![标志][标志]

概览


React Native 多图片选择器使应用能够从 iOS/Android 的多个智能相册中选择图片和视频,类似于当前 Facebook 应用的功能。React Native 多图片选择器基于两个可用的库,TLPhotoPicker 和 PictureSelector
特性 🔥
| ![标志][标志] | |
|---|---|
| 🐳 | 保存选中的图片状态以供后续会话使用。 |
| 🌄 | 选择多张图片/视频。 |
| 📦 | 支持智能相册(相机胶卷、自拍、全景图、收藏夹、视频等)。 |
| 0️⃣ | 选中顺序索引。 |
| 📺 | 显示视频时长。 |
| 🎆 | 预览图片/视频。 |
| ⛅️ | 支持 iCloud 照片库。 |
| 🔪 | 裁剪图片(新功能)✨ |
| 🌚 | 圆形裁剪头像(新功能)✨ |
| 🌪 | 滚动性能。 |
| ▶️ | 播放视频和实况照片(iOS)。 |
视频演示 📺
选择器控制器
 |  |
|---|---|
裁剪控制器
 |  |
|---|---|
预览控制器
 |  |
|---|---|
安装
npm i @baronha/react-native-multiple-image-picker
// 或
yarn add @baronha/react-native-multiple-image-picker
iOS
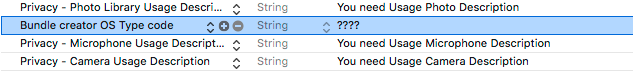
别忘了在
info.plist中添加隐私描述,并在项目中添加 .swift 文件(并创建 Swift 桥接头文件)。
cd ios/ && pod install
问题
在 Xcode 12 上安装此库时,你会在 Xcode 中遇到以下错误:
Undefined symbol: (extension in UIKit):
__C.UIMenu.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIMenuIdentifier?, options: __C.UIMenuOptions, children: [__C.UIMenuElement]) -> __C.UIMenu
Undefined symbol: (extension in UIKit):
__C.UIAction.init(title: Swift.String, image: __C.UIImage?, identifier: __C.UIActionIdentifier?, discoverabilityTitle: Swift.String?, attributes: __C.UIMenuElementAttributes, state: __C.UIMenuElementState, handler: (__C.UIAction) -> ()) -> __C.UIAction
RN 仓库中有一些相关问题:Issue 30202 和 Issue 29178。这个 bug 可能会在未来的 React Native 版本中修复,但我发现的一个解决方法是执行以下操作:
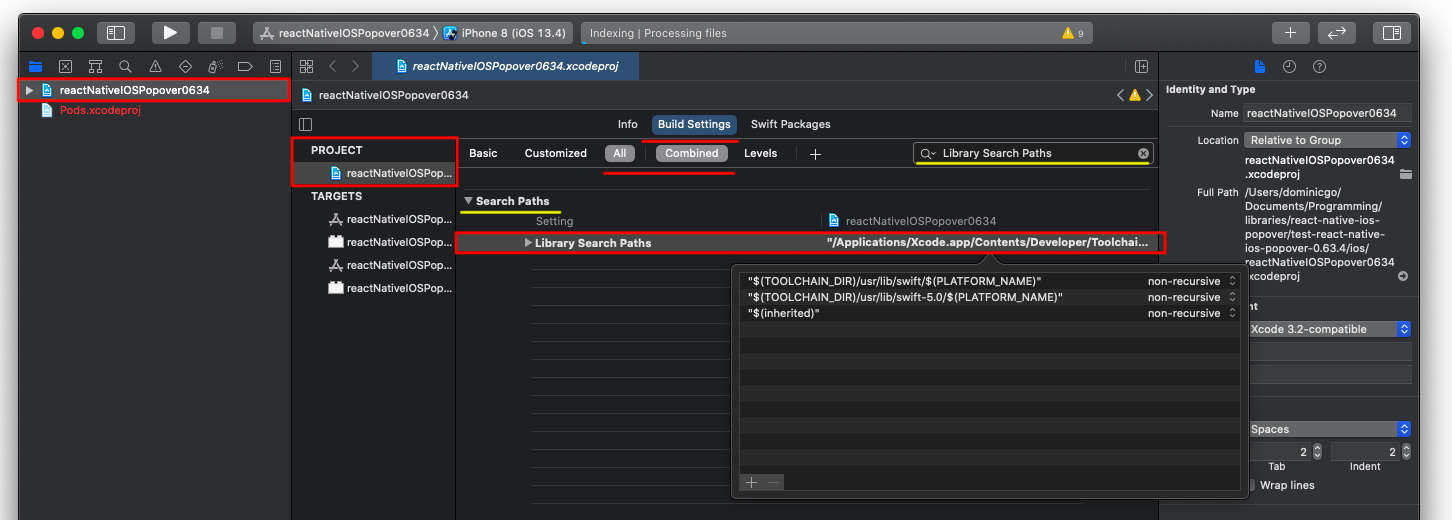
 1. 打开你的 `ios/project.xcworkspace` 项目。
2. 在项目导航面板(位于 Xcode 右侧)中,选择你的项目组(即带有蓝图图标的项目)。
3. Xcode 项目编辑器应该会出现。在左侧面板的"Project"部分下,选择你的项目(如果尚未选中)。
4. 在项目部分的顶部标签栏中,选择"Build Settings"标签(同时确保选中"All"和"Combined"标签)。
5. 在项目导航列表中,"Search Path"部分下应该有一个"Library Search Paths"设置(或者,你可以在搜索栏中搜索"Library Search Paths")。
