JWT API
本示例API展示了如何使用ASP.NET Core 7从头开始实现JSON Web Token身份验证和授权。
功能
- 用户注册;
- 密码哈希;
- 基于角色的授权;
- 通过创建访问令牌进行登录;
- 刷新令牌,用于在访问令牌过期时创建新的访问令牌;
- 撤销刷新令牌。
框架和库
该API使用以下库和框架来实现上述功能:
- Entity Framework Core(用于数据访问)
- AutoMapper(用于在领域实体和资源类之间进行映射)
如何测试
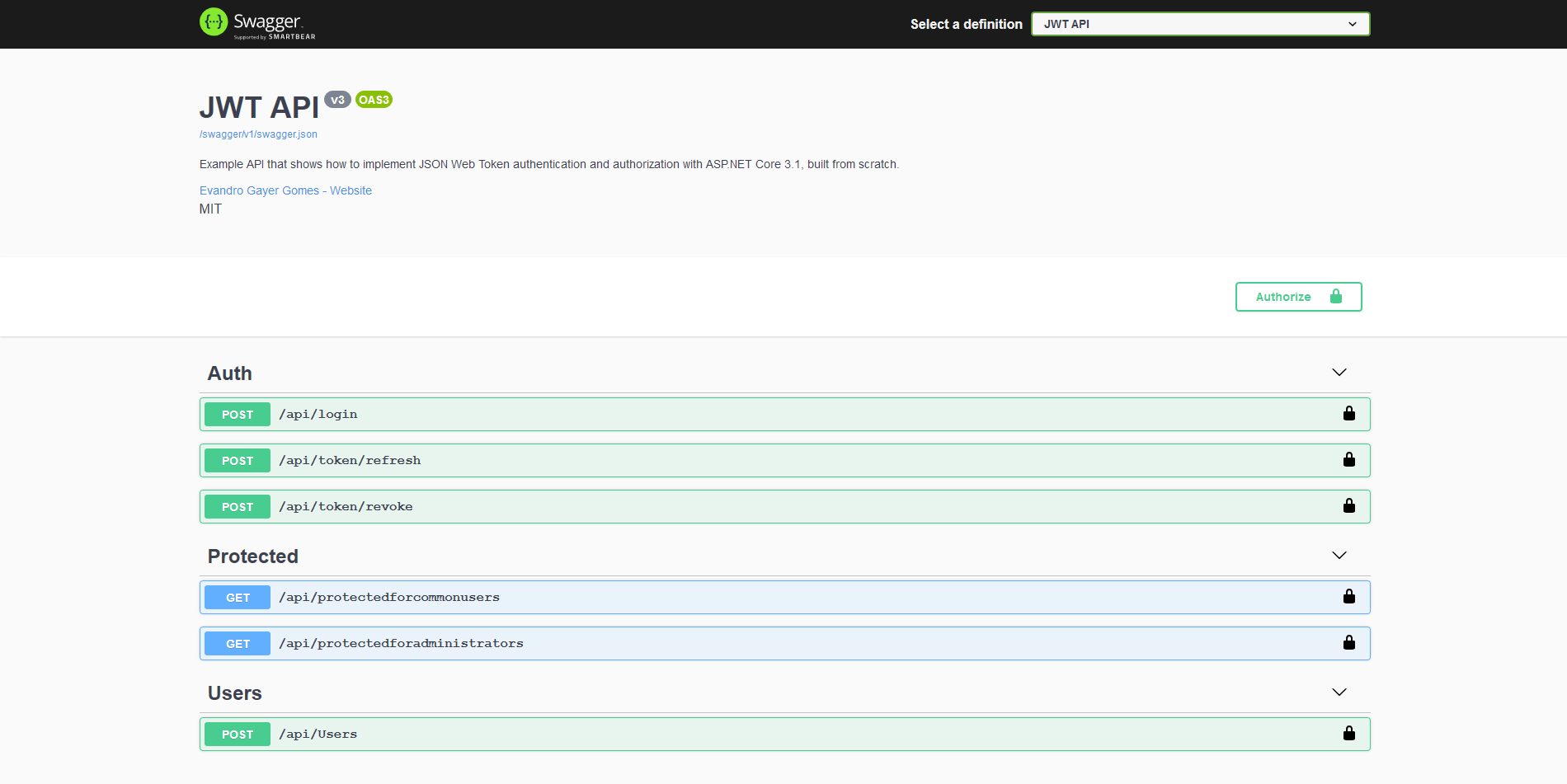
我在API中添加了Swagger,因此我们可以使用它来可视化和测试所有API路由。你可以运行应用程序并导航到/swagger来查看API文档:

