git-split-diffs
在终端中显示 GitHub 风格的带语法高亮的分栏(并排)差异。


使用方法
目前需要 node 14 或更高版本才能运行。
全局安装
npm install -g git-split-diffs
git config --global core.pager "git-split-diffs --color | less -RFX"
本地安装
npm install git-split-diffs
git config core.pager "npx git-split-diffs --color | less -RFX"
手动使用
git diff | git-split-diffs --color | less -RFX
自定义设置
换行
默认情况下,行会自动换行以适应屏幕。如果您更喜欢截断行,请更新 wrap-lines 设置:
git config split-diffs.wrap-lines false
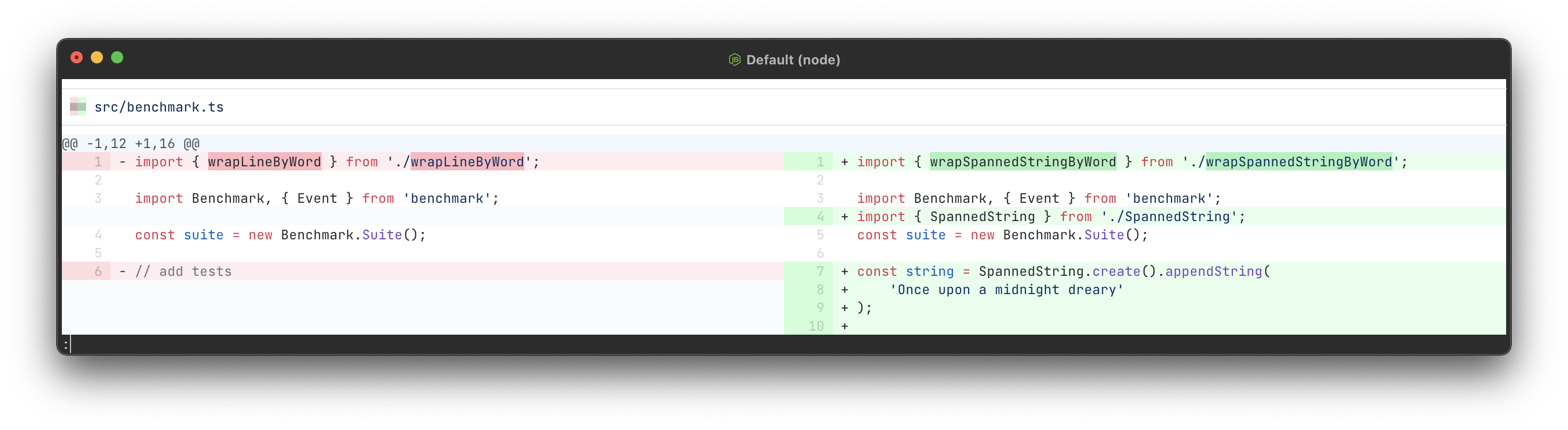
行内变更
默认情况下,行内的重要变更也会被高亮显示:

您可以通过 highlight-line-changes 设置禁用此功能:
git config split-diffs.highlight-line-changes false
在终端中启用滚动
git config --global core.pager "git-split-diffs --color | less -+LFX"
