Gallery-Portfolio
Gallery-Portfolio
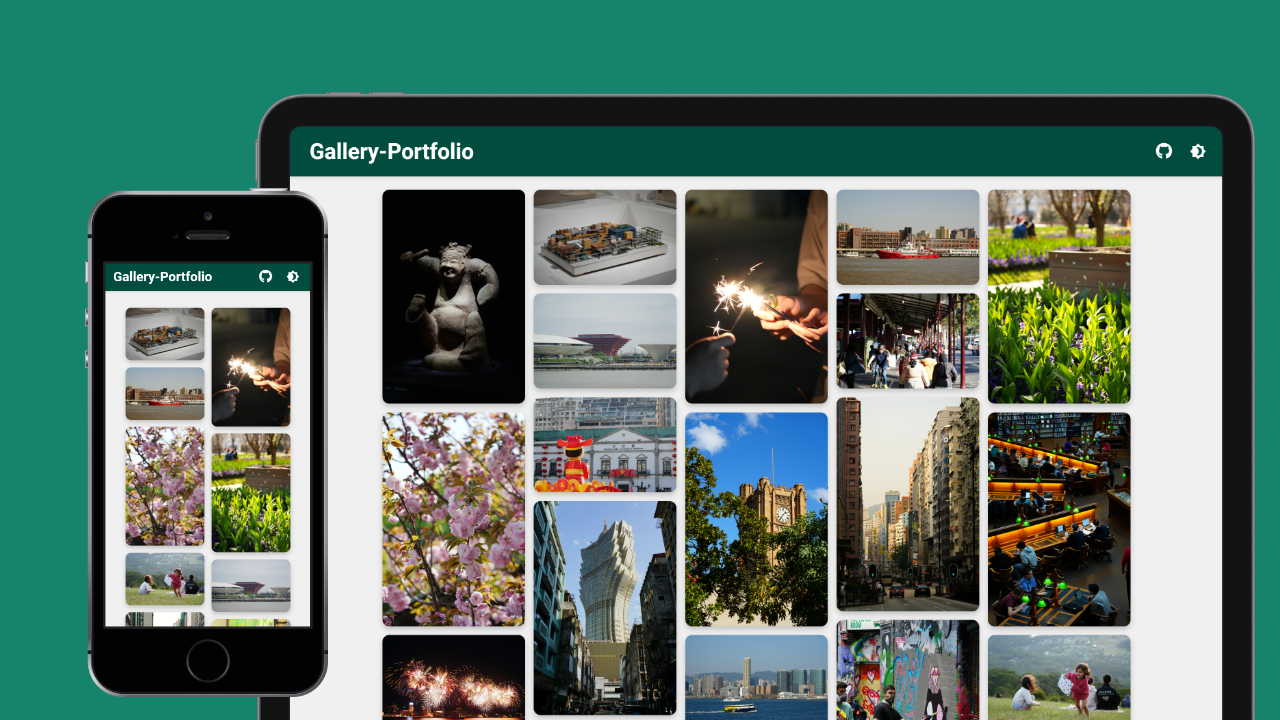
Gallery-Portfolio 是一个简单的摄影作品展示站,你只需要将图片存放在免费的 Cloudflare R2 上(或其他支持 AWS S3 的对象存储),即可在这里展现你的精选图片。在这里你可以通过瀑布流的形式浏览图片,也可以点开大图,查看光圈/快门/ISO等EXIF信息。网站基于Node.js,使用 Material Design 风格的响应式设计,支持日夜间模式切换,在不同的设备上都有不错的视觉效果。
功能特性
- 瀑布流布局展示照片
- 支持Cloudflare R2或其他兼容AWS S3存储
- 响应式设计,根据屏幕宽度自适应列数
- 图片自动生成缩略图并缓存,减少预览页加载时间
- 图片懒加载,每次加载固定数量的图片,划到底自动加载下一页
- 点击图片查看原图,以及光圈/快门/ISO等EXIF信息
- 支持日夜间模式切换
- 支持本地运行,也支持部署到Vercel
本地运行
- 克隆仓库:
git clone https://github.com/linyuxuanlin/Gallery-Portfolio.git
cd Gallery-Portfolio
- 确保你已经安装了Node.js,然后安装依赖:
npm install
- 创建
.env文件
在项目根目录下,将.env_template文件改名为.env,并根据你的实际配置修改环境变量:
R2_ACCESS_KEY_ID=your-access-key-id
R2_SECRET_ACCESS_KEY=your-secret-access-key
R2_BUCKET_NAME=your-bucket-name
R2_ENDPOINT=https://your-endpoint.r2.cloudflarestorage.com
R2_REGION=auto
R2_IMAGE_BASE_URL=https://your-image-base-url.com
R2_IMAGE_DIR=xxx
IMAGE_COMPRESSION_QUALITY=100
- 运行本地服务器:
node server.js
服务器启动后,打开浏览器访问 http://localhost:3000 即可访问网站。
部署到Vercel
-
首先,在GitHub上fork此仓库。
-
在Vercel上新建项目,选择已经fork的GitHub仓库进行部署。
-
在Vercel项目的设置中,添加以下环境变量:
R2_ACCESS_KEY_IDR2_SECRET_ACCESS_KEYR2_BUCKET_NAMER2_ENDPOINTR2_REGIONR2_IMAGE_BASE_URLR2_IMAGE_DIRIMAGE_COMPRESSION_QUALITY
环境变量的模板可以参考环境变量。
-
完成上述步骤后,Vercel将自动进行部署。
部署完成后,即可通过Vercel提供的域名访问网站,也可以绑定你自己的域名。
代码解释
本项目的目录结构如下:
Gallery-Portfolio/
├── server.js
├── public/
│ ├── index.html
│ ├── styles.css
│ ├── gallery.css
│ ├── layout.js
│ ├── gallery.js
│ ├── exif.js
│ ├── assets/
├── .env
├── vercel.json
├── package.json
