github1s
用 VS Code 一秒读取 GitHub 代码。
使用方法
只需在浏览器地址栏中任何你想阅读的仓库 URL 的 "github" 后面添加 "1s" 并按回车键即可。
例如,在 VS Code 仓库上试试:
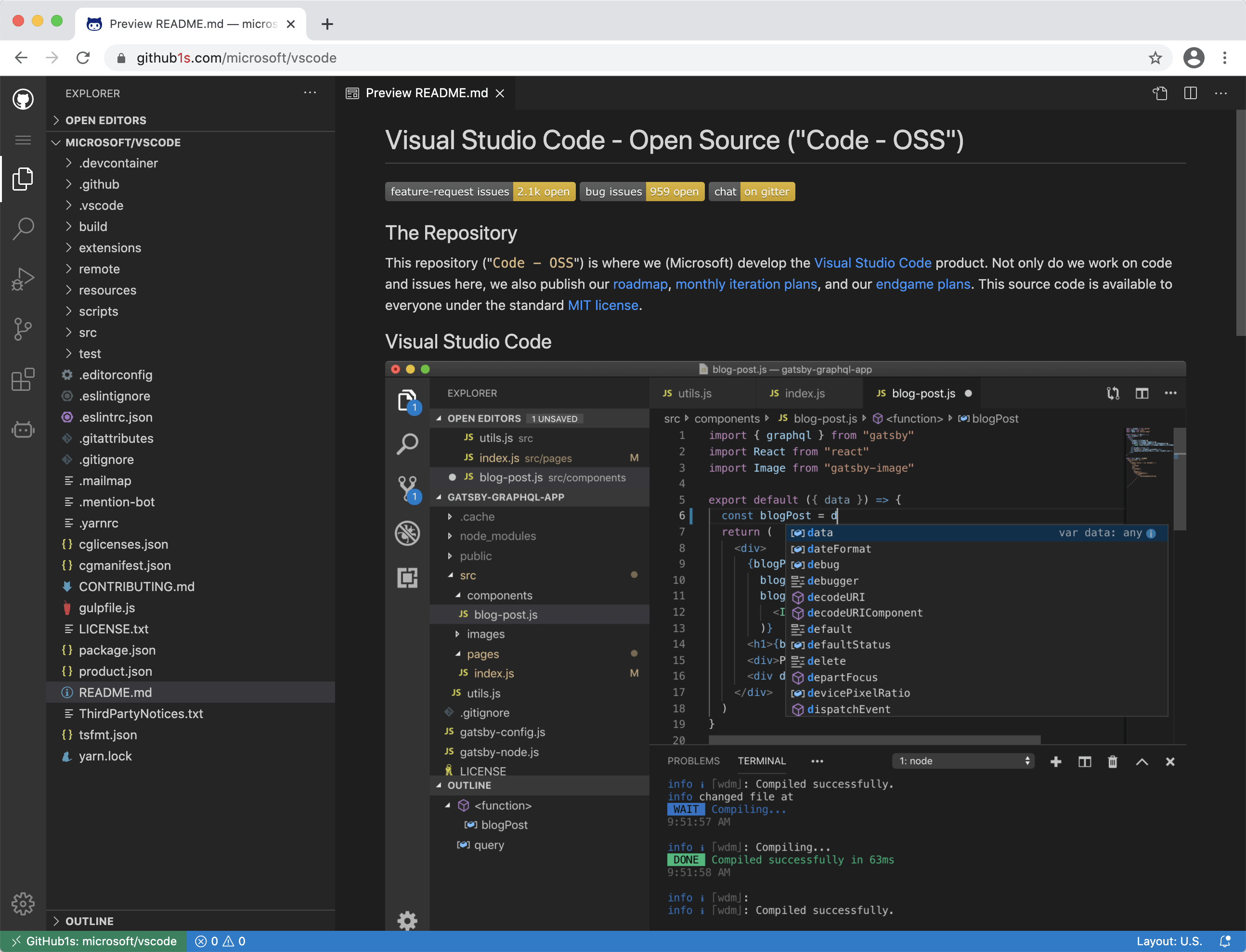
https://github1s.com/microsoft/vscode

你也可以用同样的方式使用 https://gitlab1s.com 或 https://npmjs1s.com。
浏览器扩展请参见第三方相关项目。
或者将以下代码片段保存为书签,你可以用它快速在 github.com 和 github1s.com 之间切换(GitHub markdown 不允许 js 链接,所以只需将其复制到书签中)。
javascript: window.location.href = window.location.href.replace(/github(1s)?.com/, function(match, p1) { return p1 ? 'github.com' : 'github1s.com' })
在云端开发
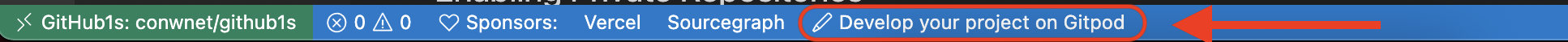
要编辑文件、运行 Docker 容器、创建拉取请求等,请点击状态栏中的"在 Gitpod 上开发你的项目"按钮。你也可以打开命令面板(默认快捷键 Ctrl+Shift+P)并选择 GitHub1s: 在 Gitpod 中编辑文件。

