自定义图标徽章
允许用户在shields.io徽章上更轻松地使用Octicons和自己的图标和标志。
⚡ 如何使用
-
从shields.io获取徽章URL。
-
将
img.shields.io替换为custom-icon-badges.demolab.com
https://yellow-cdn.veclightyear.com/835a84d5/2482920e-e0b9-4c0b-a9ba-22fa8266ab95.svg?logo=paintbrush&logoColor=white
预览:
- 大功告成!在您的HTML或markdown中使用图片URL!如果觉得有用,请给这个仓库点个星!⭐
🖼️ 现有标志
以下是已经可用的现有图标和标志的示例。
Simple Icons
shields.io已经支持Simple Icons中的2000多个品牌图标。
您可以在这里找到每个品牌的短语列表。
Octicons
自定义图标徽章支持GitHub的所有250多个Octicons。
| 短语 | 示例 |
|---|---|
issue-opened | |
repo-forked | |
star | |
git-commit | |
repo | |
git-pull-request | |
heart | |
mail | |
| 更多Octicons | 查看全部 ⇨ |
Feather Icons
自定义图标徽章支持所有250多个Feather Icons。
注意: 要使用Feather Icons,除了logo参数外,还必须在URL中添加查询参数logoSource=feather。
| 短语 | 示例 |
|---|---|
activity | |
alert-triangle | |
award | |
bar-chart | |
box | |
camera | |
cast | |
command | |
dollar-sign | |
download-cloud | |
upload-cloud | |
tv | |
youtube | |
| 更多Feather Icons | 查看全部 ⇨ |
其他
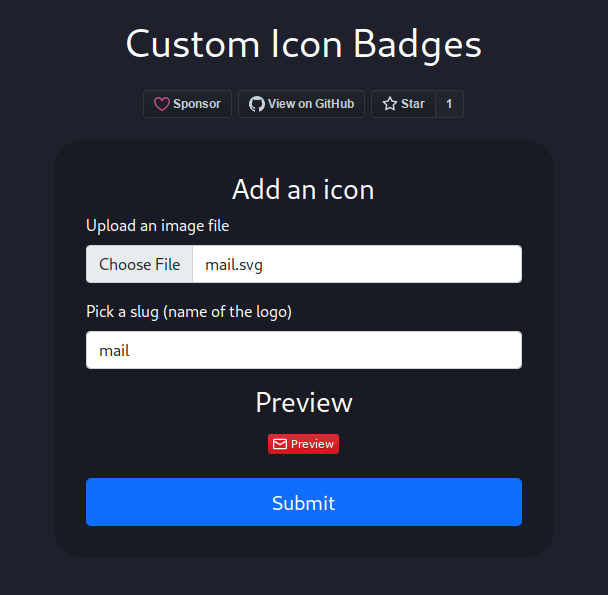
➕ 添加新的图标
使用演示网站上传新图标!
文件类型可以是SVG、PNG等,但只有SVG格式支持使用logoColor参数来覆盖图标的颜色。
如果你认为你的图标对他人有用,欢迎提交PR将其添加到上方的README中!
演示网站:https://custom-icon-badges.demolab.com
🚀 使用示例
点击获取URL!
[![stars][1]][1] [![open issues][2]][2] [![license][3]][3] [![build][4]][4] [![last commit][5]][5] [![total contributions][26]][26]
[![code size][6]][6] [![pr closed][7]][7] [![tag][8]][8] [![rating][9]][9] [![github streak][25]][25]
[![followers][10]][10] [![stars][11]][11] [![fork][12]][12] [![watch][13]][13] [![downloads social][14]][14]
[![my repos][15]][15] [![downloads][16]][16] [![phone][17]][17] [![email][18]][18] [![location][19]][19]
[![open issue][20]][20] [![discuss][21]][21] [![install package][22]][22] [![use template][23]][23] [![github action][24]][24] [1]: https://custom-icon-badges.demolab.com/github/stars/DenverCoder1/custom-icon-badges?logo=star [2]: https://custom-icon-badges.demolab.com/github/issues-raw/DenverCoder1/custom-icon-badges?logo=issue [3]: https://custom-icon-badges.demolab.com/github/license/denvercoder1/custom-icon-badges?logo=law [4]: https://custom-icon-badges.demolab.com/github/actions/workflow/status/DenverCoder1/custom-icon-badges/ci.yml?branch=main&logo=check-circle-fill&logoColor=white [5]: https://custom-icon-badges.demolab.com/github/last-commit/DenverCoder1/custom-icon-badges?logo=history&logoColor=white [6]: https://custom-icon-badges.demolab.com/github/languages/code-size/DenverCoder1/custom-icon-badges?logo=file-code&logoColor=white [7]: https://custom-icon-badges.demolab.com/github/issues-pr-closed/DenverCoder1/custom-icon-badges?color=purple&logo=git-pull-request&logoColor=white [8]: https://custom-icon-badges.demolab.com/github/v/tag/DenverCoder1/custom-icon-badges?logo=tag&logoColor=white [9]: https://custom-icon-badges.demolab.com/chrome-web-store/rating/ogffaloegjglncjfehdfplabnoondfjo?logo=thumbsup&logoColor=white [10]: https://custom-icon-badges.demolab.com/github/followers/DenverCoder1?logo=person-add&style=social&logoColor=black [11]: https://custom-icon-badges.demolab.com/github/stars/DenverCoder1/custom-icon-badges?logo=star&style=social&logoColor=black [12]: https://custom-icon-badges.demolab.com/github/forks/DenverCoder1/custom-icon-badges?logo=fork&style=social&logoColor=black [13]: https://custom-icon-badges.demolab.com/github/watchers/DenverCoder1/custom-icon-badges?logo=eye&style=social&logoColor=black [14]: https://custom-icon-badges.demolab.com/npm/dw/react-bootstrap?logo=download&style=social&label=Download&logoColor=black [15]: https://custom-icon-badges.demolab.com/badge/-My%20Repos-blue?style=for-the-badge&logoColor=white&logo=repo [16]: https://custom-icon-badges.demolab.com/badge/-Download-F25278?style=for-the-badge&logo=download&logoColor=white [17]: https://custom-icon-badges.demolab.com/badge/-123--456--7890-orange?style=for-the-badge&logo=phone&logoColor=white [18]: https://custom-icon-badges.demolab.com/badge/-hermione@spew.co.uk-red?style=for-the-badge&logo=mention&logoColor=white [19]: https://custom-icon-badges.demolab.com/badge/Colorado-USA-purple?style=for-the-badge&logo=location&logoColor=white [20]: https://custom-icon-badges.demolab.com/badge/-Open%20Issue-palegreen?style=for-the-badge&logoColor=black&logo=issue-opened [21]: https://custom-icon-badges.demolab.com/badge/-Discuss-plum?style=for-the-badge&logo=comment-discussion&logoColor=black [22]: https://custom-icon-badges.demolab.com/badge/-Install%20Package-gold?style=for-the-badge&logo=package&logoColor=black [23]: https://custom-icon-badges.demolab.com/badge/-Use%20Template-teal?style=for-the-badge&logo=repo-template&logoColor=white [24]: https://custom-icon-badges.demolab.com/badge/-Use%20GitHub%20Action-blue?style=for-the-badge&logo=workflow&logoColor=white [25]: https://custom-icon-badges.demolab.com/badge/dynamic/json?logo=fire&logoColor=fff&color=orange&label=github%20streak&query=%24.currentStreak.length&suffix=%20days&url=https%3A%2F%2Fstreak-stats.demolab.com%2F%3Fuser%3DDenverCoder1%26type%3Djson [26]: https://custom-icon-badges.demolab.com/badge/dynamic/json?logo=graph&logoColor=fff&color=blue&label=total%20contributions&query=%24.totalContributions&url=https%3A%2F%2Fstreak-stats.demolab.com%2F%3Fuser%3DDenverCoder1%26type%3Djson
🖥️ 使用不同的徽章托管服务
默认情况下,从Custom Icon Badges获取徽章将使用img.shields.io作为徽章托管服务。
你可以将host参数设置为以下之一来覆盖徽章URL的主机名:
如果你想使用不同的徽章托管服务,请fork并修改此仓库。如果这对其他人可能有用,请创建一个PR。
🤗 贡献
我们欢迎贡献!
详情请参阅CONTRIBUTING.md。
📤 自行部署
自行部署是可选的。请参阅以下步骤。
部署到Heroku
- 登录Heroku或在https://heroku.com创建新账户
- 点击下方的部署按钮
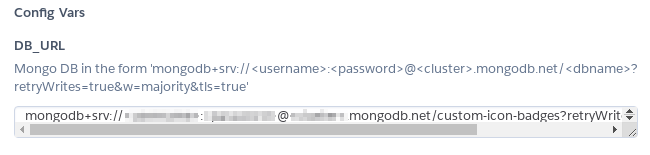
- 添加Mongo数据库的URL作为
DB_URL配置变量。数据库应该有一个名为icons的集合。有关设置免费Mongo Atlas数据库的更多信息,请参阅入门指南。

- 点击表单末尾的**"Deploy App"**
- 应用部署完成后,你可以使用
<your-app-name>.herokuapp.com替代custom-icon-badges.demolab.com
💬 有问题?
随时提出问题。
🤩 支持
💙 如果你喜欢这个项目,给它一个⭐并与朋友分享!

 访问官网
访问官网 Github
Github 文档
文档 论文
论文