server.js
server.js是项目的后端服务器代码,负责处理图片的获取、缩略图生成以及EXIF信息的读取。
- 依赖库:
express:用于搭建 Web 服务器@aws-sdk/client-s3:用于与 Cloudflare R2 进行交互sharp:用于生成图片缩略图exif-parser:用于解析图片的 EXIF 信息dotenv:用于加载环境变量
public/ 目录
public/ 目录包含前端代码,包括 HTML、CSS 和 JavaScript 文件。
index.html:网页的主要结构,包含标题、加载按钮、相册展示区以及模态窗口等页面结构,以及引用的 CSS、JS 文件。styles.css:全局样式文件,定义了页面的基本样式。gallery.css:瀑布流布局样式文件,定义了图片展示和动画效果。layout.js、gallery.js、exif.js:前端 JavaScript 文件,分别处理页面布局、图片加载及 EXIF 信息的展示逻辑。
环境变量
项目使用 .env 文件或 Vercel 环境变量来配置 Cloudflare R2 相关信息:
R2_ACCESS_KEY_ID:对象存储的访问密钥 IDR2_SECRET_ACCESS_KEY:对象存储的访问密钥R2_BUCKET_NAME:存储桶名称R2_ENDPOINT:Cloudflare R2 端点,格式例如https://your-endpoint.r2.cloudflarestorage.comR2_REGION:区域,默认为 autoR2_IMAGE_BASE_URL:图片公开访问的 URL,格式例如https://media.wiki-power.comR2_IMAGE_DIR: 存储桶下存放图片的路径,比如我把图片都存在gallery文件夹下IMAGE_COMPRESSION_QUALITY:在这里设置瀑布流页面图片的压缩质量。可选 0-100, 数值越大代表压缩的图片质量越高。 (默认是 80, 建议填 100)
vercel.json
vercel.json 文件是供 Vercel 部署的配置文件,在其中配置了路由和具体的构建设置。
注意事项
- 网站在首次加载时,会进行生成缩略图的操作(比较花时间,需要耐心等待)。缩略图的生成,使用了
sharp,将所有图片进行压缩,并储存至存储桶上图片路径下的preview文件夹中,方便下一次使用。 - 确保
.env文件中包含所有必需的环境变量。如部署至 Vercel,请确保这些变量在 Vercel 项目的设置中也已正确配置。 - 如果遇到图片无法加载:请检查
.env文件中的环境变量是否配置正确,并确保 S3 存储桶和图片路径正确。 - EXIF 信息加载错误:请确保 S3 图片中包含 EXIF 数据。
贡献
欢迎贡献代码!您可以通过 fork 项目并提交 pull request 的方式来贡献代码。在提交之前,请确保所有更改都经过了充分的测试。
许可
本项目基于 MIT 许可证开源。
参考与致谢
本项目灵感来源是 besscroft/PicImpact,这也是一个很不错的摄影作品展示站。它需要准备一个数据库,支持 AWS S3 API、Cloudflare R2、AList API,也支持在线上传图片。网站设计的风格稍有不同,你也可以去尝试一下~
结束语
通过上述步骤,你可以轻松地在本地开发或部署到 Vercel,享受简单优质的照片展示体验。
如果你遇到任何问题,请随时在 GitHub 上提交 issue,我会尽快回复并解决你的问题。

 访问官网
访问官网 Github
Github