MeTube
注意: 32位ARM构建已停止支持(在其他主要参与者之后整整一年),因为新版本的Node不支持它们,而持续的安全更新和依赖项需要新的Node版本。请迁移到64位操作系统以继续接收MeTube升级。
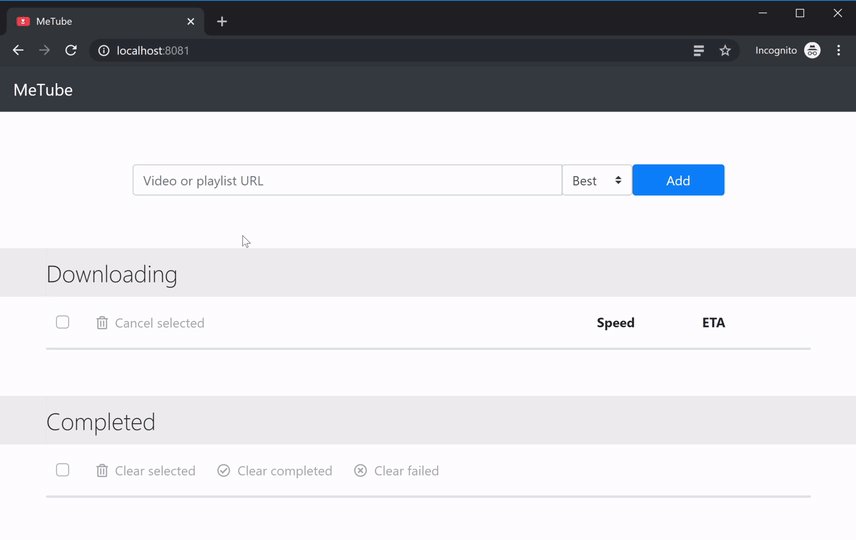
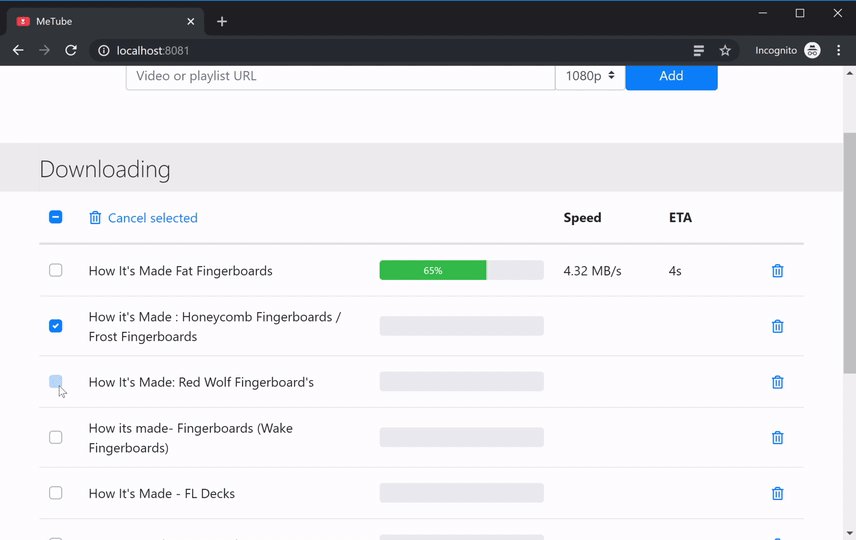
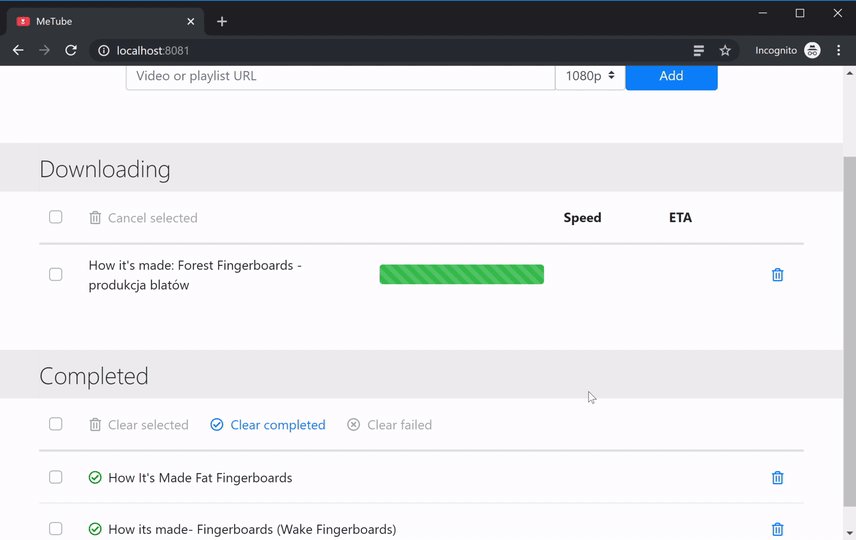
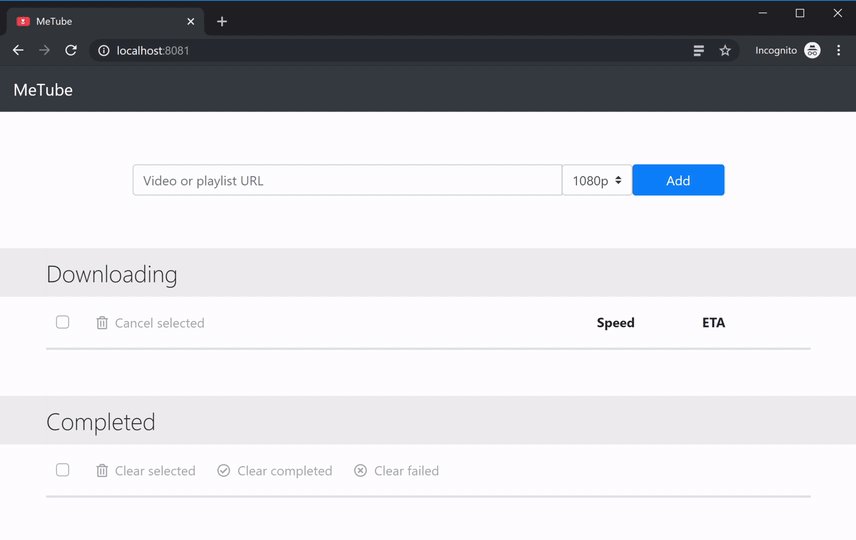
youtube-dl的Web图形界面(使用yt-dlp分支),支持播放列表功能。允许您从YouTube和其他数十个网站下载视频。

使用Docker运行
docker run -d -p 8081:8081 -v /path/to/downloads:/downloads ghcr.io/alexta69/metube
使用docker-compose运行
version: "3"
services:
metube:
image: ghcr.io/alexta69/metube
container_name: metube
restart: unless-stopped
ports:
- "8081:8081"
volumes:
- /path/to/downloads:/downloads
通过环境变量进行配置
某些值可以通过环境变量设置,使用 docker 命令行的 -e 参数,或 docker-compose 中的 environment: 部分。
- UID:MeTube 运行时使用的用户 ID。默认为
1000。 - GID:MeTube 运行时使用的组 ID。默认为
1000。 - UMASK:MeTube 使用的 umask 值。默认为
022。 - DEFAULT_THEME:界面使用的默认主题,可设置为
light、dark或auto。默认为auto。 - DOWNLOAD_DIR:下载内容保存的路径。在 docker 镜像中默认为
