🦜️🔗 LangChain + Next.js 初学者模板
这个模板搭建了一个LangChain.js + Next.js的入门应用。它展示了如何在几个用例中使用和组合LangChain模块。具体包括:
大多数示例使用Vercel的AI SDK将令牌流式传输到客户端并显示传入的消息。
代理使用LangGraph.js,这是LangChain用于构建代理工作流的框架。它们使用预配置的辅助函数来最小化样板代码,但您可以根据需要用自定义图表替换它们。

它也适用于免费套餐!查看下面的包大小统计。
您可以在这里查看此仓库的托管版本:https://langchain-nextjs-template.vercel.app/
🚀 入门
首先,克隆此仓库并在本地下载。
接下来,您需要在仓库的.env.local文件中设置环境变量。将.env.example文件复制为.env.local。
要开始使用基本示例,您只需添加OpenAI API密钥。
然后,使用您喜欢的包管理器(例如yarn)安装所需的包。
现在您可以运行开发服务器了:
yarn dev
在浏览器中打开http://localhost:3000查看结果!向机器人提问,您将看到流式响应:

您可以通过修改app/page.tsx来开始编辑页面。当您编辑文件时,页面会自动更新。
后端逻辑位于app/api/chat/route.ts中。在这里,您可以更改提示和模型,或添加其他模块和逻辑。
🧱 结构化输出
第二个示例展示了如何使用OpenAI Functions让模型根据特定模式返回输出。