(注意与主配置的区别,在 less 命令中添加了 +)
语法高亮
语法高亮通过 shiki 实现,它使用与 vscode 相同的语法和主题。每个主题都指定了默认的语法高亮主题,可以通过以下方式覆盖:
git config split-diffs.syntax-highlighting-theme <名称>
支持的语法高亮主题列表可在 https://github.com/shikijs/textmate-grammars-themes/tree/main/packages/tm-themes#tm-themes 查看
您可以通过将名称设置为空来禁用语法高亮:
git config split-diffs.syntax-highlighting-theme ''
窄屏终端
在窄屏终端上,分栏差异可能难以阅读,因此如果无法在屏幕上显示两行 min-line-width,我们会回退到统一差异视图。此值可配置:
git config split-diffs.min-line-width 40
默认值为 80,因此宽度低于 160 字符的屏幕将显示统一差异。将其设置为 0 可始终显示分栏差异。
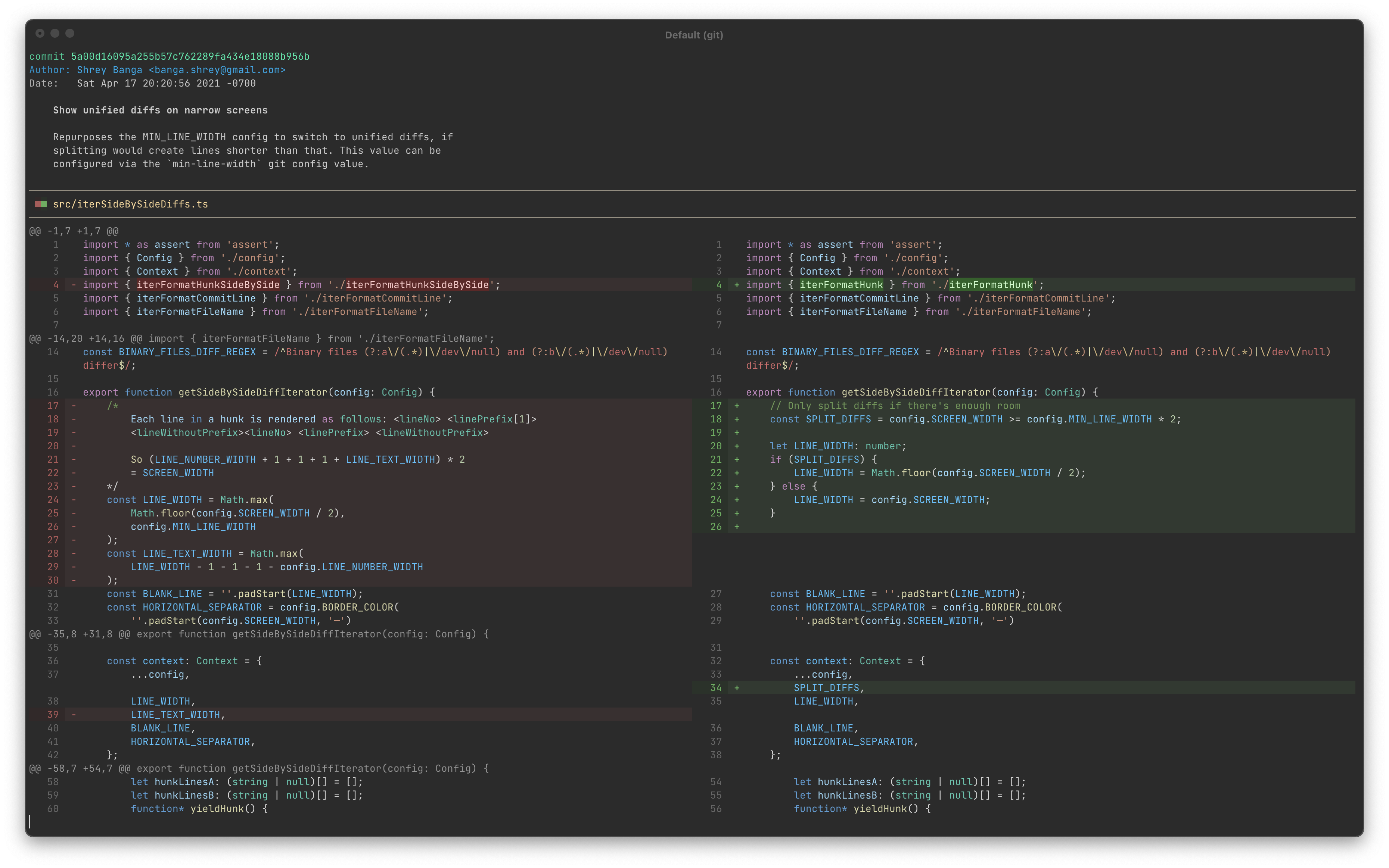
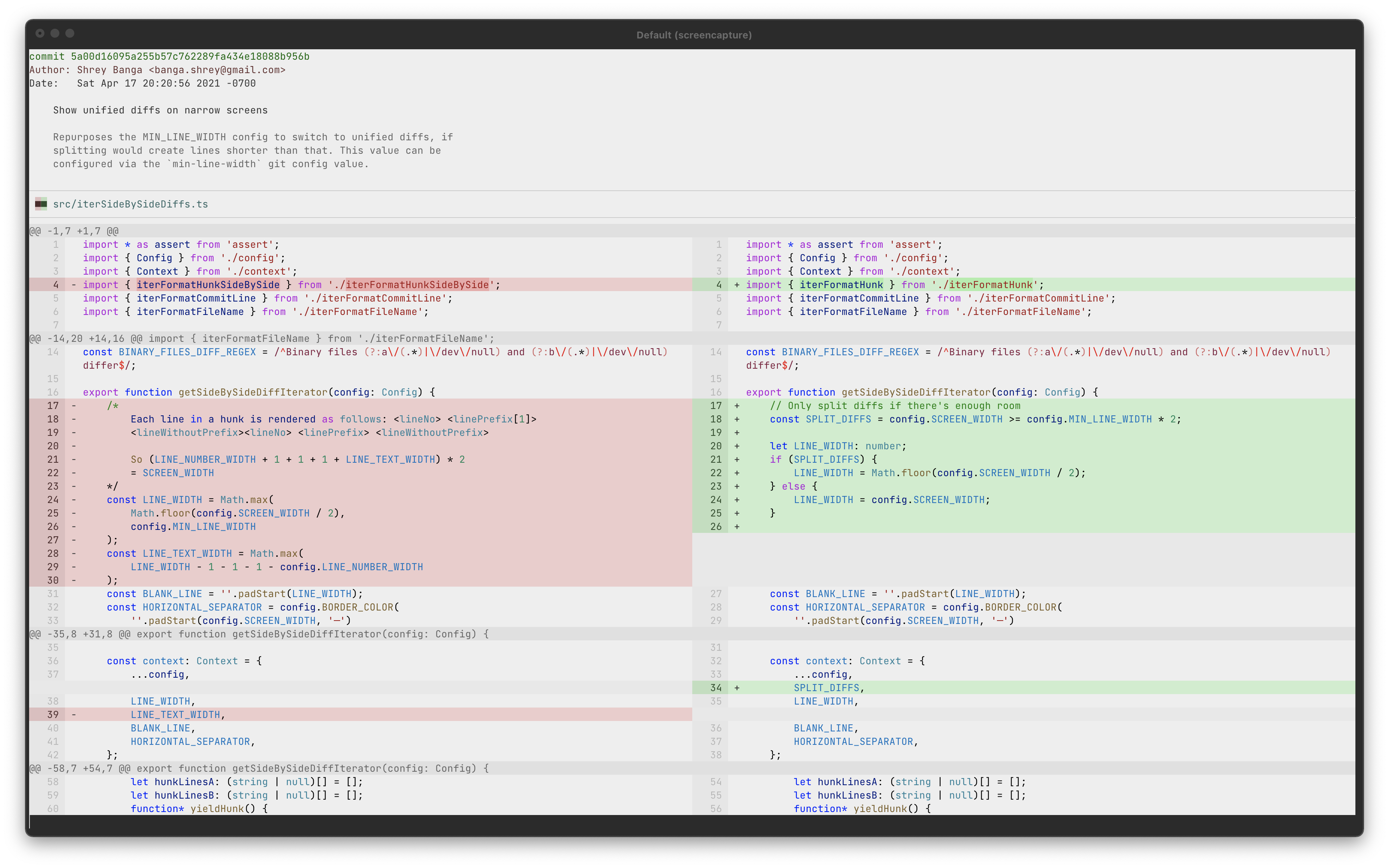
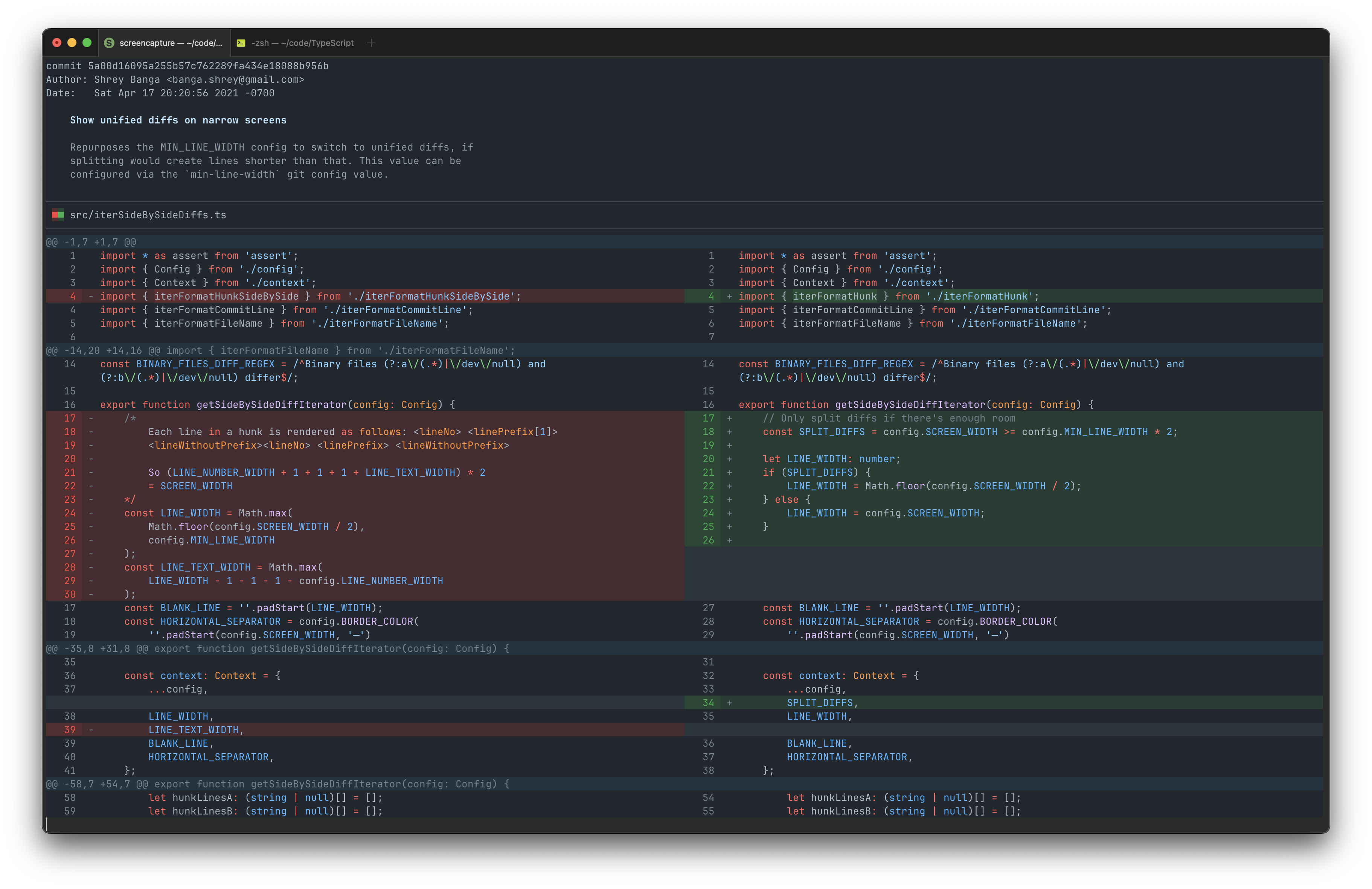
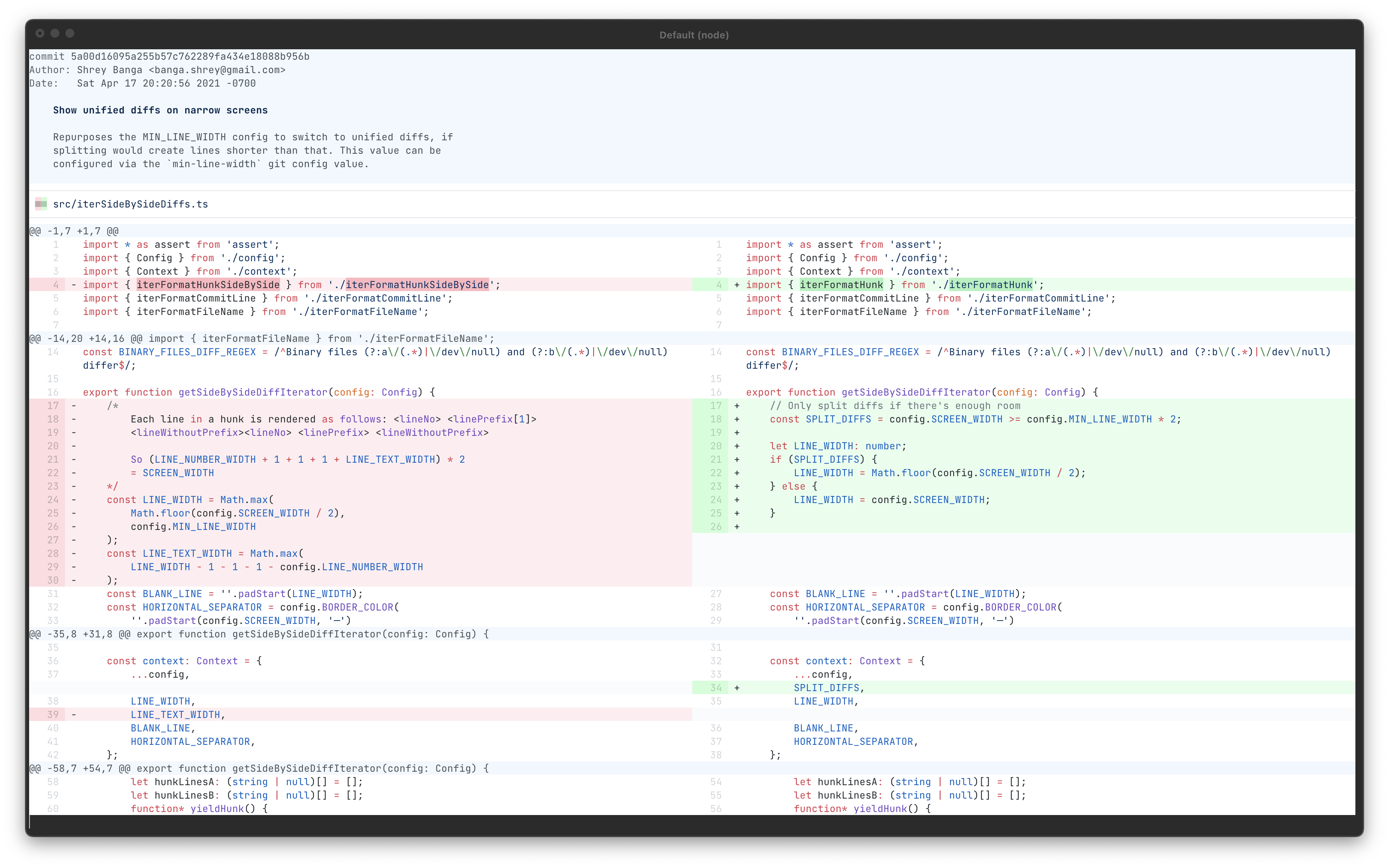
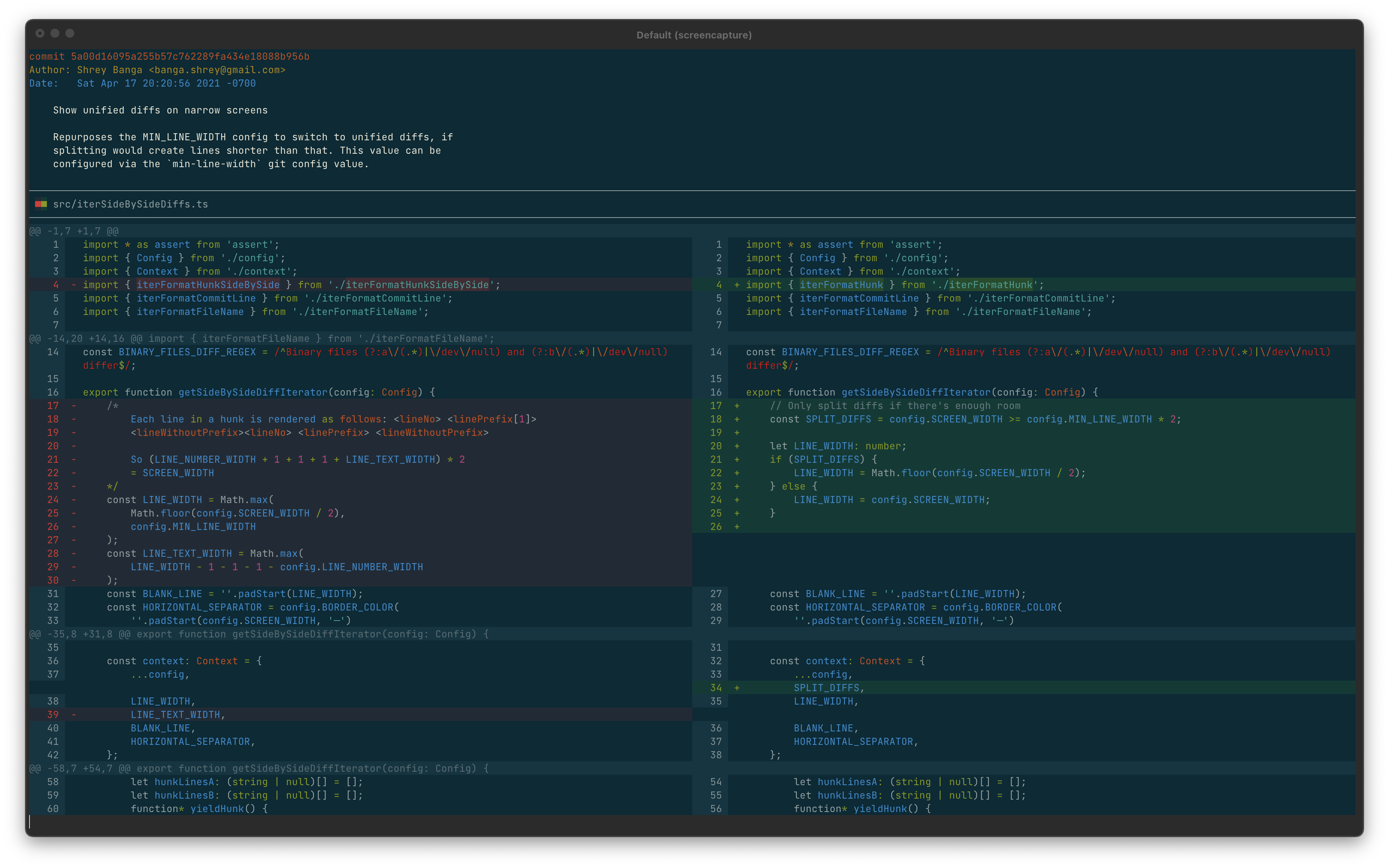