/downloads,其他情况下默认为.。 - AUDIO_DOWNLOAD_DIR:仅音频下载内容保存的路径,如果你希望将其与视频下载分开。默认与
DOWNLOAD_DIR值相同。 - DOWNLOAD_DIRS_INDEXABLE:如果为
true,下载目录(DOWNLOAD_DIR 和 AUDIO_DOWNLOAD_DIR)在网络服务器上可索引。默认为false。 - CUSTOM_DIRS:是否启用将视频下载到 DOWNLOAD_DIR(或 AUDIO_DOWNLOAD_DIR)内的自定义目录。启用时,"添加"按钮旁会出现一个下拉菜单用于指定下载目录。默认为
true。 - CREATE_CUSTOM_DIRS:是否支持在 DOWNLOAD_DIR(或 AUDIO_DOWNLOAD_DIR)内自动创建不存在的目录。启用时,下载目录选择器支持自由文本输入,指定的目录将被递归创建。默认为
true。 - STATE_DIR:队列持久化文件保存的路径。在 docker 镜像中默认为
/downloads/.metube,其他情况下默认为.。 - TEMP_DIR:中间下载文件保存的路径。在 docker 镜像中默认为
/downloads,其他情况下默认为.。 - 将其设置为 SSD 或 RAM 文件系统(如
tmpfs)以获得更好的性能 - 注意:使用 RAM 文件系统可能会导致下载无法恢复
- DELETE_FILE_ON_TRASHCAN:如果为
true,当从界面的"已完成"部分将文件移至垃圾桶时,服务器上的下载文件将被删除。默认为false。 - URL_PREFIX:网络服务器的基础路径(用于在反向代理后托管时)。默认为
/。 - PUBLIC_HOST_URL:界面中显示的已完成文件下载链接的基础 URL。默认情况下,MeTube 在自己的 URL 下提供服务。如果你的下载目录可在其他 URL 上访问,且你希望下载链接基于该 URL,请使用此变量设置。
- PUBLIC_HOST_AUDIO_URL:与 PUBLIC_HOST_URL 相同,但用于音频下载。
