ColorfulX
ColorfulX 是一个高性能库,用于创建生动、动画化的渐变视图。它提供了强大的功能和预设选项,作为 SwiftUI 的 MeshGradientView 的增强替代方案。
🥳 现在使用 LAB 颜色模型,实现平滑的动画过渡和无缝的颜色插值。

平台
一般支持 UIKit 和 AppKit 平台。
platforms: [
.iOS(.v14),
.macOS(.v11),
.macCatalyst(.v14),
.tvOS(.v14),
.visionOS(.v1),
],
使用方法
将此包添加到您的项目中。
dependencies: [
.package(url: "https://github.com/Lakr233/ColorfulX.git", from: "4.1.0"),
]
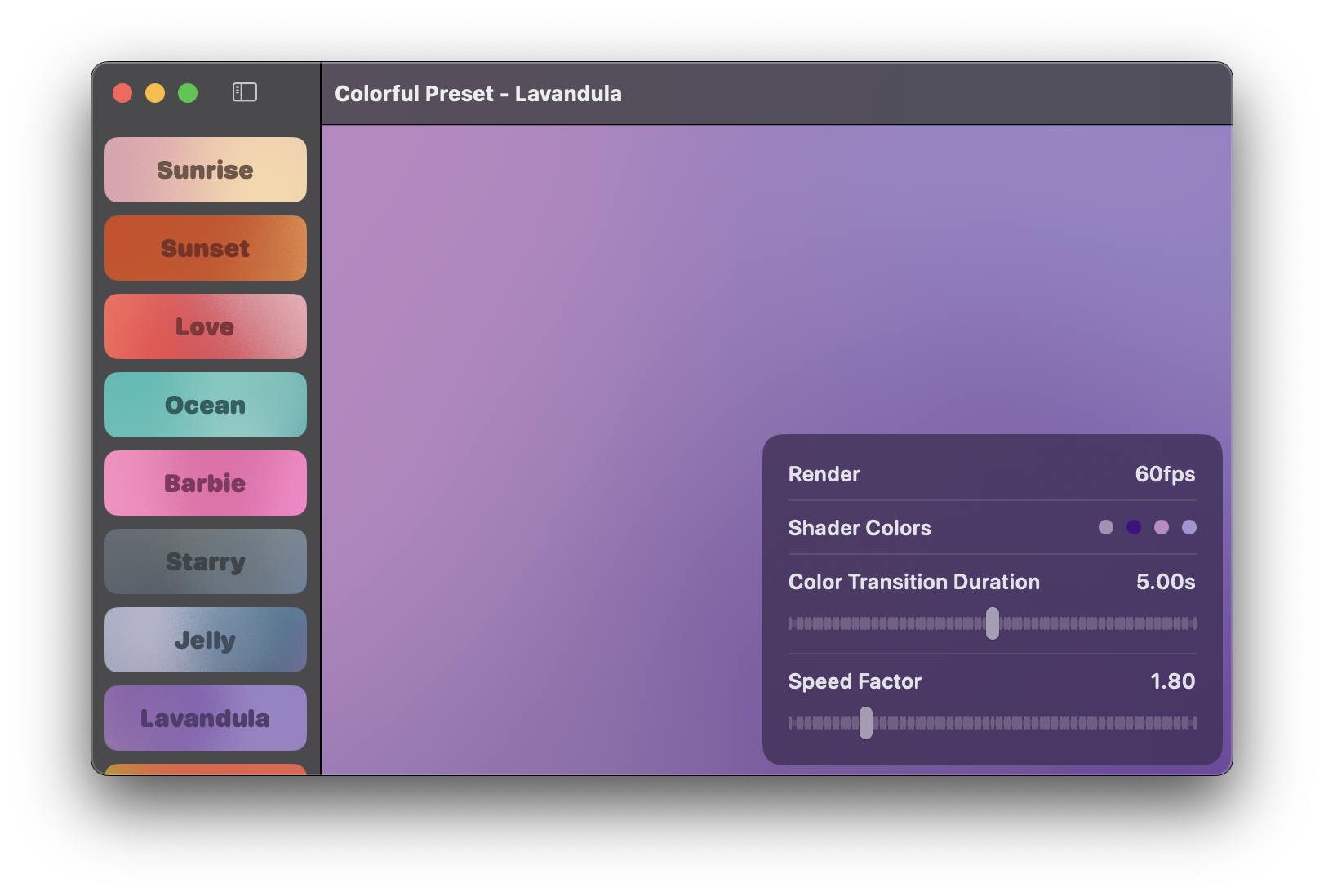
欲了解更多详细信息,请随时探索我们的示例项目。我们为您提供了各种预设以供方便使用。每个预设在演示应用程序中都是可识别的。例如,查看 ColorfulPreset 以找到名称,然后使用 .constant(preset.colors) 在 ColorfulView 中加载它。
SwiftUI
对于带有默认动画的动态颜色,使用以下代码:
import ColorfulX
struct ContentView: View {
// 只使用 [SwiftUI.Color],最多支持 8 个槽位。
@State var colors: [Color] = ColorfulPreset.aurora.colors
var body: some View {
ColorfulView(color: $colors)
.ignoresSafeArea()
}
}
控制动画的参数如下:
@Binding var colors: [Color]
@Binding var speed: Double
@Binding var noise: Double
@Binding var transitionSpeed: Double
ColorfulView(
color: $colors,
speed: $speed,
bias: $bias,
noise: $noise,
transitionSpeed: $transitionSpeed
)
要创建静态渐变,将 speed: 0 传递给 ColorfulView,或使用以下代码:
import ColorfulX
struct StaticView: View {
var body: some View {
MulticolorGradient(parameters: .constant(.init(
points: [
.init(color: .init(.init(Color.red)), position: .init(x: 0, y: 0)),
.init(color: .init(.init(Color.blue)), position: .init(x: 1, y: 0)),