6. 将条目 `"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"` 改为 `"$(TOOLCHAIN_DIR)/usr/lib/swift-5.3/$(PLATFORM_NAME)"` ,即将 `swift-5.0` 改为 `swift-5.3`(双击值/项目可显示弹出对话框)。
1. 打开你的 `ios/project.xcworkspace` 项目。
2. 在项目导航面板(位于 Xcode 右侧)中,选择你的项目组(即带有蓝图图标的项目)。
3. Xcode 项目编辑器应该会出现。在左侧面板的"Project"部分下,选择你的项目(如果尚未选中)。
4. 在项目部分的顶部标签栏中,选择"Build Settings"标签(同时确保选中"All"和"Combined"标签)。
5. 在项目导航列表中,"Search Path"部分下应该有一个"Library Search Paths"设置(或者,你可以在搜索栏中搜索"Library Search Paths")。
6. 将条目 `"$(TOOLCHAIN_DIR)/usr/lib/swift-5.0/$(PLATFORM_NAME)"` 改为 `"$(TOOLCHAIN_DIR)/usr/lib/swift-5.3/$(PLATFORM_NAME)"` ,即将 `swift-5.0` 改为 `swift-5.3`(双击值/项目可显示弹出对话框)。
- 或者,根据这个问题评论,你可以清除"Library Search Paths"设置中列出的所有项目。简而言之:Xcode 会自动管理这个设置,而 RN 模板将其硬编码为使用 Swift 5.0。
- 如果你还没有创建空的 Swift 文件,请确保创建一个。然后清理构建文件夹(该选项在菜单栏的"Product" -> "Clean Build Folder"下),然后再次尝试构建你的项目。
- 如果你仍然在构建应用时遇到问题,请尝试以下操作,然后再次构建你的项目:
- 尝试清除 Xcode 的
derivedData目录:rm -rf ~/Library/Developer/Xcode/DerivedData/*(查看这个gist了解如何清理 Xcode 的说明) - 尝试清除
Cocoapods缓存:rm -rf "${HOME}/Library/Caches/CocoaPods"(然后再次尝试运行pod install)。
- 尝试清除 Xcode 的
Android
在
AndroidManifest.xml中添加权限
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_MEDIA_STORAGE" />
<uses-permission android:name="android.permission.WRITE_SETTINGS" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.FOREGROUND_SERVICE" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<!-- Android 13 -->
<uses-permission android:name="android.permission.READ_MEDIA_IMAGES" />
<uses-permission android:name="android.permission.READ_MEDIA_AUDIO" />
<uses-permission android:name="android.permission.READ_MEDIA_VIDEO" />
使用方法
请参阅选项
import { openPicker } from '@baronha/react-native-multiple-image-picker';
// ...
