📈 μPlot
一个小型(约45 KB压缩后)、快速的时间序列、线条、面积、开高低收和柱状图表(MIT许可)
简介
μPlot是一个快速、内存高效的基于Canvas 2D的图表,用于绘制时间序列、线条、面积、开高低收和柱状图。从冷启动开始,它可以在90毫秒内创建一个包含150,000个数据点的交互式图表,线性扩展至每毫秒约31,000个点。除了快速的初始渲染外,其缩放和光标性能远远优于任何类似的图表库。大小约为50 KB,它可能是最小和最快的时间序列绘图器,不使用上下文受限的WebGL着色器或WASM,这两者都有更高的启动成本和代码大小。
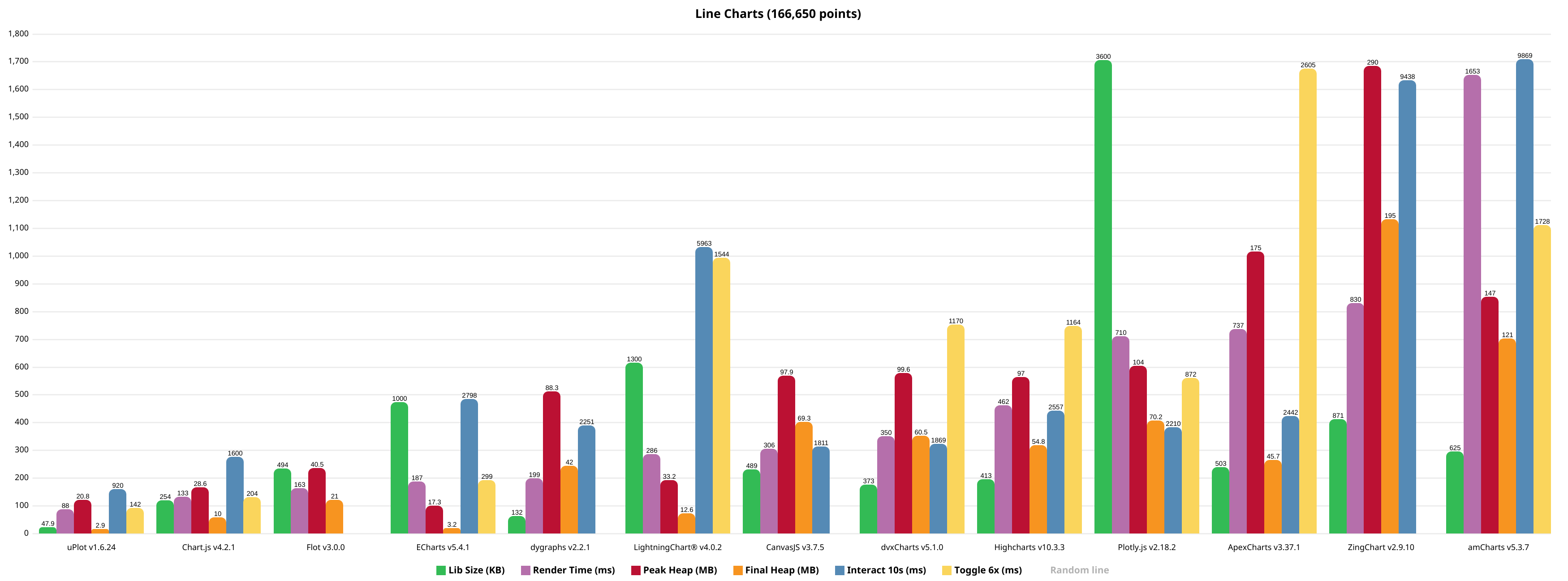
166,650点基准测试:https://leeoniya.github.io/uPlot/bench/uPlot.html
然而,如果你需要处理大规模流数据集并实现60帧每秒的性能,uPlot只能做到这种程度。如果你决定在这方面使用uPlot,请确保疏通你的渲染管道。对于实时信号或波形可视化等应用,WebGL仍应是首选工具:参见danchitnis/webgl-plot、huww98/TimeChart、epezent/implot,或商业产品如LightningChart®。

特性
- 多系列带切换功能
- 多个y轴、比例尺和网格
- 时间或数值x轴
- 线性、均匀或对数比例
- 线条和面积样式(描边、填充、宽度、虚线)
- 可插拔的路径渲染器线性、样条、阶梯、柱状
- 带自动重新缩放的缩放功能
- 带实时值的图例
- 支持IANA时区名称和夏令时
- 支持缺失数据
- 多图表光标同步
- 聚焦最近的系列
- 数据流(实时更新)
- 高/低带
- 精简、一致且强大的API,带有钩子和插件
非特性
为了保持精简、快速和专注,以下特性不会被添加:
- 不进行数据解析、聚合、求和或统计处理 - 请预先完成这些工作。例如:https://simplestatistics.org/,https://github.com/leeoniya/uDSV
- 无过渡或动画 - 它们总是纯粹的干扰。
- 不对坐标轴刻度标签进行碰撞避免,因此如果标签自定义显著增加默认标签宽度,可能需要手动调整间距指标。
- 无堆叠系列:参见"堆叠面积图不是你的朋友"和一个可怕的演示。虽然提供了平滑样条插值,但强烈建议不要使用:你的数据被误表示了!。这两种可视化在准确传达信息方面都很糟糕。
- 由于原生缩放/选择行为的模糊性,不内置拖动滚动/平移功能。然而,这可以通过插件/钩子API外部添加:缩放-滚轮,缩放-触摸。
文档(进行中)
文档似乎是一项持续进行的工作。 从 /docs/README.md 开始,可以获得概念性的概述。 完整的 API 在 /dist/uPlot.d.ts 中通过注释进行了进一步的文档说明。 此外,不断扩展的可运行 /demos 集合涵盖了 uPlot API 的绝大部分内容。
第三方集成
- Jupyter 小部件(Sohail Somani)
- React、Vue.js 和 Svelte(Sergey Kalinichev)
性能
基准测试在以下硬件上完成:
- 日期:2023-03-11
- AMD Ryzen 7 PRO 5850U @ 1.9GHz,32GB RAM
- EndeavourOS/Arch(KDE/Plasma),Chrome 113.0.5638.0(64位)
- 4K 显示器缩放至 1440p(1.5 设备像素比)

完整大小:https://leeoniya.github.io/uPlot/demos/multi-bars.html
原始数据:https://github.com/leeoniya/uPlot/blob/master/bench/results.json
