
AutoCorrect
🎯 AutoCorrect 的愿景是提供一套标准化的文案纠正方案。以便于在各类场景(例如:撰写书籍、文档、内容发布、项目源代码...)里面应用,让使用者轻松实现标准化、专业化的文案输出 / 校正。
AutoCorrect 是一个用于改进文案、纠正 CJK(中文、日语、韩语)与英文之间的空格、单词和标点符号的检查工具和格式化工具。
类似于 Eslint、Rubocop 和 Gofmt 等工具,AutoCorrect 允许我们检查源代码,并以彩色差异形式输出纠正建议。你可以将其集成到 CI(GitLab CI、GitHub Action、Travis CI 等)中,用于检查源代码中的内容。它能识别文件名,并找出字符串和注释部分。
AutoCorrect 是一个基于 Rust 编写的工具,用于"自动纠正"或"检查并建议"文案,为 CJK(中文、日语、韩语)与英文混写的场景补充正确的空格,纠正单词,同时尝试以安全的方式自动纠正标点符号等等。
类似 ESlint、Rubocop、Gofmt 等工具,AutoCorrect 可以用于 CI 环境,它提供 Lint 功能,能便捷地检测出项目中有问题的文案,起到统一规范的作用。
支持各种类型源代码文件,能自动识别文件名,并准确找到字符串、注释做自动纠正。
此方案最早于 2013 年出现于 Ruby China 的项目,并逐步完善规则细节,当前准确率较高(极少数异常情况),你可以放心用来辅助你完成自动纠正动作。

功能特性
- 在 CJK(中文、日语、韩语)和英文单词之间添加空格。
- 将 CJK 附近的标点符号纠正为全角。
- 将英文内容中的标点符号纠正为半角。
- (实验性)根据你的字典进行拼写检查和单词纠正。
- Lint 检查并输出差异或 JSON 结果,因此你可以在任何地方集成(GitLab CI、GitHub Action、VS Code、Vim、Emacs...)。
- 允许使用 .gitignore 或 .autocorrectignore 来忽略你想忽略的文件。
- 支持超过 28 种文件类型(Markdown、JSON、YAML、JavaScript、HTML 等),使用 AST 解析器仅检查字符串和注释。
- LSP 服务器:autocorrect-lsp
- 跨平台支持 Linux、macOS、Windows 和 WebAssembly,并作为原生 SDK 用于编程(Node.js、JavaScript 浏览器、Ruby、Python、Java)。
典型应用场景
- 撰写书籍、文档,新闻媒体等内容发布,应用于 Markdown、AsciiDoc、HTML 等文档场景,确保文案的标准化、专业化(案例:MDN 项目、少数派)。
