🖌 egui:纯Rust编写的易用图形界面库

egui的开发由Rerun赞助,这是一家正在开发
用于可视化多模态数据流的SDK的初创公司。
👉 点击运行网页演示 👈
egui(发音为"e-gooey")是一个简单、快速且高度可移植的即时模式GUI库,适用于Rust。egui可以在网页、本地环境以及你喜欢的游戏引擎中运行。
egui的目标是成为最易用的Rust GUI库,也是在Rust中创建网页应用最简单的方法。
只要你能绘制带纹理的三角形,就可以使用egui,这意味着你可以轻松地将它集成到你选择的游戏引擎中。
eframe是官方的egui框架,支持为Web、Linux、Mac、Windows和Android编写应用程序。
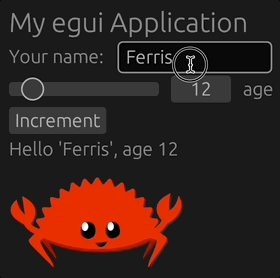
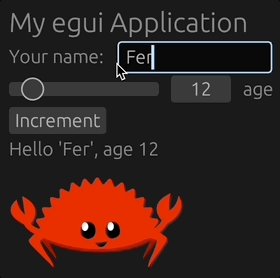
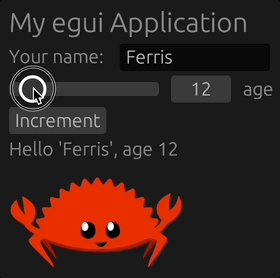
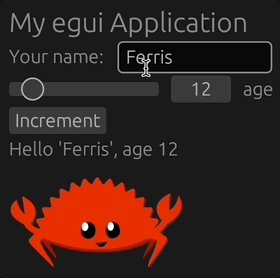
示例
ui.heading("我的egui应用");
ui.horizontal(|ui| {
ui.label("你的名字:");
ui.text_edit_singleline(&mut name);
});
ui.add(egui::Slider::new(&mut age, 0..=120).text("年龄"));
if ui.button("增加").clicked() {
age += 1;
}
ui.label(format!("你好 '{name}',{age}岁"));
ui.image(egui::include_image!("ferris.png"));


章节:
(egui 的中文翻译文档 / chinese translation)
快速开始
在examples/文件夹中有一些简单的示例。如果你想编写网页应用,请访问https://github.com/emilk/eframe_template/并按照说明操作。官方文档在https://docs.rs/egui。如需获取灵感和更多示例,请查看egui网页演示并点击其中的链接查看源代码。
如果你想将egui集成到现有引擎中,请参阅集成部分。
如果你有问题,请使用GitHub讨论。还有一个egui的Discord服务器。如果你想为egui做贡献,请阅读贡献指南。
演示
点击运行egui网页演示(适用于支持Wasm和WebGL的任何浏览器)。使用eframe。
要在本地测试演示应用,请运行cargo run --release -p egui_demo_app。
本地后端使用egui_glow(基于glow),在Mac和Windows上应该可以直接使用,但在Linux上你需要先运行:
sudo apt-get install -y libclang-dev libgtk-3-dev libxcb-render0-dev libxcb-shape0-dev libxcb-xfixes0-dev libxkbcommon-dev libssl-dev
在Fedora Rawhide上,你需要运行:
dnf install clang clang-devel clang-tools-extra libxkbcommon-devel pkg-config openssl-devel libxcb-devel gtk3-devel atk fontconfig-devel
注意:这仅适用于演示应用 - egui本身完全与平台无关!