你也可以使用Postman等工具来测试API。我在下面描述了如何使用Postman测试API。
首先,克隆此仓库并在终端中打开它。然后恢复所有依赖项并运行项目。由于它配置为使用Entity Framework InMemory提供程序,项目将无任何问题运行。
$ git clone https://github.com/evgomes/jwt-api.git
$ cd jwt-api/src
$ dotnet restore
$ dotnet run
创建用户
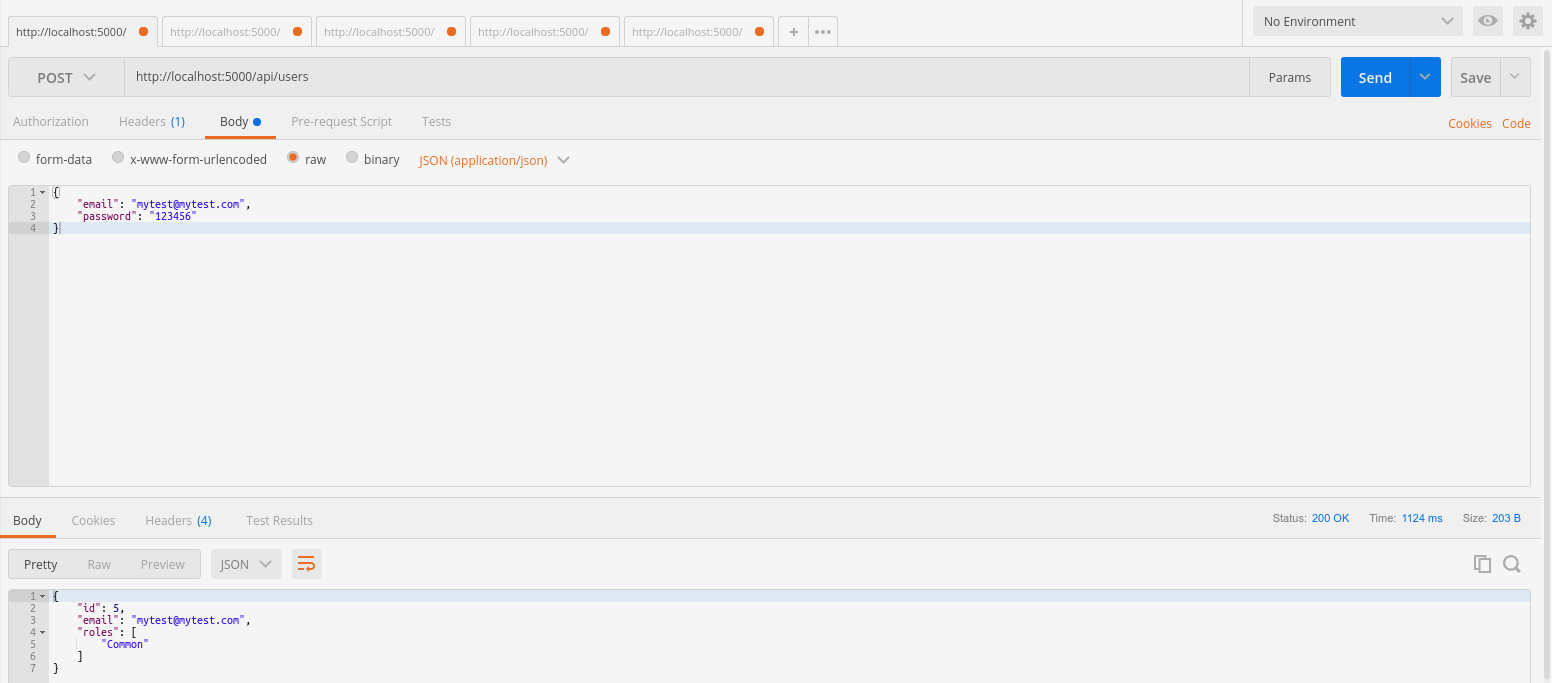
