Boa
这是一个用Rust编写的实验性JavaScript词法分析器、解析器和解释器。目前支持该语言的部分功能。
在线演示(WASM)
立即在在线WASM playground这里尝试引擎!
喜欢命令行界面?欢迎尝试boa_cli!
Boa Crates
Boa目前发布并积极维护以下crates:
boa_ast- Boa的ECMAScript抽象语法树boa_cli- Boa的CLI和REPL实现boa_engine- Boa对ECMAScript内置对象和执行的实现boa_gc- Boa的垃圾收集器boa_interner- Boa的字符串内部化器boa_parser- Boa的词法分析器和解析器boa_profiler- Boa的代码分析器boa_icu_provider- Boa的ICU4X数据提供器boa_runtime- Boa的WebAPI功能boa_string- Boa的ECMAScript字符串实现
请注意:Boa和boa_unicode crates已被弃用。
Boa引擎示例
要使用Boa,只需按照以下步骤操作。
在你的Cargo.toml中添加以下依赖:
[dependencies]
boa_engine = "0.19.0"
然后在main.rs中复制以下内容:
use boa_engine::{Context, Source, JsResult};
fn main() -> JsResult<()> {
let js_code = r#"
let two = 1 + 1;
let definitely_not_four = two + "2";
definitely_not_four
"#;
// 实例化执行上下文
