NavigationTransitions




NavigationTransitions 是一个与 SwiftUI 的 NavigationView 和 NavigationStack 无缝集成的库,允许完全自定义推入和弹出过渡效果!
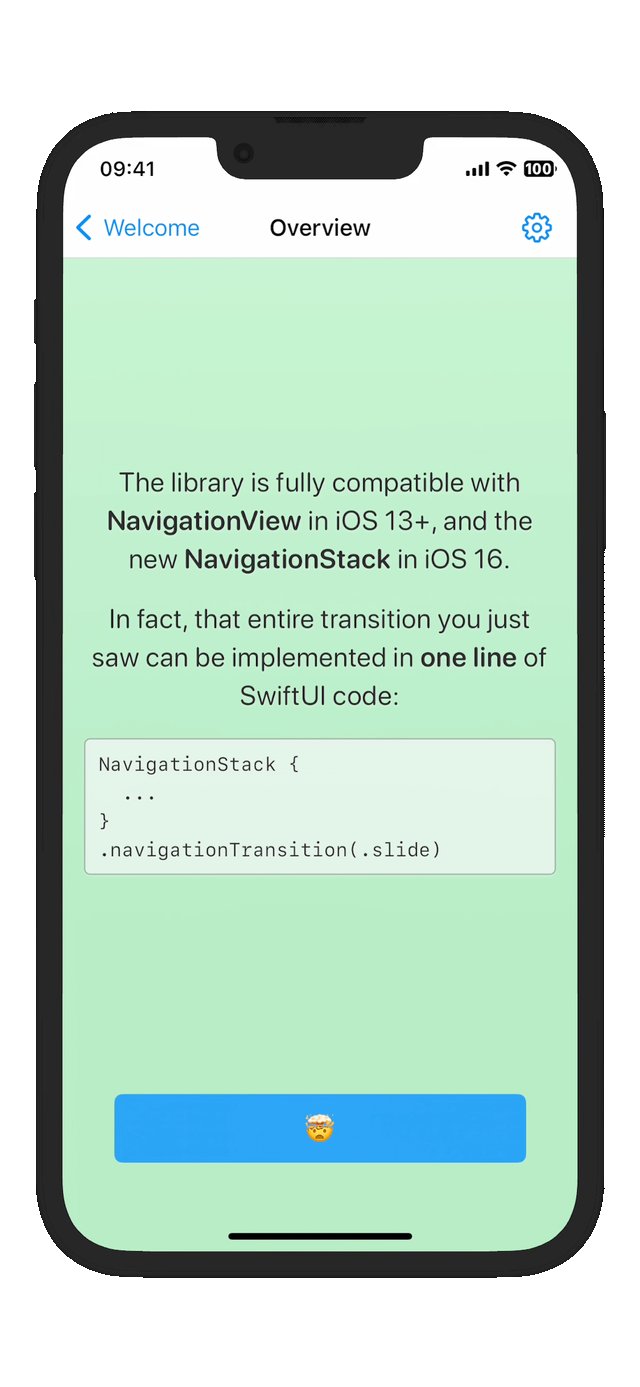
概述
NavigationTransitions 没有重新设计整个导航栈来控制其过渡效果,而是提供了一个简单的修饰符,可以直接应用于 SwiftUI 自身的第一方导航组件。
基础用法
iOS 13+
NavigationView {
// ...
