
Dont-crop 是一个小巧的、无依赖的 JavaScript 库,用于将渐变拟合到图像或提取其主要颜色。
它可以用于填充图像而不是裁剪它们,用于非常紧凑的模糊效果,以及您能想到的其他用途。
示例
fitGradient()
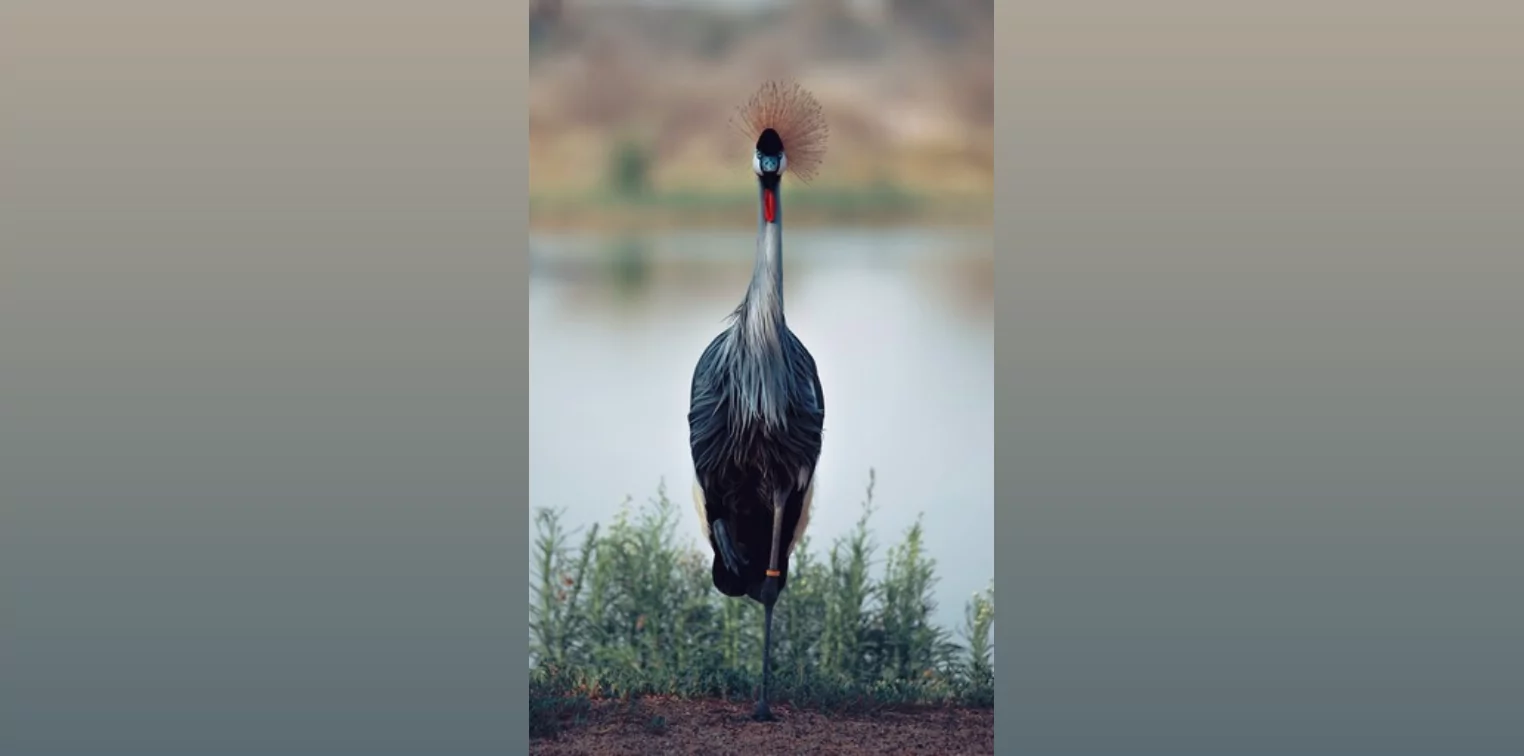
 照片由 Abed Ismail 拍摄
照片由 Abed Ismail 拍摄
getPalette()

更多示例
查看演示页面以查看更多示例并试验您自己的图像。
安装
npm install -S dont-crop
使用方法
ES 模块
import {getPalette, fitGradient} from 'dont-crop';
const image = new Image();
// 图像需要加载完成后才能传递给 dont-crop
image.onload = () => {
console.log(getPalette(image));
// ['#000000', ...]
console.log(fitGradient(image));
// 'linear-gradient(#000000, #ffffff)`
}
image.src = 'example.jpg';
CommonJS
const getPalette = require('dont-crop').getPalette;
const fitGradient = require('dont-crop').fitGradient;
// ...