let mut context = Context::default();
// 解析源代码
let result = context.eval(Source::from_bytes(js_code))?;
println!("{}", result.display());
Ok(())
}
现在,只需运行cargo run即可。
恭喜!你已经使用Boa执行了你的第一段JavaScript代码!
文档
有关BoaAPI的更多信息,请查看我们的文档。
一致性
要了解Boa覆盖了多少_ECMAScript_规范,你可以查看运行_ECMASCript Test262_测试套件的结果这里。
贡献
请查看CONTRIBUTING.md文件,了解如何为项目做出贡献。你需要安装Rust和一个编辑器。我们为VSCode准备了一些配置。
调试
查看debugging.md获取更多调试信息。
Web Assembly
这个解释器可以暴露给JavaScript! 你可以在本地构建示例:
npm run build
在控制台中,你可以使用window.evaluate来传递JavaScript。
要在Web Assembly端进行开发,你可以运行:
npm run serve
然后访问http://localhost:8080。
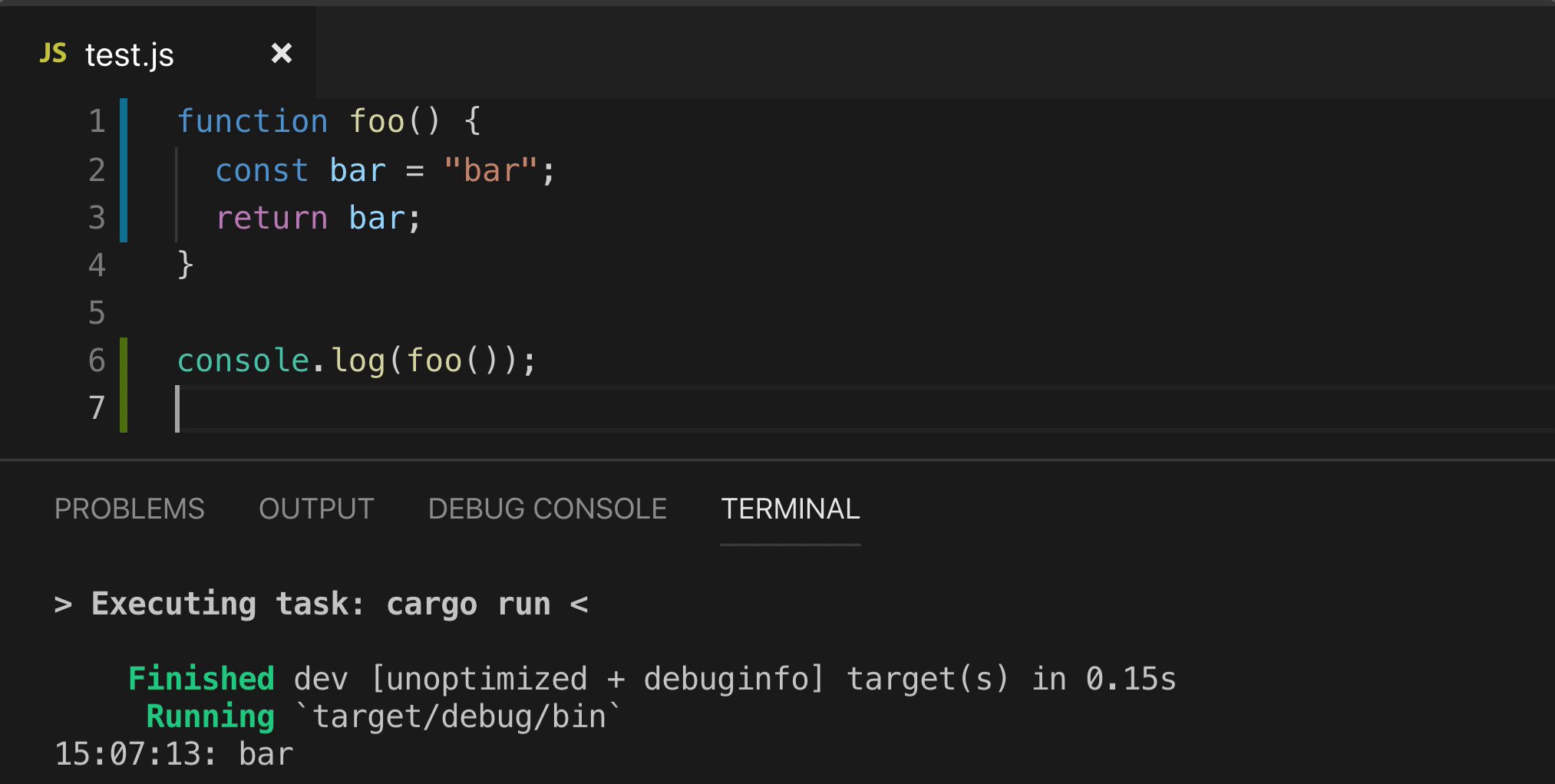
使用方法
- 克隆此仓库。
- 在项目根目录中运行
cargo run -- test.js,其中test.js是一个包含任何有效JS代码的现有JS文件的路径。 - 如果有任何JS不工作,那就是一个bug。请提出一个issue!
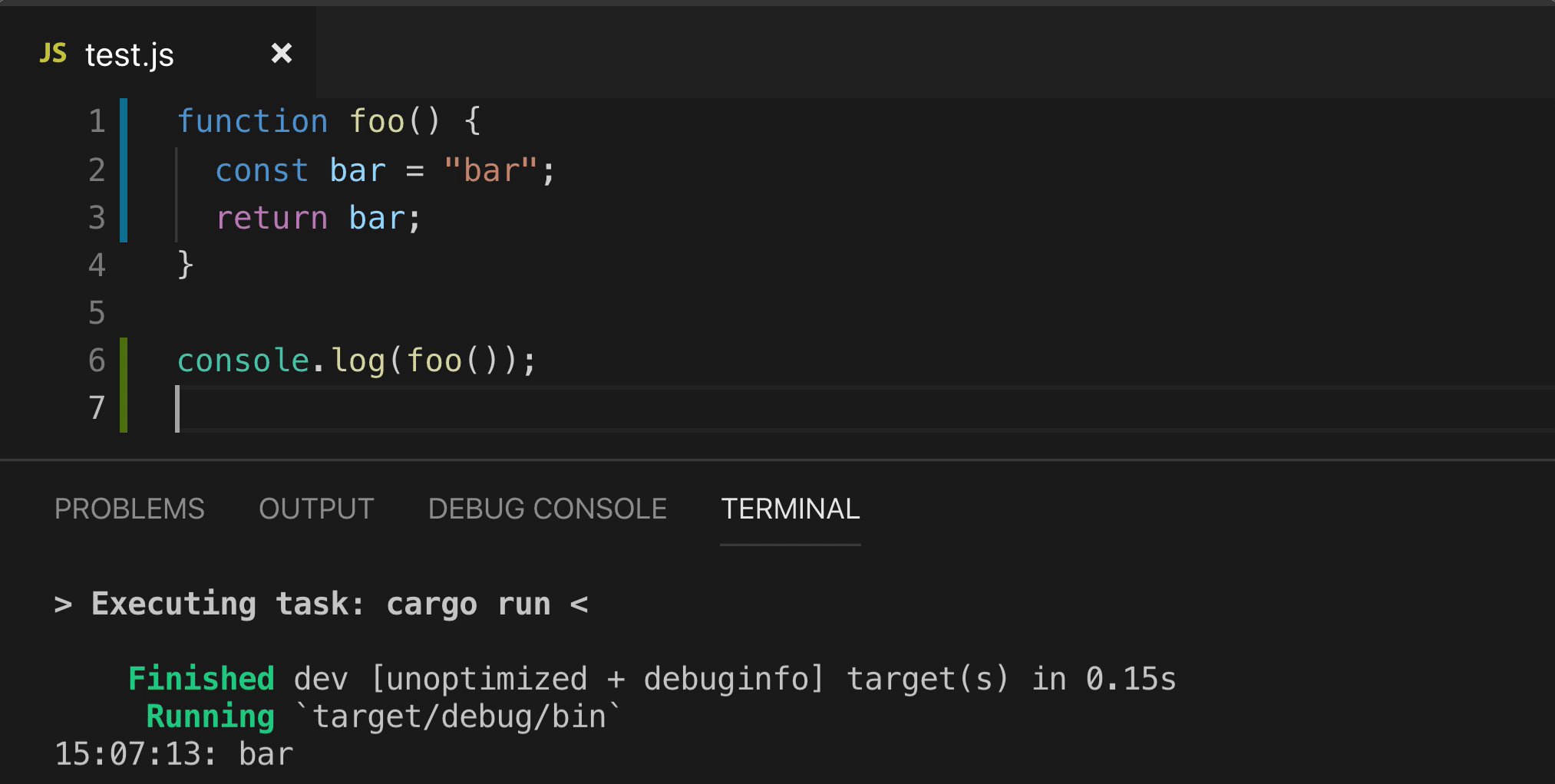