}
.navigationViewStyle(.stack)
.navigationTransition(.slide)
iOS 16+
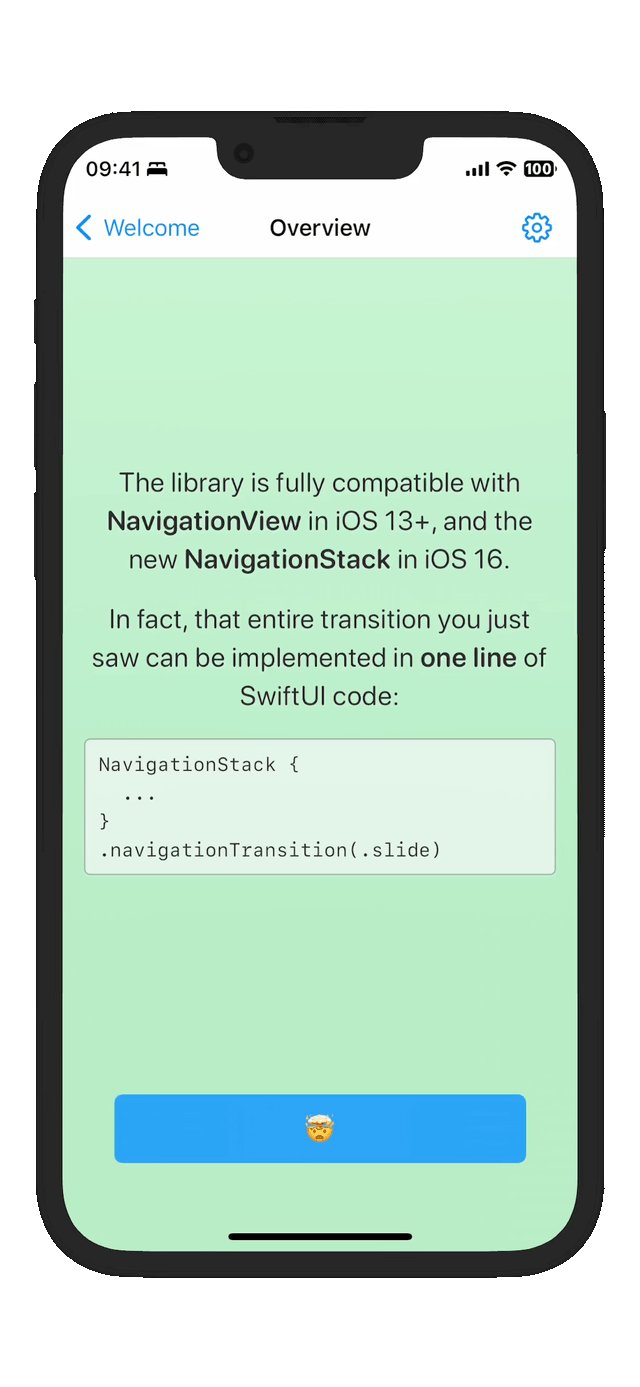
