skr canvas
🚀 通过在 Github 上赞助我来帮助我成为一名全职开源开发者
通过 Node-API 将 Google Skia 绑定到 Node.js,无系统依赖!
⚠️ 本项目处于预发布阶段。可能存在一些 bug。
有关计划功能和未来方向的详细信息,请参阅 路线图。
安装
yarn add @napi-rs/canvas
npm install @napi-rs/canvas
支持矩阵
系统要求
arm64
Linux 上的 cortex-a57 或更新的 CPU 架构。
macOS 上的所有 Apple M 芯片。
armv7
cortex-a7 或更新的 CPU 架构。
glibc
由于 Skia 依赖 glibc 2.18 API,您的系统需要至少具有 glibc 版本 >= 2.18。
AWS Lambda 使用
要在 Lambda 上使用此库,您需要使用 Lambda 层。
您可以通过从 Canvas-Lambda-Layer 获取 ARN 来简单地附加 lambda 层。
打包 Lambda 时,请确保排除
@napi-rs/canvas。
使用方法
const { promises } = require('node:fs')
const { join } = require('node:path')
const { createCanvas, loadImage } = require('@napi-rs/canvas')
const canvas = createCanvas(300, 320)
const ctx = canvas.getContext('2d')
ctx.lineWidth = 10
ctx.strokeStyle = '#03a9f4'
ctx.fillStyle = '#03a9f4'
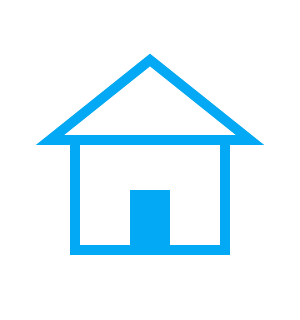
// 墙
ctx.strokeRect(75, 140, 150, 110)
// 门
ctx.fillRect(130, 190, 40, 60)
// 屋顶
ctx.beginPath()
ctx.moveTo(50, 140)
ctx.lineTo(150, 60)
ctx.lineTo(250, 140)
ctx.closePath()
ctx.stroke()
async function main() {
// 从磁盘或 URL 加载图片
const catImage = await loadImage('path/to/cat.png')
const dogImage = await loadImage('https://example.com/path/to/dog.jpg')
ctx.drawImage(catImage, 0, 0, catImage.width, catImage.height)
ctx.drawImage(dogImage, canvas.width / 2, canvas.height / 2, dogImage.width, dogImage.height)
// 将画布导出为图像
const pngData = await canvas.encode('png') // 也支持 JPEG、AVIF 和 WebP
// 在 libuv 线程池中编码,非阻塞
await promises.writeFile(join(__dirname, 'simple.png'), pngData)
}
main()

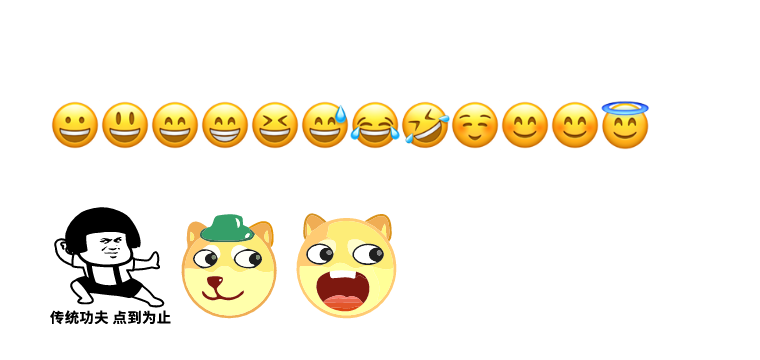
表情符号文本
const { writeFileSync } = require('fs')
const { join } = require('path')
const { createCanvas, GlobalFonts } = require('@napi-rs/canvas')
GlobalFonts.registerFromPath(join(__dirname, '..', 'fonts', 'AppleColorEmoji@2x.ttf'), 'Apple Emoji')
GlobalFonts.registerFromPath(join(__dirname, '..', '__test__', 'fonts', 'COLRv1.ttf'), 'COLRv1')
console.info(GlobalFonts.families)
const canvas = createCanvas(760, 360)
const ctx = canvas.getContext('2d')
ctx.font = '50px Apple Emoji'
ctx.strokeText('😀😃😄😁😆😅😂🤣☺️😊😊😇', 50, 150)
ctx.font = '100px COLRv1'
ctx.fillText('abc', 50, 300)
const b = canvas.toBuffer('image/png')
writeFileSync(join(__dirname, 'draw-emoji.png'), b)

性能
有关基准测试代码,请参见 benchmark。
硬件信息:
操作系统:Windows 10 x86_64
主机:Micro-Star International Co., Ltd. MS-7C35
内核:10.0.19043
终端:Windows Terminal
CPU:AMD Ryzen 9 5950X (32) @ 3.400GHz
内存:32688MiB
❯ yarn bench
> @napi-rs/canvas@0.0.9 bench D:\workspace\skia-rs
> node -r @swc-node/register benchmark/bench.ts
运行 "绘制房屋" 套件...
