A-Frame
用于构建虚拟现实体验的网页框架。
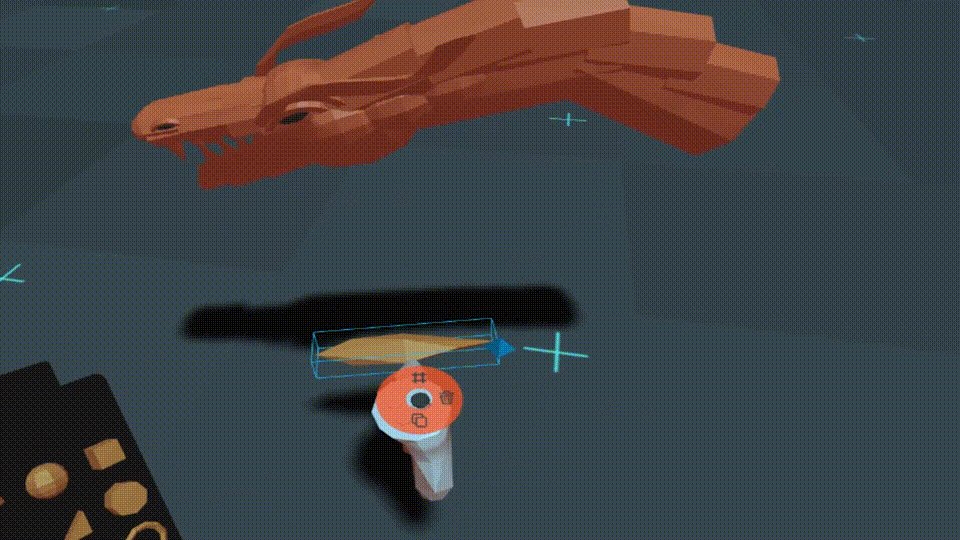
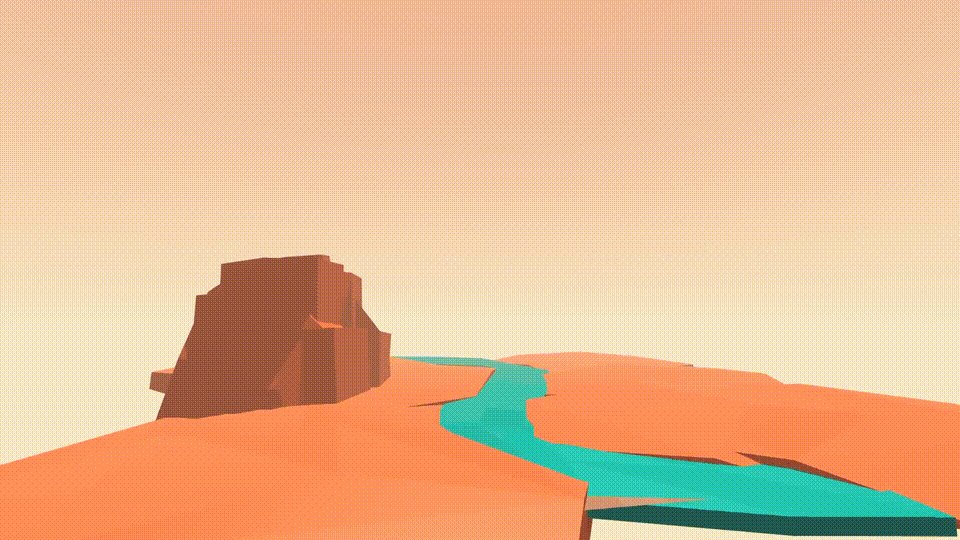
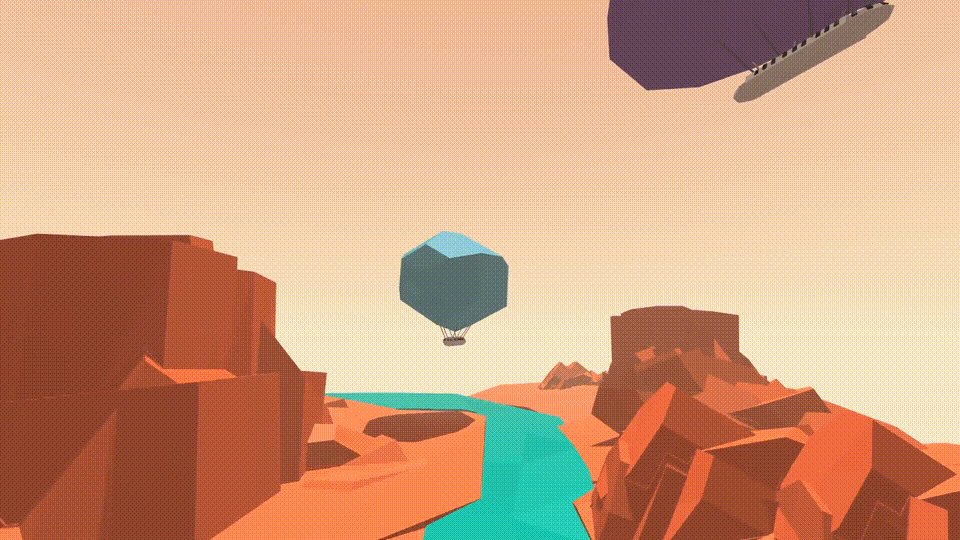
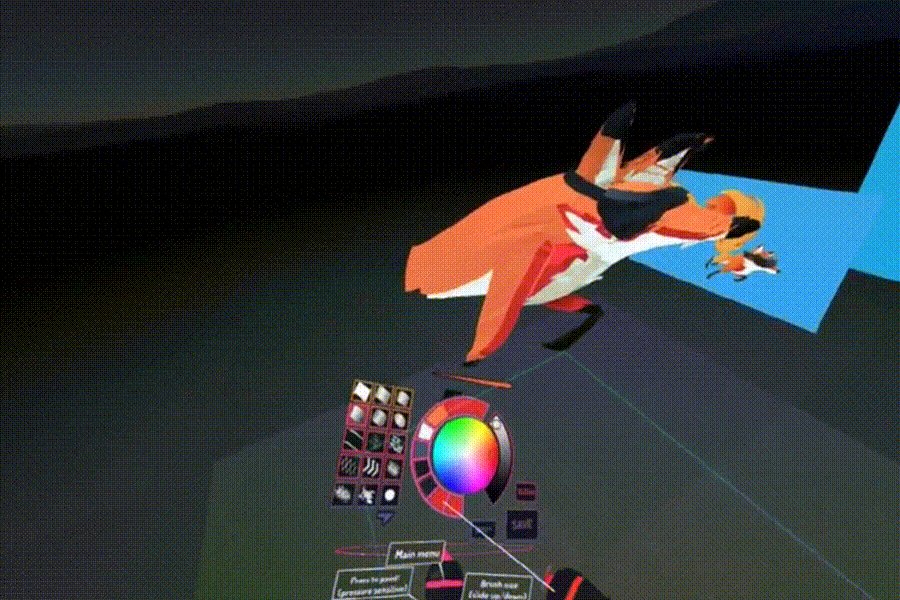
示例






在主页、A Week of A-Frame和WebVR Directory上可以找到更多示例。
特性
:eyeglasses: 简化虚拟现实开发:A-Frame处理了跨平台(包括移动设备、桌面和所有头戴设备,兼容支持WebXR的浏览器)运行所需的3D和WebXR样板代码,只需添加<a-scene>即可。
:heart: 声明式HTML:HTML易于阅读和复制粘贴。由于A-Frame可以通过HTML使用,因此对所有人都是可访问的:Web开发者、VR和AR爱好者、教育工作者、艺术家、创客和儿童。