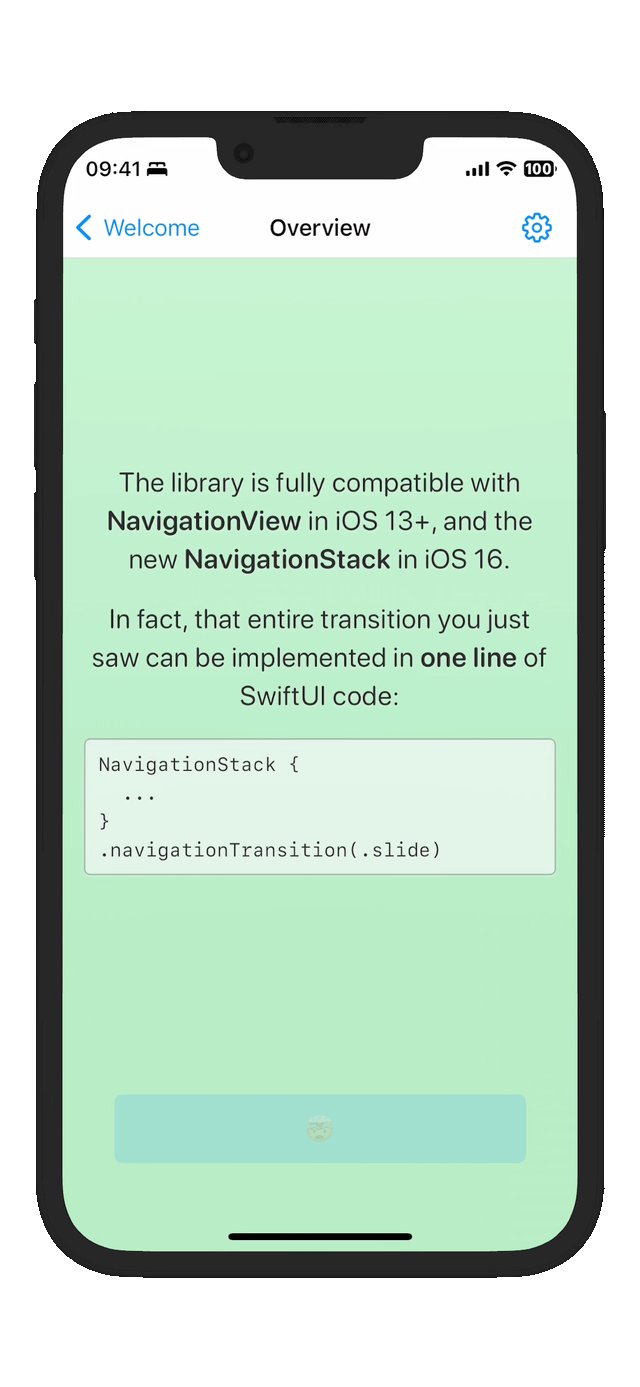
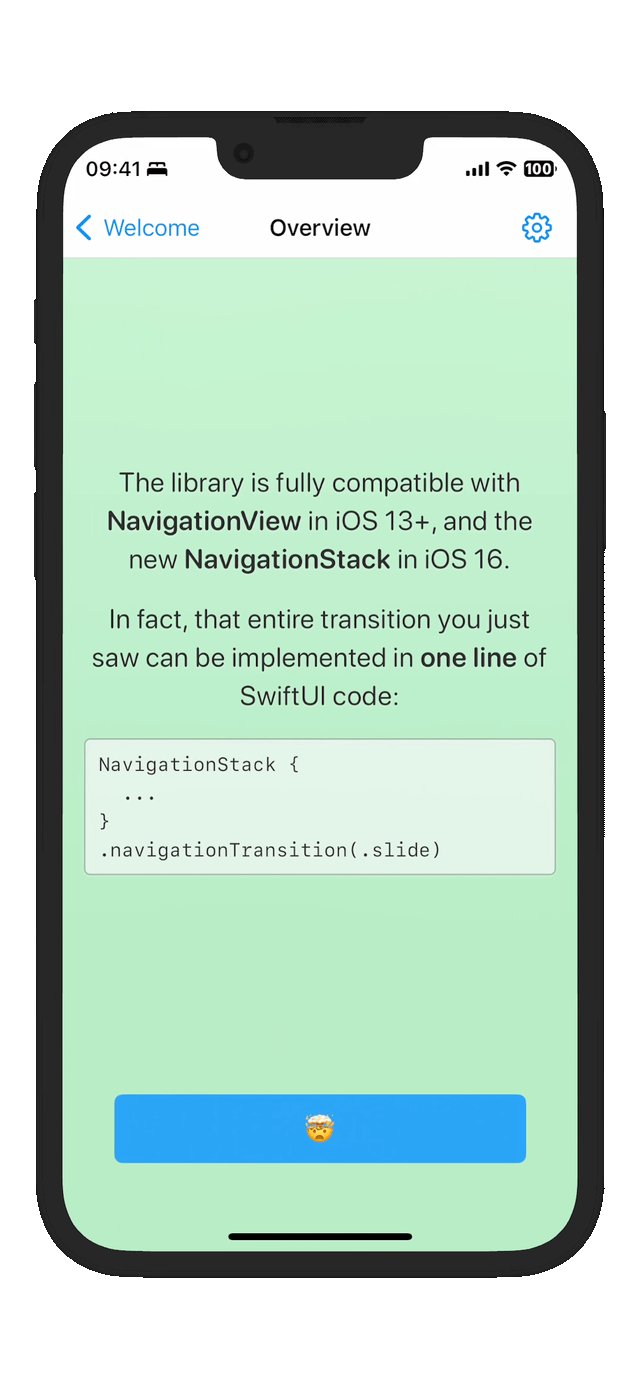
NavigationStack {
// ...