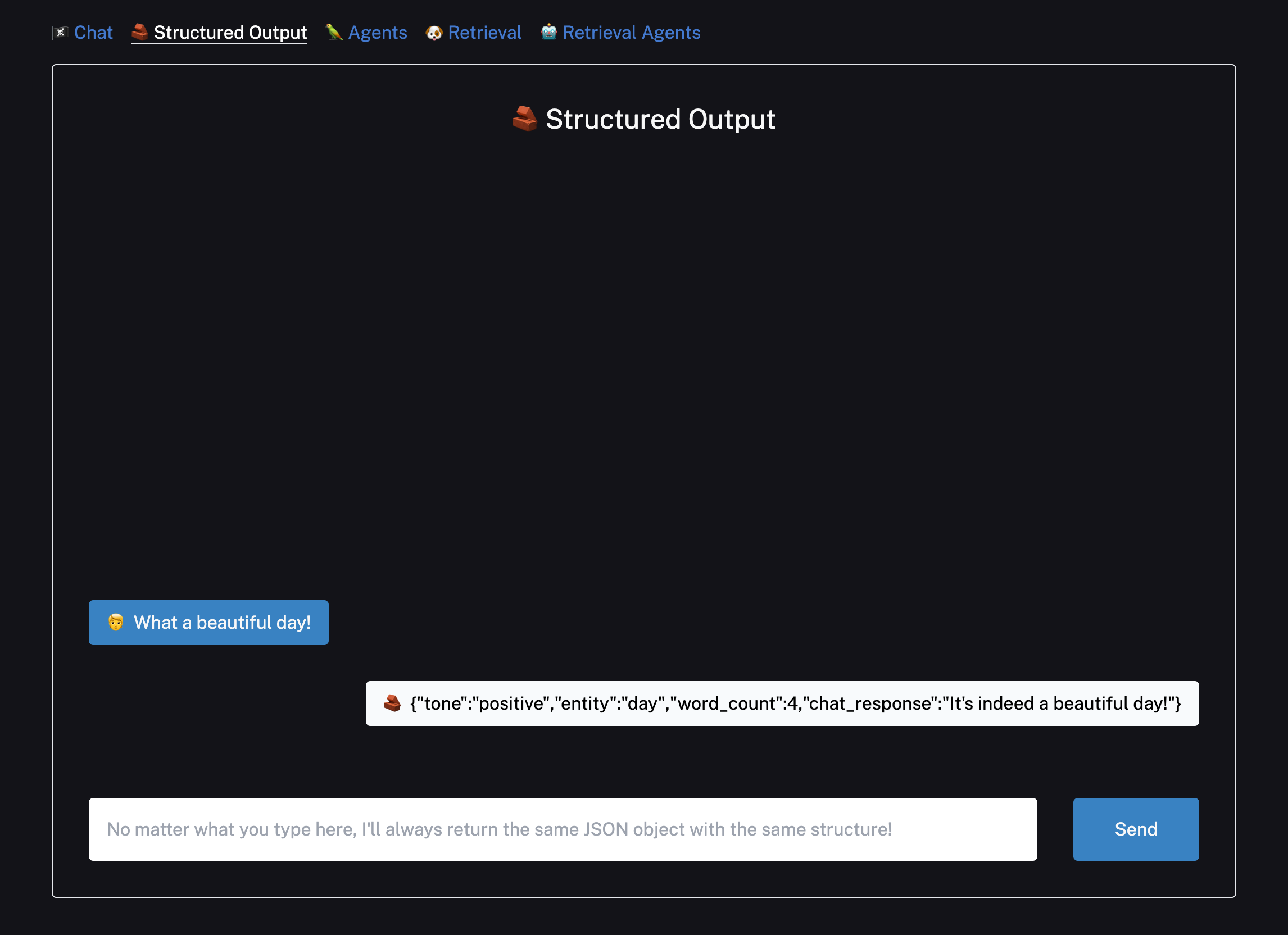
点击导航栏中的结构化输出链接来尝试:

这个示例中的链使用一个流行的名为Zod的库来构建模式,然后以OpenAI期望的方式格式化它。
然后将该模式作为函数传递给OpenAI,并传递一个function_call参数以强制OpenAI以指定格式返回参数。
更多详情,请查看此文档页面。
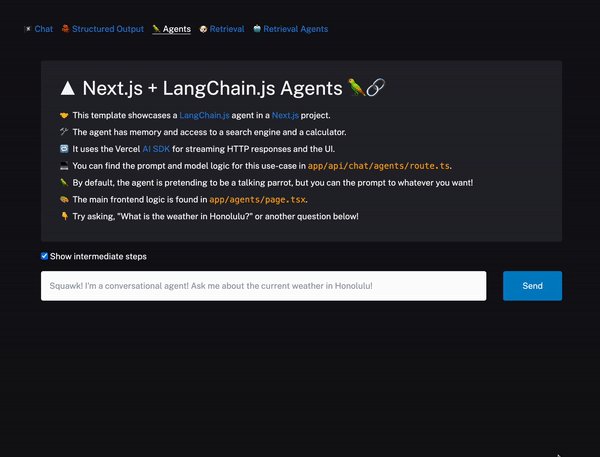
🦜 代理
要尝试代理示例,您需要通过在.env.local中填写SERPAPI_API_KEY来让代理访问互联网。
如果您还没有API密钥,请前往SERP API网站获取一个。