目标
- 最易用的GUI库
- 响应迅速:在调试版本中达到60Hz
- 友好:难以犯错,不应崩溃
- 可移植:相同的代码可在网页和本地应用中运行
- 易于集成到任何环境中
- 简单的2D图形API,用于自定义绘图(
epaint) - 无回调
- 纯即时模式
- 可扩展:易于为egui编写自己的小部件
- 模块化:你应该能够使用egui的小部分,并以新的方式组合它们
- 安全:egui中没有
unsafe代码 - 最小依赖
egui不是一个框架。egui是一个你调用的库,而不是一个你为之编程的环境。
注意:egui并不声称已经达到所有这些目标!egui仍在开发中。
非目标
- 成为最强大的GUI库
- 原生外观界面
- 高级和灵活的布局(这从根本上与即时模式不兼容)
状态
egui正在积极开发中。它在现有功能上表现良好,但仍缺少许多功能,接口仍在变化中。新版本会有破坏性更改。
尽管如此,egui仍可用于创建专业外观的应用程序,如Rerun查看器。
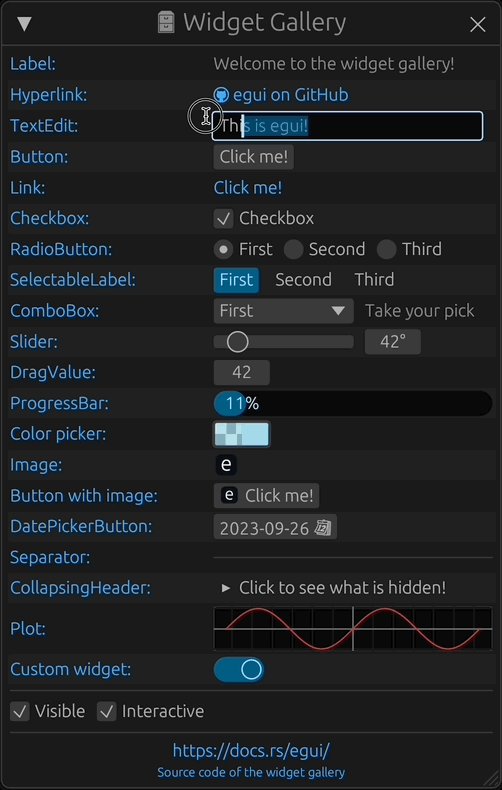
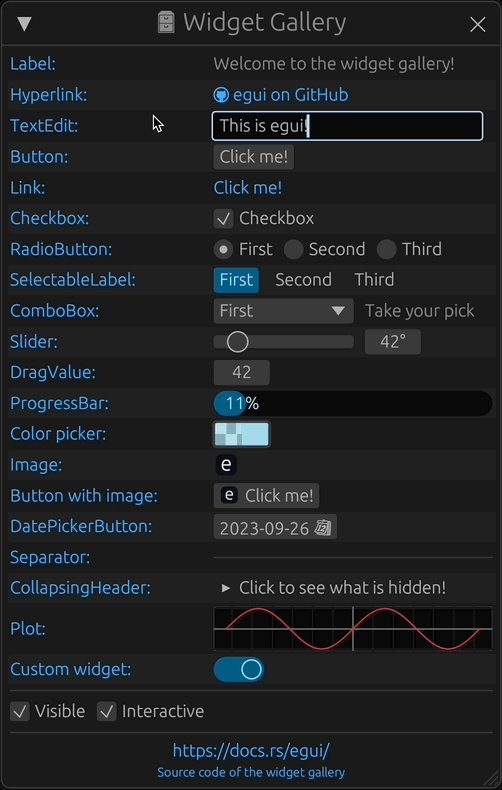
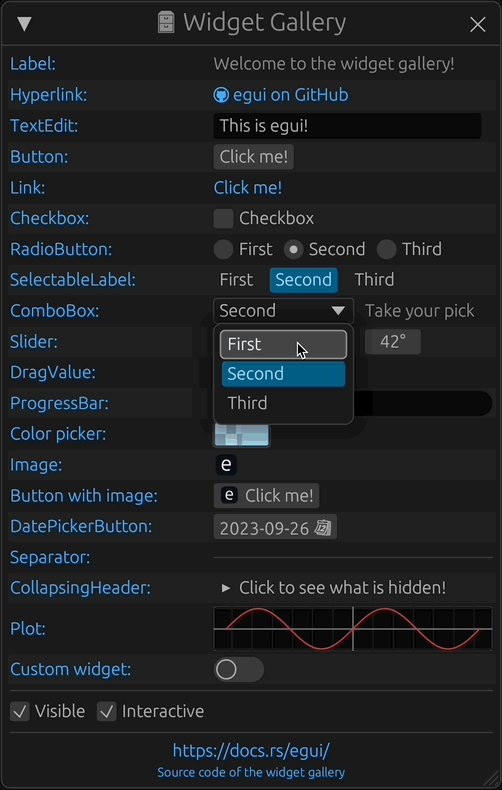
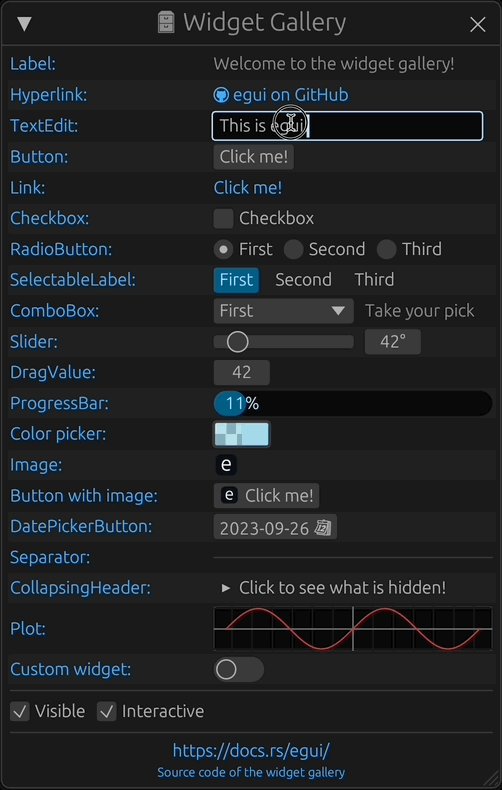
特性
- 小部件:标签、文本按钮、超链接、复选框、单选按钮、滑块、可拖动值、文本编辑、颜色选择器、旋转器
- 图像
- 布局:水平、垂直、列、自动换行
- 文本编辑:多行、复制/粘贴、撤销、表情符号支持
- 窗口:移动、调整大小、命名、最小化和关闭。自动调整大小和定位。