要创建用户,请向http://localhost:5000/api/users发送POST请求,指定有效的电子邮件和密码。结果将是一个具有普通用户权限的新用户。
{
"email": "mytest@mytest.com",
"password": "123456"
}

已经预定义了两个用户来测试应用程序,一个具有普通用户权限,另一个具有管理员权限。
{
"email": "common@common.com",
"password": "12345678"
}
{
"email": "admin@admin.com",
"password": "12345678"
}
请求访问令牌
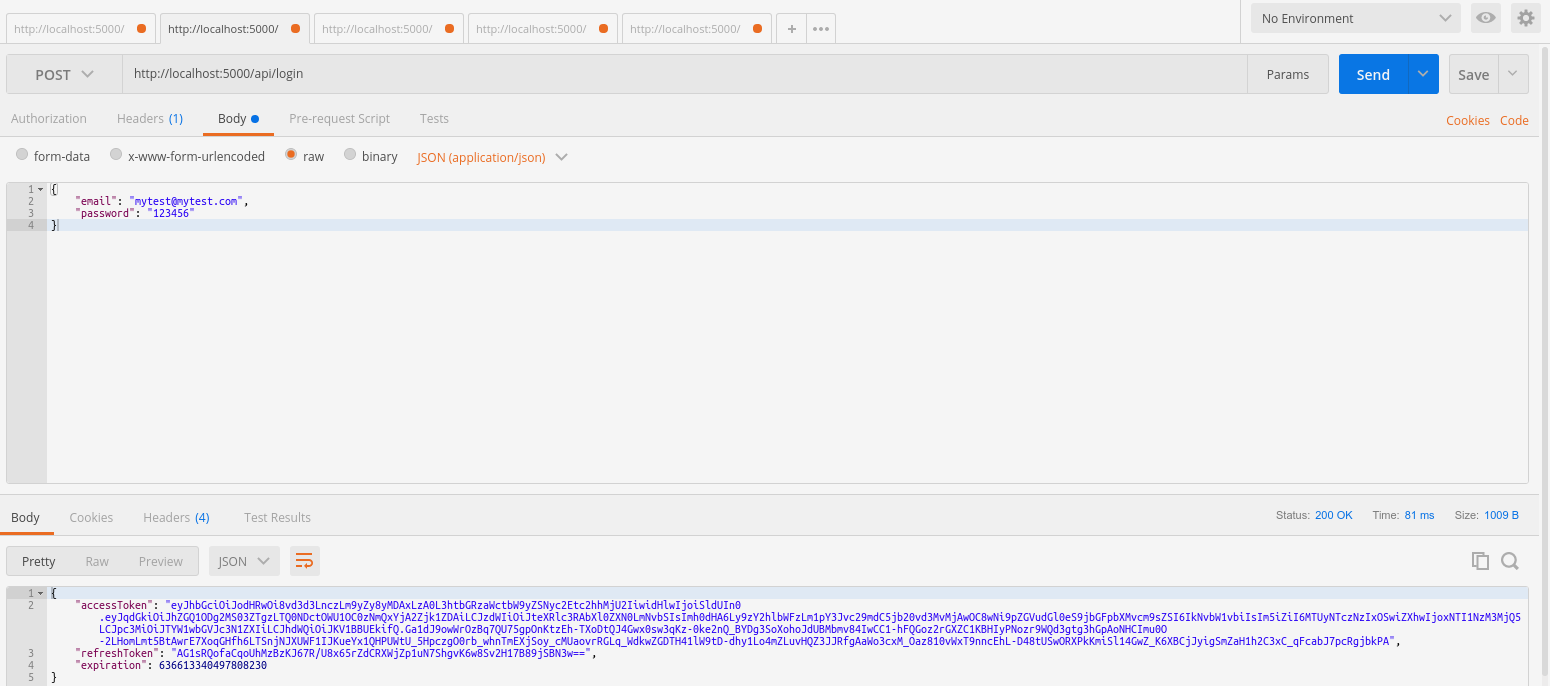