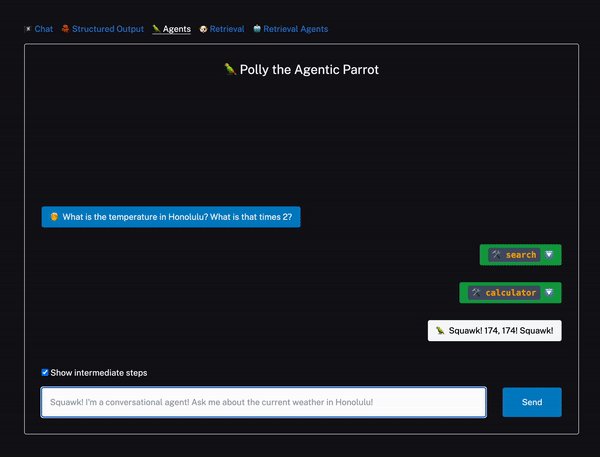
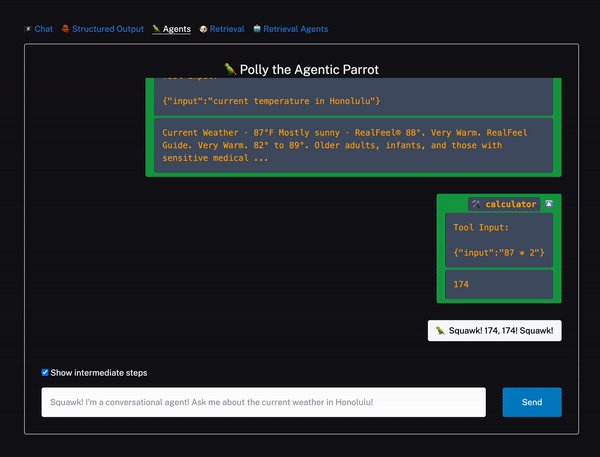
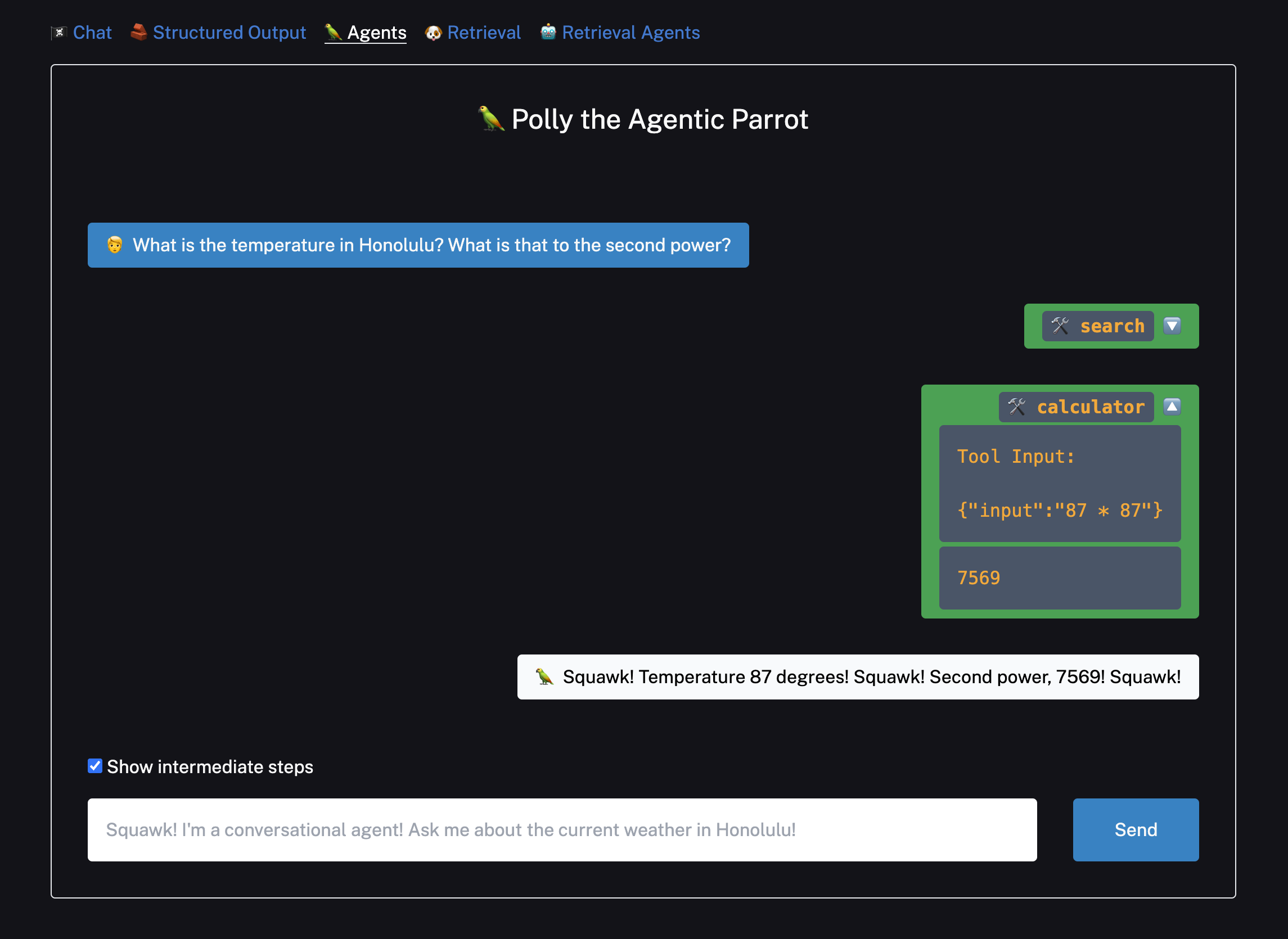
然后您可以点击代理示例,尝试问一些更复杂的问题:

这个示例使用预构建的LangGraph代理,但您也可以自定义您自己的代理。
🐶 检索
检索示例都使用Supabase作为向量存储。但是,如果您愿意,可以通过更改
app/api/retrieval/ingest/route.ts、app/api/chat/retrieval/route.ts和app/api/chat/retrieval_agents/route.ts中的代码来
