PicHoro是一款基于Flutter开发的手机端云存储平台/图床管理和文件上传/下载工具,最新版本为V2.4.0。它与PicGo配置互通,可直接扫码导入。主要功能包括云存储/图床/云服务器平台管理,以及通过Alist实现的网盘管理,文件上传和下载管理,以及各种格式的链接分享。
支持多种图片/PDF/文本文件/音视频的在线预览和播放,具体支持的格式请查看支持的格式列表
如果您希望在桌面端进行图床管理,推荐使用我的另一个项目 PicList,https://github.com/Kuingsmile/PicList
项目介绍和配置手册网址:
目前已支持如下图床:
- 兰空图床V2 (上传/相册-V1.00,文件管理-V1.87)
- SM.MS (上传/相册-V1.41,文件管理-V1.81)
- Github (上传/相册-V1.55,文件管理-V1.89)
- Imgur (上传/相册-V1.60,文件管理-V1.90)
- 七牛云存储 (上传/相册-V1.65,文件管理-V1.86)
- 腾讯云COS V5 (上传/相册-V1.70,文件管理-V1.80)
- 阿里云OSS (上传/相册-V1.75,文件管理-V1.84)
- 又拍云存储 (上传/相册-V1.75,文件管理-V1.85)
- FTP-SSH/SFTP (上传/相册-V1.90,文件管理-V1.90)
- 兼容S3 API接口的平台 (上传/相册-V1.91,文件管理-V1.91)
- Alist V3 (上传/相册-V1.96,文件管理-V1.96)
- WebDav (上传/相册-V1.97,文件管理-V1.97)
特色功能