要请求访问令牌,请向http://localhost:5000/api/login发送POST请求,发送包含用户凭据的JSON对象。响应将是一个包含以下内容的JSON对象:
- 可用于访问受保护API端点的访问令牌;
- 在访问令牌过期时获取新访问令牌所需的刷新令牌;
- 表示令牌过期日期的长整型值。
访问令牌在30秒后过期,刷新令牌在60秒后过期(你可以在appsetings.json中更改此设置)。

访问受保护数据
有两个可以测试的API端点:
http://localhost:5000/api/protectedforcommonusers:如果指定了有效的访问令牌,所有角色的用户都可以访问此端点;http://localhost:5000/api/protectedforadministrators:只有管理员用户可以访问此端点。
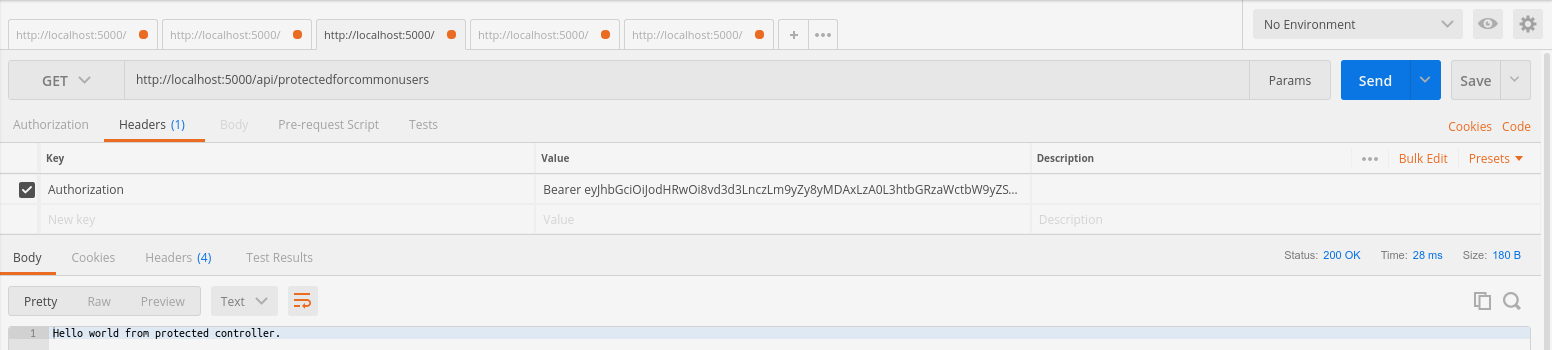
获得有效的访问令牌后,向上述端点之一发送GET请求,并在请求中添加以下标头:
Authorization: Bearer your_valid_access_token_here
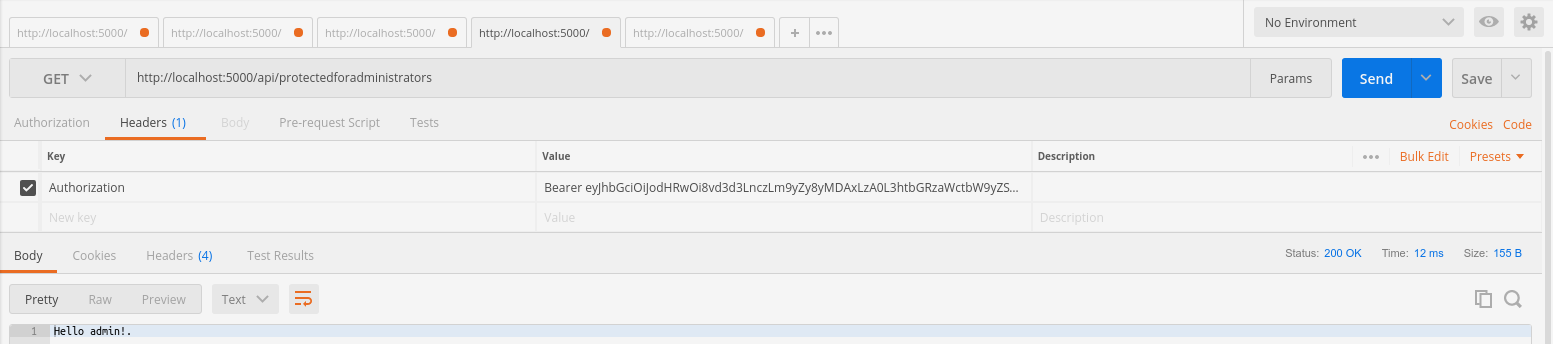
如果你以普通用户(具有Common角色的用户)身份获取令牌并向所有用户的端点发出请求,你将收到如下响应:

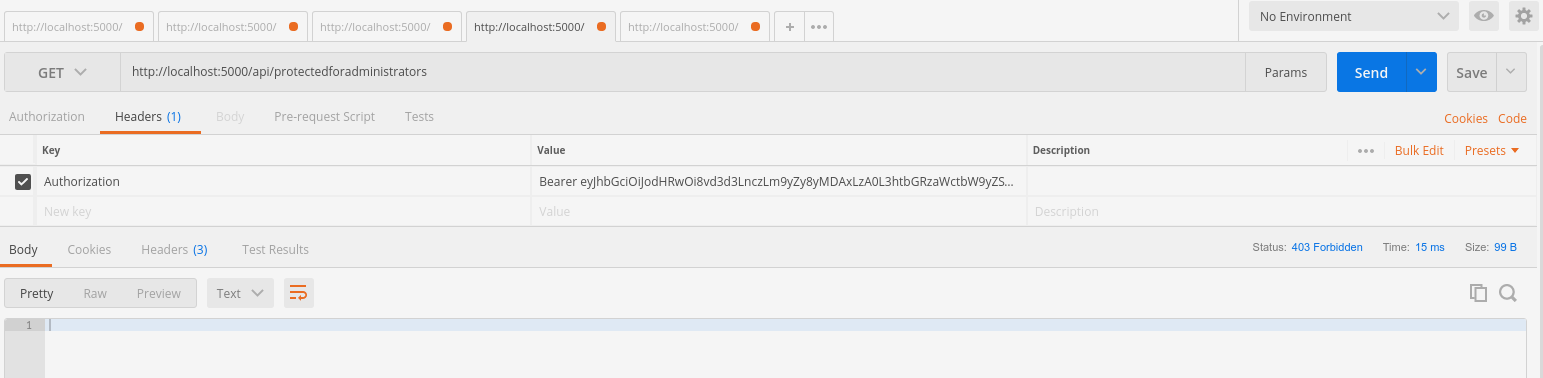