React
请参阅 examples/react/index.tsx 获取一个简单示例。
NodeJS
在 Node 中的使用取决于所使用的图像处理库。
通常需要构造一个图像数据对象并传递给
getPaletteFromImageData 或 fitGradientToImageData。
基本函数 getPalette 和 fitGradient 不能在 NodeJS 中直接使用。
至少不能在不做额外处理的情况下使用。
请参阅 examples/node-sharp/example.ts 中的 getImageData 以获取使用 sharp 的示例。
兼容性
该代码应该可以在所有常见的现代浏览器和 Node.js 12 版本及以上运行。 它已经在以下环境中进行了测试:
- Chrome
- Firefox
- Safari
- Edge
性能
代码相当紧凑,并考虑了树摇优化。 因此,您的打包文件只会包含您实际使用的功能。
当仅使用 fitGradient 并使用 webpack 5 打包代码时,dont-crop 将为您的打包文件增加约 1.2 kb(gzip 压缩后为 0.7 kb)。
getPalette 将花费您多一点,约 3.2 kb(gzip 压缩后为 1.7 kb)。
您可以同时使用两者,大约 4 kb(gzip 压缩后为 2 kb)。
3925 dist/both.js
1911 dist/both.js.gz
1264 dist/fitGradient.js
710 dist/fitGradient.js.gz
3261 dist/getPalette.js
1656 dist/getPalette.js.gz
运行时性能也足够快,无需担心。
# 在 AMD Ryzen 9 5950X 上
fitGradientToImageData x 19,813 ops/sec ±0.96% (97 runs sampled)
getPaletteFromImageData(fast=false) x 156 ops/sec ±0.66% (83 runs sampled)
getPaletteFromImageData(fast=true) x 645 ops/sec ±0.17% (97 runs sampled)
对图像而非已缩小的图像数据进行操作的函数版本速度较慢。 它们的性能取决于具体的浏览器和设备,但对于合理大小的图像,通常应该在几毫秒的范围内。
测试覆盖率
代码有良好的测试覆盖。这些示例被用作 Node 和浏览器(通过 puppeteer 使用 Chrome)中的端到端测试。
算法
很高兴你问到。fitGradient() 使用简单的线性回归。
getPalette() 基于 k-means 聚类。
初始聚类使用直方图选择。
结果中的相似聚类在后处理步骤中合并。
这是必要的,因为 k-means 倾向于返回大小相等的聚类,
而 getPalette 应该返回不同的聚类。
合并经过调整,以保留不同的色调和颜色,而不是返回最突出的颜色阴影(它们可能都具有相似的色调)。
处理在 CIE Lab 色彩空间中进行,使用 CIE76 ΔE*。
替代方案
直接模糊图像
使用图像的模糊版本作为背景是一个非常简单的替代方案。 我认为它看起来有点忙乱,但它需要更少的处理(只需要一点 CSS),并且通常会更快。
如果渐变拟合在后端执行并缓存或服务器端渲染,这种情况会反转,它成为图像的一个非常高效的近似。
colorthief
提供类似于 getPalette 的功能。 它的大小约为 6.4k(2.3.2 版本)。 自 2019 年以来它已被广泛使用,因此肯定经过了更多的实战检验。 从快速浏览来看,它似乎使用了中位切分法,这可能会产生比这里使用的简单 k-means 更好的结果。
fast-average-color
返回单一平均或主要颜色。
smartcrop.js
Smartcrop.js 是我的另一个项目。顾名思义,它尝试 找到更智能的裁剪方式。
路线图
有很多有趣的方法可以进一步改进这个库。
- 颜色分组(饱和、柔和、浅色、深色、暖色、冷色)
- 调整调色板提取涉及的变量,可能允许库用户进行某种程度的调整
- 对线性回归和 k-means 进行加权,以关注中心或边缘
- 使用更稳健的回归变体,如 Theil-Senn
- 通过手动插值停止点来实现伽马校正的线性渐变
许可证
MIT

 访问官网
访问官网 Github
Github 文档
文档