切换到其他支持的向量存储。
对于Supabase,按照这些说明设置您的
数据库,然后获取数据库URL和私钥并将它们粘贴到.env.local中。
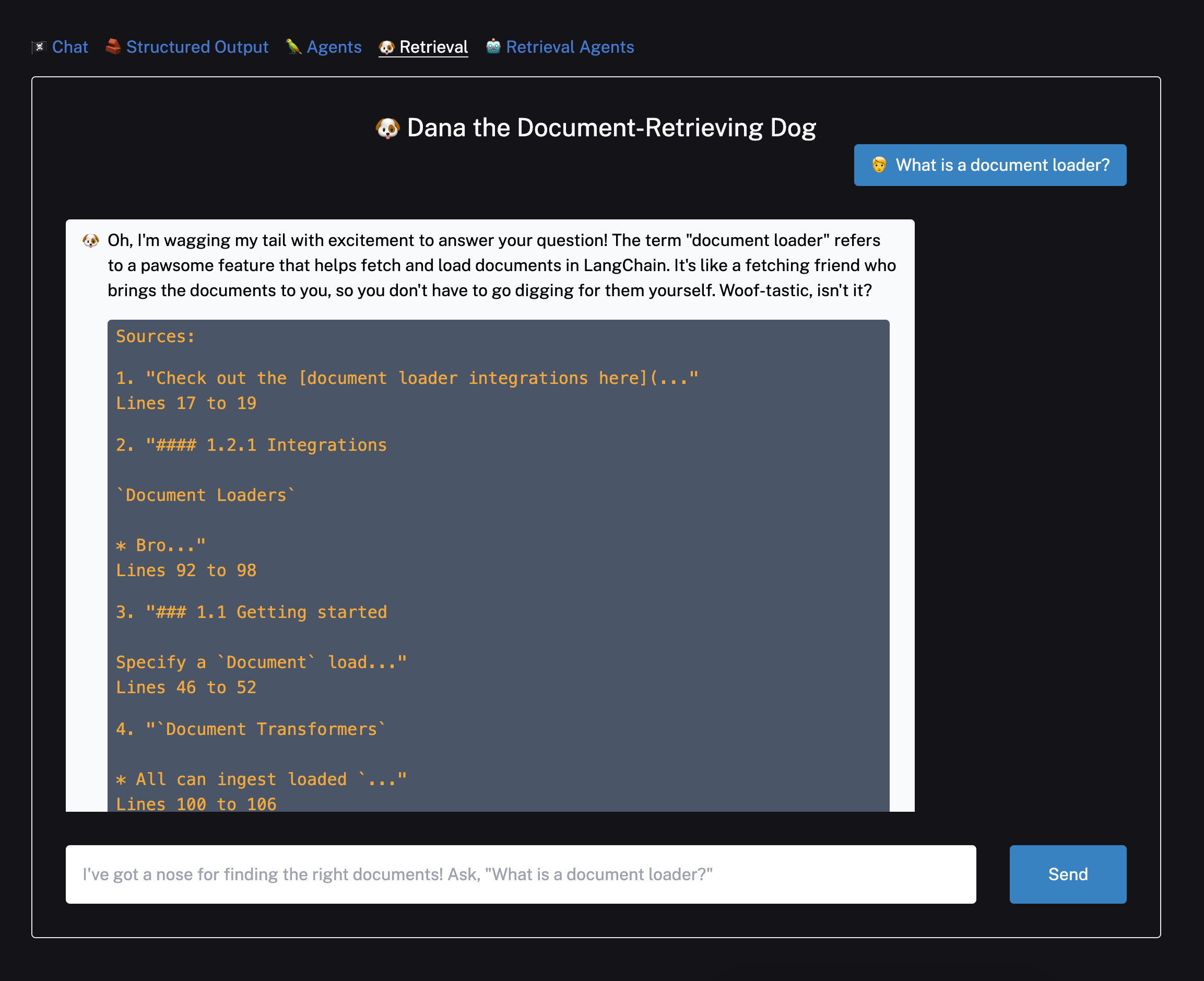
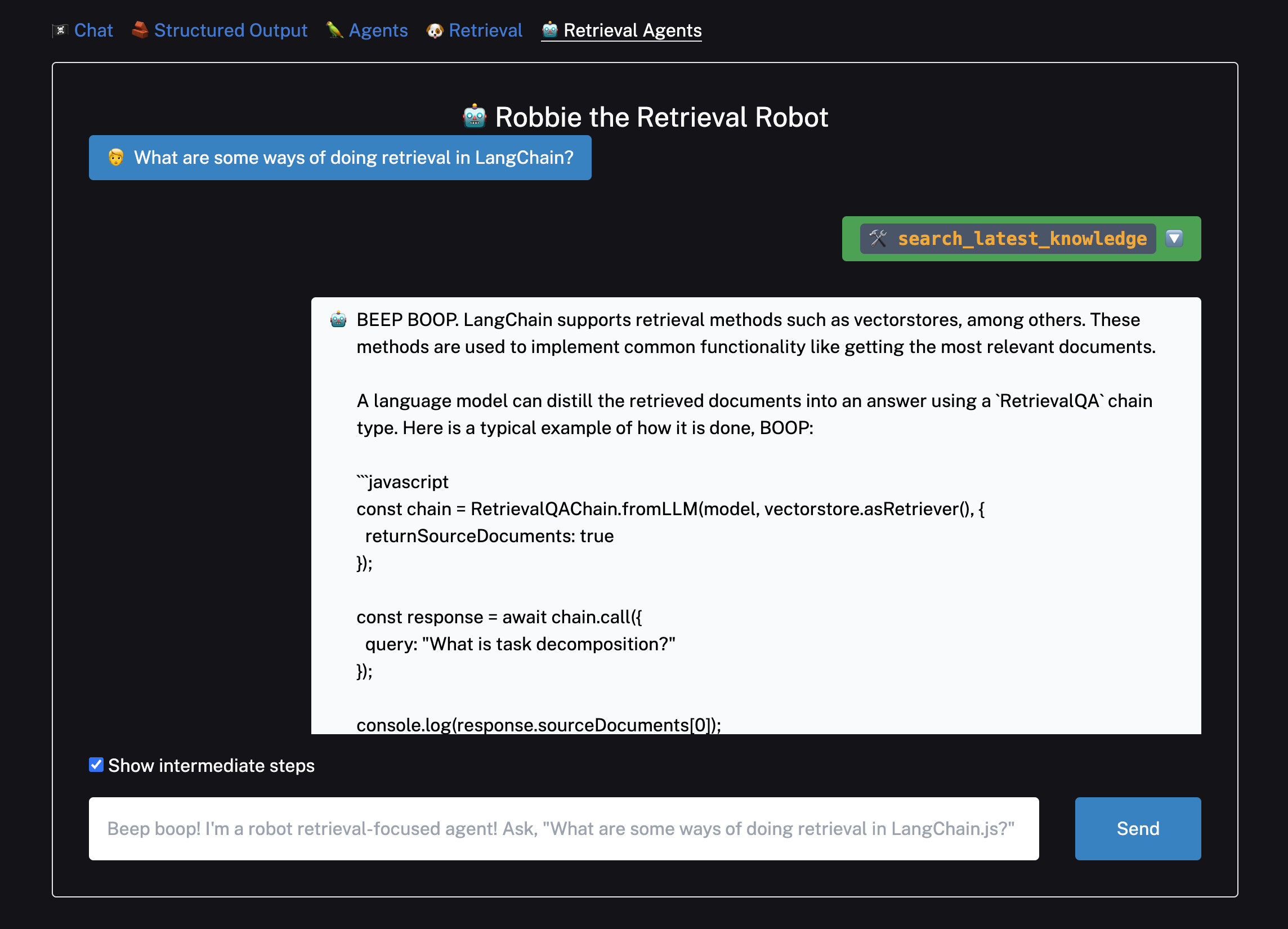
然后您可以切换到检索和检索代理示例。默认的文档文本来自LangChain.js检索
用例文档,但您可以将它们更改为您喜欢的任何文本。
对于给定的文本,您只需按一次上传。再次按下将重新摄取文档,导致重复。
您可以通过导航到控制台并运行DELETE FROM documents;来清除Supabase向量存储。
在拆分、嵌入和上传一些文本后,您就可以开始提问了!


