PGlite:将PostgreSQL带入浏览器的创新之作
在现代web开发中,数据库技术一直是服务器端的专属领域。然而,随着WebAssembly(WASM)技术的兴起,这一格局正在发生变革。由ElectricSQL团队开发的PGlite项目,正是这场革命的先锋。PGlite将完整的PostgreSQL数据库打包成一个轻量级的WASM构建,使得在浏览器中直接运行PostgreSQL成为可能。这一创新为开发人员提供了前所未有的灵活性和能力,使他们能够构建更加响应式、实时和本地优先的应用程序。
PGlite的核心特性
PGlite的核心是一个经过优化的PostgreSQL WASM构建,被打包成一个TypeScript库。这个库可以轻松集成到各种JavaScript环境中,包括浏览器、Node.js和Bun。以下是PGlite的一些关键特性:
- 轻量级: 整个库压缩后仅有3MB,非常适合web应用。
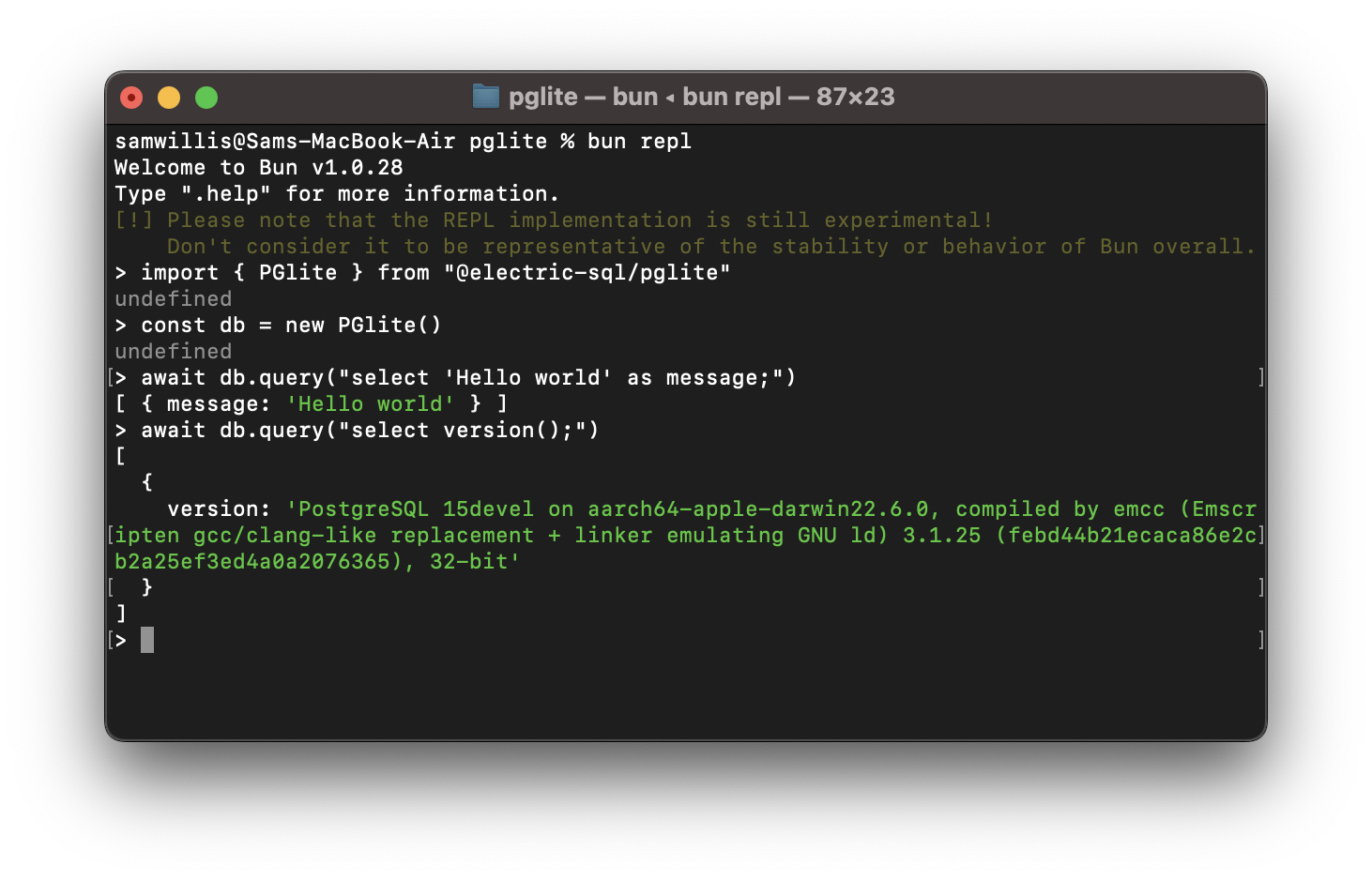
- 多平台支持: 不仅可以在浏览器中运行,还支持Node.js和Bun环境。
- 扩展支持: 支持多种PostgreSQL扩展,包括流行的pgvector。
- 持久化选项: 可以选择使用内存数据库,或将数据持久化到文件系统(Node.js/Bun)或IndexedDB(浏览器)。
- 标准SQL接口: 完全支持标准SQL查询,与原生PostgreSQL兼容。
- 无需额外依赖: 不需要安装其他依赖即可使用完整的PostgreSQL功能。
深入理解PGlite的工作原理
PGlite的实现基于PostgreSQL的"单用户模式",这是一种主要用于引导和恢复过程的命令行使用模式。PGlite团队巧妙地利用了这一特性,创建了一个输入/输出通道,使得在JavaScript环境中编译为WASM的PostgreSQL能够与外部代码进行交互。
这种方法解决了传统PostgreSQL无法直接编译到WASM的问题。通常,PostgreSQL使用进程分叉模型来处理客户端连接,但Emscripten编译的程序无法分叉新进程。PGlite通过利用单用户模式绕过了这一限制,为在浏览器和其他JavaScript环境中运行PostgreSQL开辟了新的可能性。
PGlite在实际应用中的优势
- 前端数据处理: 使用PGlite,开发者可以在前端直接进行复杂的数据查询和处理,减少对后端的依赖,提高应用性能。
- 离线功能强化: 将完整的数据库引擎集成到前端,使得构建强大的离线功能成为可能,大大提升了渐进式Web应用(PWA)的能力。
- 降低后端负载: 将部分数据处理逻辑转移到客户端,可以显著减轻后端服务器的负担。
- 实时协作应用: 结合WebSocket等技术,PGlite为构建实时协作应用提供了强大的基础。
- 教育和演示: PGlite为学习和演示SQL及数据库概念提供了一个方便的环境,无需复杂的服务器设置。
使用PGlite的实际示例
让我们通过一些代码示例来看看如何在不同环境中使用PGlite:
- 在浏览器中使用PGlite:
import { PGlite } from "https://cdn.jsdelivr.net/npm/@electric-sql/pglite/dist/index.js";
const db = new PGlite();
await db.query("CREATE TABLE users (id SERIAL PRIMARY KEY, name TEXT)");
await db.query("INSERT INTO users (name) VALUES ('Alice'), ('Bob')");