}
.navigationTransition(.slide)
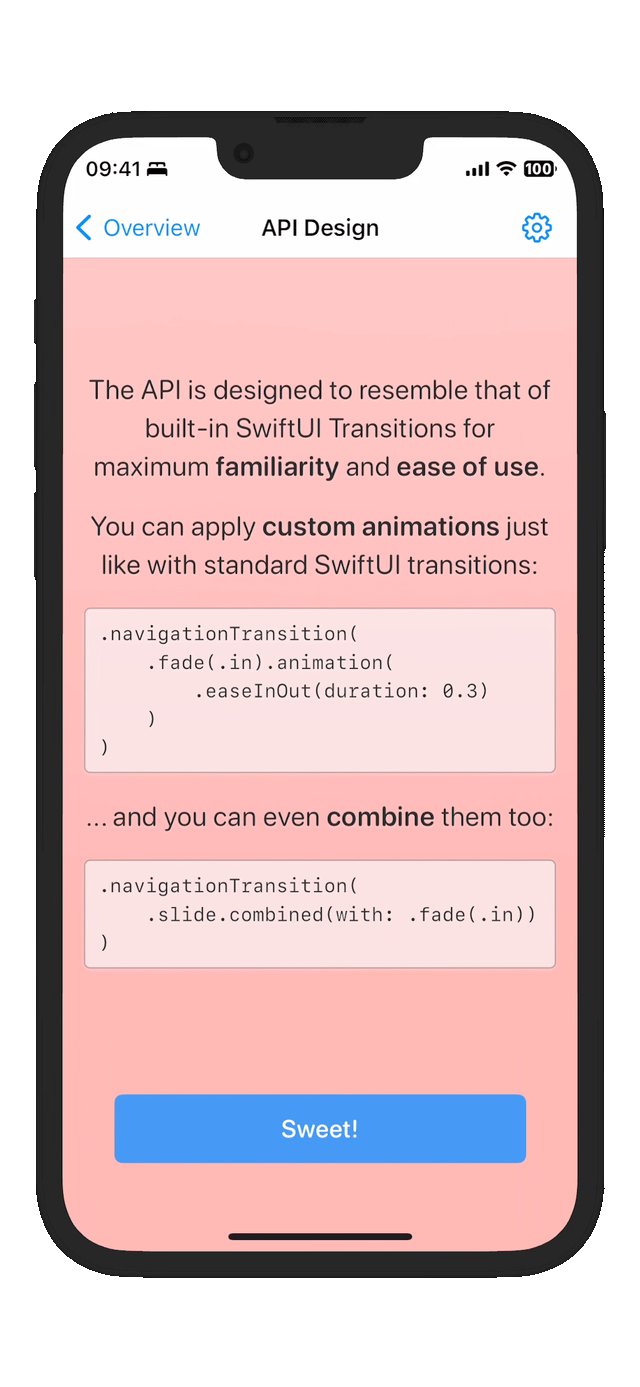
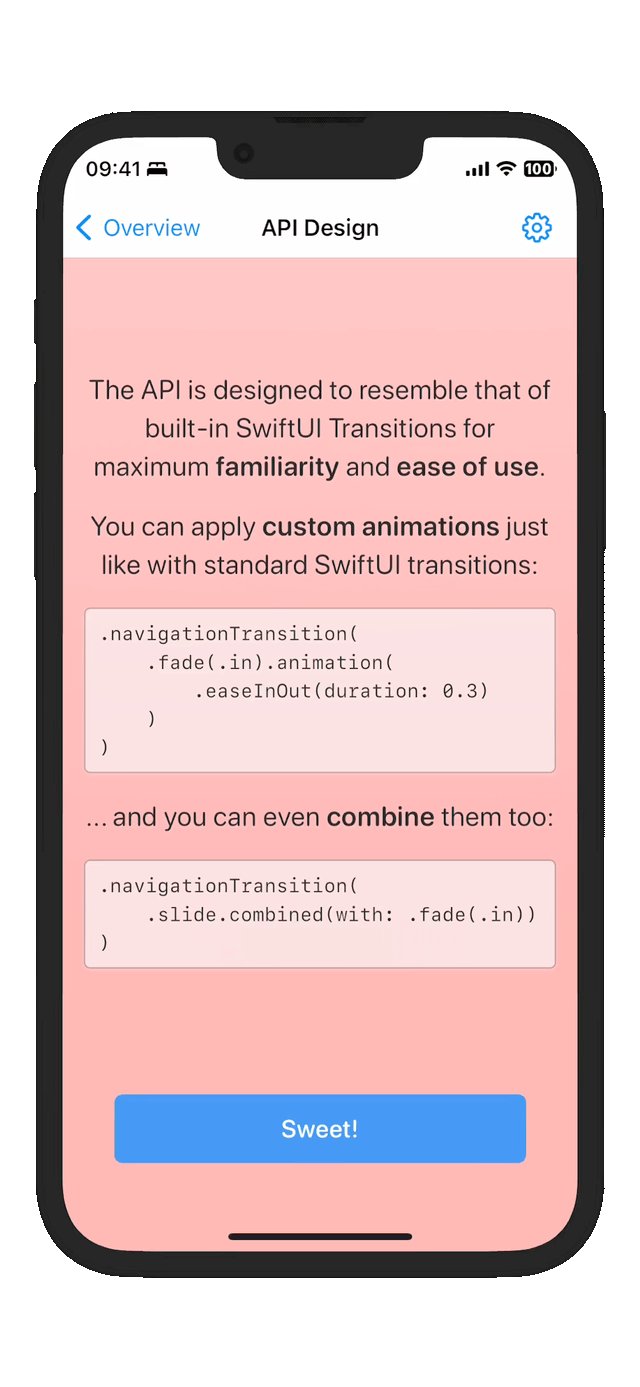
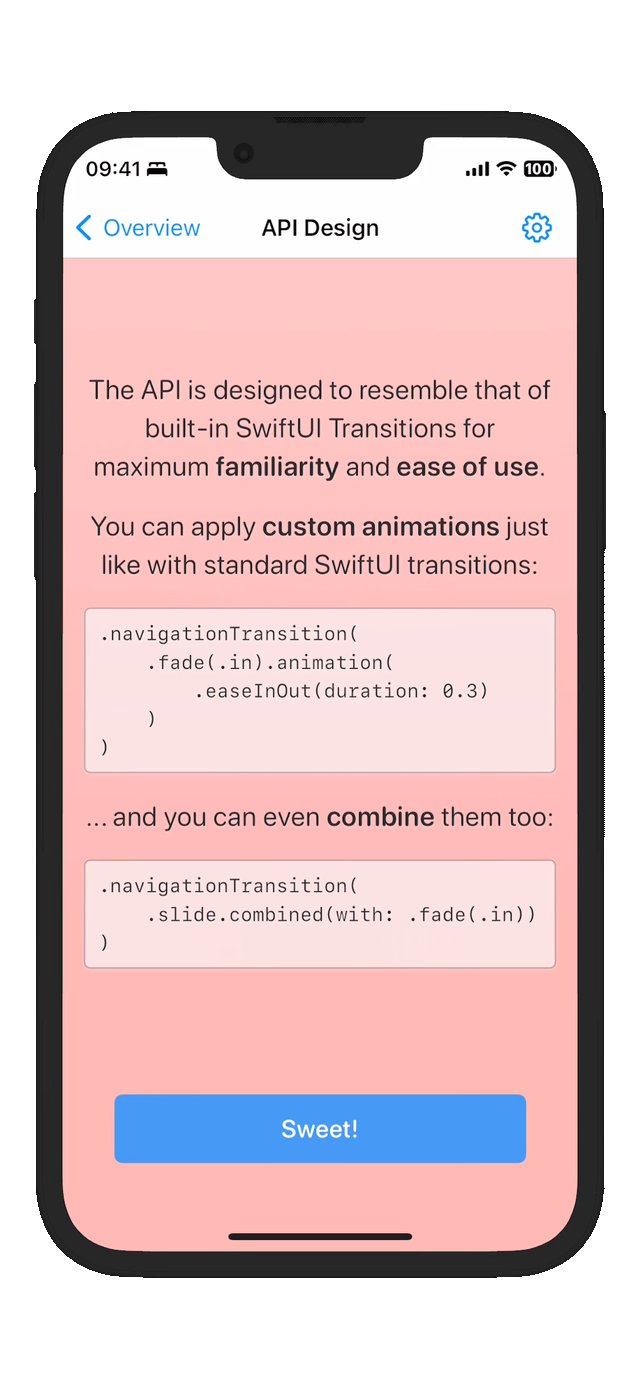
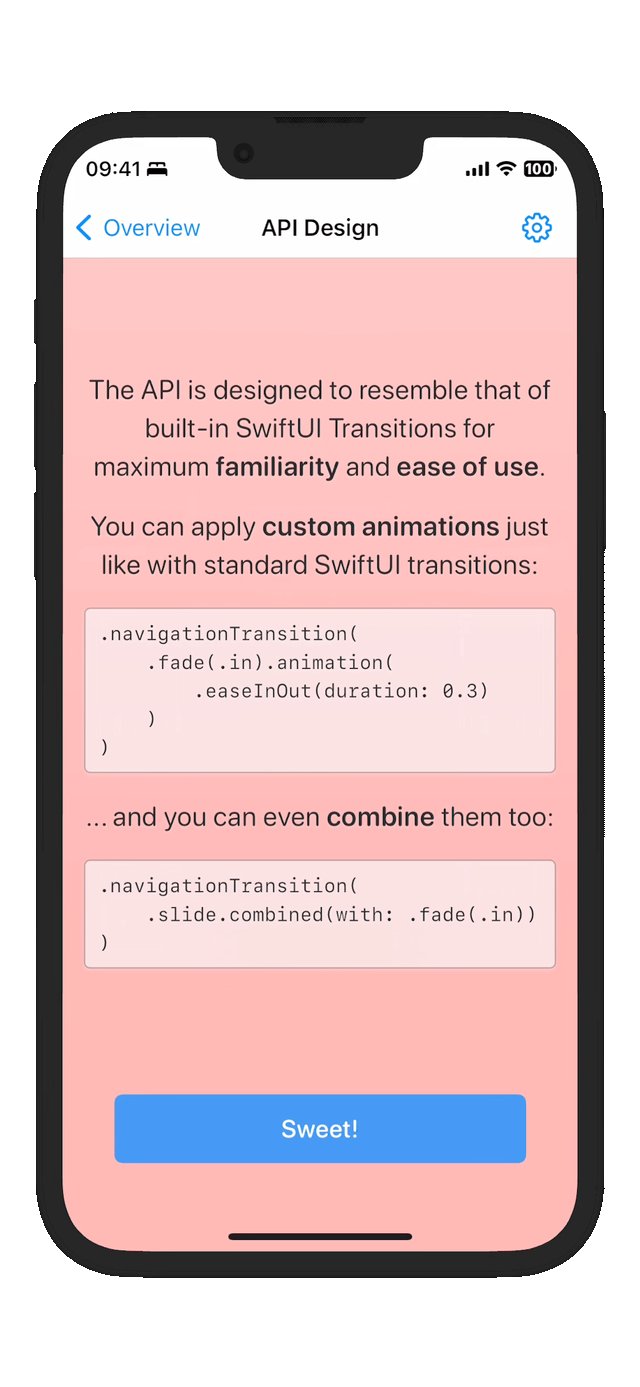
API 的设计旨在模仿内置 SwiftUI 过渡效果,以达到最大的熟悉度和易用性。
你可以像标准 SwiftUI 过渡效果一样应用自定义动画:
.navigationTransition(