- 区域:调整大小、垂直滚动、可折叠标题(部分)、面板
- 渲染:线条、圆形、文本和凸多边形的抗锯齿渲染
- 悬停提示
- 通过AccessKit实现无障碍访问
- 标签文本选择
- 以及更多!

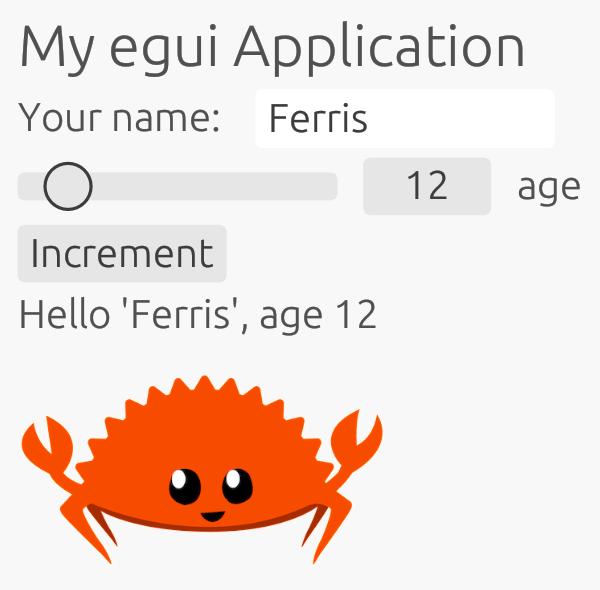
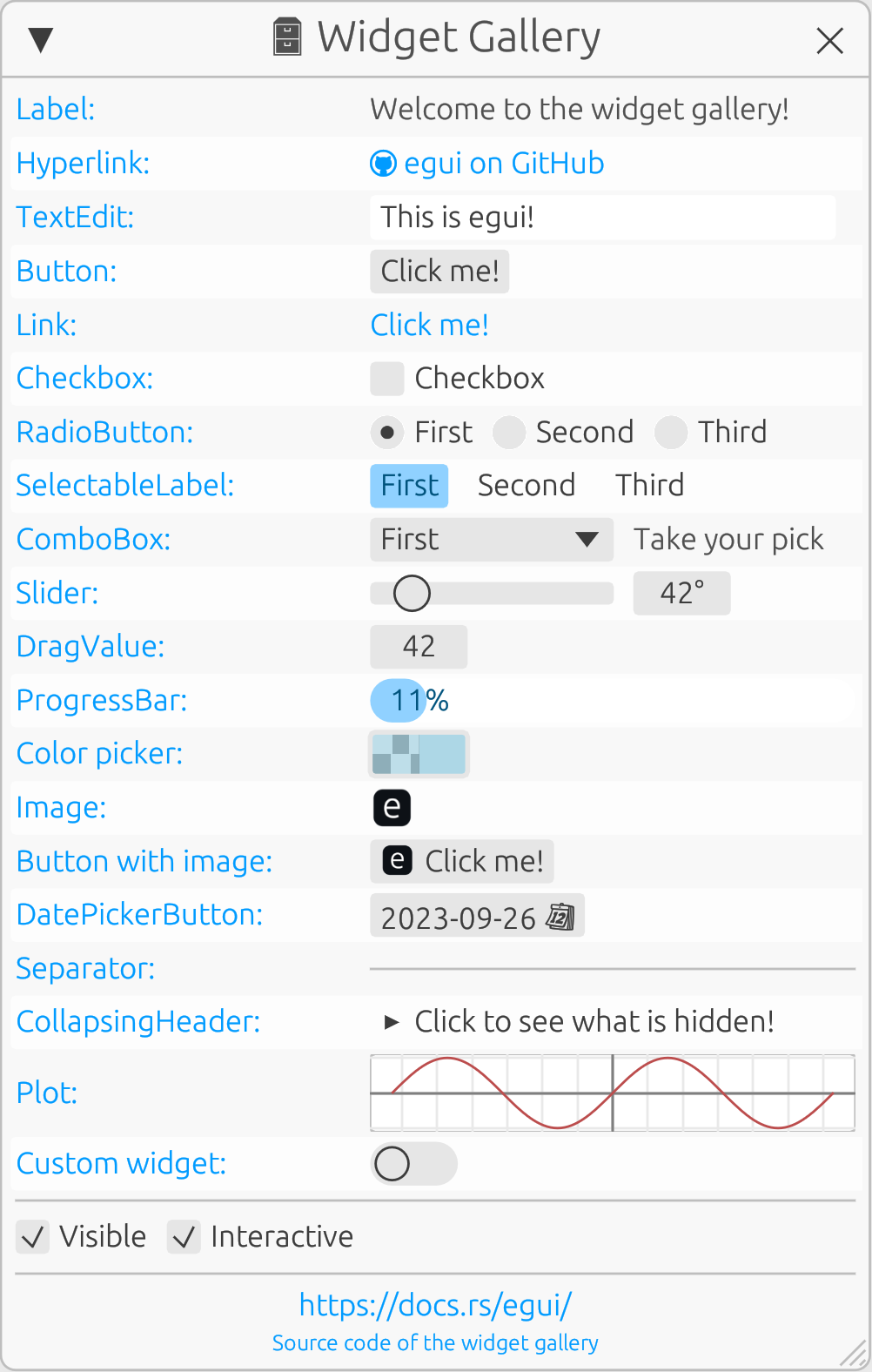
亮色主题:

依赖
egui默认只有最小的依赖项:
egui避免使用更重的依赖项,即使是作为可选功能。 egui不包含任何不完全兼容Wasm的代码。
要在egui中加载图像,你可以使用官方的egui_extrascrate。
另一方面,eframe有很多依赖项,包括winit、image、图形crate、剪贴板crate等。
egui适合谁?
