水合覆盖层 🕵️
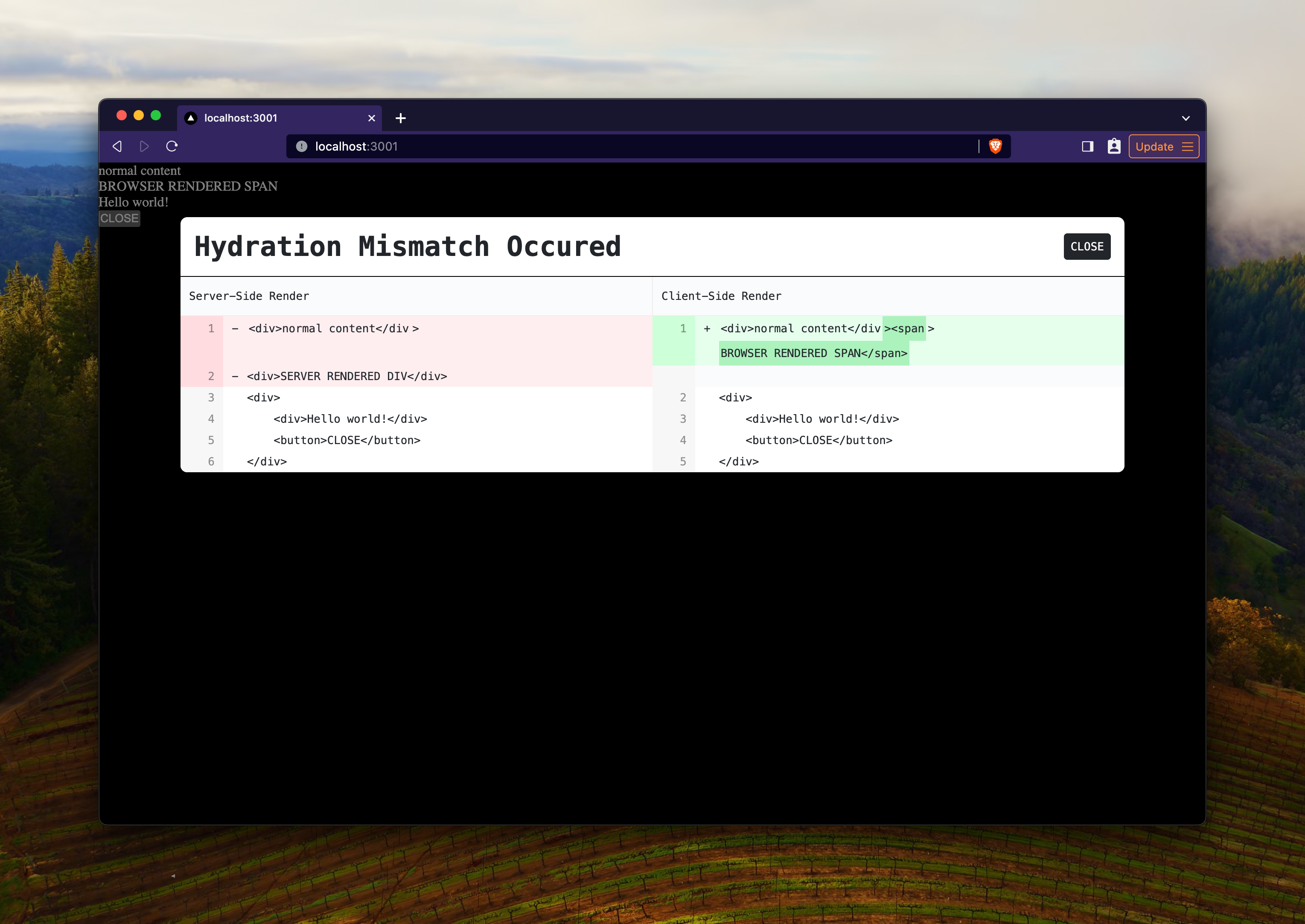
该软件包在水合错误期间显示一个覆盖层,提供服务器端和客户端渲染之间的明确差异。

安装
npm install @builder.io/react-hydration-overlay
使用方法
HydrationOverlay
首先,将您的应用程序根部包裹在 HydrationOverlay 组件中。
import { HydrationOverlay } from "@builder.io/react-hydration-overlay";
export default function App() {
return (
<HydrationOverlay>
<YourApp />
</HydrationOverlay>
);
}
或者,在 Next.js App Router 中,在根布局中包裹 {children}:
import { HydrationOverlay } from "@builder.io/react-hydration-overlay";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<HydrationOverlay>{children}</HydrationOverlay>
</body>
</html>
);
}
插件
其次,为您的框架添加插件。目前,我们支持 Next.js 和 webpack。
Next.js
在 next.config.js 中:
const {
withHydrationOverlay,
} = require("@builder.io/react-hydration-overlay/next");
/** @type {import('next').NextConfig} */
const nextConfig = {
/** 在此处添加您的配置 */
};
module.exports = withHydrationOverlay({
/**
* 可选:`appRootSelector` 是您应用程序根元素的选择器。默认为 `#__next`,适用于
* 使用 pages 目录的 Next.js 应用。如果您使用的是 app 目录,应将其更改为 `main`。
*/
appRootSelector: "main",
})(nextConfig);
webpack
这里是一个示例(仍然使用 Next),但直接使用 webpack 助手:
const {
withHydrationOverlayWebpack,
} = require("@builder.io/react-hydration-overlay/webpack");
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
webpack: (config, options) => {
config = withHydrationOverlayWebpack({
appRootSelector: "#__next",
isMainAppEntryPoint: (entryPointName) =>
!options.isServer &&
(entryPointName === "pages/_app" || entryPointName === "main-app"),
})(config);
return config;
},
};
module.exports = nextConfig;
注意事项
- 该软件包目前处于测试阶段。如果发现任何问题,请报告!
- 本软件包不适用于生产环境。我们强烈建议您从生产构建中移除此软件包。
注意事项
这个软件包通过比较从服务器接收的 HTML 与客户端渲染的 HTML 来工作,这有一个重要的后果。当水合失败时,React 会重新渲染整个应用,可能会引入更多的变化。
最大的例子是 style 属性:React 会在每个属性后附加 ; 并改变空白。在更极端的例子中,它会为像 all: unset 这样的属性造成巨大的差异。
因此,这个工具会对样式更改给出误报。
工作原理
- 插件将
hydration-overlay-initializer.js注入到您应用的入口点。这个脚本读取来自服务器的 HTML 并存储它,然后监听水合错误并存储结果 HTML。 HydrationOverlay组件读取两个 HTML 字符串并比较它们,然后渲染覆盖层。
支持
要为其他框架添加支持,需要一个插件将 hydration-overlay-initializer.js 脚本注入到应用的入口点。更多信息请参见 next.ts 插件。欢迎提交 PR!
- Next.js
- Remix
- Vite SSR
发布流程
添加变更集
在进行更改的同一个 PR 中,运行:
pnpm c:add
并按照说明添加变更集。然后您可以合并您的 PR。
合并自动化 PR
一旦您的 PR 被合并,changeset 机器人将打开一个包含变更集的 PR。一旦 CI 通过,您就可以合并这个 PR。这将触发一次发布。

 访问官网
访问官网 Github
Github 论文
论文