示例

命令行选项
用法: boa [选项] [文件]...
参数:
[文件]... 要评估的JavaScript文件
选项:
--strict 以严格模式运行
-a, --dump-ast [<格式>] 以给定格式将AST转储到stdout [可能的值: debug, json, json-pretty]
-t, --trace 以给定格式将AST转储到stdout
--vi 在REPL中使用vi模式
-O, --optimize
--optimizer-statistics
--flowgraph [<格式>] 生成指令流程图。默认为Graphviz [可能的值: graphviz, mermaid]
--flowgraph-direction <格式> 指定流程图的方向。默认为从上到下 [可能的值: top-to-bottom, bottom-to-top, left-to-right, right-to-left]
--debug-object 注入调试对象`$boa`
-m, --module 将输入文件视为模块
-r, --root <根路径> 模块解析器尝试加载模块的根路径 [默认: .]
-h, --help 打印帮助(使用'--help'查看更多)
-V, --version 打印版本
路线图
请参阅里程碑。
基准测试
请参阅基准测试。
性能分析
请参阅性能分析。
更新日志
请参阅CHANGELOG.md。
交流
如果你有任何问题,欢迎在Matrix上联系我们。 如果你对贡献感兴趣,贡献者讨论也在同一个Matrix空间进行。 我们还有一个Discord用于解答任何问题或问题。

 访问官网
访问官网 Github
Github 文档
文档