但如果你尝试将此令牌传递给需要管理员权限的端点,你将收到403 - forbidden响应:

如果你以管理员身份登录并向管理员端点发出GET请求,你将收到以下内容作为响应:

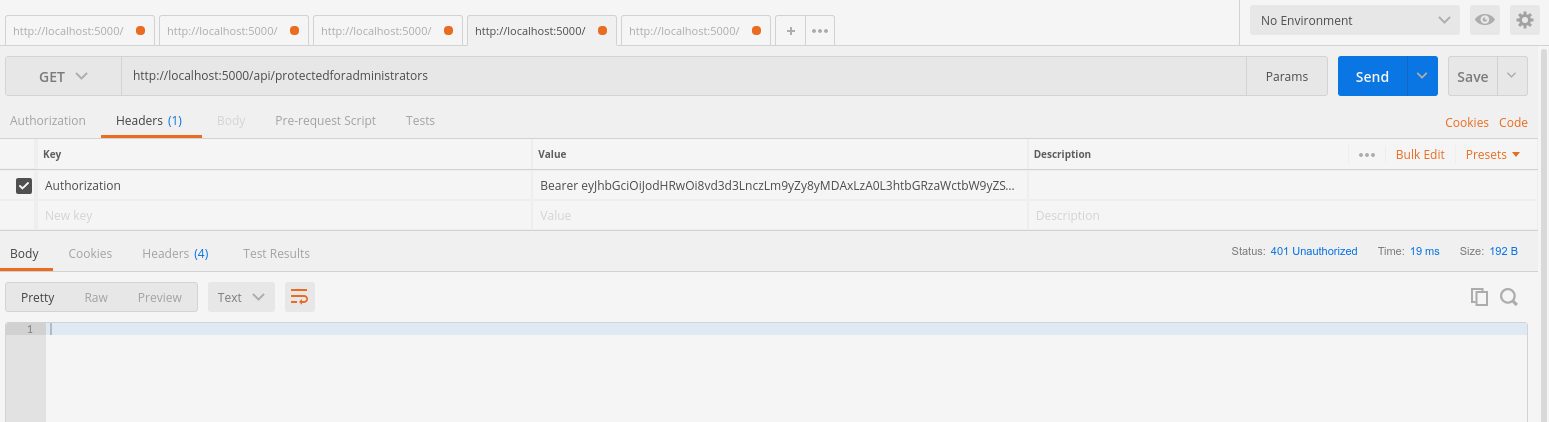
如果你向任何端点传递无效令牌(例如过期的令牌或手动更改的令牌),你将收到401 unauthorized响应。

刷新令牌
想象你有一个单页应用程序或移动应用,你不希望用户每次访问令牌过期时都必须重新登录。为了解决这个问题,你可以使用有效的刷新令牌获取新令牌。这样,你可以保持用户登录状态,而无需明确要求他们再次登录。
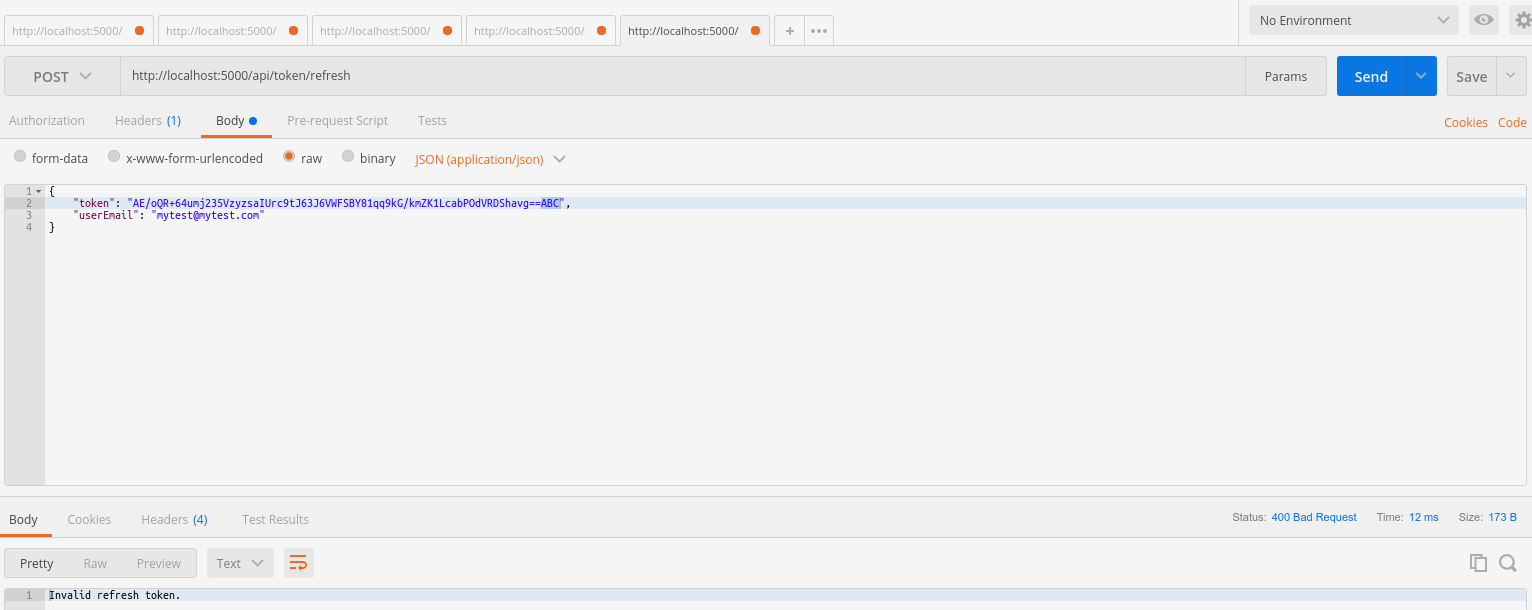
