Orillusion
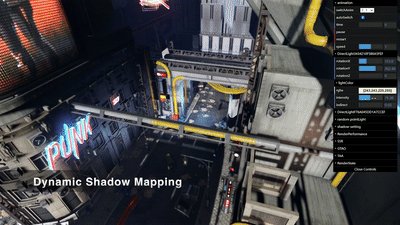
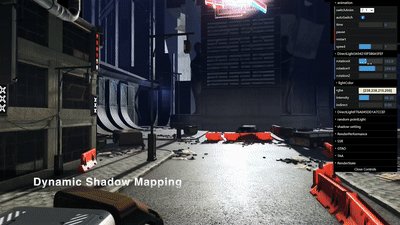
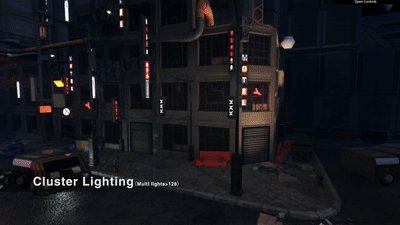
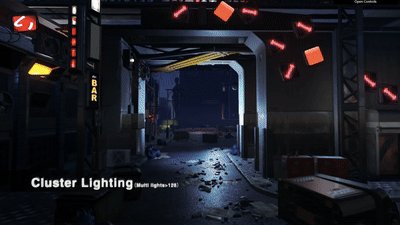
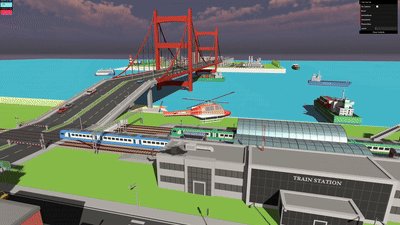
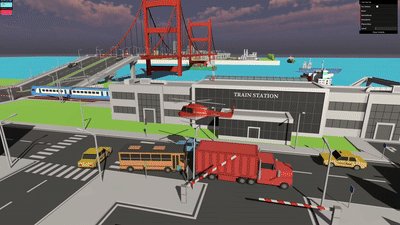
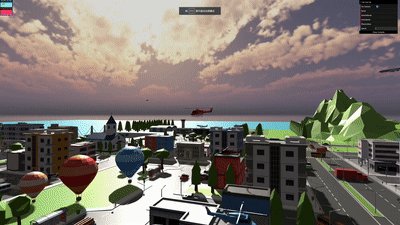
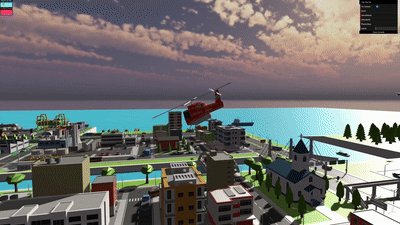
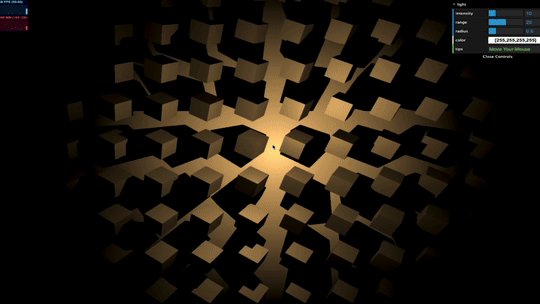
Orillusion是一个纯Web3D渲染引擎,完全基于WebGPU标准开发。它旨在实现桌面级的渲染效果,并支持在浏览器中进行复杂场景的3D渲染。
需要了解
Beta版本,不建议用于任何商业应用。
贡献(进行中)
WebGPU是Web领域的最新技术,在3D渲染以及AI/LLM场景中将发挥关键作用。
我们的目标是为WebGPU领域创建一个专门的技术社区,汇聚杰出的开发者。
希望越来越多的前端开发者能够跟上最新的Web技术,不仅仅是为网页设计切图。
具体而言,我们将持续更新开源贡献者提供的优秀样例,让每个人都能看到更好的作品。
希望这能帮助突出社区中非常有才华的个人开发者!
安装
NPM
我们推荐使用前端构建工具来开发Web3D应用,如Vite或Webpack。
- 安装依赖:
npm install @orillusion/core --save
- 按需导入:
import { Engine3D, Camera3D } from '@orillusion/core'
- 全局导入:
import * as Orillusion from '@orillusion/core'
CDN
为了更方便地使用引擎,我们支持使用原生<script>标签导入Orillusion。使用官方CDN链接有三种不同的导入方式:
- 全局构建: 你可以通过CDN使用script标签直接使用
Orillusion:
<script src="https://unpkg.com/@orillusion/core/dist/orillusion.umd.js"></script>
<script>
const { Engine3D, Camera3D } = Orillusion
</script>
上面的链接加载了Orillusion的全局构建版本,所有顶级API都作为全局Orillusion对象的属性暴露出来。
- ESModule构建: 我们推荐使用ESModule方式进行开发。由于大多数浏览器已经支持
ES模块,我们只需要导入orillusion.es.js的ES构建版本
<script type="module">
import { Engine3D, Camera3D } from "https://unpkg.com/@orillusion/core/dist/orillusion.es.js"
</script>
- 导入映射: 为了管理依赖项的名称,我们推荐使用Import Maps
<!-- 定义ES模块的名称或地址 -->
<script type="importmap">
{
"imports": { "@orillusion/core": "https://unpkg.com/@orillusion/core/dist/orillusion.es.js" }
}
</script>
<!-- 可以导入自定义名称 -->
<script type="module">
import { Engine3D, Camera3D } from "@orillusion/core"
</script>
使用
创建Engine3D实例
首先,我们需要使用Engine3D.init(),然后Engine3D实例将被创建以供进一步使用
import { Engine3D } from '@orillusion/core'
Engine3D.init().then(()=>{
// 下一步
})
由于Engine3D.init()是异步的,我们建议在代码中使用async/await
import { Engine3D } from '@orillusion/core'
async function demo(){
await Engine3D.init();
// 下一步
}
demo()
创建画布
默认情况下,Engine3D.init()会创建一个与窗口大小相同的canvas。我们也可以使用带有id的<canvas>标签手动创建canvas
<canvas id="canvas" width="800" height="500" />
接下来,我们需要通过id获取<canvas>,然后将<canvas>传递给canvasConfig来初始化引擎
import { Engine3D } from '@orillusion/core';
let canvas = document.getElementById('canvas')
await Engine3D.init({
canvasConfig: { canvas }
})
请阅读文档以了解更多信息。
平台
Windows/Mac/Linux:
- Chrome 113+
- Edge: 113+
Android(在enable-unsafe-webgpu标志后面):
- Chrome Canary 113+
- Edge Canary 113+
有用的链接
开发和贡献
在开发或提出拉取请求之前,请确保阅读贡献指南。
许可证
Orillusion引擎基于MIT许可发布。

 访问官网
访问官网 Github
Github 文档
文档