进度:100%
skia-canvas:
26 ops/s, ±0.70% | 最慢,慢 29.73%
node-canvas:
30 ops/s, ±6.95% | 慢 18.92%
@napi-rs/canvas:
37 ops/s, ±6.30% | 最快
完成 3 个案例!
最快:@napi-rs/canvas
最慢:skia-canvas
运行 "绘制渐变" 套件...
进度:100%
skia-canvas:
36 ops/s, ±6.12% | 慢 14.29%
node-canvas:
34 ops/s, ±5.60% | 最慢,慢 19.05%
@napi-rs/canvas:
42 ops/s, ±0.53% | 最快
完成 3 个案例!
最快:@napi-rs/canvas
最慢:node-canvas
特性
Path2D
new Path2D()
new Path2D(path: Path2D)
// new Path2D('M108.956,403.826c0,0,0.178,3.344-1.276,3.311 c-1.455-0.033-30.507-84.917-66.752-80.957C40.928,326.18,72.326,313.197,108.956,403.826z')
new Path2D(path: string)
export interface DOMMatrix2DInit {
a: number
b: number
c: number
d: number
e: number
f: number
}
export class Path2D {
constructor(path?: Path2D | string)
addPath(path: Path2D, transform?: DOMMatrix2DInit): void
arc(x: number, y: number, radius: number, startAngle: number, endAngle: number, anticlockwise?: boolean): void
arcTo(x1: number, y1: number, x2: number, y2: number, radius: number): void
bezierCurveTo(cp1x: number, cp1y: number, cp2x: number, cp2y: number, x: number, y: number): void
closePath(): void
ellipse(
x: number,
y: number,
radiusX: number,
radiusY: number,
rotation: number,
startAngle: number,
endAngle: number,
anticlockwise?: boolean,
): void
lineTo(x: number, y: number): void
moveTo(x: number, y: number): void
quadraticCurveTo(cpx: number, cpy: number, x: number, y: number): void
rect(x: number, y: number, w: number, h: number): void
```javascript
// PathKit 方法
op(path: Path2D, operation: PathOp): Path2D
toSVGString(): string
getFillType(): FillType
getFillTypeString(): string
setFillType(type: FillType): void
simplify(): Path2D
asWinding(): Path2D
stroke(stroke?: StrokeOptions): Path2D
transform(transform: DOMMatrix2DInit): Path2D
getBounds(): [left: number, top: number, right: number, bottom: number]
