🍵 matcha.css
matcha.css 是一个纯CSS库,旨在以类似于默认浏览器样式表的方式设计HTML元素样式,无需用户手动修补其文档。
它非常适合快速原型设计、静态HTML页面、Markdown生成的文档,以及希望简化工作流程而不深入研究CSS复杂性的开发者,同时还可以利用全范围的可用HTML元素。
- ✅ 无构建步骤
- ✅ 无依赖项
- ✅ 无 JavaScript
- ✅ 无需配置
- ✅ 无需重构
- ✅
~7kBgzip压缩(可进一步减小)
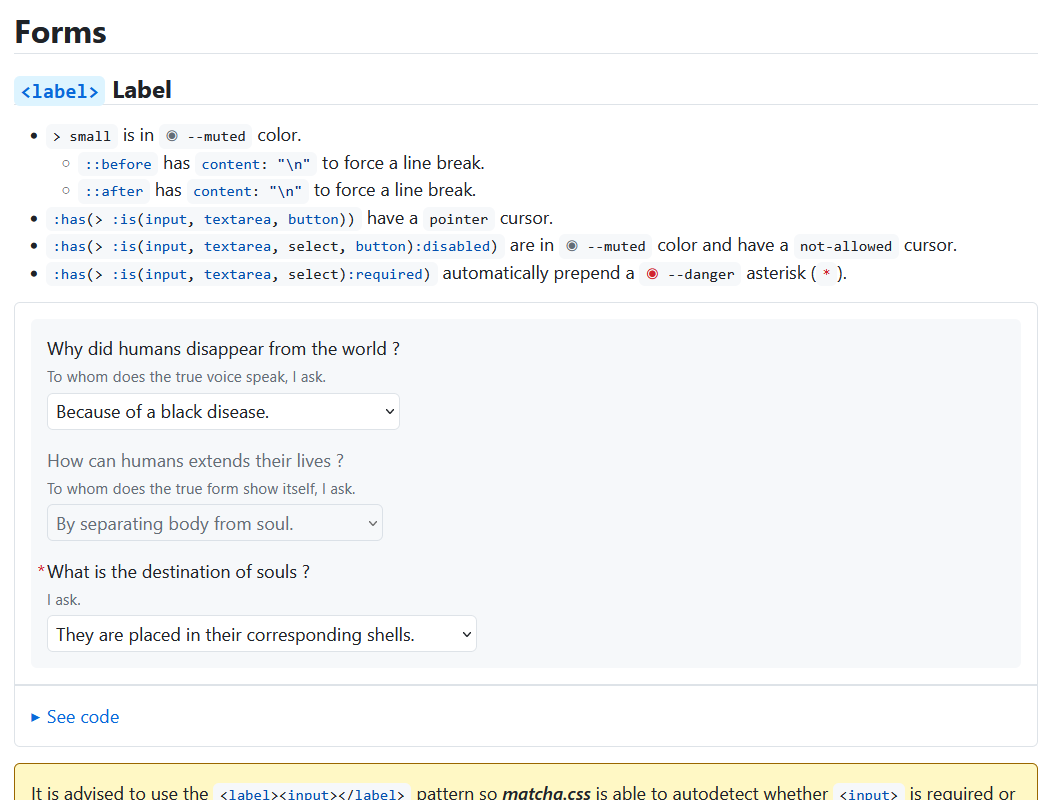
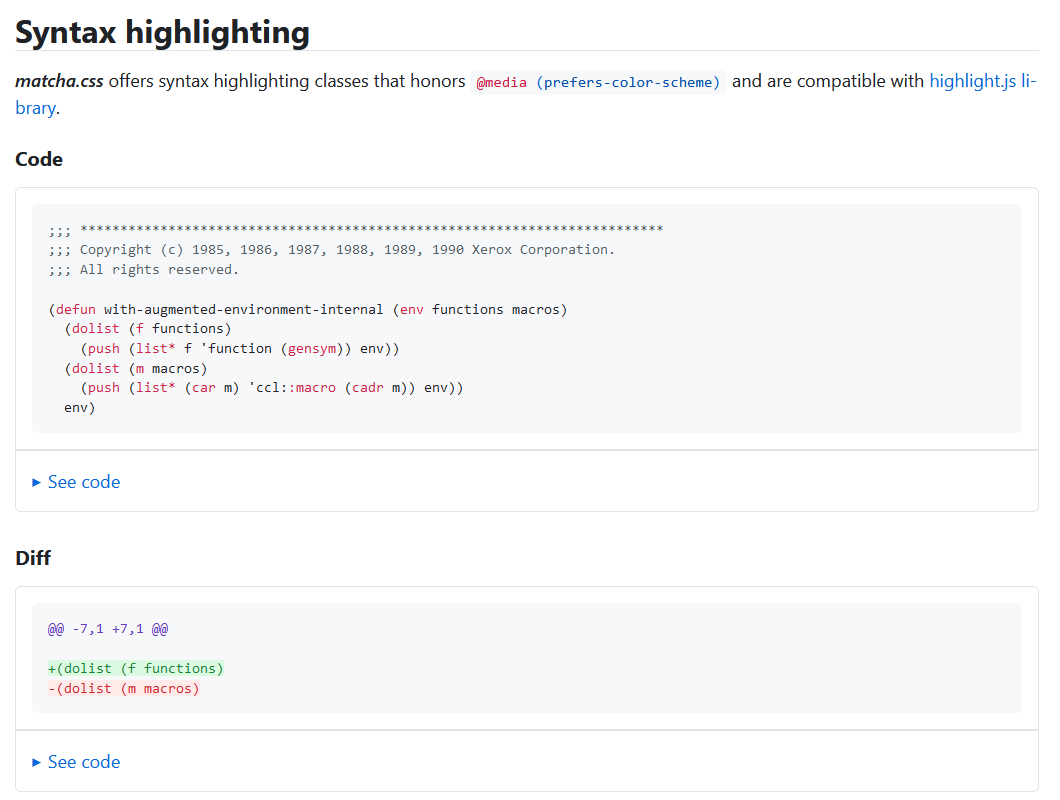
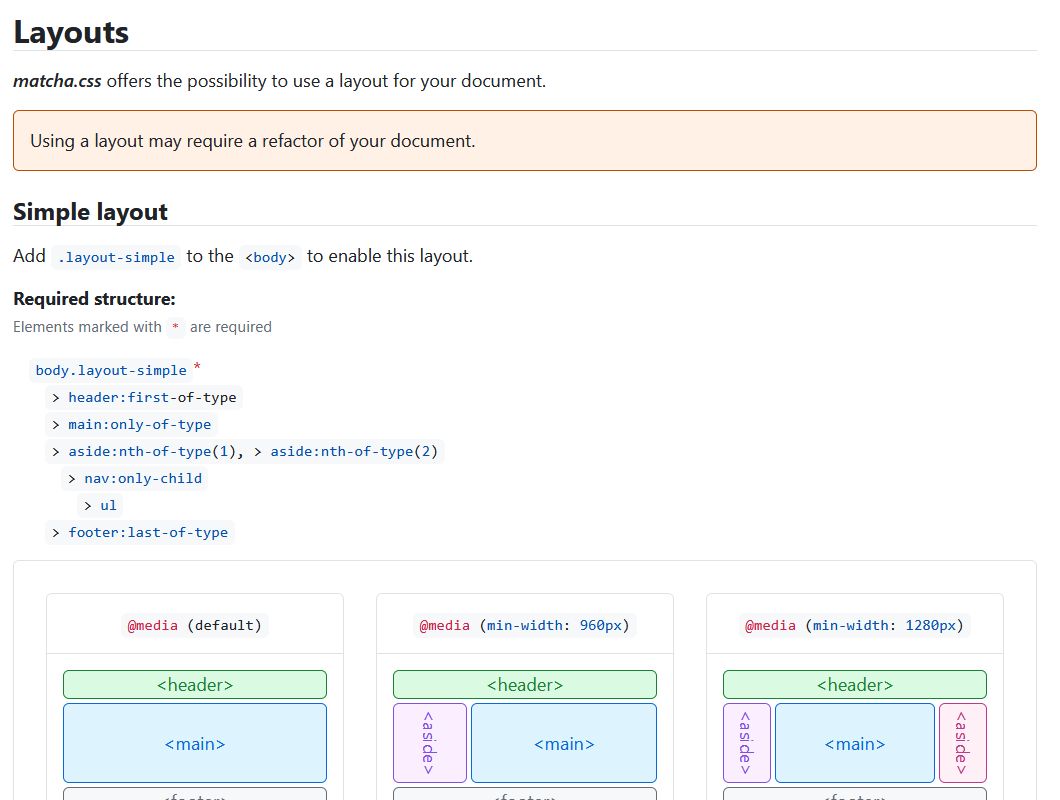
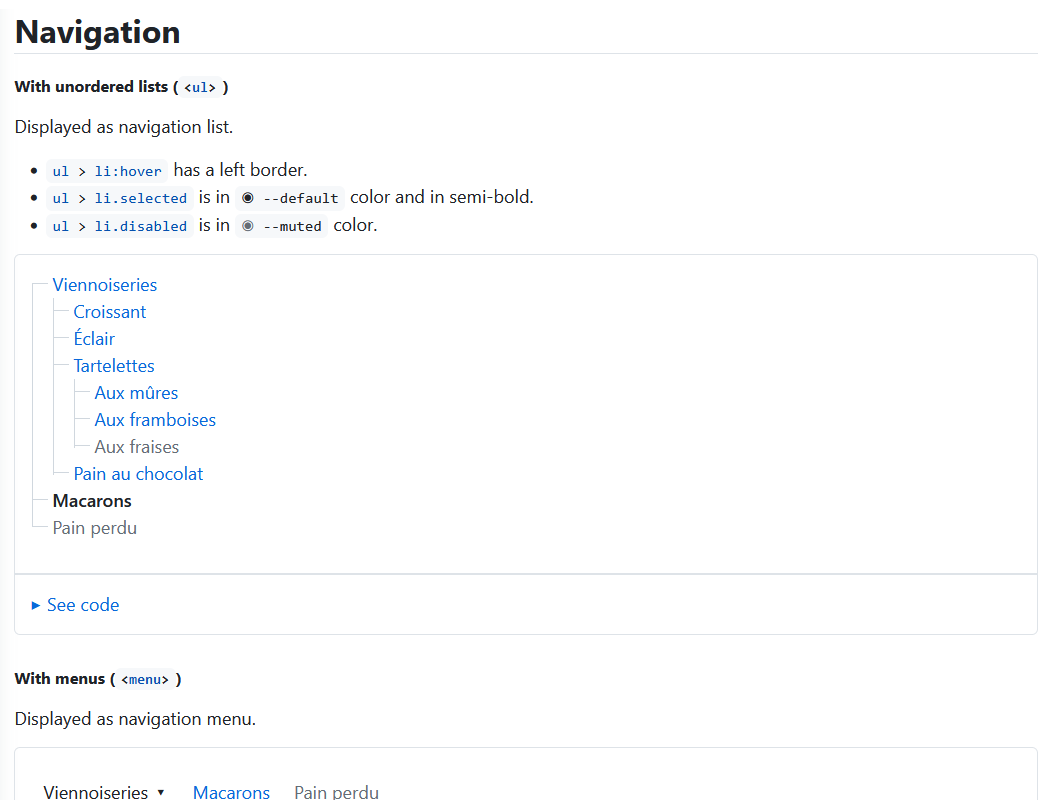
📸 截图示例




🥢 为什么选择 matcha.css?
🍜 通用性
可与任何文档无缝配合,并覆盖了比类似库更广泛的HTML元素范围。通过利用CSS伪元素保持低调,并提供广泛的浏览器支持。
🍥 可逆性
只需包含其 <link rel="stylesheet"> 即可开始使用,需要时可以移除,无需文档重构或清理。
🍡 语义化
根据元素层次结构调整样式,提供直观的行为,如嵌套 <menu> 元素时的"隐式子菜单",当 <label> 与 <input required> 配对时的必填字段指示符 (*) 等。
🍱 可定制性
使用我们的自定义构建器来选择特定功能并根据项目需求减小最终构建大小。