当你想要一种简单的方式来创建GUI,或者想要为游戏引擎添加GUI时,egui旨在成为最佳选择。
如果你不使用Rust,egui就不适合你。如果你想要一个看起来像原生的GUI,egui也不适合你。如果你想要一个升级时不会出问题的东西,egui目前还不适合你。
但是,如果你正在用Rust编写需要简单GUI的交互式内容,egui可能适合你。
集成
egui设计得易于集成到你正在使用的任何现有游戏引擎或平台中。 egui本身不知道也不关心它运行在什么操作系统上或如何将内容渲染到屏幕上 - 这是egui集成的工作。
集成需要在每一帧执行以下操作:
- 输入:收集输入(鼠标、触摸、键盘、屏幕大小等)并将其提供给egui
- 调用应用程序的GUI代码
- 输出:处理egui输出(光标变化、粘贴、纹理分配等)
- 绘制:渲染egui生成的三角形网格(参见OpenGL示例)
官方集成
以下是官方的egui集成:
eframe用于将同一应用程序编译为web/wasm和桌面/原生版本。使用egui-winit和egui_glow或egui-wgpuegui_glow用于在原生和web平台上使用glow渲染egui,以及创建原生应用程序egui-wgpu用于wgpu(WebGPU API)egui-winit用于与winit集成
第三方集成
egui-ash用于ash(一个非常轻量级的Vulkan封装)bevy_egui用于Bevy游戏引擎egui_gl_glfw用于GLFWegui_glium用于使用Glium编译原生应用程序egui-glutin-gl用于glutinegui_sdl2_gl用于SDL2egui_sdl2_platform用于SDL2egui_vulkano用于Vulkanoegui_winit_vulkano用于Vulkanoegui-macroquad用于macroquadegui-miniquad用于Miniquadegui_speedy2d用于Speedy2degui-tetra2用于Tetra,一个2D游戏框架egui-winit-ash-integration用于winit和ashfltk-egui用于fltk-rsggegui用于ggez游戏框架godot-egui用于godot-rustnannou_egui用于nannounotan_egui用于notanscreen-13-egui用于Screen 13egui_skia用于skiasmithay-egui用于smithaytauri-egui用于tauri
编写你自己的egui集成
缺少你正在使用的平台的集成?创建一个,这很容易! 参见https://docs.rs/egui/latest/egui/#integrating-with-egui。
为什么选择即时模式
egui是一个即时模式GUI库,而不是保留模式GUI库。保留模式和即时模式之间的区别最好用按钮的例子来说明:在保留式GUI中,你创建一个按钮,将其添加到UI中,并安装一个点击处理程序(回调)。按钮被保留在UI中,要更改其上的文本,你需要存储对它的某种引用。相比之下,在即时模式下,你立即显示按钮并与之交互,而且你每一帧都这样做(例如,每秒60次)。这意味着不需要任何点击处理程序,也不需要存储对它的任何引用。在egui中,这看起来像这样:if ui.button("保存文件").clicked() { save(file); }。
关于即时模式的更详细描述可以在egui文档中找到。
这两种系统都有优点和缺点。
简单来说:即时模式GUI库更容易使用,但功能较弱。
即时模式的优点
易用性
即时模式的主要优点是应用程序代码变得简单得多:
- 你永远不需要有任何中断代码流程的点击处理程序和回调。
- 你不必担心lingering回调调用已经不存在的东西。
- 你的GUI代码可以轻松地存在于一个简单的函数中(不需要专门为UI创建一个对象)。
- 你不必担心应用程序状态和GUI状态不同步(即GUI显示过时的内容),因为GUI不存储任何状态 - 它立即显示最新的状态。
换句话说,大量的代码、复杂性和错误都消失了,你可以将时间集中在比编写GUI代码更有趣的事情上。
即时模式的缺点
布局
即时模式的主要缺点是它使布局变得更加困难。假设你想在屏幕中央显示一个小对话框。为了正确定位窗口,GUI库必须首先知道它的大小。为了知道窗口的大小,GUI库必须先布局窗口的内容。在保留模式下,这很容易:GUI库完成窗口布局,定位窗口,然后检查交互("OK按钮是否被点击?")。
在即时模式下,你会遇到一个悖论:要知道窗口的大小,我们必须进行布局,但布局代码也会检查交互("OK按钮是否被点击?"),因此它需要在显示窗口内容之前知道窗口位置。这意味着我们必须在知道窗口大小之前决定在哪里显示窗口!