.fade(.in).animation(.easeInOut(duration: 0.3))
)
你可以组合它们:
.navigationTransition(
.slide.combined(with: .fade(.in))
)
你还可以根据逻辑动态选择过渡效果:
.navigationTransition(
reduceMotion ? .fade(.in).animation(.linear) : .slide(.vertical)
)
过渡效果
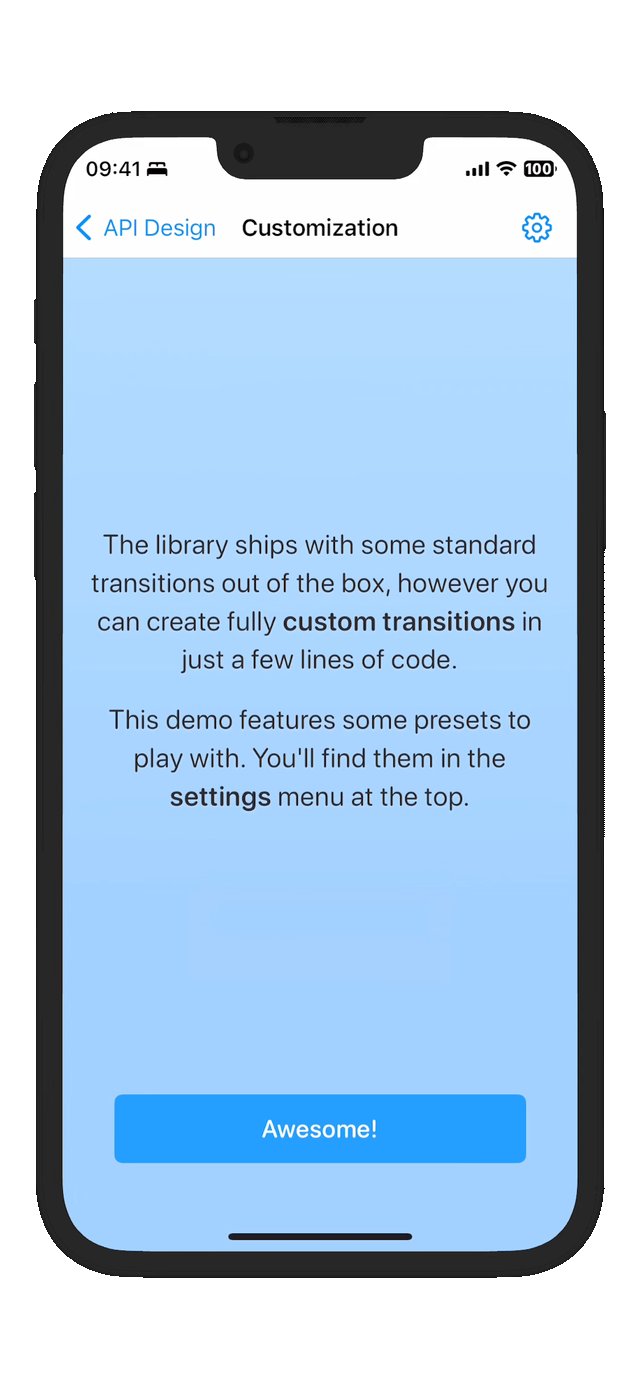
该库自带一些标准过渡效果:
除此之外,你还可以用几行类似 SwiftUI 的代码创建完全自定义的过渡效果!
struct Swing: NavigationTransition {
var body: some NavigationTransition {
Slide(axis: .horizontal)
MirrorPush {
let angle = 70.0
let offset = 150.0
OnInsertion {
ZPosition(1)
Rotate(.degrees(-angle))
Offset(x: offset)
Opacity()
Scale(0.5)
}
OnRemoval {
Rotate(.degrees(angle))
Offset(x: -offset)
}
}
}
}
Demo 应用展示了一些这样的过渡效果。
交互性
一个很棒的附加功能是能够覆盖导航视图上弹出手势的行为:
.navigationTransition(.slide, interactivity: .pan) // 全屏平移手势!
这甚至可以在保持 iOS 中默认系统过渡效果的同时覆盖其行为:
.navigationTransition(.default, interactivity: .pan) // ✨
文档
发布版本和 main 分支的文档可在此处获取:

 访问官网
访问官网 Github
Github 文档
文档