- 支持直接管理云存储/图床,包括新建/删除/修改存储桶,创建/删除目录和文件,上传和下载文件和照片等
- 可通过Alist V3或WebDav管理多种网盘
- 支持图片压缩功能,可压缩为webp/jpg/png格式
- 支持预览多种格式的文件,包括图片/PDF/文本文件/音视频等
- 支持SSH/SFTP,可视化管理文件,内置SSH终端可直接管理云服务器
- 支持扫描二维码将PicGo(v2.3.0-beta.2以上版本)配置文件直接导入PicHoro
- 每种图床支持保存最多26个备用配置,可快速切换备用配置为主配置
- 连续上传模式,相机拍照后自动上传然后返回拍照页面,可连续拍照上传
- 可导入剪贴板中的网络图片链接,同时使用换行符分割多个链接可批量导入
- 上传图片后自动复制链接到剪贴板,多图上传时全部复制
- 支持自定义复制到剪贴板的链接格式,占位符与Picgo一致
- 上传时可对文件重命名,目前有时间戳、随机字符串和自定义重命名三种方式,自定义重命名可使用多种占位符,如uuid、时间戳、md5等
- 相册分图床显示,支持多选管理,复制多张图片链接或删除
- 支持将PicHoro的配置导出至剪贴板,导出格式与PicGo配置文件相同,可直接导入PicGo
- 可查看和导出软件日志,快速查找问题和报告bug
文件预览支持
| 平台 | 图片 | 文本文件 | 视频 | |
|---|---|---|---|---|
| Alist | ✅ | ✅ | ✅ | ✅ |
| 阿里云 | ✅ | ✅ | ✅ | ✅ |
| S3 | ✅ | ✅ | ✅ | ✅ |
| 腾讯云 | ✅ | ✅ | ✅ | ✅ |
| 又拍云 | ✅ | ✅ | ✅ | ✅ |