主题
您可以在几个主题中进行选择:
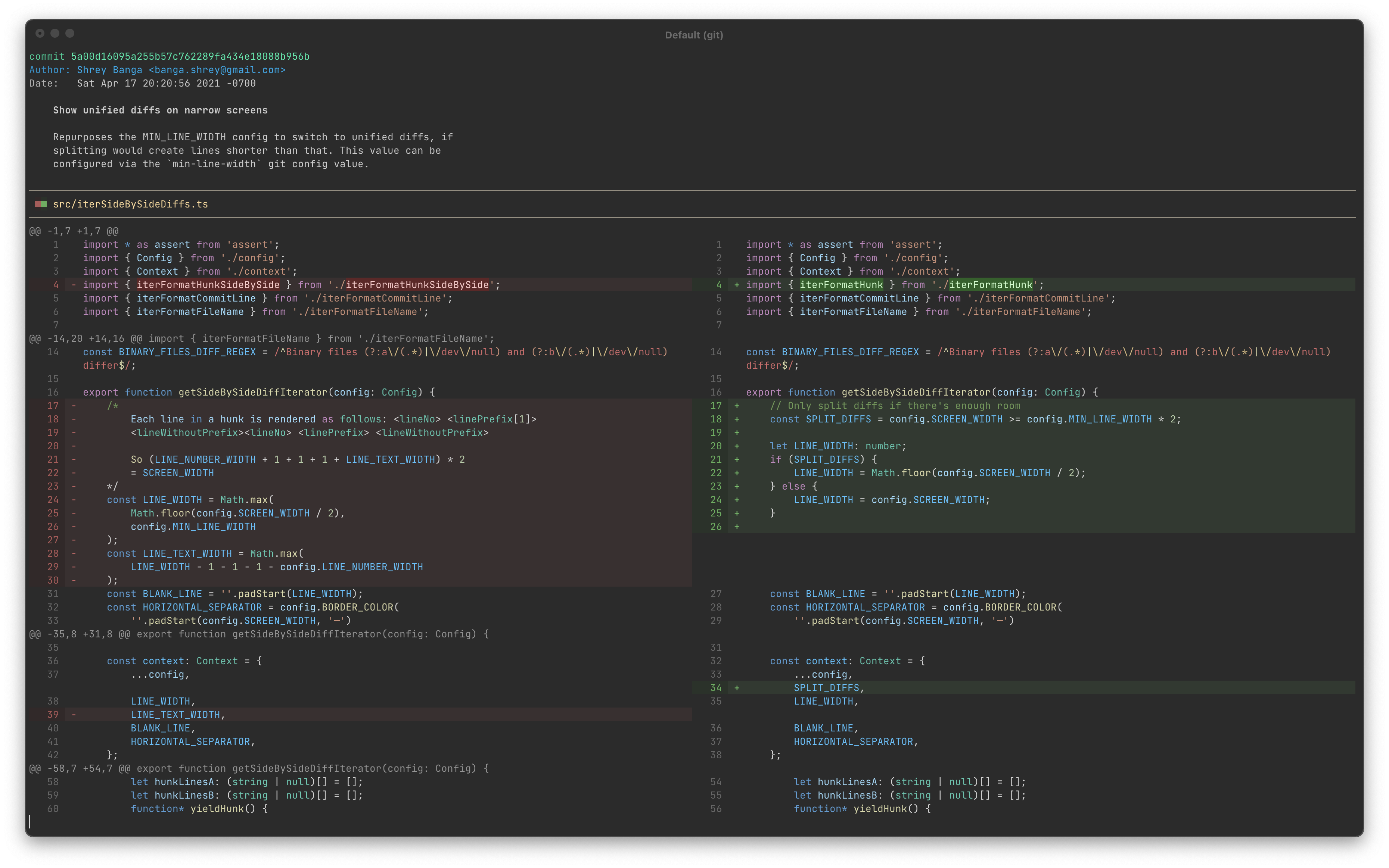
Arctic
git config split-diffs.theme-name arctic

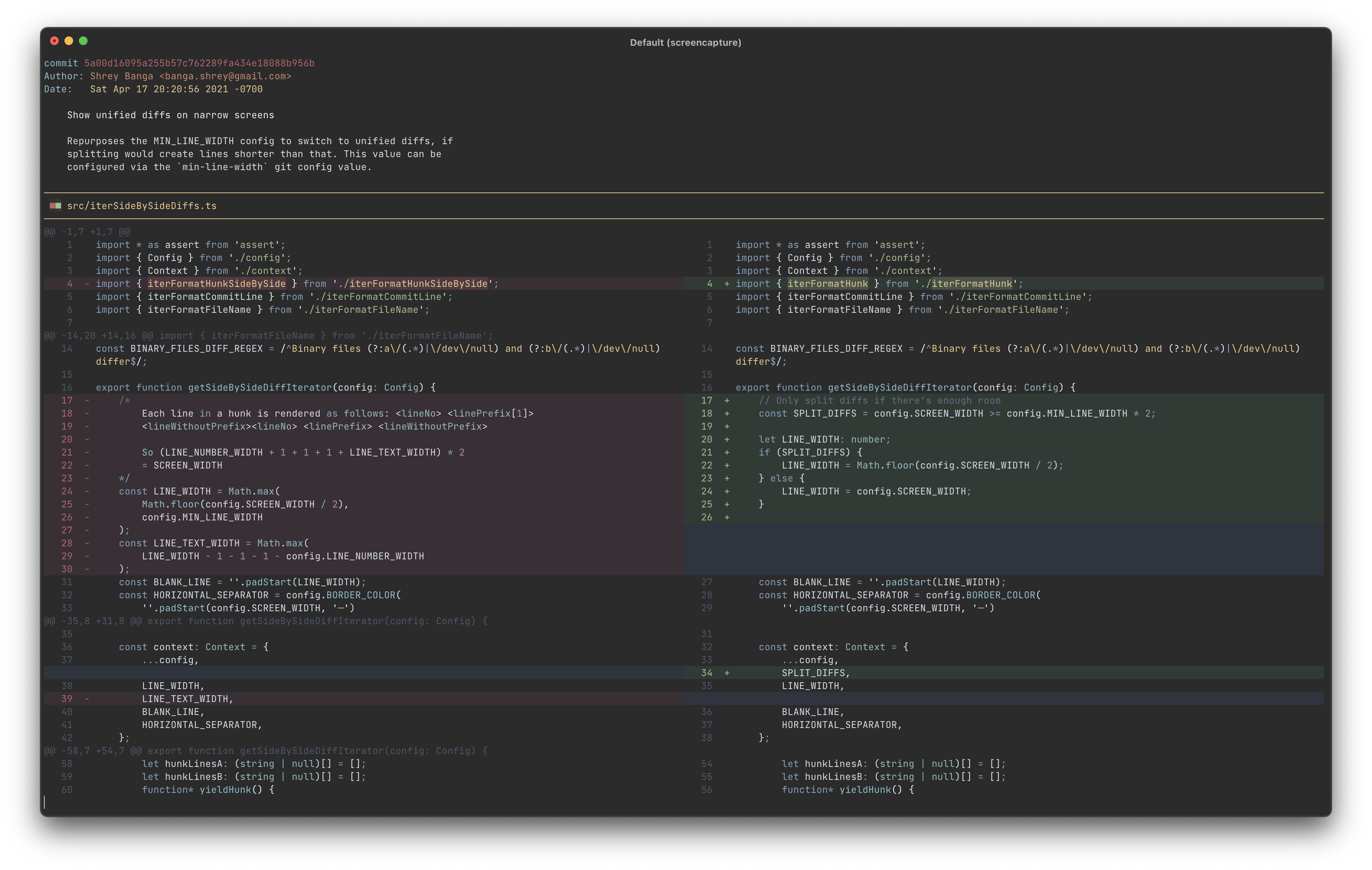
Dark
这是默认主题。
git config split-diffs.theme-name dark

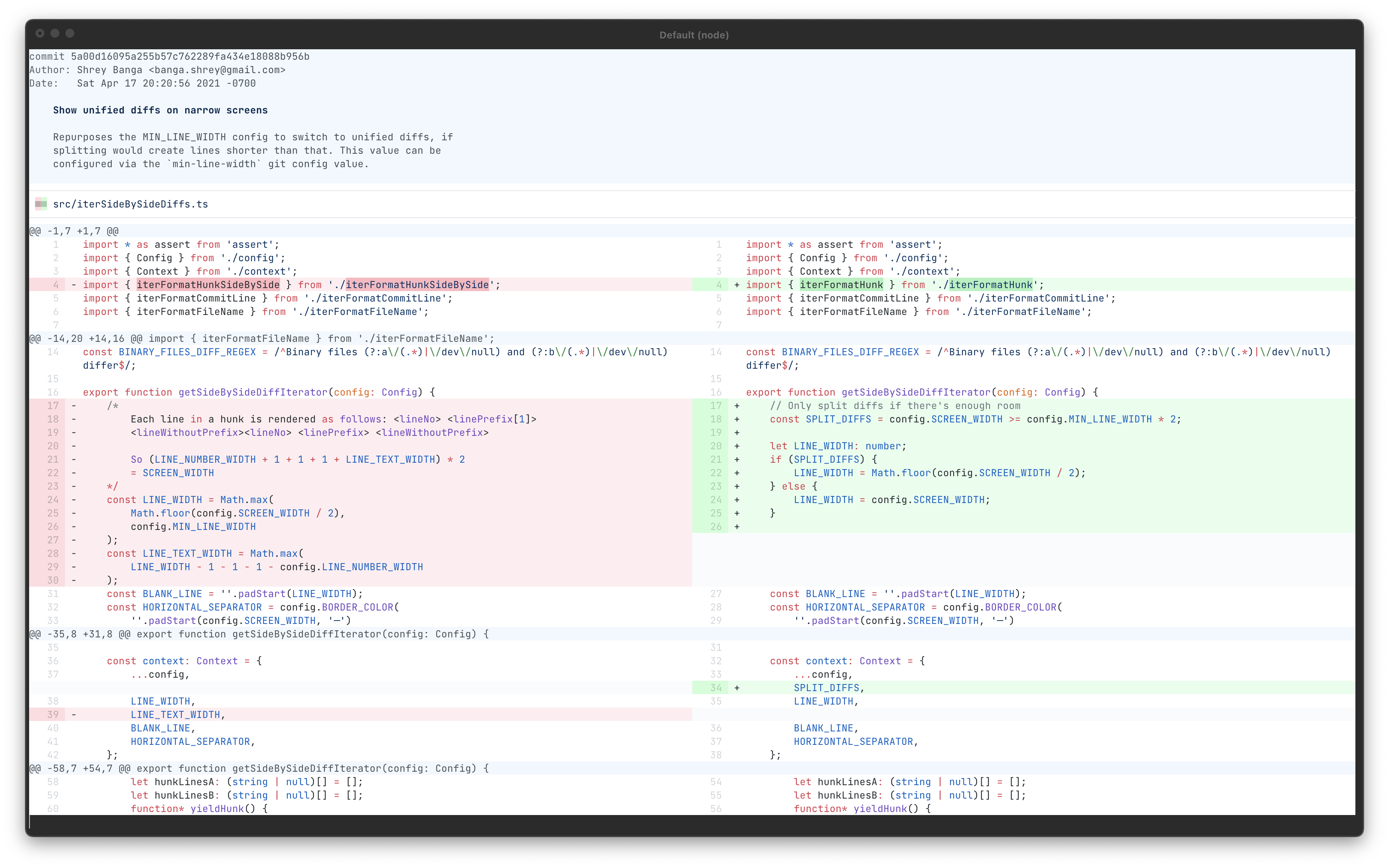
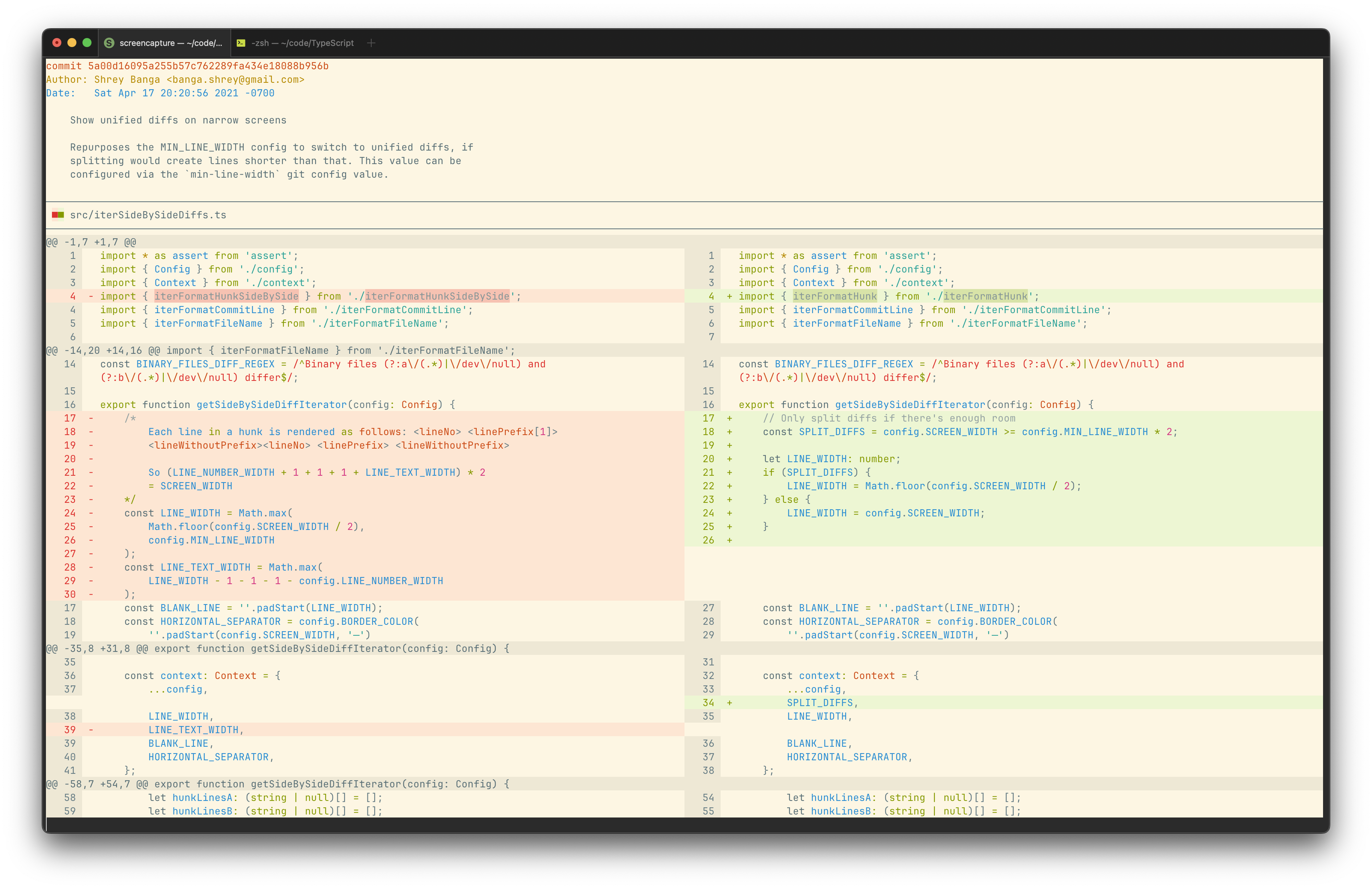
Light
git config split-diffs.theme-name light