- OUTPUT_TEMPLATE:下载视频的文件名模板,按照此规范格式化。默认为
%(title)s.%(ext)s。 - OUTPUT_TEMPLATE_CHAPTER:通过后处理器分割成章节时,下载视频的文件名模板。默认为
%(title)s - %(section_number)s %(section_title)s.%(ext)s。 - YTDL_OPTIONS:以 JSON 格式传递给 youtube-dl 的附加选项。可用选项见此处。它们大致对应于命令行选项,但有些没有完全等效的选项,例如
--recode-video必须通过postprocessors指定。另请注意,破折号替换为下划线。 - YTDL_OPTIONS_FILE:用于加载和填充上述
YTDL_OPTIONS的 JSON 文件路径。请注意,如果同时指定了YTDL_OPTIONS_FILE和YTDL_OPTIONS,YTDL_OPTIONS中的选项优先。
以下 YTDL_OPTIONS 示例值嵌入英语字幕和章节标记(对于有章节的视频),并更改下载视频的权限,将文件修改时间戳设置为下载日期:
environment:
- 'YTDL_OPTIONS={"writesubtitles":true,"subtitleslangs":["en","-live_chat"],"updatetime":false,"postprocessors":[{"key":"Exec","exec_cmd":"chmod 0664","when":"after_move"},{"key":"FFmpegEmbedSubtitle","already_have_subtitle":false},{"key":"FFmpegMetadata","add_chapters":true}]}'
以下 OUTPUT_TEMPLATE 示例值设置:
- 播放列表名称和作者(如果存在)
- 播放列表编号和总数(如果存在,必要时补零)
- 视频作者、标题和发布日期(YYYY-MM-DD 格式,如缺失则回退到 UNKNOWN_...)
