Wllama简介
Wllama是llama.cpp的WebAssembly绑定,允许在浏览器中直接运行大语言模型(LLM)推理,无需后端或GPU支持。这个开源项目为Web开发者提供了一种在前端实现AI能力的强大工具。

主要特性
- 支持TypeScript
- 使用WebAssembly SIMD直接在浏览器中运行推理
- 高级API:completions、embeddings
- 低级API:分词、KV缓存控制、采样控制等
- 支持将模型拆分为小文件并并行加载
- 自动根据浏览器支持切换单线程和多线程版本
- 推理在Worker中进行,不阻塞UI渲染
快速开始
- 安装Wllama:
npm install @wllama/wllama
- 在React项目中使用:
import { Wllama } from '@wllama/wllama';
const wllama = new Wllama(CONFIG_PATHS);
await wllama.loadModelFromUrl("https://example.com/model.gguf");
const output = await wllama.createCompletion("Hello, how are you?", {
nPredict: 50,
sampling: {
temp: 0.5,
top_k: 40,
top_p: 0.9,
},
});
console.log(output);
学习资源
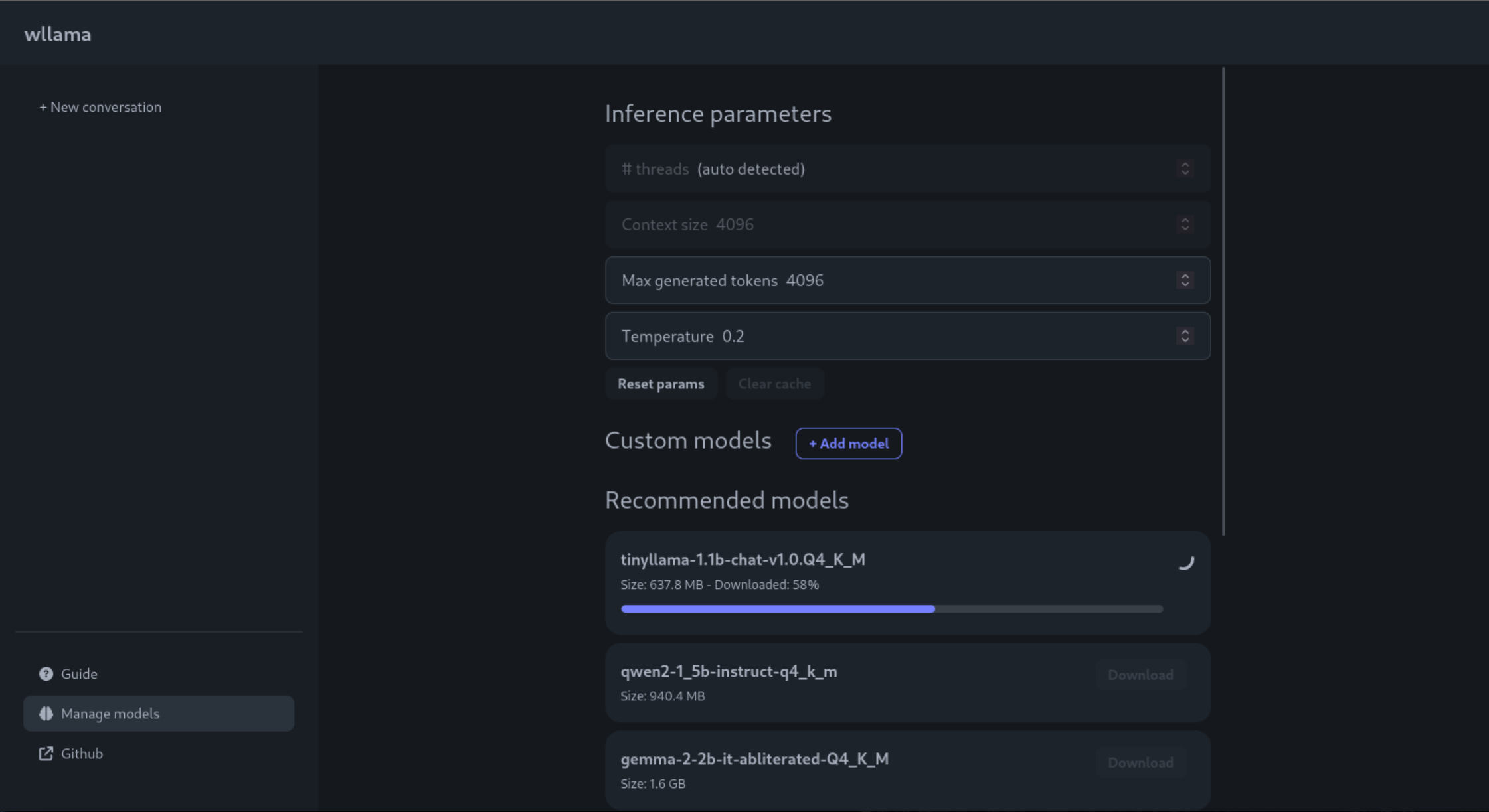
在线演示
Wllama官方提供了一个在线演示应用,可以直接体验其功能:

高级用法
模型拆分
对于大于2GB的模型,可以使用llama-gguf-split工具将其拆分为多个小文件:
./llama-gguf-split --split-max-size 512M ./my_model.gguf ./my_model
然后在加载时指定第一个文件的URL:
await wllama.loadModelFromUrl(
'https://example.com/model-00001-of-00003.gguf',
{
parallelDownloads: 5,
}
);
自定义日志
可以通过传入自定义logger来控制日志输出:
const wllama = new Wllama(pathConfig, {
logger: {
debug: (...args) => console.debug('🔧', ...args),
log: (...args) => console.log('ℹ️', ...args),
warn: (...args) => console.warn('⚠️', ...args),
error: (...args) => console.error('☠️', ...args),
},
});
总结
Wllama为Web开发者提供了一个强大的工具,能够在浏览器中直接运行LLM推理。通过其简单的API和丰富的文档,开发者可以快速将AI能力集成到前端应用中。随着项目的不断发展,未来还可能支持WebGL加速等更多特性,值得持续关注。










