⚠️ 已弃用 ⚠️
Nuxt 3由Vite驱动,后者现在有一个很棒的PWA插件,并支持Nuxt。
由于出现了更好的解决方案,因此本模块将不再维护。
请考虑使用Nuxt 3的Vite PWA和Vite PWA Assets Generator作为替代。
作为主要维护者(@kevinmarrec),我要感谢所有贡献者和信任这个项目的用户🙏。
Nuxt 3 PWA

官方模块的状态
此模块是非官方的,但旨在成为官方Nuxt PWA模块的下一个迭代版本。
设置
将@kevinmarrec/nuxt-pwa依赖添加到您的项目中:
# 使用Yarn
yarn add -D @kevinmarrec/nuxt-pwa
# 使用NPM
npm install -D @kevinmarrec/nuxt-pwa
# 使用PNPM
pnpm install -D @kevinmarrec/nuxt-pwa
编辑您的nuxt.config.ts文件以添加PWA模块:
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
]
})
配置
由于此模块尝试与Nuxt 2 PWA兼容以便于迁移,您仍然可以使用https://pwa.nuxtjs.org文档来了解大多数功能。
如果您希望您的应用在开发环境中可安装,您需要在nuxt.config中将pwa.workbox.enabled选项设置为true,因为默认情况下它只在生产环境中启用:
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
],
pwa: {
workbox: {
enabled: true
}
}
})
如果您需要自定义workbox服务工作器,可以使用pwa.workbox.templatePath选项指定工作器的路径,您可以使用路径别名,如~和@。
export default defineNuxtConfig({
modules: [
'@kevinmarrec/nuxt-pwa'
],
pwa: {
workbox: {
templatePath: '~/path/to/your/worker.js'
}
}
})
要自定义它,您可以查看此模块的默认设置在这里,以及Nuxt 2的默认设置和Workbox文档。
组合式函数
usePWAIcon (size, options)
您可以使用usePWAIcon获取PWA的图标URL,并在您的应用中使用它。
const icon = usePWAIcon(512) // /assets/icons/512x512.png
const icon = usePWAIcon(512, { maskable: true }) // /assets/icons/512x512.maskable.png
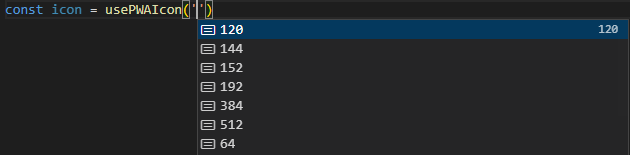
或者,您可以使用string而不是number作为size参数,以利用TypeScript中可用的尺寸:

开发
确保安装依赖:
pnpm install
在http://localhost:3000上启动开发服务器:
pnpm dev
示例
在http://localhost:3000上构建并启动示例:
pnpm example:build
pnpm example:start
许可证
用❤️制作
根据MIT许可证发布。

 访问官网
访问官网 Github
Github 文档
文档