:electric_plug: 实体-组件架构:A-Frame是基于three.js的强大框架,为three.js提供了声明式、可组合、可重用的实体-组件结构。虽然A-Frame可以通过HTML使用,但开发者可以无限制地访问JavaScript、DOM API、three.js、WebXR和WebGL。
:zap: 性能:A-Frame是three.js之上的一个轻量级框架。尽管A-Frame使用DOM,但A-Frame不会触及浏览器布局引擎。性能是首要考虑因素,在高度交互的WebXR体验中经过了实战测试。
:globe_with_meridians: 跨平台:为任何支持WebXR的浏览器兼容的头戴设备构建VR和AR应用。没有头戴设备或控制器?没问题!A-Frame仍然可以在标准桌面和智能手机上运行。
:mag: 可视化检查器:A-Frame提供了内置的3D可视化检查器,其工作流程类似于浏览器的开发者工具,界面类似于Unity。打开任何A-Frame场景并按下<ctrl> + <alt> + i。
:runner: 功能丰富:A-Frame的内置组件包括几何体、材质、灯光、动画、模型、射线投射器、阴影、位置音频、追踪控制器等,让你快速上手。通过社区组件,你可以获得更多功能,如粒子系统、物理引擎、多用户、海洋、山脉、语音识别或传送!
