Material 搜索栏

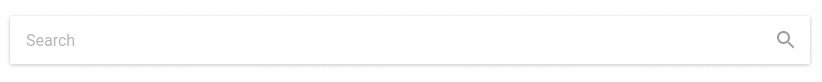
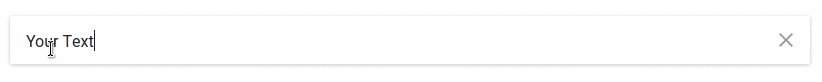
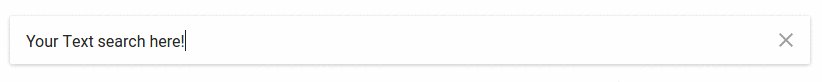
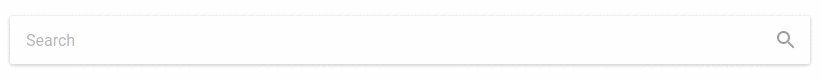
在这里查看该组件的实际效果
安装
npm i --save material-ui-search-bar
注意:如果你仍在使用 Material-UI v3,请使用 npm i --save material-ui-search-bar@beta 安装 0.x 版本的搜索栏
使用方法
SearchBar 是一个"受控输入"组件,这意味着你需要自己维护输入状态。这提供了很大的灵活性,例如,你可以通过改变其属性来更改和清除搜索输入。
import SearchBar from "material-ui-search-bar";
// *省略*
return (
<SearchBar
value={this.state.value}
onChange={(newValue) => this.setState({ value: newValue })}
onRequestSearch={() => doSomethingWith(this.state.value)}
/>
);
SearchBar 属性
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| cancelOnEscape | bool | 是否在按下 Esc 键时清除搜索 | |
| classes* | object | 覆盖或扩展应用于组件的样式。 | |
| className | string | '' | 自定义顶层类名 |
| closeIcon | node | <ClearIcon style={{ color: grey[500] }} /> | 覆盖关闭图标。 |
| disabled | bool | false | 禁用文本字段。 |
| onCancelSearch | func | 取消搜索时触发。 | |
| onChange | func | 文本值变化时触发。 | |
| onRequestSearch | func | 点击搜索图标时触发。 | |
| placeholder | string | 'Search' | 设置嵌入式文本字段的占位符文本。 |
| searchIcon | node | <SearchIcon style={{ color: grey[500] }} /> | 覆盖搜索图标。 |
| style | object | null | 覆盖根元素的内联样式。 |
| value | string | '' | 文本字段的值。 |
* 必需属性
提供的任何其他属性都将传递给底层的 Input 组件。
许可证
本仓库中包含的文件均采用 MIT 许可证授权。

 访问官网
访问官网 Github
Github










