Polylux 
这是一个用于在Typst中创建演示幻灯片的软件包。 阅读指南以了解 所有相关信息,点击这里 查看最新更新!
如果你喜欢它,可以考虑在GitHub上给它一个星星!
快速入门
对于最基础的自定义体验,你只需要:
// 从官方软件包仓库获取Polylux
#import "@preview/polylux:0.3.1": *
// 将页面尺寸设置为适合演示的大小,并增大文本大小
#set page(paper: "presentation-16-9")
#set text(size: 25pt)
// 使用#polylux-slide创建幻灯片,并用你喜欢的Typst函数来设置样式
#polylux-slide[
#align(horizon + center)[
= 极简主义幻灯片
一位懒惰的作者
2023年7月23日
]
]
#polylux-slide[
== 第一张幻灯片
这张幻灯片上的一些静态文本。
]
#polylux-slide[
== 这张幻灯片会变化!
你总是能看到这个。
// 利用#uncover、#only等功能创建动态内容
#uncover(2)[但这个会稍后出现!]
]
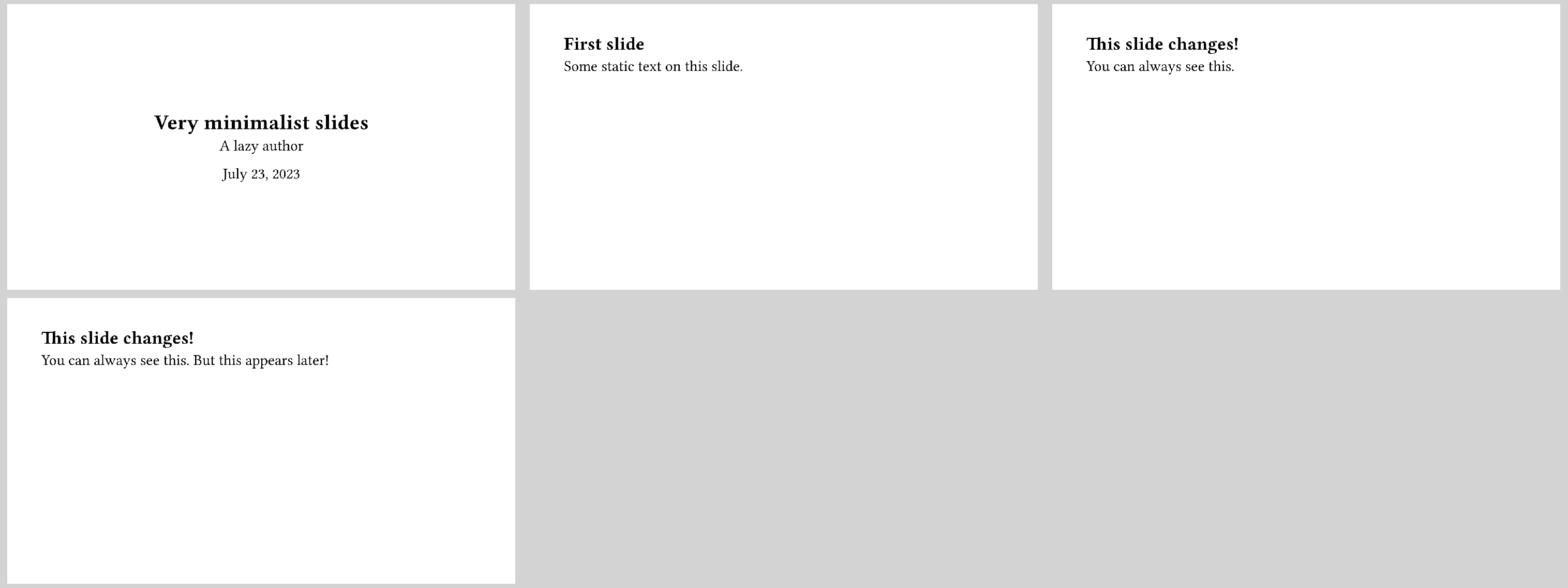
这段代码会生成以下PDF页面:

从这里开始,你可以创造性地调整外观以适应你的喜好,
或者使用提供的主题之一。
其中最简单的主题叫做simple(真巧!)。
它仍然非常低调,但为你提供了一些合理的默认设置:
#import "@preview/polylux:0.3.1": *
#import themes.simple: *
#set text(font: "Inria Sans")
#show: simple-theme.with(
footer: [简单幻灯片],
)
#title-slide[
= 保持简单!
#v(2em)
Alpha #footnote[奥格斯堡大学] #h(1em)
Bravo #footnote[拜罗伊特大学] #h(1em)
Charlie #footnote[开姆尼茨大学] #h(1em)
7月23日
]
#slide[
== 第一张幻灯片
#lorem(20)
]
#focus-slide[
_专注!_
这非常重要。
]
#centered-slide[
= 让我们开始新的章节!
]
#slide[
== 动态幻灯片
你知道吗...
#pause
...你可以在幻灯片顶部看到当前章节?
]
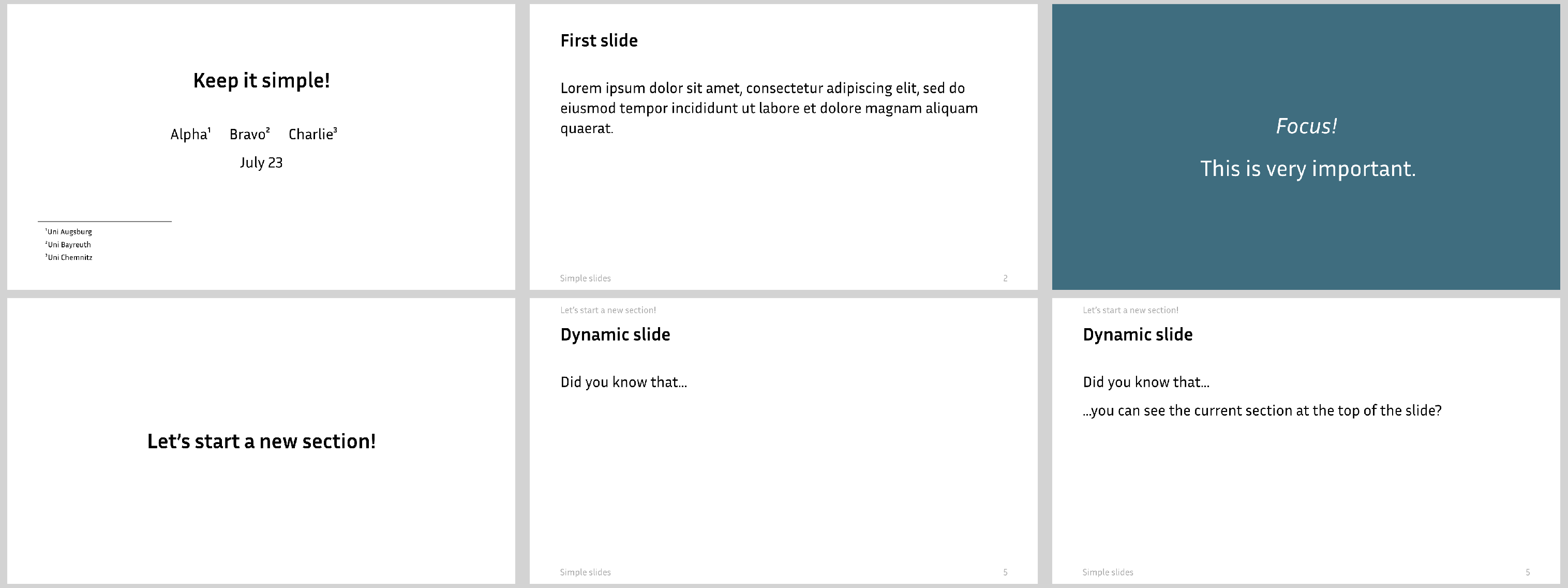
这次,我们得到了这些PDF页面:

如你所见,主题可以引入自己的幻灯片类型(这里有:title-slide、
slide、focus-slide、centered-slide),让你能快速切换不同的布局。
指南中有更多信息
关于如何使用(和创建自己的)主题。
对于动态内容,Polylux还提供了一个方便的API用于复杂的 叠加效果。
如果你使用pdfpc来展示你的幻灯片,你可以依赖 Polylux对它的支持 并创建演讲者备注、隐藏幻灯片、配置计时器等!
访问指南 了解更多详情,或查看 演示PDF ,你可以在其中看到这个模板的功能在实际应用中的效果。
⚠ 这个软件包正在积极开发中,不保证向后兼容性!
致谢
感谢...
- @drupol 提供的
university主题 - @Enivex 提供的
metropolis主题 - @MarkBlyth 对
clean主题的贡献 - @ntjess 对高度适配功能的贡献
- @JuliusFreudenberger 维护
polylux2pdfpcAUR包 - @fncnt 想出"Polylux"这个名字
- Typst的作者和贡献者提供了这个令人耳目一新的软件

 访问官网
访问官网 Github
Github 文档
文档
