- 集成 GitLab CI、GitHub Action、Travis CI 等 CI 环境,需要对项目进行自动化检查。
- 集成到 Docusaurus、Hexo、Hugo、Jekyll、Gatsby 等静态网站生成器,在生成的时候自动格式化。
- 利用语言支持的 SDK 集成到应用程序,在存储或输出网站内容的时候格式化,提升网站品质(如:Ruby China、V2EX、Longbridge)。
- 作为 VS Code、Intellij Platform IDE(已支持)、Vim、Emacs(待实现)插件,需要对文案进行检查(Linter & Formatter),依靠 LintResult 给出的(Annotator、Diagnostic)提示。
- 基于 WebAssembly 实现,作为 Chrome、Safari 等浏览器插件,应用于任何网站(待实现)
- 也可以集成到 WYSIWYG 编辑器里面,例如(ProseMirror、CKEditor、Slate、Draft.js、Tiptap、Monaco Editor、CodeMirror 等)。
安装
在 macOS 上安装
你可以通过 Homebrew 安装:
$ brew install autocorrect
在 Windows 上安装
你可以通过 Scoop 安装:
$ scoop install autocorrect
或者你可以在类 Unix 系统上通过以下方式安装:
$ curl -sSL https://git.io/JcGER | sh
安装完成后,你将获得 autocorrect 命令。
$ autocorrect -V
AutoCorrect 2.4.0
或通过 NPM 安装:
$ yarn add autocorrect-node
$ yarn autocorrect -V
升级
自:1.9.0 版本
AutoCorrect 允许你通过 autocorrect update 命令自行升级。
$ autocorrect update
注意:此命令需要你输入密码,因为它会将二进制文件安装到
/usr/local/bin目录。
使用方法
- 在命令行中使用
- 在 NPM 中使用
- 配置
- VS Code 扩展
- Zed 扩展
- Intellij Platform 插件
- GitHub Action
- GitLab CI
- 与 ReviewDog 配合使用
- 用于编程
在命令行中使用
$ autocorrect text.txt
你好 Hello 世界
$ echo "hello世界" | autocorrect --stdin