const response = await openPicker(options);
选项
| 属性 | 类型 | 默认值 | 平台 | 描述 |
|---|---|---|---|---|
| usedCameraButton | 布尔值 | true | 两者 | 在第一行显示相机按钮 |
| mediaType | 字符串 | all | 两者 | 选择想要的媒体格式。值包括 all、image、video。默认为 all。 |
| isPreview | 布尔值 | true | 两者 | 允许预览将要选择的图片/视频(iOS - 触感触控) |
| maxVideoDuration | 数字 | 60 | 两者 | 仅显示允许时长内的视频(以秒为单位) |
| numberOfColumn | 数字 | 3 | 两者 | 每行的列数 |
| maxVideo | 数字 | 20 | 两者 | 允许选择的视频数量 |
| maxSelectedAssets | 数字 | 20 | 两者 | 单次选择的最大数量 |
| singleSelectedMode | 布尔值 | false | 两者 | 只能选择一张图片/一个视频 |
| isExportThumbnail | 布尔值 | false | 两者 | 为视频类型导出缩略图 |
| selectedAssets | 数组 | undefined | 两者 | 标记已选择的图片/视频 |
| doneTitle | 字符串 | Done | 两者 | 完成按钮的标题 |
| cancelTitle | 字符串 | Cancel | 两者 | 取消按钮的标题 |
| selectedColor | 字符串 | #FB9300 | 两者 | 用户选择时行中标记的颜色 |
| isCrop | 布尔值 | false | 两者 | 为 singleSelectedMode: true 启用图片裁剪 |
| isCropCircle | 布尔值 | false | 两者 | 将图片裁剪为圆形头像 |
| autoPlay | 布尔值 | true | iOS | 自动播放视频 |
| allowedLivePhotos | 布尔值 | true | iOS | 允许实况照片类型 |
| emptyMessage | 字符串 | No albums | iOS | 相册为空时显示的字符串 |
| selectMessage | 字符串 | select | iOS | 长按未选择的图片时显示的字符串 |
| deselectMessage | 字符串 | deselect | iOS | 长按已选择的图片时显示的字符串 |
| maximumMessageTitle | 字符串 | Notification | iOS | 用户选择超过指定图片数量时警告的标题 |
| messageTitleButton | 字符串 | Notification | iOS | 用户选择超过指定图片数量时警告中按钮的标题 |
| tapHereToChange | 字符串 | Tap here to change | iOS | 导航栏中的副标题(iOS 中相册名称下方) |
| maximumMessage | 字符串 | You have selected the maximum number of media allowed | iOS | 用户选择超过指定图片数量时警告的描述 |
| maximumVideoMessage | 字符串 | You have selected the maximum number of media allowed | iOS | 用户选择超过指定视频数量时警告的描述 |
selectedAssets(重要)
仅获取数组值(仅在 singleSelectedMode === false 时有效)。如果你希望 React Native Multiple Image Picker 重新选择之前选择的图片/视频,你需要在 options 中添加 "selectedAssets"。也许我说得有点confusing。更多详情请查看 示例。
响应对象
| 属性 | 类型 | 平台 | 描述 |
|---|---|---|---|
| path | 字符串 | 两者 | 选中媒体的路径 |
| fileName | 字符串 | 两者 | 选中媒体的文件名 |
| localIdentifier | 字符串 | 两者 | 选中媒体的本地标识符 |
| width | 数字 | 两者 | 选中照片/视频的宽度 |
| height | 数字 | 两者 | 选中照片/视频的高度 |
| mime | 字符串 | 两者 | 选中照片/视频的 MIME 类型(image/jpeg、image/png、video/mp4 等) |
| type | 字符串 | 两者 | 选中图像类型(图片或视频) |
| size | 数字 | 两者 | 选中照片/视频的大小(字节) |
| duration | 数字 | 两者 | 视频的时长(图片为 0) |
| thumbnail | 字符串 | 两者 | 仅在视频格式中出现,且必须设置 isExportThumbnail = true。参见 options |
| crop | 对象 | 两者 | 当 isCrop: true 时的响应数据 |
| realPath | 字符串 | Android | 文件的真实路径 |
| parentFolderName | 字符串 | Android | 文件的父文件夹名称 |
| creationDate | 字符串 | iOS | 图片创建时的 UNIX 时间戳 |
Crop 响应
| 属性 | 类型 | 平台 |
|---|---|---|
| path | 字符串 | 两者 |
| width | 数字 | 两者 |
| height | 数字 | 两者 |
待办事项
- iOS 中的图片裁剪。
- iOS 的预览控制器。
- 处理 iOS 中受限的权限。
- 迁移库到新架构。
- 打开相机控制器。
- 打开裁剪控制器。
- 打开预览控制器。
星标历史
性能
我们正在努力提高性能。如果您有更好的解决方案,请提交issue或pull request。谨致问候!
贡献
请查看贡献指南了解如何为该仓库做出贡献以及开发流程。
贡献者 ✨
感谢这些优秀的人:
|
cd-butterfly |
Bảo Hà. |
Alireza |
Phạm Ngọc Thạch |
crockalet |
Denis Bevilacqua |
|
Chandu J S |
shafiqjefri |
Rajnarayan Dutta |
vivianLee |
Yogesh Mane |
abing |
|
hieuphan1030 |
Nick - Ngoc Pham |

 访问官网
访问官网 Github
Github 文档
文档 论文
论文