.init(color: .init(.init(Color.green)), position: .init(x: 0, y: 1)),
.init(color: .init(.init(Color.yellow)), position: .init(x: 1, y: 1)),
],
bias: 0.01,
power: 4,
noise: 32
)))
}
}
UIKit/AppKit
对于带有默认动画的动态颜色,使用以下代码:
import MetalKit
import ColorfulX
let view = AnimatedMulticolorGradientView()
view.setColors(color, animated: false)
view.speed = speed
view.transitionDuration = transitionDuration
view.noise = noise
要创建静态渐变,使用以下代码:
import MetalKit
import ColorfulX
let view = MulticolorGradientView()
view.parameters = .init(points: [
.init(color: .init(r: 1, g: 0, b: 0), position: .init(x: 1, y: 0)),
.init(color: .init(r: 0, g: 1, b: 0), position: .init(x: 0, y: 0)),
.init(color: .init(r: 0, g: 0, b: 1), position: .init(x: 0, y: 1)),
.init(color: .init(r: 1, g: 1, b: 1), position: .init(x: 1, y: 1)),
], bias: 0.01, power: 2, noise: 32)
性能
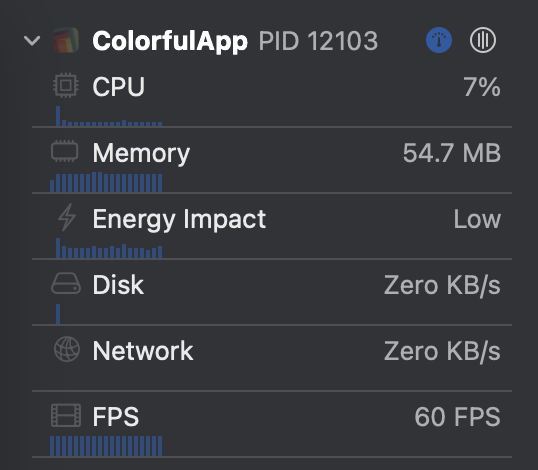
创建这些类型的渐变而不产生一些开销是不可能的。然而,通过利用 Metal 和 GPU,我们可以达到相当满意的性能水平。只有在绘制参数发生变化时,才会进行渲染过程。
总的来说,这种方法的能源影响被归类为"低"。
从我的角度来看,建议每个应用程序实现一个单一的视图,并尽可能选择静态渐变,因为这可能提供更高效的解决方案。只需将 speed 设置为 0。

许可证
本项目采用 MIT 许可证 - 有关详细信息,请参阅 LICENSE 文件
着色器代码源自此来源。因此,原作者的名字已在许可证文件中得到认可。
使用案例
- LennonMusic iOS
- QR-Share-Pro iOS
- Reveil iOS
- Troll Recorder iOS
- Misaka iOS + tvOS
- SimpleLiveTVOS tvOS
- Vibefy tvOS
- Dino xrOS
- BBackupp macOS
- Mythic macOS
欢迎提交使用案例的拉取请求。
版权所有 © 2023 Lakr Aream。保留所有权利。

 Github
Github 文档
文档