hello 世界
$ autocorrect --fix text.txt
$ autocorrect --fix zh-CN.yml
$ autocorrect --fix
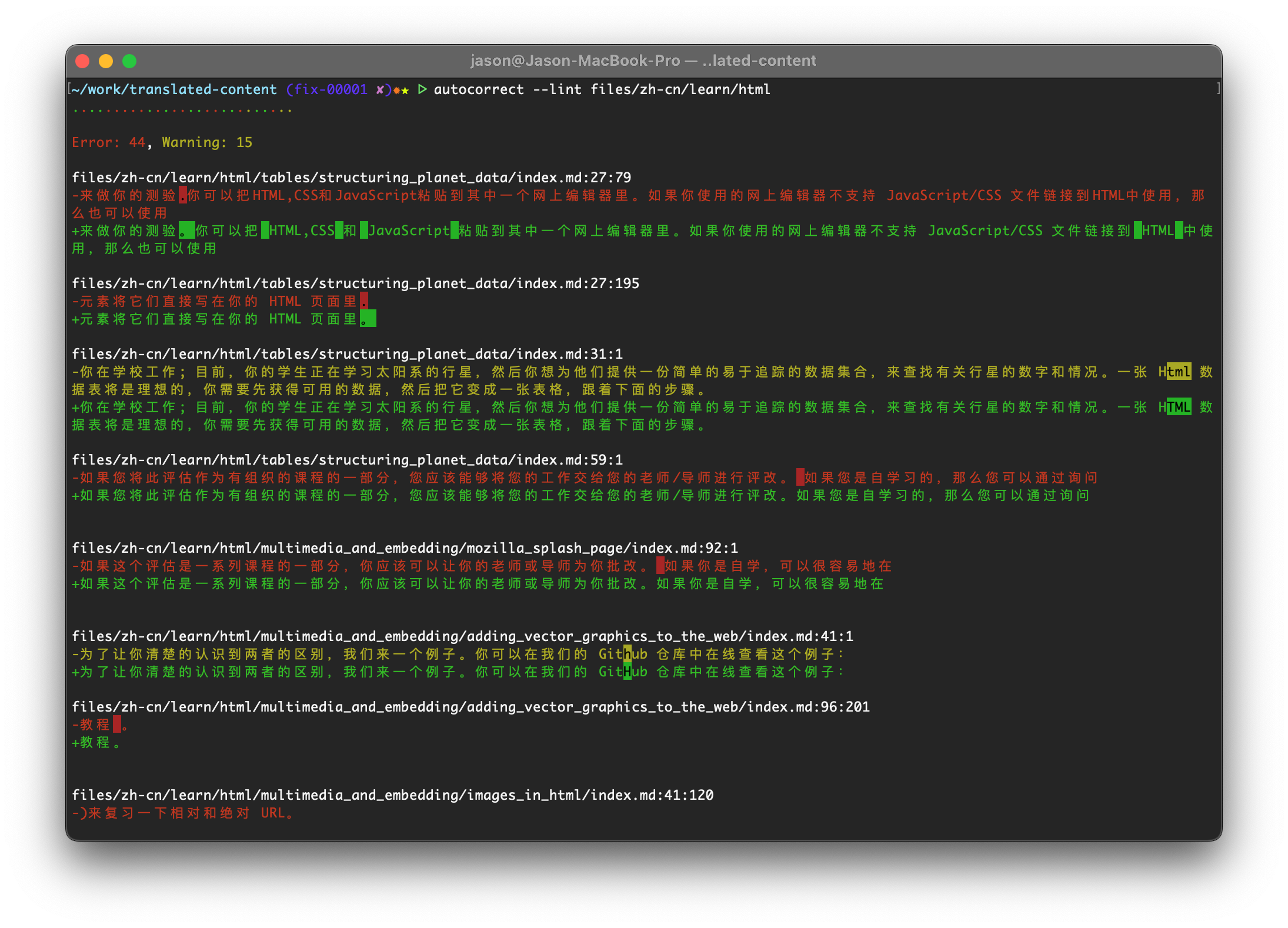
Lint
$ autocorrect --lint --format json text.txt
$ autocorrect --lint text.txt
错误: 1, 警告: 0
text.txt:1:3
-你好Hello世界
+你好 Hello 世界
你也可以检查多个文件:
$ autocorrect --lint
如何检查 Git 中所有变更的文件:
$ git diff --name-only | xargs autocorrect --lint
在 NPM 中使用
自版本: 2.7.0
AutoCorrect 已发布到 NPM 并支持 CLI 命令。如果你想在前端或 Node.js 项目中使用它,只需安装 autocorrect-node 包,无需安装 AutoCorrect 二进制文件。
cd your-project
yarn add autocorrect-node
现在你可以在项目中运行 yarn autocorrect 命令。该命令与 autocorrect 命令相同。
$ yarn autocorrect -h
更多文档: autocorrect-node/README.md
配置
默认配置: .autocorrect.default
$ autocorrect init
AutoCorrect 初始化配置: .autocorrectrc
注意: 如果下载失败,请尝试再次使用
autocorrect init --local命令。
现在 .autocorrectrc 文件已创建。
.autocorrectrc 允许使用 YAML、JSON 格式。
配置文件示例:
# yaml-language-server: $schema=https://huacnlee.github.io/autocorrect/schema.json
# 配置规则
rules:
# 在 CJK (中文、日文、韩文) 和英文单词之间自动添加空格。
# 0 - 关闭, 1 - 错误, 2 - 警告
space-word: 1
# 在某些标点符号之间添加空格。
space-punctuation: 1
# 在括号 (), [] 附近的 CJK 之间添加空格。
space-bracket: 1
# 在反引号 `` 附近的 CJK 之间添加空格。
space-backticks: 1