这是即时模式GUI的一个根本缺陷,任何试图解决它的方法都会带来自己的缺点。
一种解决方法是存储大小并在下一帧使用它。这会导致正确布局出现一帧延迟,在某些东西首次出现时偶尔会闪烁。egui对某些内容(如窗口和网格布局)采用这种方法。
你也可以调用布局代码两次(一次获取大小,一次进行交互),但这不仅更耗资源,实现起来也很复杂,而且在某些情况下两次还不够。egui从不这样做。
对于"原子"小部件(例如按钮),egui在显示之前就知道其大小,因此在egui中可以无需特殊处理就能居中按钮、标签等。
更多详情请参见此问题。
CPU使用率
由于即时模式GUI每帧都进行完整布局,布局代码需要快速执行。如果你有一个非常复杂的GUI,这可能会给CPU带来压力。特别是,在滚动区域中有一个非常大的UI(具有很长的滚动历史)可能会很慢,因为内容需要每帧都进行布局。
如果你在设计GUI时考虑到这一点,避免使用巨大的滚动区域(或只布局视图中的部分),那么性能影响通常相当小。在大多数情况下,你可以预期egui每帧占用1-2毫秒,但egui仍有很大的优化空间(我还没有专注于此)。egui只在有交互(如鼠标移动)或动画时重绘,所以如果你的应用处于空闲状态,不会浪费CPU。
如果你的GUI高度交互,那么相比保留模式,即时模式实际上可能更高效。打开任何网页并调整浏览器窗口大小,你会注意到浏览器在进行布局时非常慢,并且消耗大量CPU。相比之下,在egui中调整窗口大小,你会得到流畅的60 FPS,而不会增加额外的CPU开销。
ID
即使在像egui这样的即时模式库中,也有一些GUI状态你希望GUI库保留。这包括窗口的位置和大小,以及用户在某些UI中滚动的距离。在这些情况下,你需要为egui提供一个唯一标识符的种子(在父UI中唯一)。例如:默认情况下,egui使用窗口标题作为唯一ID来存储窗口位置。如果你想要两个具有相同名称的窗口(或一个具有动态名称的窗口),你必须为egui提供其他ID源(某个唯一的整数或字符串)。
egui还需要跟踪正在交互的小部件(例如,正在拖动哪个滑块)。egui也使用唯一ID来实现这一点,但在这种情况下,ID是自动生成的,因此用户无需担心。特别是,有两个具有相同名称的按钮并不是问题(这与Dear ImGui不同)。
总的来说,ID处理是一个罕见的不便,并不是一个大缺点。
常见问题
也可以查看GitHub讨论。
我可以在egui中使用非拉丁字符吗?
