vizceral

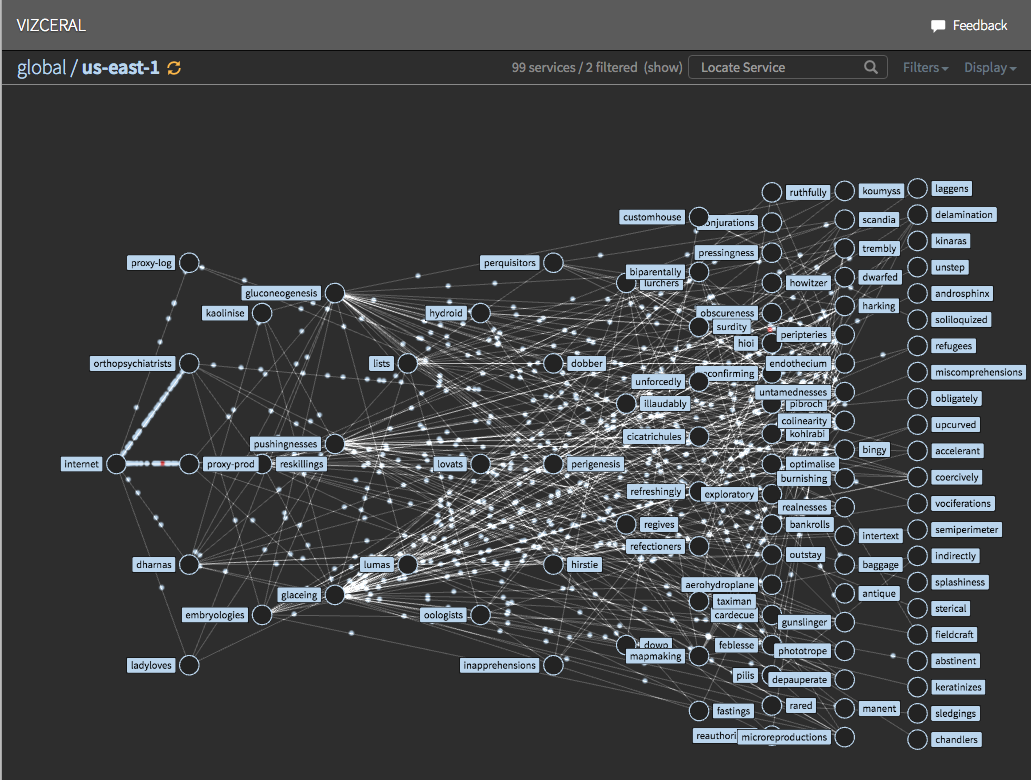
vizceral 是一个在 WebGL 画布上显示流量数据的组件。如果提供了包含流量数据的节点和边的图表,它将渲染一个流量图,并动画显示节点之间的连接量。
该组件可以接收多个流量图,并生成一个"全局"图,显示进入每个"区域"的所有入站流量,并支持跨区域流量。
信息分为三个级别:全局、区域和服务级别。通过点击或双击节点可以进入更深一层的信息。
不再积极维护
我们目前在 Netflix 内部不再使用这个项目,也不再积极开发。我们偶尔会查看仓库,并在时间允许的情况下审核 PR。
使用方法
完整文档请参阅维基。
本地开发
要在本地查看对 vizceral 的更改,你需要通过 bower 链接该包:
$ git clone https://github.com/Netflix/vizceral.git
$ cd vizceral
$ npm link
$ npm run dev
$ cd /path/to/project-using-vizceral
$ npm link vizceral
贡献
- 克隆此仓库
- 创建一个分支:
git checkout -b your-feature - 进行一些更改
- 通过运行本地版本测试你的更改
- 推送你的分支并开启一个 Pull Request
支持的浏览器
当前开发主要针对最新版本的 Chrome。对最新版本的 Safari 和 Firefox 进行简单的健全性检查。
待办事项
- 单元测试
- 模块化布局算法
- 更智能的当前布局算法
- 跨浏览器支持/测试
- 创建预定义位置和设计样式,以模块化方式表示自定义元数据
- 实现重新设计的第三级视图
许可证
代码基于 Apache 2.0 许可证 发布。

 访问官网
访问官网 Github
Github 文档
文档