# 在破折号 `-` 之间添加空格
space-dash: 0
# 转换为全角。
fullwidth: 1
# 移除全角附近的空格。
no-space-fullwidth: 1
# 全角字母数字字符转换为半角。
halfwidth-word: 1
# 英文中的全角标点转换为半角。
halfwidth-punctuation: 1
# 拼写检查
spellcheck: 2
# 在特定上下文中启用或禁用
context:
# 启用或禁用格式化 Markdown 或 AsciiDoc 等中的代码块。
codeblock: 1
textRules:
# 为某些文本配置特殊规则
# 例如,如果我们想让 "Hello你好" 只给出警告,而忽略 "Hi你好"
# "Hello你好": 2
# "Hi你好": 0
fileTypes:
# 配置文件关联,你的配置优先级高于默认设置。
# "rb": ruby
# "Rakefile": ruby
# "*.js": javascript
# ".mdx": markdown
spellcheck:
# 拼写检查的正确单词 (不区分大小写)
words:
- GitHub
- App Store
# 这意味着将 "appstore" 转换为 "App Store"
- AppStore = App Store
- Git
- Node.js
- nodejs = Node.js
- VIM
- DNS
- HTTP
- SSL
忽略选项
自版本: 2.2.0
当你想配置一些特殊单词或文本以在格式化或检查时忽略时。
textRules 配置可以帮助你。
例如,我们想:
Hello世界- 只给出警告。Hi你好- 忽略。
你可以配置:
textRules:
Hello世界: 2
Hi你好: 0
之后,AutoCorrect 将按照你的 textRules 进行处理。
忽略文件
使用 .autocorrectignore 忽略文件
有时,你可能想忽略一些不想检查的特殊文件。
默认情况下,匹配 .gitignore 规则的文件将被忽略。
你也可以使用 .autocorrectignore 忽略其他文件,格式类似 .gitignore。
通过内联注释禁用
如果你只想禁用文件中的某些特殊行,可以写一个包含 autocorrect-disable 的注释,
当 AutoCorrect 匹配到包含该内容的注释时,它将暂时禁用。
然后,你可以使用 autocorrect-enable 重新启用它。
例如,在 JavaScript 中:
function hello() {
// autocorrect-disable
console.log("现在这行开始autocorrect会暂时禁用");