| 七牛云 | ✅ | ✅ | ✅ | ✅ |
| WebDav | ✅ | ✅ | ✅ | ✅ |
| FTP | ✅ | ❌ | ✅ | ❌ |
| Github | ✅ | ❌ | ✅ | ❌ |
| Imgur | ✅ | ❌ | ❌ | ✅ |
| 兰空 | ✅ | ❌ | ❌ | ❌ |
| SM.MS | ✅ | ❌ | ❌ | ❌ |
下载
安卓
Github下载地址 Github release
我的个人网站提供的最新版本下载地址 https://pichoro.msq.pub/PicHoro_V2.4.0.apk
iOS
由于个人没有Mac,无法提供iOS版本,如果有人愿意帮忙开发iOS版本,可以联系我,我会提供相关的技术支持。
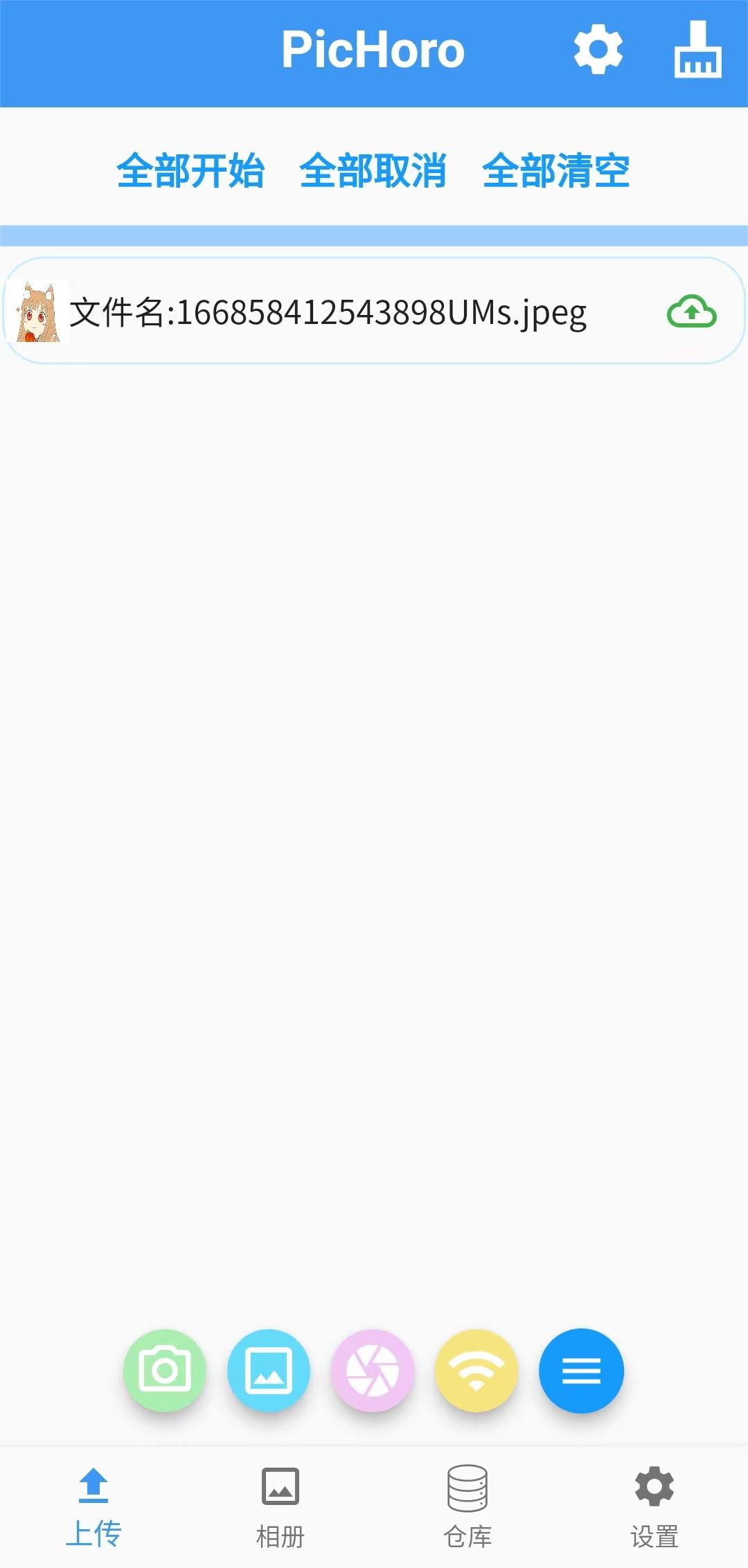
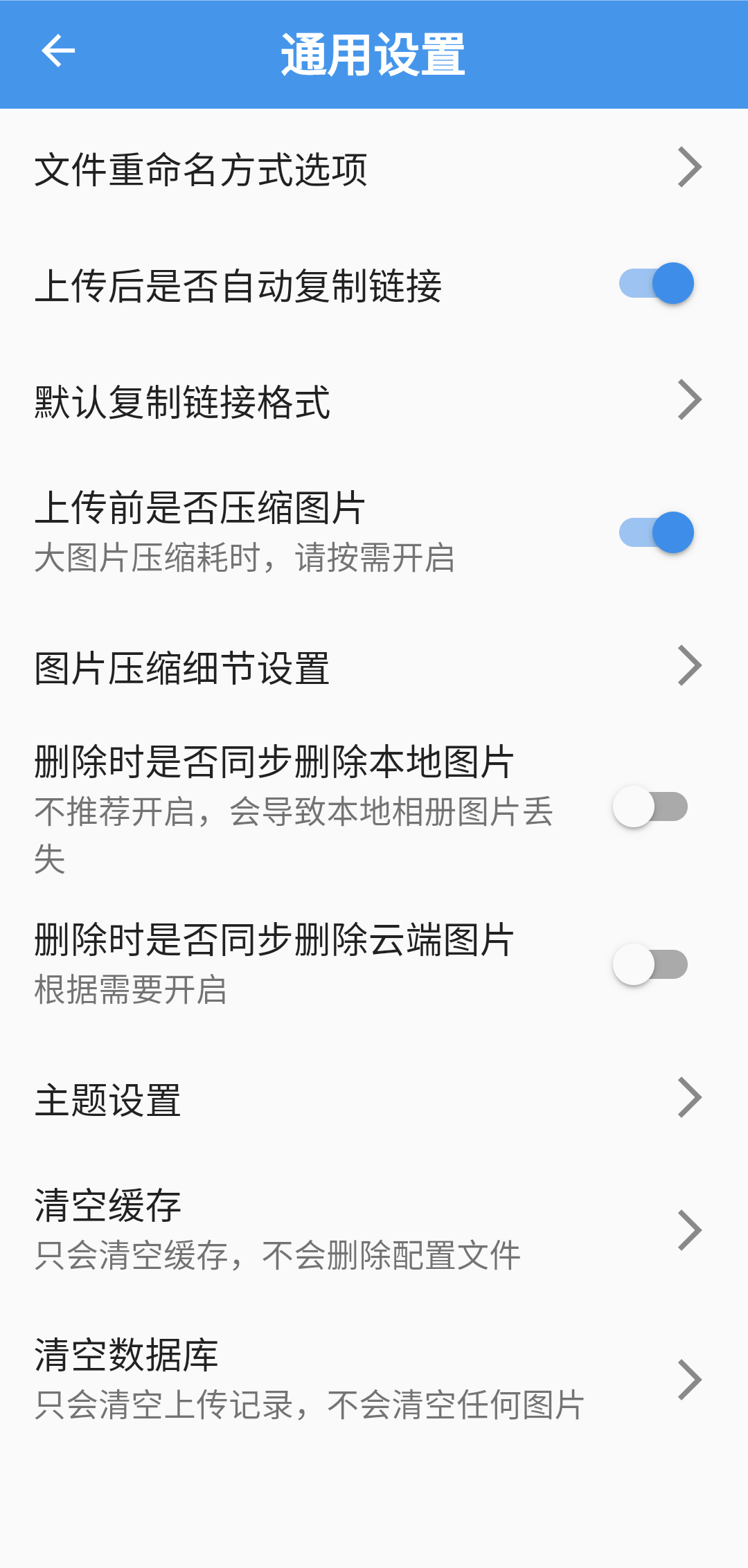
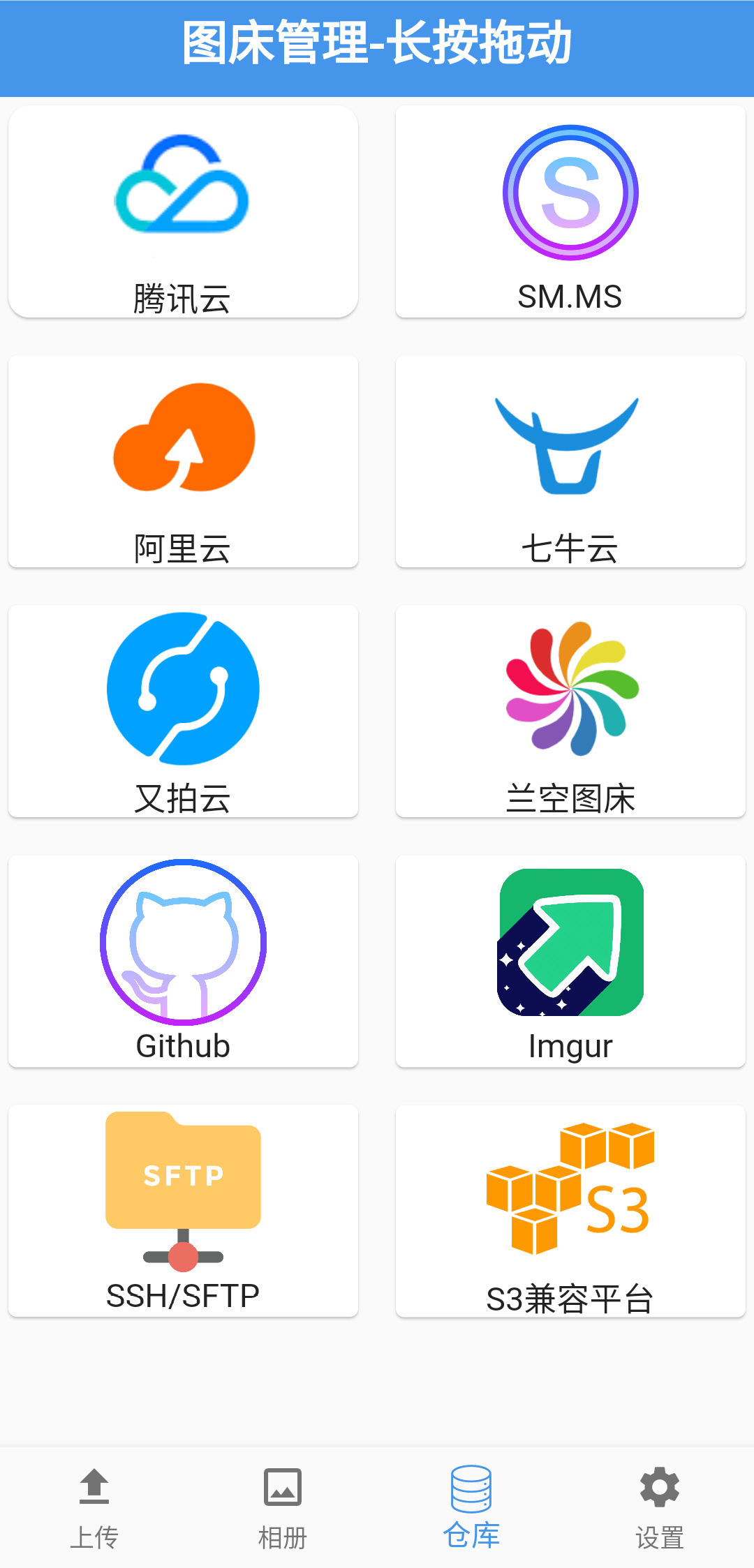
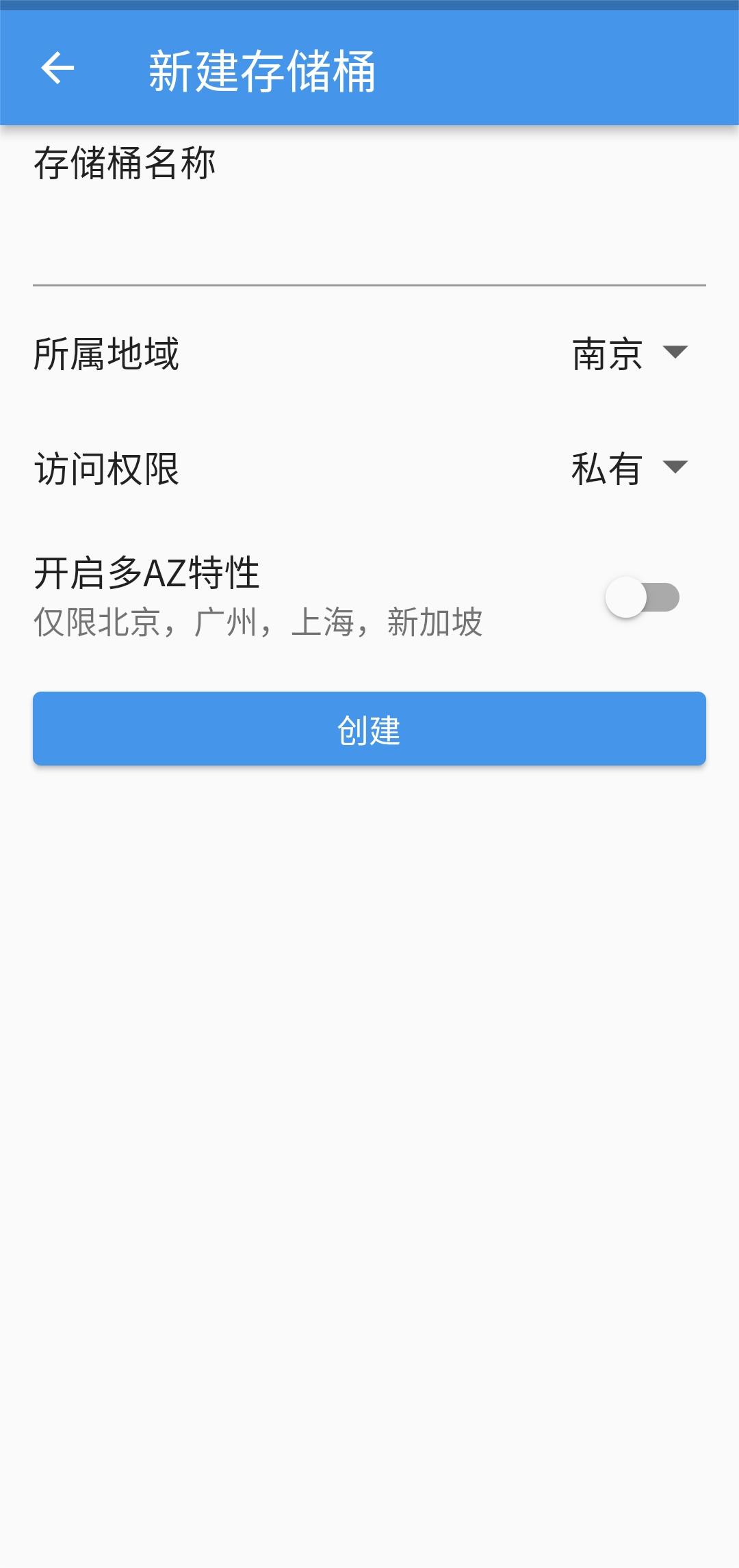
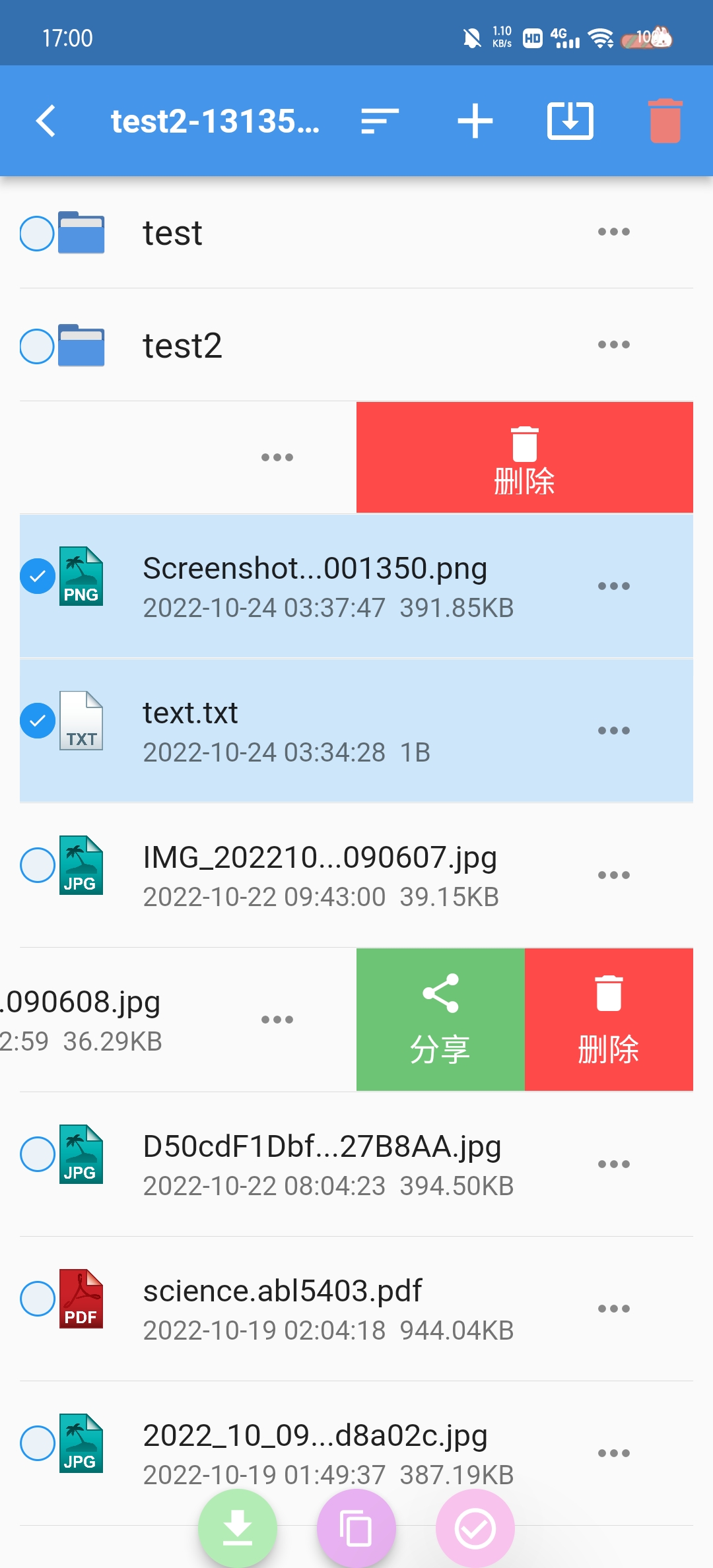
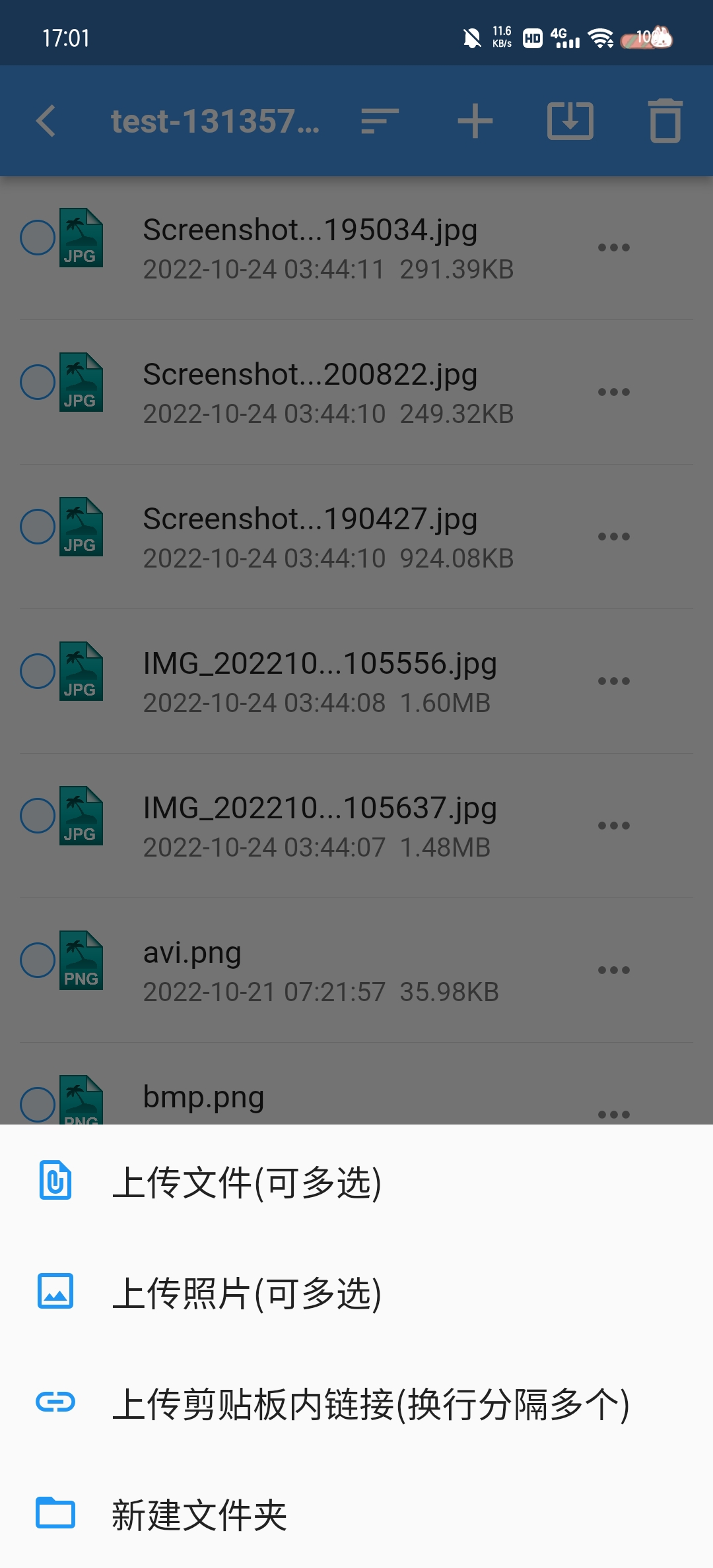
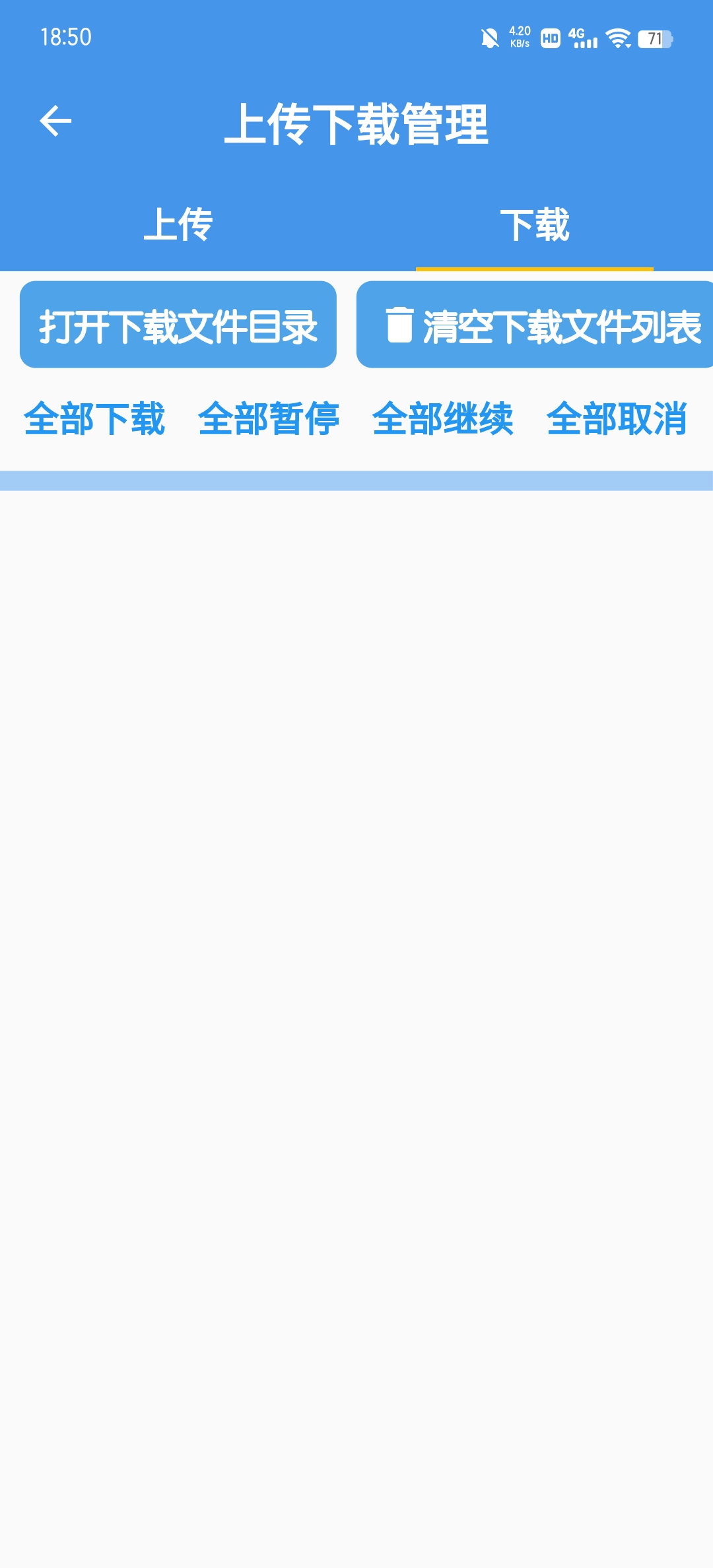
应用截图
 |  |  |
 |  |  |
 |  |  |
 |  |  |
最近更新
详细更新日志请查看更新日志
2024-07-19 V2.4.0
-
新增:与AList 3.35版本保持同步
-
新增:
alist图床现在支持设置管理员token -
新增:
sm.ms图床上传重复图片时,后上传的图片现在不会判定为失败 -
新增:S3兼容平台现在支持带端口号的endpoint
-
新增:S3兼容平台现在支持设置是否启用SSL连接和S3 path style
-
新增:优化了图床导入,现在支持导入PicList内置AList、兰空图床、ftp图床、WebDAV图床,以及alist图床插件配置
-
新增:优化了对文件mime类型的判断,现在兼容更多文件类型同时默认使用
application/octet-stream -
新增:现在重命名占位符
{m}和{d}固定为两位数字,如01,02 -
新增:现在重命名占位符支持
{h}(小时),{i}(分钟),{s}(秒),{ms}(毫秒),{str-num},其中num为任意数字 -
新增:默认自定义重命名格式修改为
{Y}{m}{d}{h}{i}{ms},与PicGo时间戳重命名格式一致 -
新增:默认自定义链接格式修改为
 -
新增:设置图床配置时现在会自动去除开头和结尾多余的空格
-
修复:alist备用设置中无法设置网址路径的问题
-
修复:alist设置了网址路径时返回的地址多了一个'/'的问题
-
修复:alist返回的链接是平台直链而不是alist专用网址的问题
-
修复:特定情况下
ftp图床返回链接错误的问题 -
修复:ftp图床设置页面打开错误的问题
-
修复:导入
imgur配置时错误保存到smms的问题 -
修复:关闭自动复制链接后仍然会复制到剪贴板的问题
2024-04-13 V2.3.0
- 新增:优化了smms图床的配置检查速度
- 新增:阿里云新增了对