const result = await db.query("SELECT * FROM users");
console.log(result.rows);
- 在Node.js中使用PGlite并持久化数据:
import { PGlite } from "@electric-sql/pglite";
const db = new PGlite("./mydb");
await db.query("CREATE TABLE IF NOT EXISTS logs (id SERIAL PRIMARY KEY, message TEXT, timestamp TIMESTAMP DEFAULT CURRENT_TIMESTAMP)");
await db.query("INSERT INTO logs (message) VALUES ('Application started')");
const logs = await db.query("SELECT * FROM logs ORDER BY timestamp DESC LIMIT 5");
console.log(logs.rows);
- 使用PGlite的pgvector扩展:
import { PGlite } from "@electric-sql/pglite";
const db = new PGlite();
await db.query("CREATE EXTENSION IF NOT EXISTS vector");
await db.query("CREATE TABLE items (id SERIAL PRIMARY KEY, embedding vector(3))");
await db.query("INSERT INTO items (embedding) VALUES ('[1,2,3]'), '[4,5,6]')");
const result = await db.query("SELECT * FROM items ORDER BY embedding <-> '[3,1,2]' LIMIT 1");
console.log("Most similar item:", result.rows[0]);

PGlite的未来展望
尽管PGlite目前仍处于alpha阶段,但它已经展现出巨大的潜力。随着Web技术的不断发展,我们可以期待PGlite在以下方面取得进展:
- 性能优化: 进一步优化WASM构建,提高查询执行速度和内存使用效率。
- 更多扩展支持: 增加对更多PostgreSQL扩展的支持,扩展PGlite的功能范围。
- 与前端框架的深度集成: 开发专门的集成库,使PGlite更容易与React、Vue等流行前端框架配合使用。
- 分布式数据同步: 实现多客户端之间的数据同步机制,为去中心化应用提供基础。
- 安全性增强: 加强数据加密和访问控制功能,使PGlite更适合处理敏感数据。
结论
PGlite代表了数据库技术和Web开发融合的一个重要里程碑。它不仅扩展了前端开发的可能性,还为构建新一代的web应用铺平了道路。虽然PGlite可能不会完全取代传统的服务器端数据库,但它无疑为开发者提供了一个强大的新工具,使得创建更加动态、响应迅速和用户友好的应用成为可能。
随着项目的不断发展和完善,我们可以期待看到更多基于PGlite的创新应用和用例。对于那些希望推动Web应用极限的开发者来说,PGlite无疑是一个值得关注和尝试的技术。
访问PGlite官方网站以了解更多信息,或查看GitHub仓库参与到这个激动人心的项目中来。在数据库技术与Web开发的交汇处,PGlite正在开创一个充满可能性的新纪元。










