JSON 编辑器
JSON 编辑器是一个基于网页的工具,用于查看、编辑、格式化和验证 JSON。它有多种模式,如树形编辑器、代码编辑器和纯文本编辑器。该编辑器可以作为组件在您自己的网络应用程序中使用。它可以作为 CommonJS 模块、AMD 模块或普通的 JavaScript 文件加载。
该库最初是作为流行的网络应用程序 https://jsoneditoronline.org 的核心组件开发的,此后已开源。
支持的浏览器:Chrome、Firefox、Safari、Edge。


JSONEditor 的跨浏览器测试由 BrowserStack 慷慨提供
继任者:svelte-jsoneditor
这个库 jsoneditor 有一个继任者:svelte-jsoneditor。新的编辑器并非一对一的替代品,因此可能有理由继续使用 jsoneditor。
两者之间的主要区别在这里描述。
特性
JSONEditor 有多种模式,具有以下功能。
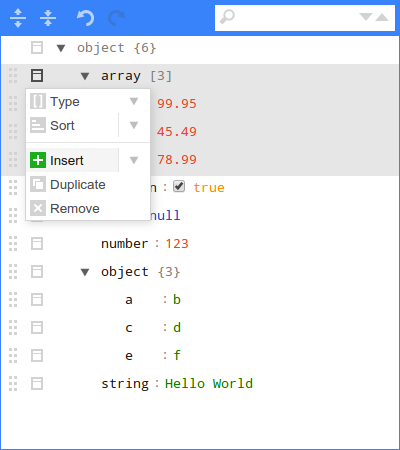
树形模式
- 更改、添加、移动、删除和复制字段和值。
- 对数组和对象进行排序。
- 使用 JMESPath 查询转换 JSON。
- 代码着色。
- 颜色选择器。
- 在树形视图中搜索和高亮显示文本。
- 撤销和重做所有操作。
- JSON schema 验证(由 ajv 提供支持)。
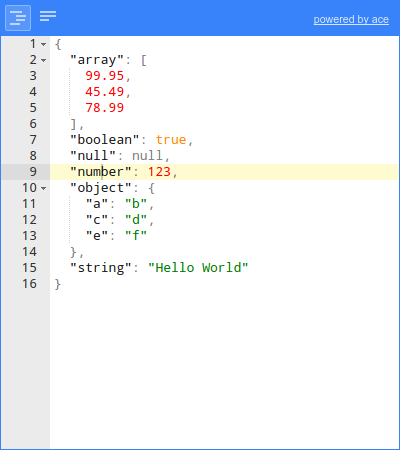
代码模式
文本模式
- 格式化和压缩 JSON。
- 修复 JSON。
- JSON schema 验证(由 ajv 提供支持)。
预览模式
文档
安装
使用 npm(推荐):
npm install jsoneditor
或者,您可以使用其他 JavaScript 包管理器,如 https://yarnpkg.com/,或 CDN,如 https://cdnjs.com/ 或 https://www.jsdelivr.com/。
使用
注意,在以下示例中,您需要将 url
jsoneditor/dist/jsoneditor.min.js和jsoneditor/dist/jsoneditor.min.css更改为与您下载库的位置相匹配,或填写您使用的 CDN 的 URL。
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<!-- 当使用 "code" 模式时,指定 utf-8 字符集很重要 -->
<meta charset="utf-8">
<link href="jsoneditor/dist/jsoneditor.min.css" rel="stylesheet" type="text/css">
<script src="jsoneditor/dist/jsoneditor.min.js"></script>
</head>
<body>
<div id="jsoneditor" style="width: 400px; height: 400px;"></div>
<script>
// 创建编辑器
const container = document.getElementById("jsoneditor")
const options = {}
const editor = new JSONEditor(container, options)
// 设置 json
const initialJson = {
"数组": [1, 2, 3],
"布尔值": true,
"空值": null,
"数字": 123,
"对象": {"a": "b", "c": "d"},
"字符串": "你好,世界"
}
editor.set(initialJson)
// 获取 json
const updatedJson = editor.get()
</script>
</body>
</html>
构建
JSON 编辑器的代码位于 ./src 文件夹中。要构建 jsoneditor:
-
安装依赖项:
npm install -
构建 JSON 编辑器:
npm run build这将在项目的 dist 文件夹中生成文件
./jsoneditor.js、./jsoneditor.css以及压缩版本。 -
在源文件发生变化时自动构建:
npm start这将在每次更改时更新 dist 文件夹中的
./jsoneditor.js和./jsoneditor.css,但不会更新压缩版本,因为那是一个耗时的操作。
测试
运行单元测试:
npm test
运行代码检查(JavaScript Standard Style):
npm run lint
自定义构建
JSONEditor 的源代码由 CommonJS 模块组成。可以使用模块打包工具(如 browserify 或 webpack)以自定义方式打包 JSONEditor。首先,安装 jsoneditor 的所有依赖项:
npm install
使用 browserify 创建源代码的自定义包:
browserify ./index.js -o ./jsoneditor.custom.js -s JSONEditor
Ace 编辑器在 code 模式下使用,占整个库总大小的约三分之一。要从包中排除 Ace 编辑器:
browserify ./index.js -o ./jsoneditor.custom.js -s JSONEditor -x brace -x brace/mode/json -x brace/ext/searchbox
要压缩生成的包,请使用 uglifyjs:
uglifyjs ./jsoneditor.custom.js -o ./jsoneditor.custom.min.js -m -c
许可证
jsoneditor 作为开源软件发布,采用宽松的 Apache 2.0 许可证。
如果您在商业环境中使用 jsoneditor,社会(但非法律)期望您帮助资助其维护。从这里开始。

 访问官网
访问官网 Github
Github