,并在配置中设置您希望使用的模型,并将 useOllamaInference 和/或 useOllamaEmbeddings 设置为 true。
注意:当设置 'useOllamaInference' 为 true 时,模型将用于文本生成,但在使用 Ollama 时会跳过后续问题推理步骤。
路线图
添加 AI 网关以支持多个模型和嵌入。(OpenAI, Azure OpenAI, Anyscale, Google Gemini & Palm, Anthropic, Cohere, Together AI, Perplexity, Mistral, Nomic, AI21, Stability AI, DeepInfra, Ollama 等)
https://github.com/Portkey-AI/gateway
添加设置组件,允许用户从 UI 选择模型、嵌入模型和其他参数。
当使用 Ollama 时增加对后续问题的支持。
[完成 - 测试版] 增加对基于用户查询动态和条件渲染的 UI 组件的支持。

[已完成] 根据用户的系统偏好添加暗黑模式支持。

后端 + 仅限 Node 的 Express API
观看此 express 教程以获取有关设置和运行此项目的详细指南。除了 Next.JS 版本的项目外,还有一个仅后端的版本,使用 Node.js 和 Express。位于 'express-api' 目录中。这是项目的独立版本,可以作为构建类似 API 的参考。'express-api' 目录中还有一个 readme 文件,说明如何运行后端版本。
Upstash Redis 限流
观看此 Upstash Redis 限流教程以获取有关设置和运行此项目的详细指南。Upstash Redis 限流是一个免费层服务,允许您为您的应用程序设置限流。它提供了一个简单易用的界面,用于配置和管理限流。使用 Upstash,您可以轻松设置每个用户、IP 地址或其他标准的请求数量限制。这可以帮助防止滥用并确保您的应用程序不会因请求过多而不堪重负。