🍘 开源
根据 MIT 许可证 发布,可在 github.com/lowlighter/matcha 上免费获取。
📖 使用方法
要使用 matcha.css,只需在文档的 <head> 部分包含以下行。就是这么简单!
<link rel="stylesheet" href="https://matcha.mizu.sh/matcha.css">
资源托管在 Vercel 上,但 matcha.css 也可在 
所有已发布的版本都可在 /v/ 目录中找到。默认情况下,提供 main 分支。
🍴 按需选择
/styles 目录中列出的每个子目录也直接从 matcha.mizu.sh 提供服务。例如,如果你只想包含 @syntax-highlighting 样式,而不使用默认构建或自定义构建,可以使用:
<link rel="stylesheet" href="https://matcha.mizu.sh/styles/@syntax-highlighting/mod.css">
但请注意,除非你提供自己的CSS变量,否则你很可能需要包含 @root 包,因为它包含所有matcha.css变量定义。
为方便起见,所有
mod.css文件也别名为其各自的父目录,这意味着你也可以使用:<link rel="stylesheet" href="https://matcha.mizu.sh/@syntax-highlighting.css">
🫰 贡献
🎌 项目范围
- 尊重无障碍和可用性最佳实践
- 尊重最终用户的偏好(例如,配色方案)
- 适用于桌面和移动设备
- 不要大幅改变其当前样式(除非为了满足上述原则之一)
- 保持轻量、模块化和可定制
- 被认为是"臃肿"的附加功能将默认排除,并将成为可选功能
- 永远不会使用
!important规则,以确保用户可以轻松覆盖样式
📂 项目结构
本项目分为三个主要目录:
/api用于在 Vercel 上运行的无服务器函数/app用于入口点、静态资源和构建脚本/styles用于CSS源文件
🎨 关于 /styles 目录
此文件夹中的每个子目录都旨在基本上是自包含和有作用域的。这有助于保持代码库的组织性,同时也允许用户挑选特定功能并创建自定义构建。
额外功能应使用字符 @ 作为前缀,并且在构建器中默认应该被排除,以避免使默认构建变得臃肿。
🧑💻 开发生命周期
提交拉取请求时,预览将在 Vercel 上可用。维护者和其他贡献者可以在合并之前审查更改并提供反馈。
本地开发旨在使用 deno 运行时进行。如果你不想安装它,你也可以使用提供的 devcontainer 配置在容器化环境中运行项目,或直接在 GitHub Codespaces 上运行。
要启动开发服务器,请运行以下命令:
deno task serve
在提交更改之前,请确保通过运行以下命令正确格式化所有内容:
deno task fmt
📜 许可证
MIT License
Copyright (c) 2024-present Simon Lecoq (lowlighter)

 访问官网
访问官网 Github
Github