computeTightBounds(): [left: number, top: number, right: number, bottom: number]
trim(start: number, end: number, isComplement?: boolean): Path2D
equals(path: Path2D): boolean
}
PathKit
PathKit 是 Skia 中用于操作路径的工具集,支持二次贝塞尔曲线、三次贝塞尔曲线和圆锥曲线。
主要功能如下:
路径操作
.op(path, PathOp)
const pathOne = new Path2D(
'M8 50H92C96.4183 50 100 53.5817 100 58V142C100 146.418 96.4183 150 92 150H8C3.58172 150 0 146.418 0 142V58C0 53.5817 3.58172 50 8 50Z',
)
const pathTwo = new Path2D(
'"M58 0H142C146.418 0 150 3.58172 150 8V92C150 96.4183 146.418 100 142 100H58C53.5817 100 50 96.4183 50 92V8C50 3.58172 53.5817 0 58 0Z',
)
pathOne.op(pathTwo, PathOp.Intersect).toSVGString()
// => "M100 100L58 100C53.5817 100 50 96.4183 50 92L50 50L92 50C96.4183 50 100 53.5817 100 58L100 100Z"
- Union,从第一个路径中减去操作路径
- Difference,对两个路径进行相交
- ReverseDifference,对两个路径进行并集(包含或)
- Intersect,对两个路径进行异或
- XOR,从操作路径中减去第一个路径
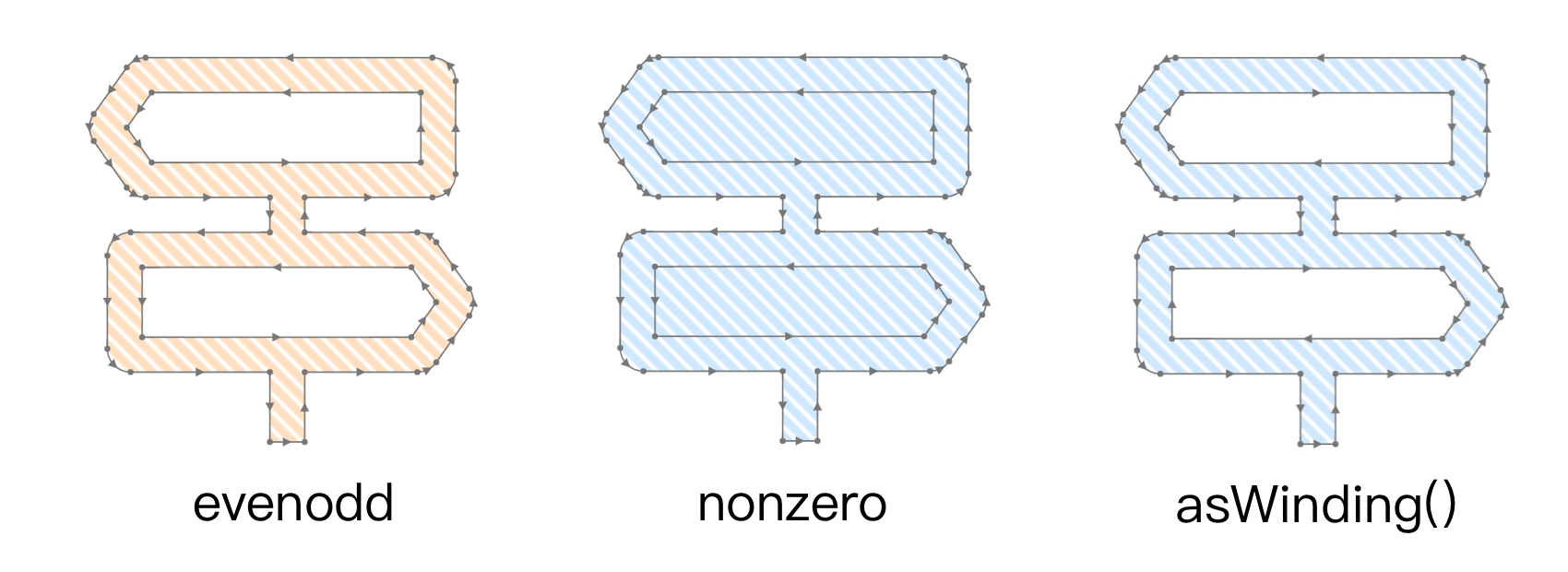
转换路径中的 FillType
.asWinding()
你可以将 SVG 中的 fill-rule="evenodd" 转换为 fill-rule="nonzero"。
这对于 OpenType 字体相关工具很有用,因为 OpenType 字体只支持 fill-rule="nonzero"。

const pathCircle = new Path2D(
'M24.2979 13.6364H129.394V40.9091H24.2979L14.6278 27.2727L24.2979 13.6364ZM21.9592 0C19.0246 0 16.2716 1.42436 14.571 3.82251L1.67756 22.0043C-0.559186 25.1585 -0.559186 29.387 1.67756 32.5411L14.571 50.7227C16.2716 53.1209 19.0246 54.5455 21.9592 54.5455H70.4673V68.1818H16.073C11.0661 68.1818 7.00728 72.2518 7.00728 77.2727V113.636C7.00728 118.657 11.0661 122.727 16.073 122.727H70.4673V150H84.0658V122.727H128.041C130.975 122.727 133.729 121.303 135.429 118.905L148.323 100.723C150.559 97.5686 150.559 93.3405 148.323 90.1864L135.429 72.0045C133.729 69.6064 130.975 68.1818 128.041 68.1818H84.0658V54.5455H133.927C138.934 54.5455 142.993 50.4755 142.993 45.4545V9.09091C142.993 4.07014 138.934 0 133.927 0H21.9592ZM125.702 109.091H20.6058V81.8182H125.702L135.372 95.4545L125.702 109.091Z',
)
