使用 React Hook 的 Web Workers
https://useworker.js.org/

🎨 特性
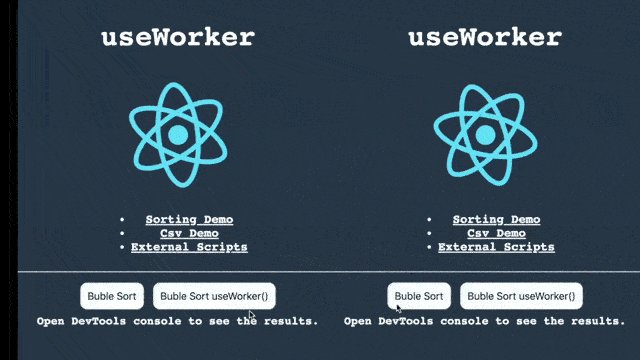
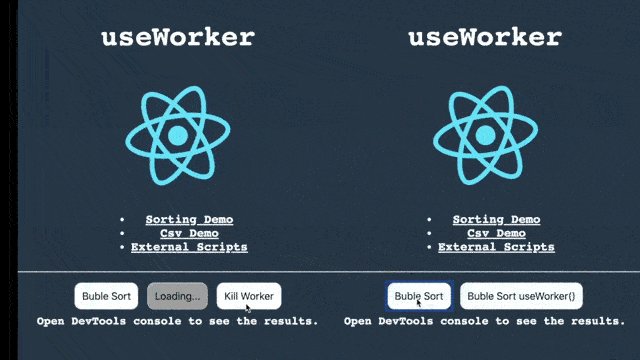
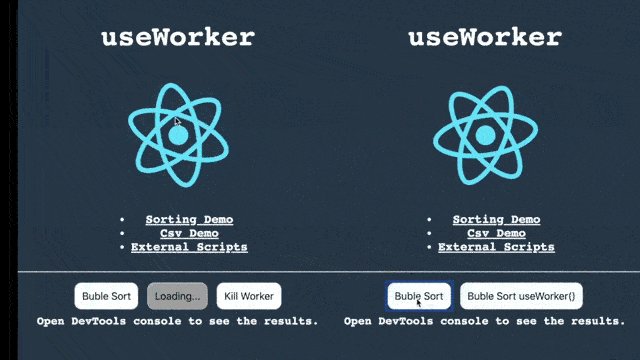
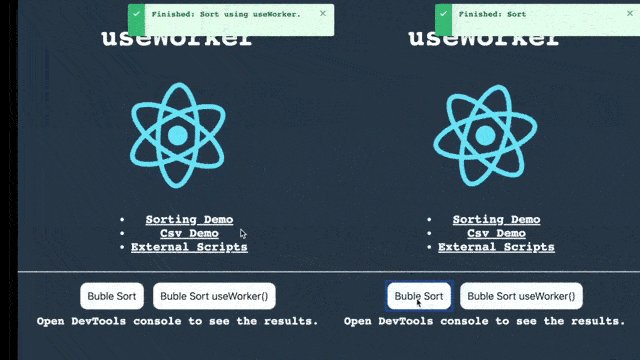
- 运行昂贵的函数而不阻塞 UI(查看实时 GIF)
- 支持Promise模式而非事件消息
- 大小:不到
3KB! - 使用 Hook 的清晰 API
- TypeScript 支持
- Web Worker 实例垃圾回收
- 远程依赖选项
- 超时选项
💾 安装
- @latest
npm install --save @koale/useworker
🔨 导入
import { useWorker, WORKER_STATUS } from "@koale/useworker";
📙 文档
🍞 演示
⚙ Web Workers
在开始使用这个钩子之前,我建议你阅读 Web Worker 文档。
🐾 用法
import React from "react";
import { useWorker } from "@koale/useworker";
const numbers = [...Array(5000000)].map(e => ~~(Math.random() * 1000000));
const sortNumbers = nums => nums.sort();
const Example = () => {
const [sortWorker] = useWorker(sortNumbers);
const runSort = async () => {
const result = await sortWorker(numbers); // 不阻塞 UI
console.log(result);
};
return (
<button type="button" onClick={runSort}>
运行排序
</button>
);
};
🖼 实时演示

🐾 示例
更多示例:https://github.com/alewin/useWorker/tree/develop/example
🔧 路线图
- 终止 Web Worker
- 响应式 Web Worker 状态
- 添加超时选项
- 在
useWorker函数中导入并使用远程脚本 - 支持 可转移对象
- 测试 useWorker #41
- 在
useWorker函数中导入并使用本地脚本 #37 - useWorkers Hook #38
- useWorkerFile Hook #93
🤔 动机和限制
大多数 React 项目都是通过 Create React App 初始化的。 不幸的是,CRA 不提供对 Web Workers 的支持,除非你 eject 并手动更改 webpack 配置。
这个库允许你使用 Web Workers 而无需更改 CRA 配置,这就是为什么经常会有限制或特殊的变通方法。
如果你对手动更改 webpack 配置以管理你的 workers 感兴趣,请参阅:worker-loader
已知问题
有一个与 Babel 等转译工具相关的已知问题,可能会导致 Not referenced 错误。
由于这个库的方法是将传递给 Hook 的整个函数移动到 worker 中,如果函数被转译,转译工具使用的变量定义可能会在函数移动到 worker 时超出作用域,导致意外的引用错误。
如果你遇到这种类型的问题,一个解决方法是将你的函数声明包装在一个函数对象中作为字符串。
const sum = new Function(`a`, `b`, `return a + b`)
🌏 贡献?错误?新功能?
这个库是实验性的,所以如果你发现错误或想要请求一个新的功能,请打开一个issue
💡 类似项目
💻 维护者
💻 贡献者
- 感谢:
- @zant(测试、CI、
RFC、错误修复、localdependencies功能等) - @101arrowz(
isoworker包提案) - @z4o4z(
Typescript实现、RFC讨论) - @IljaDaderko(
Typescript支持、RFC讨论) - @ophirg(
Typescript支持) - @Pigotz(
RFC讨论) - @gubo97000(修复 #108)
如何贡献?

 访问官网
访问官网 Github
Github 文档
文档

