有关检索链的更多信息,请参阅此页面。 这里使用的对话式检索链的特定变体是使用LangChain表达语言组合的,您可以 在这里了解更多。除了流式响应外,此链示例还将通过标头返回引用的来源。
有关检索代理的更多信息,请参阅此页面。
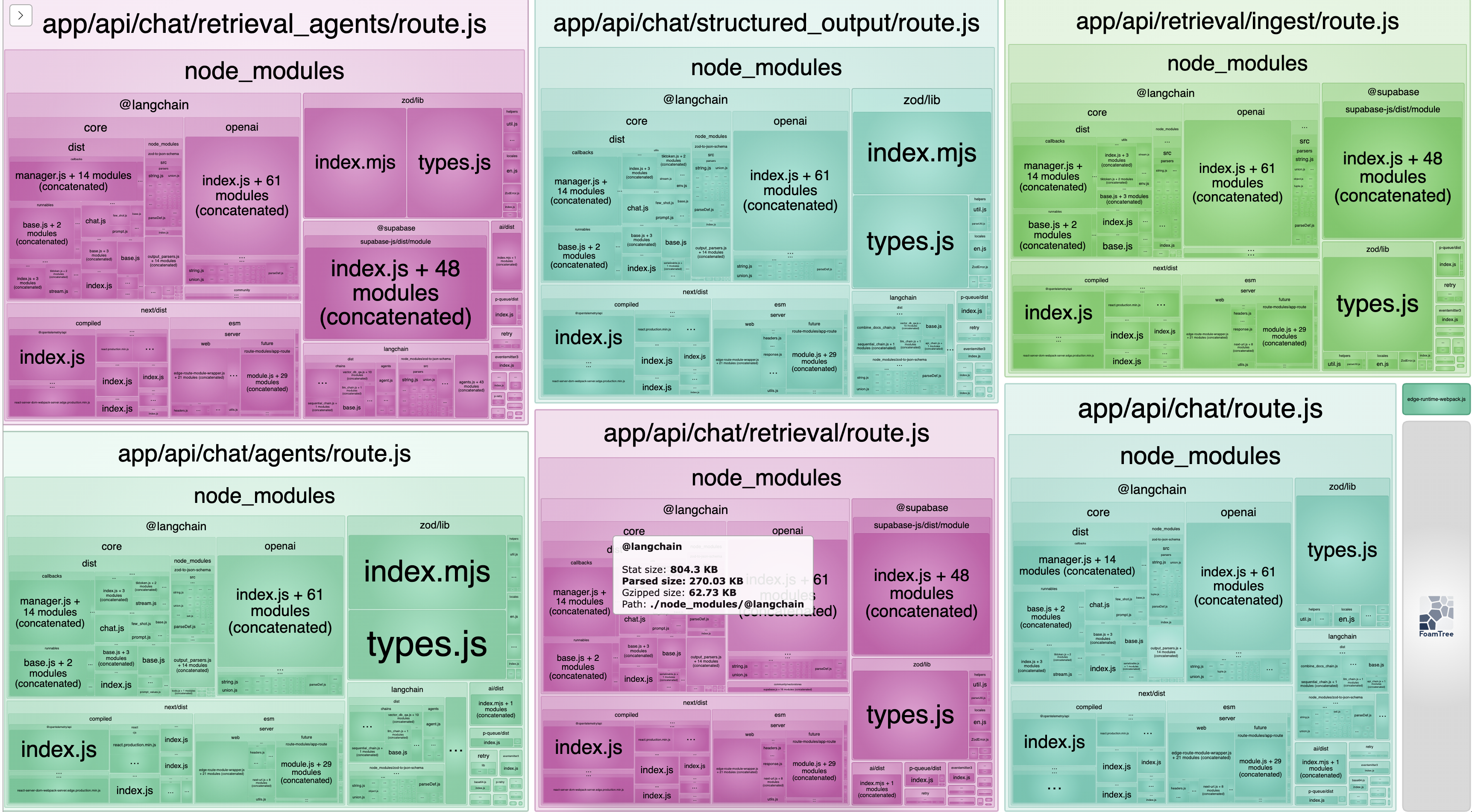
📦 包大小
LangChain本身的包大小相当小。经过压缩和块拆分后,对于RAG用例,LangChain使用37.32 KB的代码空间(截至@langchain/core 0.1.15),这不到Vercel免费套餐边缘函数1 MB总分配的4%:

这个包默认设置了@next/bundle-analyzer - 您可以通过运行以下命令交互式地探索包大小:
$ ANALYZE=true yarn build
📚 了解更多
app/api/chat/route.ts和app/api/chat/retrieval/route.ts文件中的示例链使用
LangChain表达语言
将不同的LangChain.js模块组合在一起。您还可以集成其他检索器、代理、预配置链等,但请记住
HttpResponseOutputParser旨在直接与模型输出一起使用。
要了解更多关于LangChain.js的功能,请查看以下文档:
▲ 在Vercel上部署
准备就绪后,您可以在Vercel平台上部署您的应用。
查看Next.js部署文档了解更多详情。
感谢!
感谢您的阅读!如果您有任何问题或评论,请通过Twitter @LangChainAI联系我们,或点击此处加入我们的Discord服务器。

 访问官网
访问官网 Github
Github 文档
文档