pathCircle.setFillType(FillType.EvenOdd)
pathCircle.asWinding().toSVGString()
// => "M24.2979 13.6364L129.394 13.6364L129.394 40.9091L24.2979 40.9091L14.6278 27.2727L24.2979 13.6364ZM21.9592 0C19.0246 0 16.2716 1.42436 14.571 3.82251L1.67756 22.0043C-0.559186 25.1585 -0.559186 29.387 1.67756 32.5411L14.571 50.7227C16.2716 53.1209 19.0246 54.5455 21.9592 54.5455L70.4673 54.5455L70.4673 68.1818L16.073 68.1818C11.0661 68.1818 7.00728 72.2518 7.00728 77.2727L7.00728 113.636C7.00728 118.657 11.0661 122.727 16.073 122.727L70.4673 122.727L70.4673 150L84.0658 150L84.0658 122.727L128.041 122.727C130.975 122.727 133.729 121.303 135.429 118.905L148.323 100.723C150.559 97.5686 150.559 93.3405 148.323 90.1864L135.429 72.0045C133.729 69.6064 130.975 68.1818 128.041 68.1818L84.0658 68.1818L84.0658 54.5455L133.927 54.5455C138.934 54.5455 142.993 50.4755 142.993 45.4545L142.993 9.09091C142.993 4.07014 138.934 0 133.927 0L21.9592 0ZM125.702 109.091L20.6058 109.091L20.6058 81.8182L125.702 81.8182L135.372 95.4545L125.702 109.091Z"
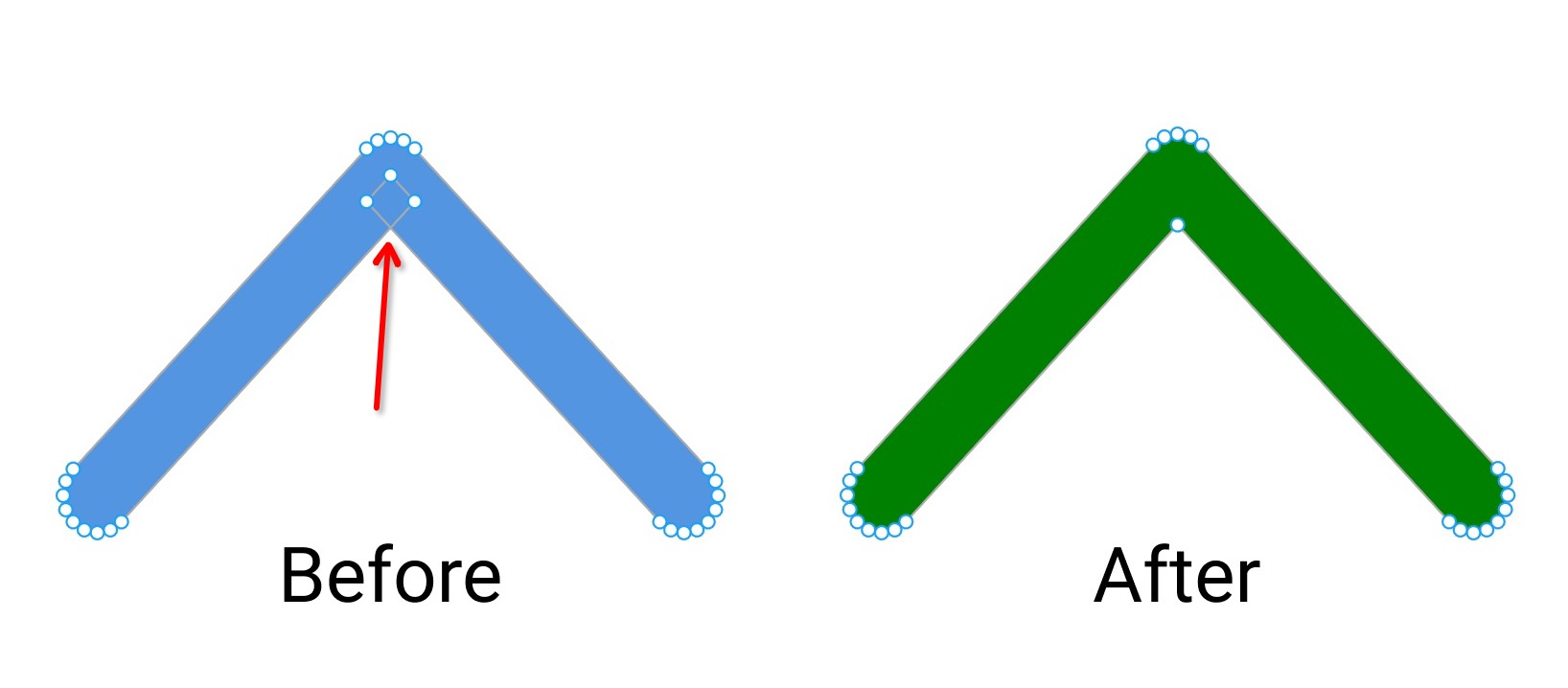
简化路径
.simplify()
将路径设置为与原始路径区域相同的非重叠轮廓,这意味着它还可以移除重叠的路径。

带有重叠路径的 SVG (左)
const path =
'M2.933,89.89 L89.005,3.818 Q90.412,2.411 92.249,1.65 Q94.087,0.889 96.076,0.889 Q98.065,0.889 99.903,1.65 Q101.741,2.411 103.147,3.818 L189.22,89.89 Q190.626,91.296 191.387,93.134 Q192.148,94.972 192.148,96.961 Q192.148,98.95 191.387,100.788 Q190.626,102.625 189.219,104.032 Q187.813,105.439 185.975,106.2 Q184.138,106.961 182.148,106.961 Q180.159,106.961 178.322,106.2 Q176.484,105.439 175.077,104.032 L89.005,17.96 L96.076,10.889 L103.147,17.96 L17.075,104.032 Q15.668,105.439 13.831,106.2 Q11.993,106.961 10.004,106.961 Q8.015,106.961 6.177,106.2 Q4.339,105.439 2.933,104.032 Q1.526,102.625 0.765,100.788 Q0.004,98.95 0.004,96.961 Q0.004,94.972 0.765,93.134 Q1.526,91.296 2.933,89.89 Z'
path.simplify().toSVGString()