可以!但你需要使用Context::set_fonts安装自己的字体(.ttf或.otf)。
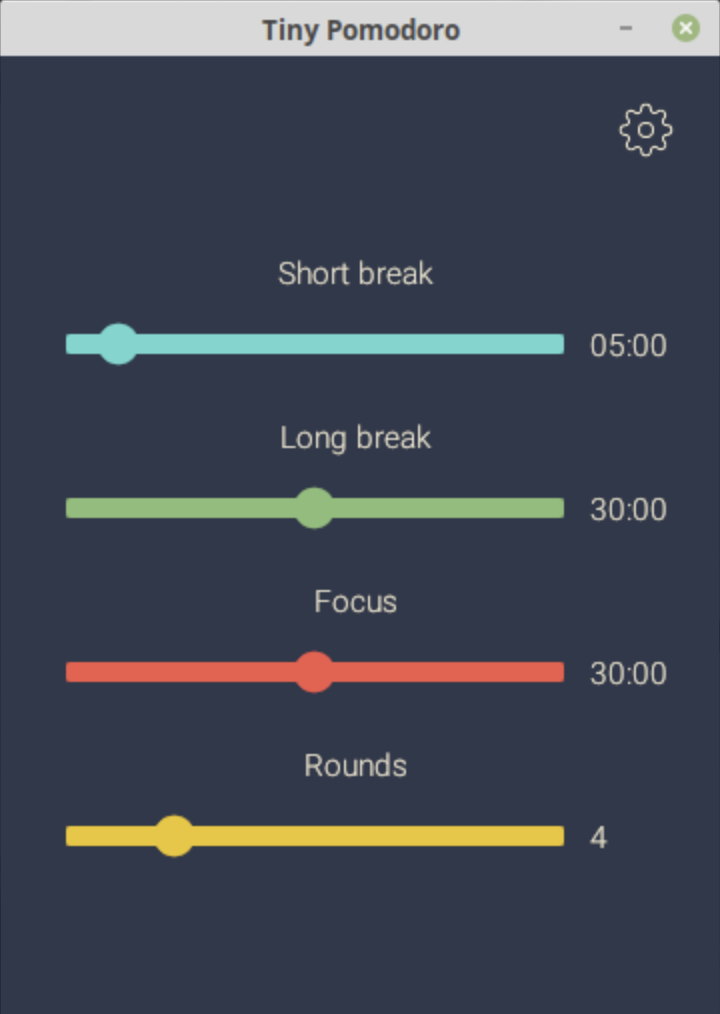
我可以自定义egui的外观吗?
可以!你可以使用Context::set_style自定义所有内容的颜色、间距、字体和大小。
这目前还不如CSS那么强大,但这将会改进。
这里有一个例子(来自https://github.com/a-liashenko/TinyPomodoro):

如何在egui中使用async?
如果你在GUI代码中调用.await,UI将会冻结,这是非常糟糕的用户体验。相反,保持GUI线程非阻塞,并使用以下方式与任何并发任务(async任务或其他线程)通信:
- 通道(例如
std::sync::mpsc::channel)。确保使用try_recv,这样你就不会阻塞gui线程! Arc<Mutex<Value>(后台线程设置值;GUI线程读取它)poll_promise::Promiseeventuals::Eventualtokio::sync::watch::channel
如何创建文件对话框?
rfd的异步版本同时支持原生和Wasm。这里有一个示例应用 https://github.com/woelper/egui_pick_file ,也可以通过gitub pages查看演示。
关于辅助功能,比如屏幕阅读器呢?
egui包含了对AccessKit的可选支持,目前在Windows和macOS上实现了原生辅助功能API。这个功能在eframe中默认启用。对于AccessKit尚未支持的平台,包括网页,有一个实验性的内置屏幕阅读器;在网页演示中,你可以在"Backend"标签中启用它。
egui中关于辅助功能的原始讨论在 https://github.com/emilk/egui/issues/167。现在AccessKit支持已经合并,为未来的辅助功能工作提供了坚实的基础,请针对具体的辅助功能问题开启新的议题。
egui和eframe有什么区别?
egui是一个2D用户界面库,用于布局和与按钮、滑块等交互。
egui不知道它是在网页上还是本地运行,也不知道如何收集输入或在屏幕上显示内容。
这是集成或后端的工作。
通常使用游戏引擎(如使用bevy_egui)来使用egui,
但你也可以使用eframe独立使用egui。eframe有网页和本地的集成,并处理输入和渲染。
eframe中的_frame_既代表你的egui应用所在的框架,也代表"framework"(eframe是一个框架,egui是一个库)。
如何在egui区域中渲染3D内容?