oss-cn-wuhan地域的支持 - 新增:现在允许S3图床桶名包含大写字母
- 修复:解决了GitHub图床自定义域名以多个"/"结尾时,返回路径错误的问题
- 修复:解决了图片链接格式设置为BBcode时上传报错的问题
开发交流
可以在Projects查看开发进度,会同步更新。
欢迎加入Github讨论区与我交流。
遇到Bug或有好的建议可以在Github Issues中提出。
Telegram交流群:

开发说明
依赖项目
克隆本项目后,请将以下项目克隆到本地,放在同级目录下,否则无法正常运行。
https://github.com/Kuingsmile/flutterdep
软件修改
如果你想要修改或自行构建PicHoro,可以按照以下步骤进行:
- 你需要有Android Studio和Android SDK 21+的环境,并安装Flutter 3.13版本。Flutter环境配置可参考Flutter官方文档。
- 执行
git clone https://github.com/Kuingsmile/PicHoro.git并进入项目目录。 - Windows用户推荐使用VScode编辑和调试代码。
图床修改
兰空图床的相册ID参数,仅在以下两种情况下才会生效: 1. 基于付费企业版兰空图床搭建 2. 开源免费版需要自己或联系管理员修改源代码文件,修改方式为打开**/app/Services/ImageService.php**文件,将第139行修改如下:
原文件为:
if ($albumId = $user->configs->get(UserConfigKey::DefaultAlbum)) {