// => "M89.005 3.818L2.933 89.89Q1.526 91.296 0.765 93.134Q0.004 94.972 0.004 96.961Q0.004 98.95 0.765 100.788Q1.526 102.625 2.933 104.032Q4.339 105.439 6.177 106.2Q8.015 106.961 10.004 106.961Q11.993 106.961 13.831 106.2Q15.668 105.439 17.075 104.032L96.076 25.031L175.077 104.032Q176.484 105.439 178.322 106.2Q180.159 106.961 182.148 106.961Q184.138 106.961 185.975 106.2Q187.813 105.439 189.219 104.032Q190.626 102.625 191.387 100.788Q192.148 98.95 192.148 96.961Q192.148 94.972 191.387 93.134Q190.626 91.296 189.22 89.89L103.147 3.818Q101.741 2.411 99.903 1.65Q98.065 0.889 96.076 0.889Q94.087 0.889 92.249 1.65Q90.412 2.411 89.005 3.818Z"
示例
tiger.json 是从 gojs/samples/tiger 序列化而来的

node example/anime-girl.js
| SVG | PNG |
|---|---|
CC-BY-SA 3.0 由 Niabot 创作 |  CC-BY-SA 3.0 由 Niabot 创作 |
构建
从源代码构建 skia
你可以从源代码构建这个项目,系统要求请参见:https://skia.org/docs/user/build
# 克隆代码:
$ git clone --recurse-submodules https://github.com/Brooooooklyn/canvas.git
$ cd canvas
# 构建 Skia:
$ node scripts/build-skia.js
# 安装 NPM 包,构建 Node.js 插件:
$ npm install -g yarn
$ yarn install --mode=skip-build # 这里有一些用于基准测试的模块安装较为困难,可以通过指定 `--mode=skip-build` 来跳过
$ sudo dnf install clang # https://fedora.pkgs.org/34/fedora-x86_64/clang-12.0.0-0.3.rc1.fc34.x86_64.rpm.html
$ yarn build
# 全部完成!现在可以运行测试用例或示例:
$ yarn test
$ node example/tiger.js
从 GitHub 拉取预构建的 skia 二进制文件
如果你只关心 Rust 部分,可以拉取 skia 的预构建二进制文件:
# 克隆代码:
$ git clone --recurse-submodules https://github.com/Brooooooklyn/canvas.git
$ cd canvas
# 下载 Skia 二进制文件:
# 它将拉取与 `./skia` 子模块中 git hash 匹配的二进制文件
$ node scripts/release-skia-binary.mjs --download
# 安装 NPM 包,构建 Node.js 插件:
$ npm install -g yarn
$ yarn install --mode=skip-build
$ sudo dnf install clang # https://fedora.pkgs.org/34/fedora-x86_64/clang-12.0.0-0.3.rc1.fc34.x86_64.rpm.html
$ yarn build
# 全部完成!现在可以运行测试用例或示例:
$ yarn test
$ node example/tiger.js

 访问官网
访问官网 Github
Github











