Slim Select 2
slimselectjs.com
高级下拉选择框
支持
文档和示例
查看网站获取完整的设置、方法和事件回调列表

特性
- 无依赖
- JS:29kb - 5kb gzip压缩
- CSS:7kb - 1kb gzip压缩
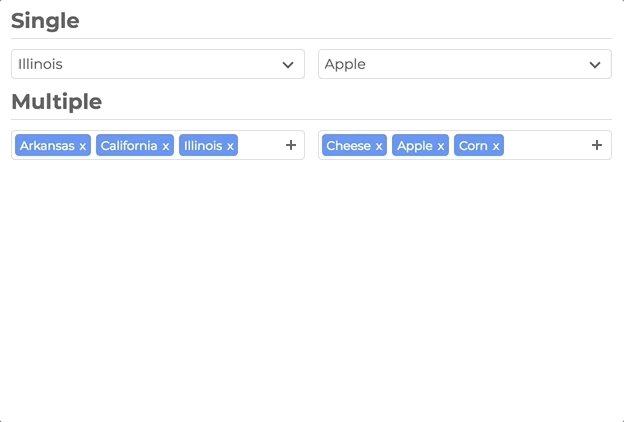
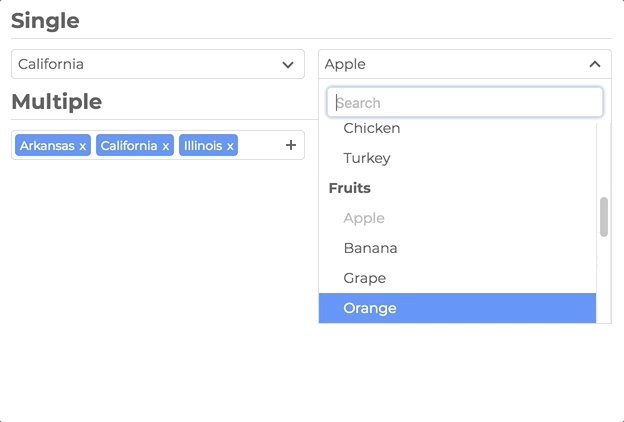
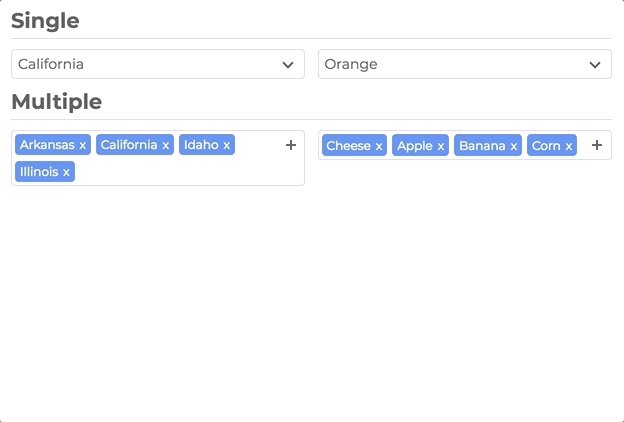
- 单选
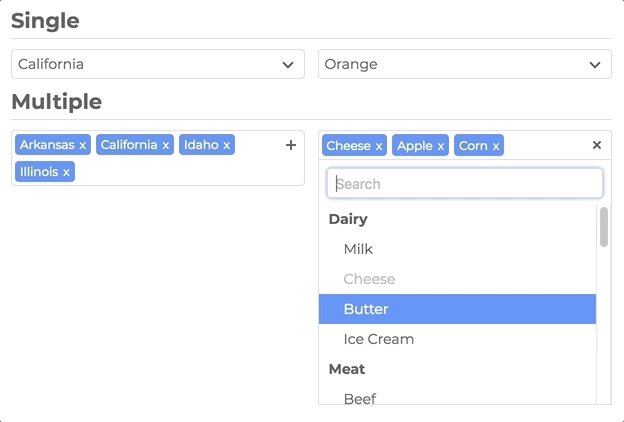
- 多选
- 用户可添加选项
- HTML选项
- 可设置数据
- 回调事件
- 占位符
- 搜索
- 禁用选项
- 轻量级CSS
- 浅色主题
- 样式和类继承
- 清晰的动画
- 高性能
- TypeScript支持
框架支持
- Vue
安装
npm install slim-select
或者
<script src="https://unpkg.com/slim-select@latest/dist/slimselect.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/slim-select@latest/dist/slimselect.css" />
简单用法
import SlimSelect from 'slim-select'
new SlimSelect({
select: '#selectElement',
})
<select id="selectElement">
<option value="value1">选项1</option>
</select>
数据
数据是一个对象数组,表示选项和选项组。
以下是数据类型列表
new SlimSelect({
select: '#selectElement',
// 选项对象数组
data: [{ text: '选项1', value: 'value1' }],
// 或者
// 选项组和/或选项数组
data: [{ label: '选项组标签', options: { text: '选项1', value: 'value1' } }],
})
数据类型
// <optgroup>
var optgroup = {
label: '标签', // 必填
selectAll: false, // 可选 - 默认false
closable: 'off', // 可选 - 默认'off' - 'off', 'open', 'close'
options: [], // 必填 - 值是选项数组
}
// <option>
var option = {
text: '文本', // 必填
value: '值', // 可选 - 如果未设置,将使用文本作为值
html: '<b>HTML</b>', // 可选 - 如果设置,用于显示目的
selected: false, // 可选 - 默认为false
display: true, // 可选 - 默认为true
disabled: false, // 可选 - 默认为false
mandatory: false, // 可选 - 默认为false
placeholder: false, // 可选 - 默认为false
class: '', // 可选 - 默认不设置
style: '', // 可选 - 默认不设置
data: {}, // 可选 - 如果你有数据属性
}
设置
设置是一系列帮助自定义SlimSelect操作的字段
new SlimSelect({
select: '#selectElement',
settings: {
// 以下是可选字段列表
// 它们的值是默认值
disabled: false,
alwaysOpen: false,
showSearch: true,
focusSearch: true,
searchPlaceholder: '搜索',
searchText: '无结果',
searchingText: '搜索中...',
searchHighlight: false,
closeOnSelect: true,
contentLocation: document.body,
contentPosition: 'absolute',
openPosition: 'auto', // 选项: auto, up, down
placeholderText: '选择值',
allowDeselect: false,
hideSelected: false,
showOptionTooltips: false,
minSelected: 0,
maxSelected: 1000,
timeoutDelay: 200,
maxValuesShown: 20,
maxValuesMessage: '已选择{number}项',
},
})
事件
事件是某些操作发生时的函数回调
new SlimSelect({
select: '#selectElement',
events: {
search: (searchValue: string, currentData: DataArray) => Promise<DataArrayPartial> | DataArrayPartial
searchFilter: (option: Option, search: string) => boolean
addable: (value: string) => Promise<OptionOptional | string> | OptionOptional | string
beforeChange: (newVal: Option[], oldVal: Option[]) => boolean | void
afterChange: (newVal: Option[]) => void
beforeOpen: () => void
afterOpen: () => void
beforeClose: () => void
afterClose: () => void
error: (err: Error) => void
},
})

 访问官网
访问官网 Github
Github 文档
文档