console.log("这行也是disable的状态");
// autocorrect-enable
let a = "现在起autocorrect回到了启用的状态";
}
输出将是:
function hello() {
// autocorrect-disable
console.log("现在这行开始autocorrect会暂时禁用");
console.log("这行也是disable的状态");
// autocorrect-enable
let a = "现在起 autocorrect 回到了启用的状态";
}
禁用某些规则
自版本: 2.0
你可以在注释中使用 autocorrect-disable <rule> 来禁用某些规则。
规则名称请参见: 配置
function hello() {
// autocorrect-disable space-word
console.log("现在这行开始autocorrect会暂时禁用.");
// autocorrect-disable fullwidth
console.log("这行也是disable的状态.");
// autocorrect-enable
let a = "现在起autocorrect回到了启用的状态.";
}
将得到:
function hello() {
// autocorrect-disable space-word
console.log("现在这行开始autocorrect会暂时禁用。");
// autocorrect-disable fullwidth, space-word
console.log("这行也是disable的状态.");
// autocorrect-enable
let a = "现在起 autocorrect 回到了启用的状态。";
}
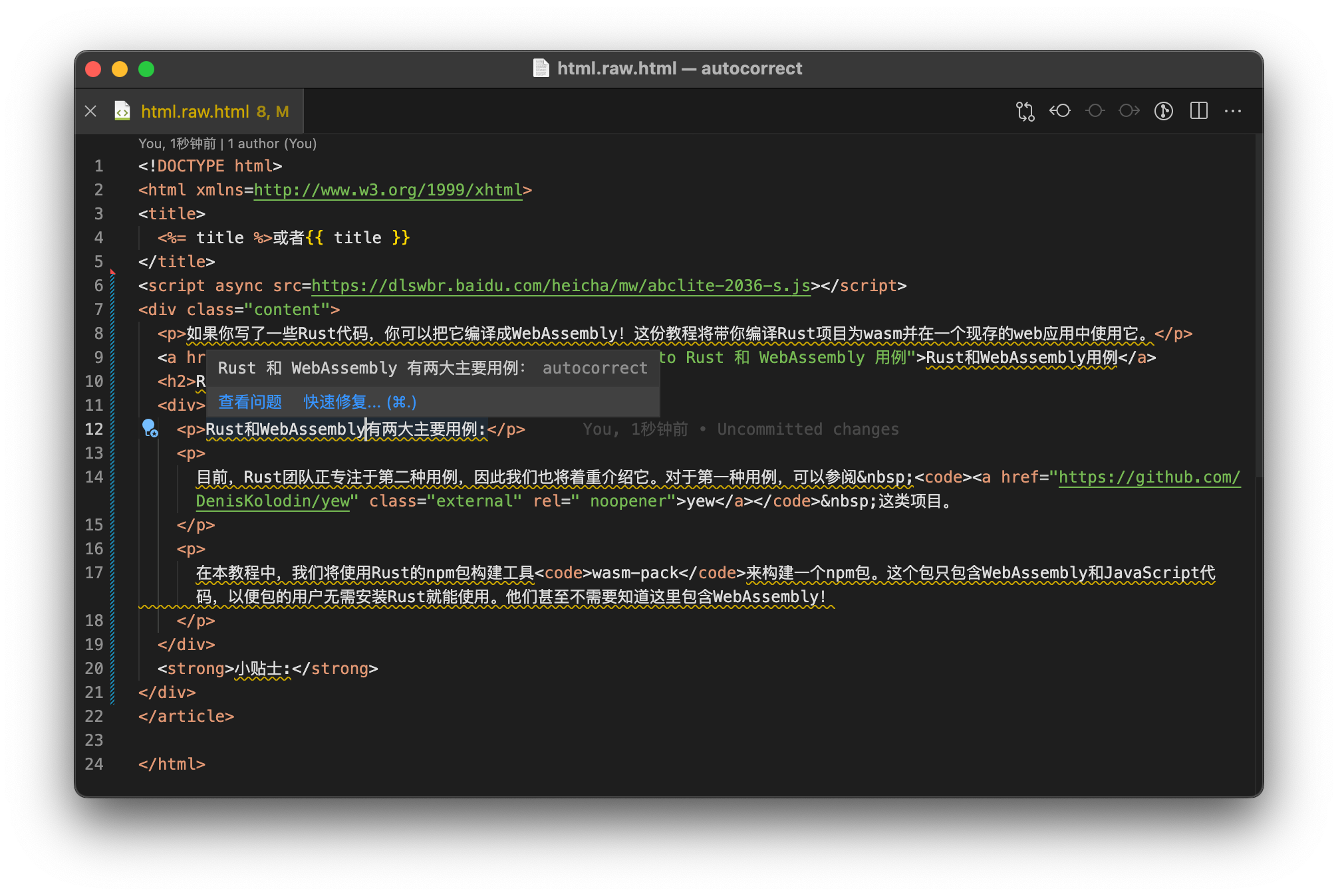
VS Code 扩展
https://marketplace.visualstudio.com/items?itemName=huacnlee.autocorrect
内置 Visual Studio Code 插件,安装后会将 AutoCorrect 和 Visual Studio Code 完整集成,可以达到"保存自动格式化"或"纠正提示"。
如下图:

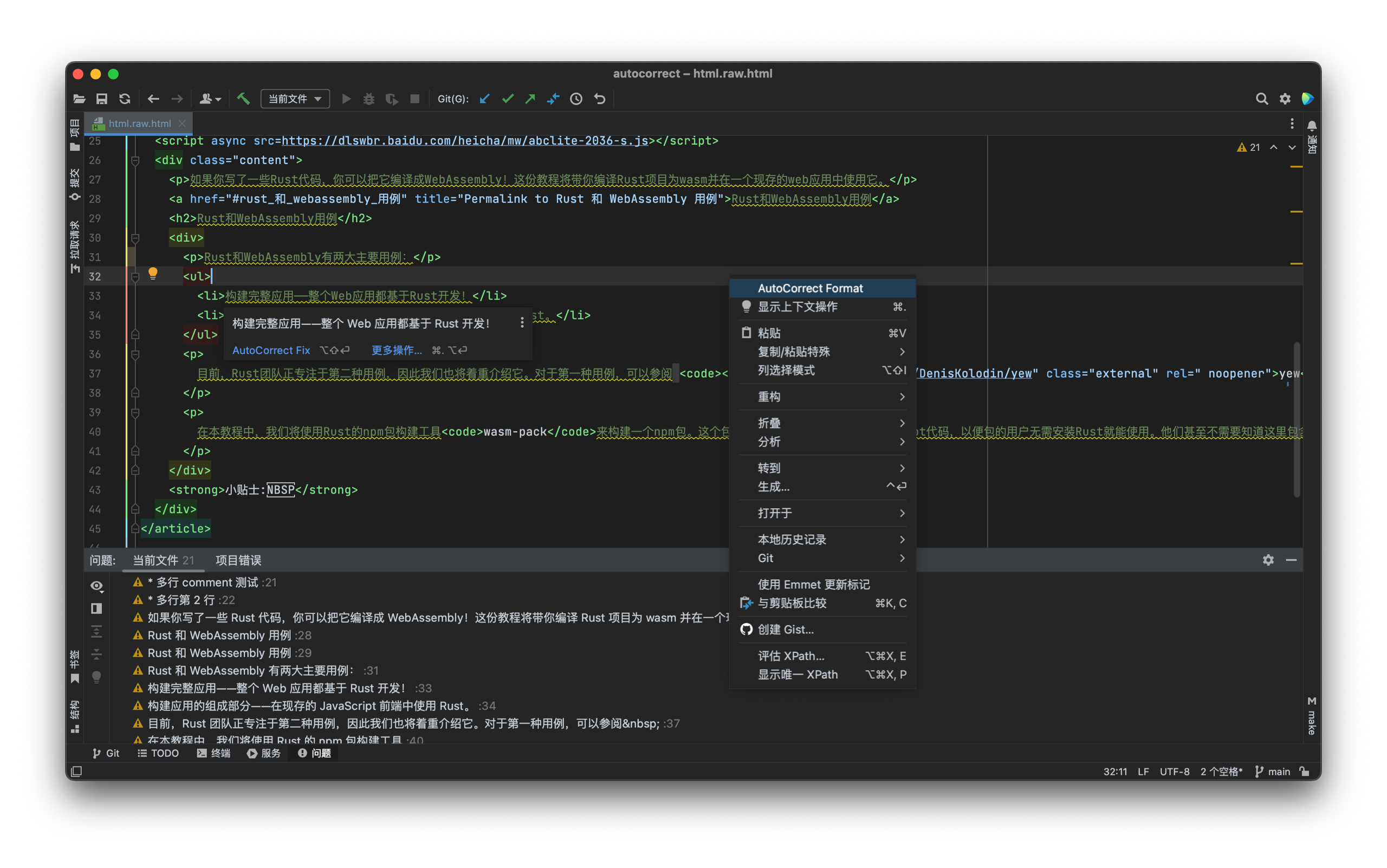
Intellij Platform 插件

https://github.com/huacnlee/autocorrect-idea-plugin