使用方法
示例
只需几行HTML代码就可以在浏览器中构建VR和AR场景!立即开始体验和发布,请在以下平台上重新混合入门示例:
<html>
<head>
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
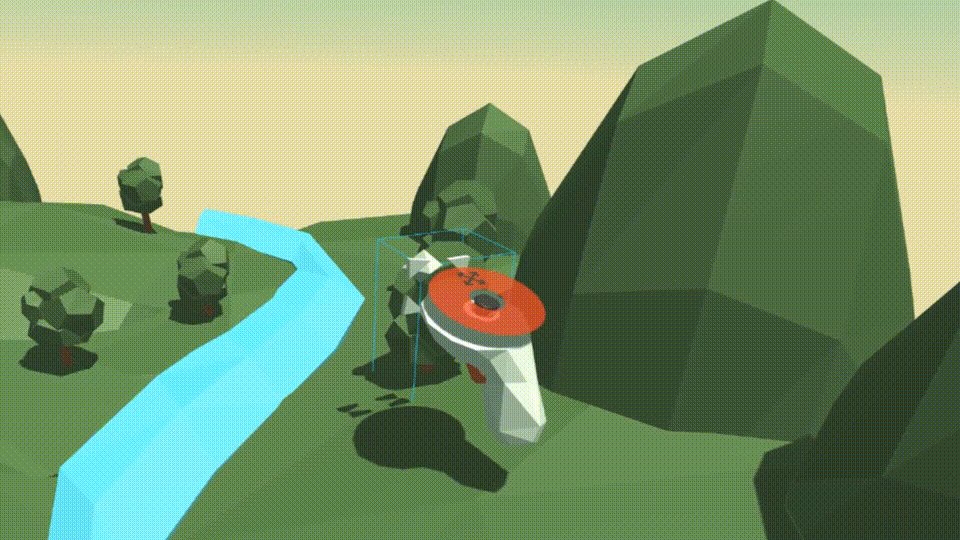
通过A-Frame的实体-组件架构,我们可以直接从HTML中将社区组件(如海洋、物理)从生态系统中引入并插入到我们的对象中:
<html>
<head>
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
<script src="https://unpkg.com/aframe-particle-system-component@1.0.x/dist/aframe-particle-system-component.min.js"></script>
<script src="https://unpkg.com/aframe-extras.ocean@%5E3.5.x/dist/aframe-extras.ocean.min.js"></script>
<script src="https://unpkg.com/aframe-gradient-sky@1.5.0/dist/gradientsky.min.js"></script>
</head>
<body>
<a-scene>
<a-entity id="rain" particle-system="preset: rain; color: #24CAFF; particleCount: 5000"></a-entity>
<a-entity id="sphere" geometry="primitive: sphere"
material="color: #EFEFEF; shader: flat"
position="0 0.15 -5"
light="type: point; intensity: 5"
animation="property: position; easing: easeInOutQuad; dir: alternate; dur: 1000; to: 0 -0.10 -5; loop: true"></a-entity>
<a-entity id="ocean" ocean="density: 20; width: 50; depth: 50; speed: 4"
material="color: #9CE3F9; opacity: 0.75; metalness: 0; roughness: 1"
rotation="-90 0 0"></a-entity>
<a-entity id="sky" geometry="primitive: sphere; radius: 5000"
material="shader: gradient; topColor: 235 235 245; bottomColor: 185 185 210"
scale="-1 1 1"></a-entity>
<a-entity id="light" light="type: ambient; color: #888"></a-entity>
</a-scene>
</body>
</html>
构建
要使用A-Frame的最新稳定版本,请引入aframe.min.js:
<head>
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
</head>
要查看稳定版和主分支构建,请参阅dist/文件夹。
npm
npm install --save aframe
# 或 yarn add aframe
require('aframe') // 例如,使用Browserify或Webpack。
本地开发
git clone https://github.com/aframevr/aframe.git # 克隆仓库。
cd aframe && npm install # 安装依赖。
npm start # 启动本地开发服务器。
然后在浏览器中打开**http://localhost:9000**。
生成构建
npm run dist
问题
如有问题和需要支持,请在StackOverflow上提问。
保持联系
并与维护者取得联系!
贡献
参与进来!查看贡献指南了解如何开始。
你还可以通过购买独特设计的精美A-Frame T恤来支持开发。
许可证
该程序是自由软件,根据MIT许可证分发。

 访问官网
访问官网 Github
Github 文档
文档