- 将所有内容规范化为有效的 UNIX 文件名
environment:
- 'OUTPUT_TEMPLATE=%(playlist_title&Playlist |)S%(playlist_title|)S%(playlist_uploader& by |)S%(playlist_uploader|)S%(playlist_autonumber& - |)S%(playlist_autonumber|)S%(playlist_count& of |)S%(playlist_count|)S%(playlist_autonumber& - |)S%(uploader,creator|UNKNOWN_AUTHOR)S - %(title|UNKNOWN_TITLE)S - %(release_date>%Y-%m-%d,upload_date>%Y-%m-%d|UNKNOWN_DATE)S.%(ext)s'
使用浏览器 cookies
如果您需要在 MeTube 中使用浏览器的 cookies,例如下载受限制或私密视频:
- 在您的 docker-compose.yml 中添加以下内容:
volumes:
- /path/to/cookies:/cookies
environment:
- YTDL_OPTIONS={"cookiefile":"/cookies/cookies.txt"}
-
在您的浏览器中安装一个提取 cookies 的扩展:
-
使用扩展提取所需的 cookies,并将文件重命名为
cookies.txt -
将该文件放入您在上面 docker-compose.yml 中配置的文件夹
-
重启容器
浏览器扩展
浏览器扩展允许右键点击视频并直接将其发送到MeTube。请注意,如果您在HTTPS页面上,您的MeTube实例必须位于HTTPS反向代理(见下文)之后,扩展才能正常工作。
__Chrome:__由Rpsl贡献。您可以从Google Chrome网上应用店安装,或使用开发者模式从源代码安装。
__Firefox:__由nanocortex贡献。您可以从Firefox附加组件安装,或从这里获取源代码。
iOS快捷指令
rithask创建了一个iOS快捷指令,可以从Safari浏览器将网址发送到MeTube。首次使用时,你需要输入服务器地址和端口,之后这些信息会被保存,你就可以直接在Safari的分享菜单中运行这个快捷指令。地址应包括协议(http/https)和端口(如果不是默认的80/443端口)。例如:https://metube.example.com或http://192.168.1.1:8081。你可以在这里找到这个快捷指令。
iOS兼容性
iOS对视频文件有严格的要求,必须使用MP4容器中的h264或h265视频编解码器和aac音频编解码器。这有时可能会导致质量低于可用的最佳质量。为了满足iOS的要求,在下载MP4格式时,你可以选择"最佳(iOS)"选项,以获得尽可能符合iOS要求的最佳质量格式。
书签小工具
kushfest 创建了一个Chrome书签小工具,用于将当前打开的网页发送到MeTube。请注意,如果您在HTTPS页面上,您的MeTube实例必须位于HTTPS反向代理后面(见下文),才能使书签小工具正常工作。
GitHub不允许将JavaScript嵌入为链接,因此必须通过将以下代码复制到您在书签栏上创建的新书签中来手动创建书签小工具。请将下面URL中的主机名更改为指向您的MeTube实例。
javascript:!function(){xhr=new XMLHttpRequest();xhr.open("POST","https://metube.domain.com/add");xhr.withCredentials=true;xhr.send(JSON.stringify({"url":document.location.href,"quality":"best"}));xhr.onload=function(){if(xhr.status==200){alert("已发送到metube!")}else{alert("发送到metube失败。请查看JavaScript控制台以获取线索。")}}}();
shoonya75 贡献了Firefox版本:
javascript:(function(){xhr=new XMLHttpRequest();xhr.open("POST","https://metube.domain.com/add");xhr.send(JSON.stringify({"url":document.location.href,"quality":"best"}));xhr.onload=function(){if(xhr.status==200){alert("已发送到metube!")}else{alert("发送到metube失败。请查看JavaScript控制台以获取线索。")}}})();
上述书签小工具使用alert()作为成功/失败通知。以下将显示一个toast消息:
Chrome:
javascript:!function(){function notify(msg) {var sc = document.scrollingElement.scrollTop; var text = document.createElement('span');text.innerHTML=msg;var ts = text.style;ts.all = 'revert';ts.color = '#000';ts.fontFamily = 'Verdana, sans-serif';ts.fontSize = '15px';ts.backgroundColor = 'white';ts.padding = '15px';ts.border = '1px solid gainsboro';ts.boxShadow = '3px 3px 10px';ts.zIndex = '100';document.body.appendChild(text);ts.position = 'absolute'; ts.top = 50 + sc + 'px'; ts.left = (window.innerWidth / 2)-(text.offsetWidth / 2) + 'px'; setTimeout(function () { text.style.visibility = "hidden"; }, 1500);}xhr=new XMLHttpRequest();xhr.open("POST","https://metube.domain.com/add");xhr.send(JSON.stringify({"url":document.location.href,"quality":"best"}));xhr.onload=function() { if(xhr.status==200){notify("已发送到metube!")}else {notify("发送到metube失败。请查看JavaScript控制台以获取线索。")}}}();