GitHub Action
https://github.com/huacnlee/autocorrect-action
添加到你的 .github/workflows/ci.yml
steps:
- name: 检查源代码
uses: actions/checkout@v3
- name: AutoCorrect
uses: huacnlee/autocorrect-action@main
GitLab CI
添加到你的 .gitlab-ci.yml,使用 huacnlee/autocorrect Docker 镜像进行检查。
autocorrect:
stage: build
image: huacnlee/autocorrect:latest
script:
- autocorrect --lint
# 如果需要,启用 allow_failure。
# allow_failure: true
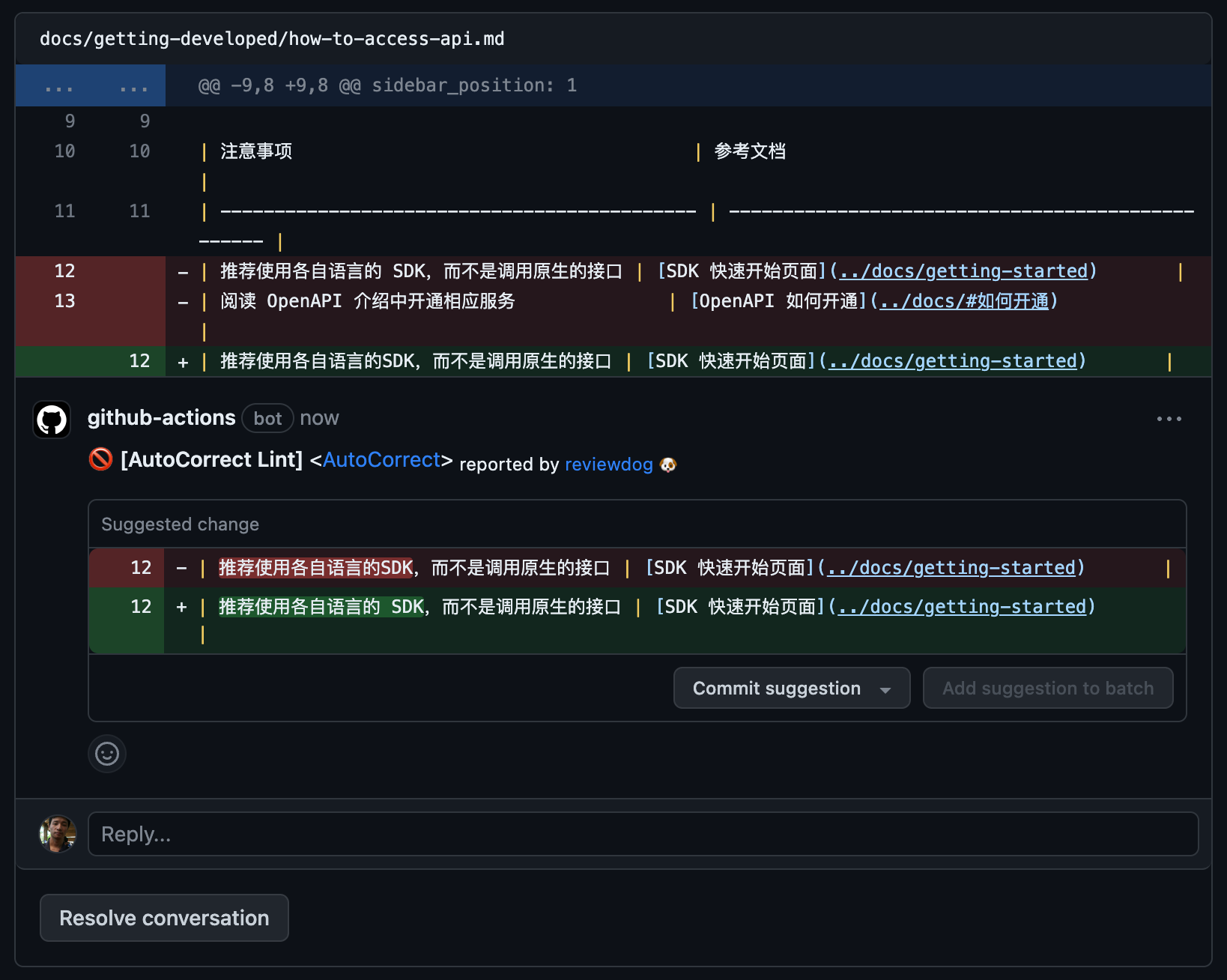
与 ReviewDog 配合使用
自版本: 2.8.0
AutoCorrect 可以与 reviewdog 配合使用,因此你可以在 CI/CD 中使用它。ReviewDog 会在你的 PR 中发表评论,提供 AutoCorrect 的更改建议。然后 PR 提交者可以轻松接受这些建议。
使用 --format rdjson 选项以 reviewdog 支持的格式输出检查结果。
autocorrect --lint --format rdjson | reviewdog -f=rdjson -reporter=github-pr-review
使用 huacnlee/autocorrect-action 可以帮助你设置 GitHub Action。

用于编程
AutoCorrect 旨在支持多种编程语言。
- Rust - autocorrect
- Ruby - autocorrect-rb
- Go - autocorrect-go
- Python - autocorrect-py
- Node.js - autocorrect-node
- JavaScript(浏览器) - autocorrect-wasm
- Java - autocorrect-java
基准测试
MacBook Pro(13英寸,M1,2020年)
使用 make bench 运行基准测试。
详情请参见 autocorrect/src/benches/example.rs。
format_050 时间: [8.2420 µs 8.2657 µs 8.2937 µs]