有多种方法可以将egui与3D结合。最简单的方法是使用3D库,让egui位于3D视图之上。例如bevy_egui或three-d。
如果你想将3D嵌入到egui视图中,有两个选项:
Shape::Callback
示例:
Shape::Callback将在egui绘制时调用你的代码,以使用背景渲染上下文显示任何内容。当使用eframe时,这将是glow。其他集成将给你其他渲染上下文,如果它们支持Shape::Callback的话。
渲染到纹理
你也可以将3D场景渲染到纹理,并使用ui.image(…)显示它。你首先需要将原生纹理转换为egui::TextureId,如何做这个取决于你使用的集成。
示例:
- 使用
egui-miniquad: https://github.com/not-fl3/egui-miniquad/blob/master/examples/render_to_egui_image.rs
其他
约定和设计选择
所有坐标都在屏幕空间坐标系中,(0, 0)在左上角
所有坐标都以逻辑"点"为单位,可能由多个物理像素组成。
除非另有说明,所有颜色都具有预乘alpha值。
egui 使用构建器模式来构造小部件。例如:ui.add(Label::new("Hello").text_color(RED));。我不太喜欢构建器模式(无论是在实现还是使用时都相当冗长),但在 Rust 有命名的默认参数之前,这是我们能做的最好的方式。为了减轻一些冗长,egui 提供了常见情况的辅助函数,如 ui.label("Hello");。
egui 不使用匹配的 begin/end 风格的函数调用(这可能容易出错),而是倾向于使用传递给包装函数的 FnOnce 闭包。不过 lambda 表达式有点丑陋,所以我想找到一个更好的解决方案。更多讨论见 https://github.com/emilk/egui/issues/1004#issuecomment-1001650754。
egui 在每次访问 Context 数据时使用单个 RwLock 进行短时间锁定。这是为了保持实现简单和事务性,并允许用户并行运行他们的 UI 逻辑。egui 不创建互斥锁守卫,而是使用传递给包装函数的闭包,例如 ctx.input(|i| i.key_down(Key::A))。这是为了减少用户意外地对 Context 进行双重锁定的可能性,因为这会导致死锁。
灵感
唯一无二的 Dear ImGui 是一个优秀的 C++ 即时模式 GUI 库,可与多个后端一起使用。该库彻底改变了我对 GUI 代码的看法,将 GUI 编程从我讨厌做的事情转变为我现在享受的事情。
名称
库和项目的名称是 "egui",发音为 "e-gooey"。请不要将其写作 "EGUI"。
该库最初名为 "Emigui",但在 2020 年更名为 "egui"。
致谢
egui 作者和维护者:Emil Ernerfeldt (@emilk)。
主要贡献者:
- @n2:移动网页输入和 IME 支持
- @optozorax:任意小部件数据存储
- @quadruple-output:多点触控
- @EmbersArc:绘图功能
- @AsmPrgmC3:网页端的正确 sRGBA 混合
- @AlexApps99:
egui_glow - @mankinskin:上下文菜单
- @t18b219k:将 glow 绘制器移植到网页
- @danielkeller:
Context重构 - @MaximOsipenko:
Context锁重构 - @mwcampbell:AccessKit 集成
- @hasenbanck、@s-nie、@Wumpf:
egui-wgpu - @jprochazk:egui 图像 API
- 以及更多贡献者。
egui 采用 MIT 或 Apache-2.0 许可证。
- 三次贝塞尔曲线和二次贝塞尔曲线的平坦化算法来自 lyon_geom
默认字体:
emoji-icon-font.ttf:Copyright (c) 2014 John Slegers,MIT 许可证Hack-Regular.ttf:https://github.com/source-foundry/Hack,MIT 许可证NotoEmoji-Regular.ttf:google.com/get/noto,SIL 开放字体许可证Ubuntu-Light.ttf由 Dalton Maag 设计:Ubuntu 字体许可证

egui 的开发由 Rerun 赞助,这是一家初创公司,正在构建
用于可视化多模态数据流的 SDK。

 访问官网
访问官网 Github
Github 文档
文档