Firefox:
javascript:(function(){function notify(msg) {var sc = document.scrollingElement.scrollTop; var text = document.createElement('span');text.innerHTML=msg;var ts = text.style;ts.all = 'revert';ts.color = '#000';ts.fontFamily = 'Verdana, sans-serif';ts.fontSize = '15px';ts.backgroundColor = 'white';ts.padding = '15px';ts.border = '1px solid gainsboro';ts.boxShadow = '3px 3px 10px';ts.zIndex = '100';document.body.appendChild(text);ts.position = 'absolute'; ts.top = 50 + sc + 'px'; ts.left = (window.innerWidth / 2)-(text.offsetWidth / 2) + 'px'; setTimeout(function () { text.style.visibility = "hidden"; }, 1500);}xhr=new XMLHttpRequest();xhr.open("POST","https://metube.domain.com/add");xhr.send(JSON.stringify({"url":document.location.href,"quality":"best"}));xhr.onload=function() { if(xhr.status==200){notify("已发送到metube!")}else {notify("发送到metube失败。请查看JavaScript控制台以获取线索。")}}})();
在反向代理后运行
建议在反向代理后运行MeTube,如果需要身份验证和/或HTTPS支持。
当在重新映射URL的反向代理后运行时(即在子目录而不是根目录下提供MeTube服务),别忘了将URL_PREFIX环境变量设置为正确的值。
如果你使用linuxserver/swag镜像来满足反向代理需求(我强烈推荐),它已经包含了现成的代码片段,可以在子文件夹和子域名模式下代理MeTube。这些代码片段位于配置卷的nginx/proxy-confs目录下。它还包括Authelia,可用于身份验证。
NGINX
location /metube/ {
proxy_pass http://metube:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
注意:额外的proxy_set_header指令是为了使WebSocket正常工作。
Apache
# 放在Apache站点的site.conf中
# 在/metube/子目录下提供MeTube服务(http://yourdomain.com/metube/)
<Location /metube/>
ProxyPass http://localhost:8081/ retry=0 timeout=30
ProxyPassReverse http://localhost:8081/
</Location>
<Location /metube/socket.io>
RewriteEngine On
RewriteCond %{QUERY_STRING} transport=websocket [NC]
RewriteRule /(.*) ws://localhost:8081/socket.io/$1 [P,L]
ProxyPass http://localhost:8081/socket.io retry=0 timeout=30
ProxyPassReverse http://localhost:8081/socket.io
</Location>
Caddy
以下是一个示例Caddyfile,用于在caddy后面设置反向代理。
example.com {
route /metube/* {
uri strip_prefix metube
reverse_proxy metube:8081
}
}
更新 yt-dlp
MeTube 实际视频下载功能的核心引擎是 yt-dlp。由于视频网站经常更改其布局,因此需要频繁更新 yt-dlp 以保持功能正常。
MeTube 有一个自动的每日构建,它会检查 yt-dlp 是否有新版本。如果有新版本,构建过程会拉取新版本并发布更新后的 docker 镜像。因此,为了跟上这些变化,建议您定期使用最新镜像更新 MeTube 容器。
我建议安装并设置 watchtower 来实现这一目的。
故障排除和提交问题
在询问问题或提交MeTube相关问题之前,请记住MeTube只是yt-dlp的一个用户界面。任何你可能遇到的与视频网站认证、后处理、权限、其他YTDL_OPTIONS配置似乎不起作用,或任何其他涉及底层yt-dlp库运作的问题,都不需要在MeTube项目上提出。为了调试和排除这些问题,建议先直接使用yt-dlp二进制文件,绕过用户界面,一旦成功运行,再将有效的选项导入YTDL_OPTIONS。
为了直接测试yt-dlp命令,你可以下载并在本地运行它,或者为了更好地模拟实际条件,你可以在MeTube容器内运行它。假设你的MeTube容器名为metube,在Docker主机上运行以下命令以获取容器内的shell:
docker exec -ti metube sh
cd /downloads
进入后,你就可以自由使用yt-dlp命令了。
本地构建和运行
确保已安装 node.js 和 Python 3.11。
cd metube/ui
# 安装 Angular 并构建用户界面
npm install
node_modules/.bin/ng build
# 安装 Python 依赖
cd ..
pip3 install pipenv
pipenv install
# 运行
pipenv run python3 app/main.py
可以在本地构建 Docker 镜像(这也会构建用户界面):
docker build -t metube .
开发说明
- 以上内容在Windows、macOS和Linux上均可运行。
- 如果您在VSCode中运行服务器,您的下载内容将保存到用户的下载文件夹中(这是通过.vscode/launch.json中的环境配置设置的)。

 访问官网
访问官网 Github
Github 论文
论文










