pixelmatch
这是一个最小、最简单和最快的JavaScript像素级图像比较库,最初是为了在测试中比较截图而创建的。
具有准确的抗锯齿像素检测和感知色差度量功能。
受 Resemble.js 和 Blink-diff 的启发。与这些库不同,pixelmatch 只有大约150行代码,没有依赖,并且可以直接处理图像数据的原始类型数组,因此它速度极快,并且可以在任何环境(Node或浏览器)中使用。
const numDiffPixels = pixelmatch(img1, img2, diff, 800, 600, {threshold: 0.1});
实现了以下论文中的想法:
- 使用YIQ NTSC传输色彩空间测量移动应用中的感知色差(2010,Yuriy Kotsarenko,Fernando Ramos)
- 抗锯齿像素和强度斜率检测器(2009,Vytautas Vyšniauskas)
演示
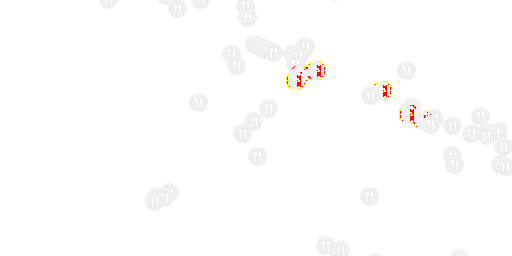
输出示例
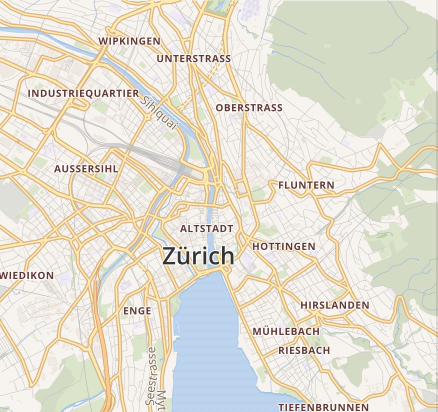
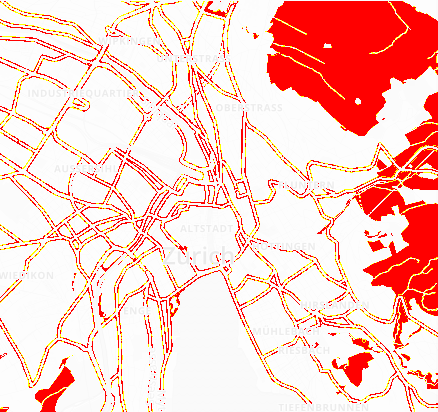
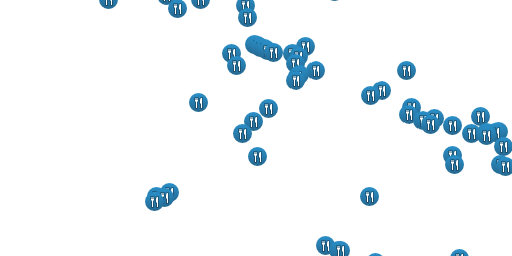
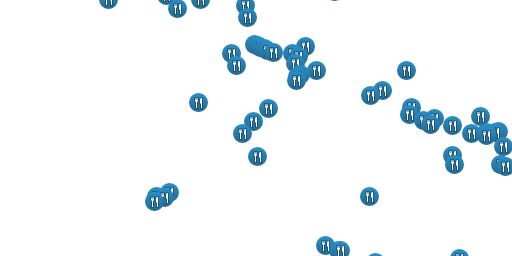
| 预期 | 实际 | 差异 |
|---|---|---|
 |  |  |
 |  |  |
 |  |  |
API
pixelmatch(img1, img2, output, width, height[, options])
img1、img2— 要比较的图像数据(Buffer、Uint8Array或Uint8ClampedArray)。注意: 图像尺寸必须相等。output— 用于写入差异图像的图像数据,如果不需要差异图像则为null。width、height— 图像的宽度和高度。注意,所有三个图像都需要具有相同的尺寸。
options 是一个具有以下属性的对象:
threshold— 匹配阈值,范围从0到1。较小的值使比较更敏感。默认为0.1。includeAA— 如果为true,则禁用检测和忽略抗锯齿像素。默认为false。alpha— 差异输出中未更改像素的混合因子。范围从0(纯白)到1(原始亮度)。默认为0.1。aaColor— 差异输出中抗锯齿像素的颜色,格式为[R, G, B]。默认为[255, 255, 0]。diffColor— 差异输出中不同像素的颜色,格式为[R, G, B]。默认为[255, 0, 0]。diffColorAlt— 用于区分"添加"和"删除"部分的深色与浅色差异的替代颜色。如果未提供,所有不同的像素将使用diffColor指定的颜色。默认为null。diffMask— 在透明背景(蒙版)上绘制差异,而不是在原始图像上绘制。不会绘制抗锯齿像素(如果检测到)。
比较两个图像,输出差异并返回不匹配像素的数量。
命令行
Pixelmatch 附带了一个可以处理 PNG 图像的二进制文件:
pixelmatch image1.png image2.png output.png 0.1
使用示例
Node.js
import fs from 'fs';
import {PNG} from 'pngjs';
import pixelmatch from 'pixelmatch';
const img1 = PNG.sync.read(fs.readFileSync('img1.png'));
const img2 = PNG.sync.read(fs.readFileSync('img2.png'));
const {width, height} = img1;
const diff = new PNG({width, height});
pixelmatch(img1.data, img2.data, diff.data, width, height, {threshold: 0.1});
fs.writeFileSync('diff.png', PNG.sync.write(diff));
浏览器
const img1 = img1Context.getImageData(0, 0, width, height);
const img2 = img2Context.getImageData(0, 0, width, height);
const diff = diffContext.createImageData(width, height);
pixelmatch(img1.data, img2.data, diff.data, width, height, {threshold: 0.1});
diffContext.putImageData(diff, 0, 0);
安装
通过 NPM 安装:
npm install pixelmatch
或在浏览器中从 CDN 使用:
<script type="module">
import pixelmatch from 'https://esm.run/pixelmatch';

 访问官网
访问官网 Github
Github 论文
论文