if ($user->albums()->where('id', $albumId)->exists()) {
$image->album_id = $albumId;
}
}
修改为:
if ($request->has('album_id')) {
$image->album_id = $request->input('album_id');
} else {
if ($albumId = $user->configs->get(UserConfigKey::DefaultAlbum)) {
if ($user->albums()->where('id', $albumId)->exists()) {
$image->album_id = $albumId;
}
}
}
依赖包修改
本APP使用的部分依赖包需要手动修改源代码才可使用,需要修改的依赖包如下:
minio_new
该依赖已包含在https://github.com/Kuingsmile/flutterdep中,无需手动修改。
- 将
queries['maxKeys']修改为queries['max-keys'] - 添加导入
import 'package:xml2json/xml2json.dart'; - 按如下方式修改
listBuckets函数:
Future<List<Bucket>> listBuckets() async {
final resp = await _client.request(
method: 'GET',
region: region ?? 'us-east-1',
);
final myTransformer = Xml2Json();
myTransformer.parse(resp.body);
Map responseMap = json.decode(myTransformer.toParker());
List<Bucket> buckets = [];
if (responseMap['ListAllMyBucketsResult'] == null ||
responseMap['ListAllMyBucketsResult']['Buckets'] == null ||
responseMap['ListAllMyBucketsResult']['Buckets']['Bucket'] == null ||
responseMap['ListAllMyBucketsResult']['Buckets']['Bucket'].length ==
0) {
return buckets;
}
if (responseMap['ListAllMyBucketsResult']['Buckets']['Bucket'] is! List) {
buckets.add(Bucket(
DateTime.parse(responseMap['ListAllMyBucketsResult']['Buckets']
['Bucket']['CreationDate']),
responseMap['ListAllMyBucketsResult']['Buckets']['Bucket']['Name']));
return buckets;
}
对于 responseMap['ListAllMyBucketsResult']['Buckets']['Bucket'] 中的每个 bucket,执行以下操作: { buckets.add(Bucket(DateTime.parse(bucket['CreationDate']), bucket['Name'])); } 返回 buckets;
chewie
文件路径示例:"D:\flutter.pub-cache\hosted\pub.flutter-io.cn\chewie-1.3.6\lib\src\player_with_controls.dart"
从第86行开始修改为
return Container(
color: Colors.black,
child: Center(
child: SizedBox(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: AspectRatio(
aspectRatio: calculateAspectRatio(context),
child: buildPlayerWithControls(chewieController, context),
),
)
),
);
软件打包
如果你需要自行构建,可以使用 flutter build apk --release 命令构建。
构建成功后,会在 build\app\outputs\flutter-apk\release 目录下生成 app-release.apk 文件。
请设置 minifyEnabled false 和 shrinkResources false,否则打包release版本后可能会出现闪退。
许可证
版权所有 (c) 2022-至今,Kuingsmile

 访问官网
访问官网 Github
Github