GitHub Dark (Dim)
git config split-diffs.theme-name github-dark-dim

GitHub Light
git config split-diffs.theme-name github-light

Solarized Dark
如 https://github.com/altercation/solarized 所示
git config split-diffs.theme-name solarized-dark

Solarized Light
git config split-diffs.theme-name solarized-light

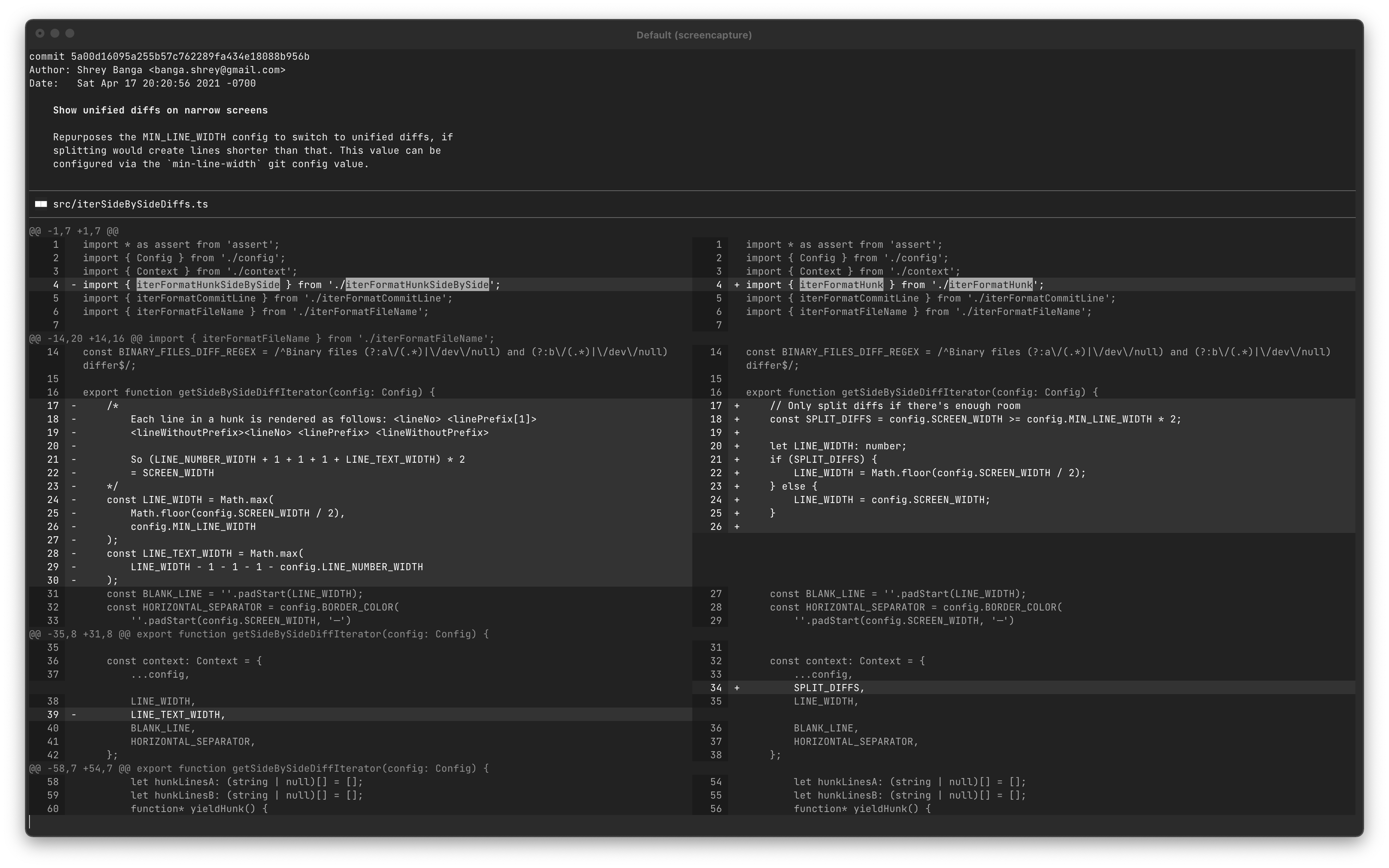