format_100 时间: [14.199 µs 14.246 µs 14.298 µs]
format_400 时间: [40.511 µs 41.923 µs 43.798 µs]
format_html 时间: [204.94 µs 208.61 µs 214.07 µs]
halfwidth_english 时间: [2.4983 µs 2.5541 µs 2.6293 µs]
format_json 时间: [54.037 µs 57.023 µs 61.821 µs]
format_javascript 时间: [102.81 µs 104.41 µs 106.92 µs]
format_json_2k 时间: [8.7609 ms 8.9099 ms 9.1201 ms]
format_jupyter 时间: [81.765 µs 83.038 µs 85.321 µs]
format_markdown 时间: [879.27 µs 894.86 µs 918.30 µs]
spellcheck_50 时间: [1.6012 µs 1.6122 µs 1.6306 µs]
spellcheck_100 时间: [3.0968 µs 3.1696 µs 3.2653 µs]
spellcheck_400 时间: [10.136 µs 10.478 µs 10.898 µs]
lint_markdown 时间: [937.57 µs 942.59 µs 949.15 µs]
lint_json 时间: [59.174 µs 60.302 µs 61.763 µs]
lint_html 时间: [238.03 µs 241.38 µs 245.77 µs]
lint_javascript 时间: [111.64 µs 113.05 µs 114.82 µs]
lint_yaml 时间: [348.56 µs 350.11 µs 352.80 µs]
lint_to_json 时间: [941.25 µs 948.95 µs 958.26 µs]
lint_to_diff 时间: [1.0573 ms 1.0823 ms 1.1134 ms]
真实世界基准测试
使用 MDN 翻译内容 项目,它包含约30K个文件。
~/work/translated-content $ autocorrect --fix
AutoCorrect 耗时:8402.538ms
其他扩展
来自社区的其他实现。
使用案例
许可证
本项目采用 MIT 许可证。

 访问官网
访问官网 Github
Github Huggingface
Huggingface 论文
论文



