要刷新令牌,请向http://localhost:5000/api/token/refresh发送POST请求,在请求正文中传递有效的刷新令牌和用户的电子邮件。
{
"token": "your_valid_refresh_token",
"userEmail": "user@email.com"
}
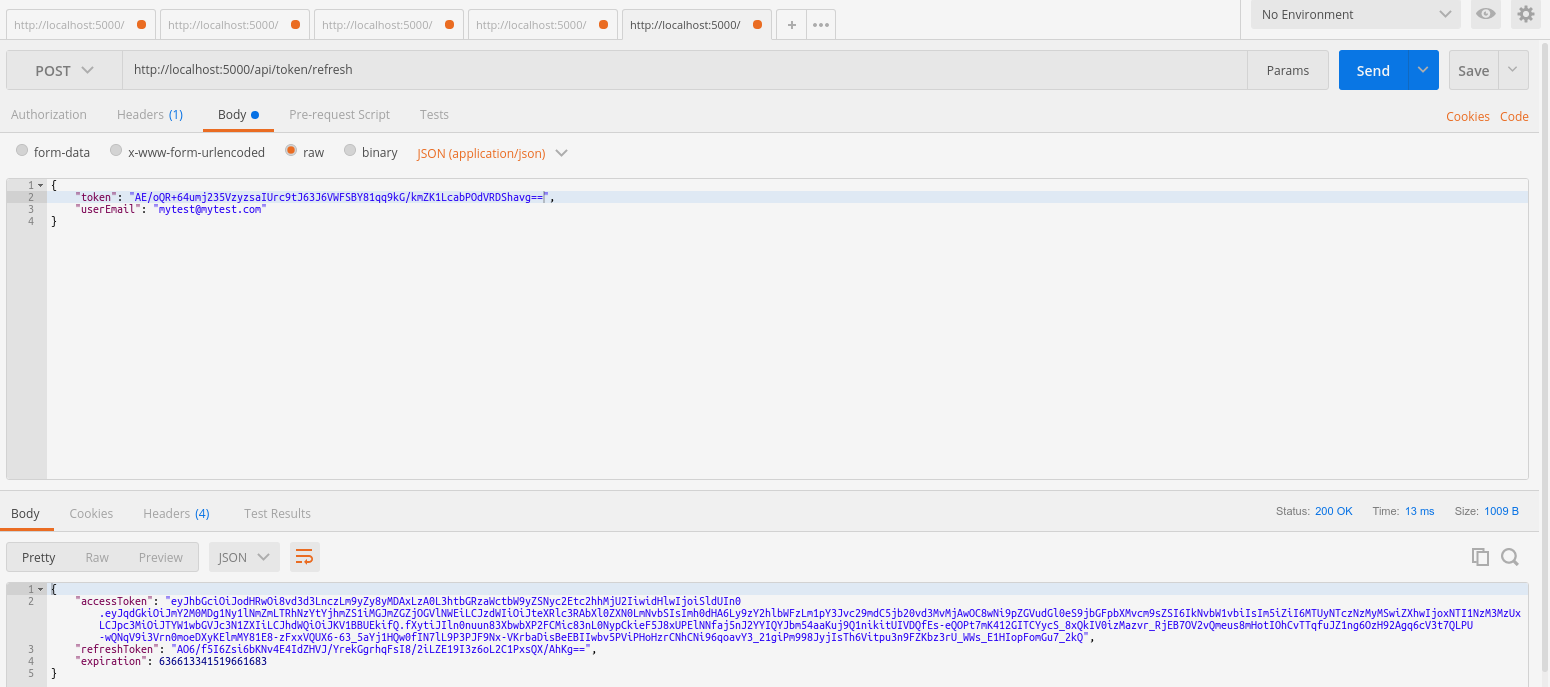
如果指定的刷新令牌和电子邮件有效,你将收到一个新令牌:

如果刷新令牌无效,你将收到400响应:

撤销刷新令牌
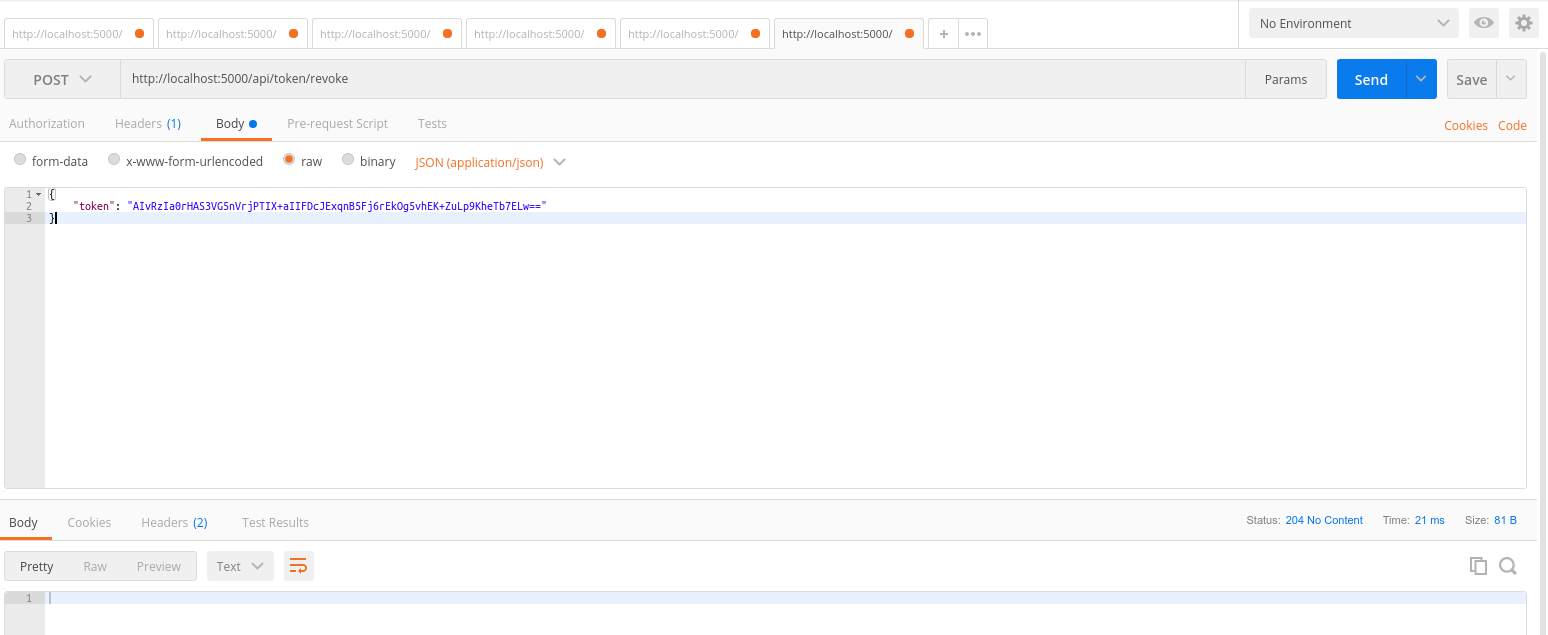
现在想象你希望用户注销,或者出于任何原因想要撤销刷新令牌。你可以通过向http://localhost:5000/api/token/revoke发送POST请求来撤销刷新令牌,在请求正文中传递有效的刷新令牌。
{
"token": "valid_refresh_token"
}
调用此端点后,你将收到204 No Content响应。

注意事项
创建此示例的目的是帮助那些对如何在API中实现身份验证和授权以在不同客户端应用程序中使用这些功能有疑问的人。JSON Web令牌易于实现且安全。
如果你对实现细节有疑问或发现bug,请提出issue。如果你有改进API的想法,或者想添加新功能或修复bug,请发送pull request。

 访问官网
访问官网 Github
Github 文档
文档