Monochrome Dark
git config split-diffs.theme-name monochrome-dark

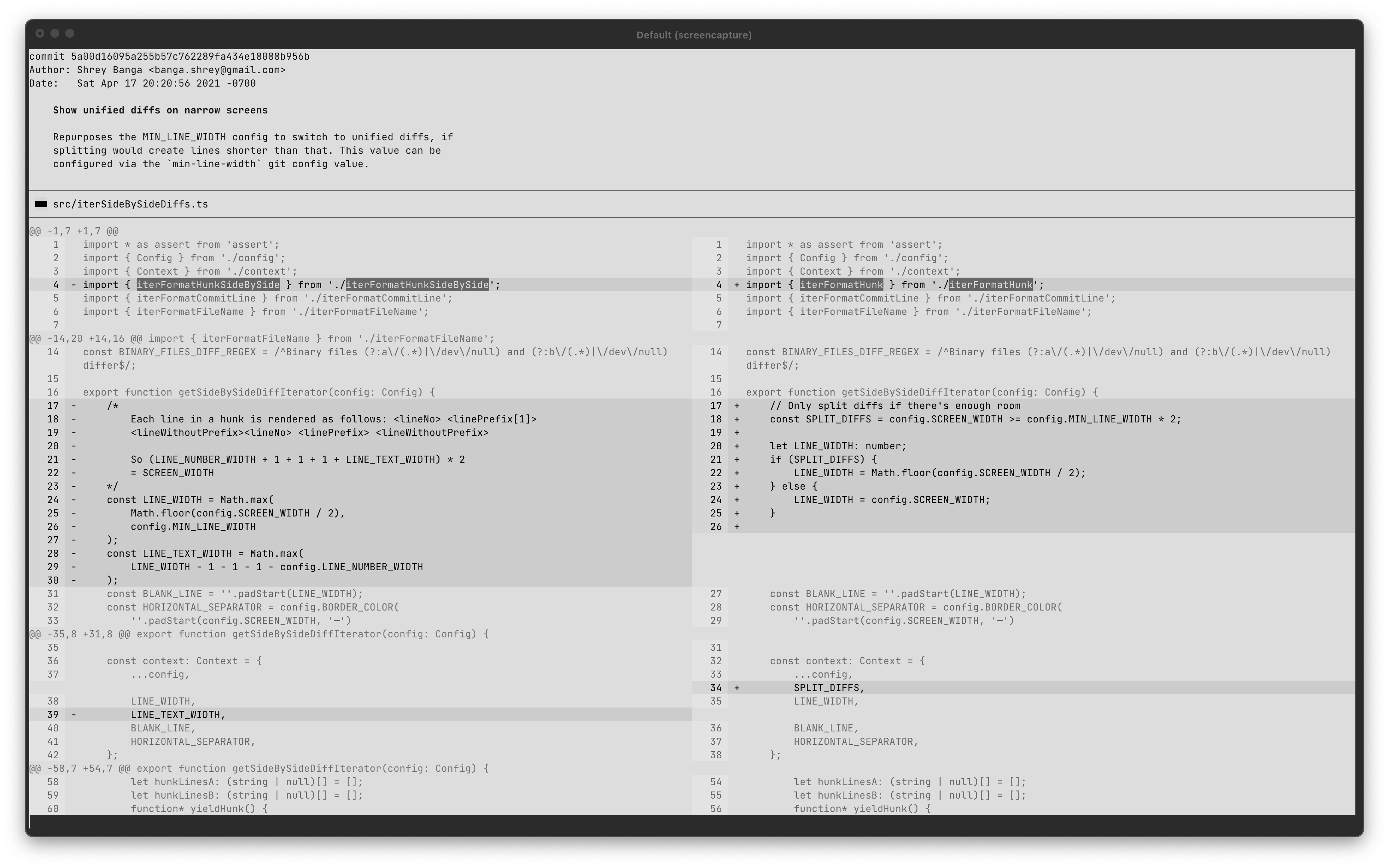
Monochrome Light
git config split-diffs.theme-name monochrome-light

性能
通过测量将 git log -p 的输出通过 git-split-diffs(使用默认主题)传输到 /dev/null 所需的时间进行测试:
| 启用的功能 | 毫秒/千行 |
|---|---|
| 全部 | 45 |
| 无语法高亮 | 15 |
| 无语法高亮,无行内变更高亮 | 13 |
故障排除
看不到并排的差异?
请参阅#窄屏终端
看不到颜色,或者看到的颜色较少?
文本着色是使用 Chalk 实现的,它支持各种级别的颜色。如果 Chalk 产生的颜色少于您的终端支持的颜色,请尝试使用 --color 标志的变体来覆盖 Chalk 的检测,例如使用 --color=16m 实现真彩色。如果问题仍然存在,请参阅 Chalk 的文档或这个关于终端支持的有用 gist。
致谢
- diff-so-fancy 展示了可能性
- shikijs 使高质量的语法高亮变得容易
- chalk 使可靠的终端样式变得容易
- delta 用 Rust 解决了同样的问题

 访问官网
访问官网 Github
Github 文档
文档