文档
启用私有仓库
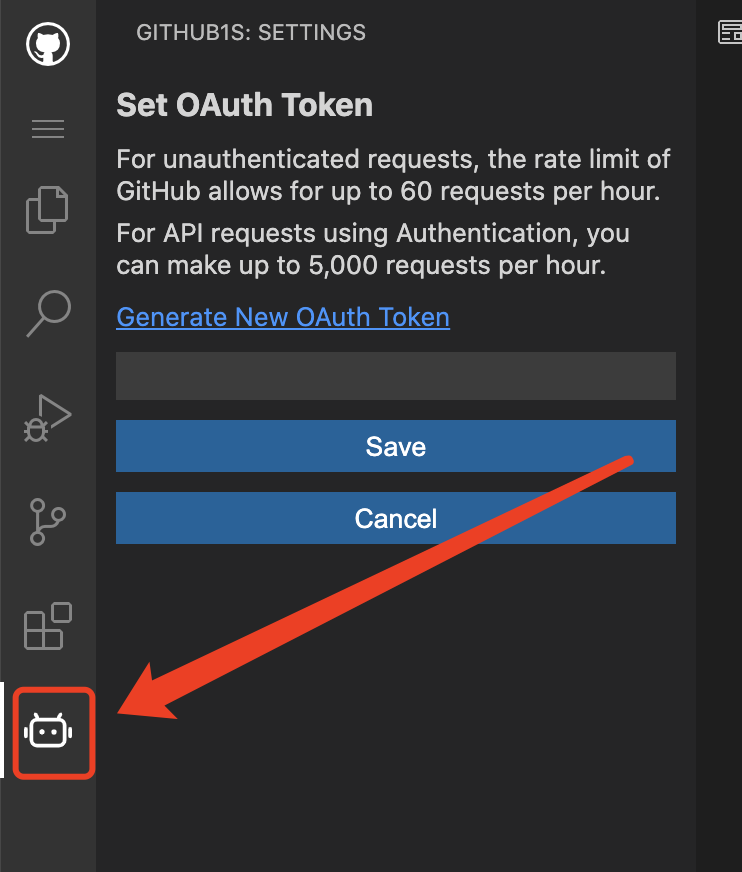
如果你想查看非公开仓库,你需要添加一个 OAuth 令牌。该令牌只存储在你的浏览器中,并且只在获取你的仓库文件时发送给 GitHub。点击左侧图标行底部附近的图标,对话框会提示你输入令牌,如果需要,还会带你到 GitHub 设置页面生成一个。

截图


开发
基于云的开发
你可以通过点击以下按钮在 Gitpod 上启动在线开发环境:
本地开发
git clone git@github.com:conwnet/github1s.git
cd github1s
yarn
yarn watch
# 构建完成后,命令行界面会自动打开 http://localhost:8080。
# 如果没有自动打开,你可以访问 http://localhost:8080/conwnet/github1s。
使用完整 VS Code 构建进行本地开发
你需要这些先决条件(与 VS Code 相同)才能使用完整的 VS Code 构建进行开发。 请确保在观察模式之前可以在本地构建 VS Code。
验证构建:
cd github1s
yarn build:vscode
在初次成功构建后,你可以使用观察模式:
cd github1s
yarn
yarn watch-with-vscode
# 构建完成后,命令行界面会自动打开 http://localhost:8080。
# 如果没有自动打开,你可以访问 http://localhost:8080/conwnet/github1s。
... 或者 ... VS Code + Docker 开发
你可以使用 VS Code 插件 Remote-Containers Dev Container 来使用 Docker 容器作为开发环境。
-
在 VS Code 中安装 Remote-Containers 插件和 Docker
-
打开命令面板(默认快捷键
Ctrl+Shift+P)并选择Remote-Containers: Clone Repository in Container Volume... -
输入仓库,在这种情况下是
https://github.com/conwnet/github1s.git或你的分叉仓库 -
选择
Create a unique volume或Create a new volume- 现在 VS Code 将创建 docker 容器并连接到新容器,这样你就可以将其用作完全设置好的环境!
-
打开一个新的 VS Code 终端,然后你可以运行上面列出的
yarn命令。
yarn
yarn watch
# 构建完成后,命令行界面会自动打开 http://localhost:8080。
# 如果没有自动打开,你可以访问 http://localhost:8080/conwnet/github1s。
格式化所有代码
yarn format
它使用 prettier 来格式化所有可能的代码。
构建
yarn
yarn build
反馈
- 如果有什么不工作,创建一个问题
赞助商
GitHub1s 的持续开发和维护得益于这些慷慨的赞助商:
合作伙伴
我们与 OSS Insight 合作,获取趋势仓库和一些更有趣的分析。OSS Insight 从数十亿 GitHub 事件中提供对 GitHub 仓库、开发者和精选仓库列表的深入洞察。它是用 TiDB Cloud 构建的。
维护者!:blush:
星标数量随时间变化
第三方相关项目
Chrome 扩展
- Repositree (chouglesaud/repositree)
- github-code-viewer (febaoshan/edge-extensions-github-code-viewer)
- Github1s 扩展 (Darkempire78/GitHub1s-Extension)
- Github Web IDE (zvizvi/Github-Web-IDE)
- github1s 快捷方式 (katsuhisa91/github1s-shortcut)
- Github1s 快捷方式 - 开源
- ⚡️ 1秒到 GitHub1s!
- github1s Google Chrome 扩展
Firefox 扩展
- Repositree (chouglesaud/repositree)
- Github1s 扩展 (Darkempire78/GitHub1s-Extension)
- Github1s (mcherifi/github1s-firefox-addon)
- Github Web IDE (zvizvi/Github-Web-IDE)
Microsoft Edge 扩展
- github-code-viewer (febaoshan/edge-extensions-github-code-viewer)
- Github Web IDE (zvizvi/Github-Web-IDE)

 访问官网
访问官网 Github
Github 文档
文档