| 库 | 大小 | 完成 | js,渲染,绘制,系统 | 堆峰值,最终 | 鼠标移动 (10秒) | | ---------------------- | ------- | ------- | ----------------- | --------------- | ------------------- | | uPlot v1.6.24 | 47.9 KB | 34 ms | 51 2 1 34 | 21 MB 3 MB | 218 360 146 196 | | Chart.js v4.2.1 | 254 KB | 38 ms | 90 2 1 40 | 29 MB 10 MB | 1154 46 165 235 | | Flot v3.0.0 | 494 KB | 60 ms | 105 5 1 52 | 41 MB 21 MB | --- | | ECharts v5.4.1 | 1000 KB | 55 ms | 148 3 1 35 | 17 MB 3 MB | 1943 444 203 208 | | dygraphs v2.2.1 | 132 KB | 90 ms | 163 2 1 33 | 88 MB 42 MB | 1438 371 174 268 | | LightningChart® v4.0.2 | 1300 KB | --- ms | 250 2 1 33 | 33 MB 13 MB | 5390 120 128 325 | | CanvasJS v3.7.5 | 489 KB | 130 ms | 266 4 1 35 | 98 MB 69 MB | 1030 445 90 246 | | dvxCharts v5.1.0 | 373 KB | 160 ms | 264 23 1 62 | 100 MB 61 MB | 687 779 206 197 | | Highcharts v10.3.3 | 413 KB | --- ms | 416 7 1 38 | 97 MB 55 MB | 1286 824 205 242 | | Plotly.js v2.18.2 | 3600 KB | 310 ms | 655 14 1 40 | 104 MB 70 MB | 1814 163 25 208 | | ApexCharts v3.37.1 | 503 KB | 685 ms | 694 9 1 33 | 175 MB 46 MB | 1708 421 106 207 | | ZingChart v2.9.10 | 871 KB | 681 ms | 717 7 1 105 | 290 MB 195 MB | 9021 305 41 71 | | amCharts v5.3.7 | 625 KB | --- ms | 1601 3 3 46 | 147 MB 121 MB | 9171 71 460 167 |
- 库按照初始冷启动渲染性能排序(不包括下载库的网络传输时间)
- "大小"包括库本身以及渲染基准测试所需的任何依赖项,如Moment、jQuery等
- Flot不提供任何压缩资源,他们所有的示例都使用未压缩的源代码;他们还使用未压缩版本的jQuery :/
一些库提供了自己的性能演示:
- https://echarts.apache.org/next/examples/en/index.html
- https://github.com/sveinn-steinarsson/flot-downsample/
- https://dygraphs.com/tests/dygraph-many-points-benchmark.html
- https://www.chartjs.org/docs/latest/general/performance.html
- https://dash.plotly.com/performance
- https://www.highcharts.com/docs/advanced-chart-features/boost-module
- https://danchitnis.github.io/webgl-plot-examples/vanilla/
- https://huww98.github.io/TimeChart/docs/performance
- https://www.arction.com/lightningchart-js-performance/
待办事项(这些都使用SVG,所以性能应该与Highcharts相似):
- Chartist.js
- 基于d3的
- C3.js
- dc.js
- MetricsGraphics
- rickshaw
疏通你的渲染管道
你的浏览器性能高度依赖于你的硬件、操作系统和GPU驱动程序。
如果你使用的是基于Chromium的浏览器,有一些隐藏设置可以为Canvas2D渲染解锁显著的性能改进。 这些大多与光栅化在哪里以及如何执行有关。
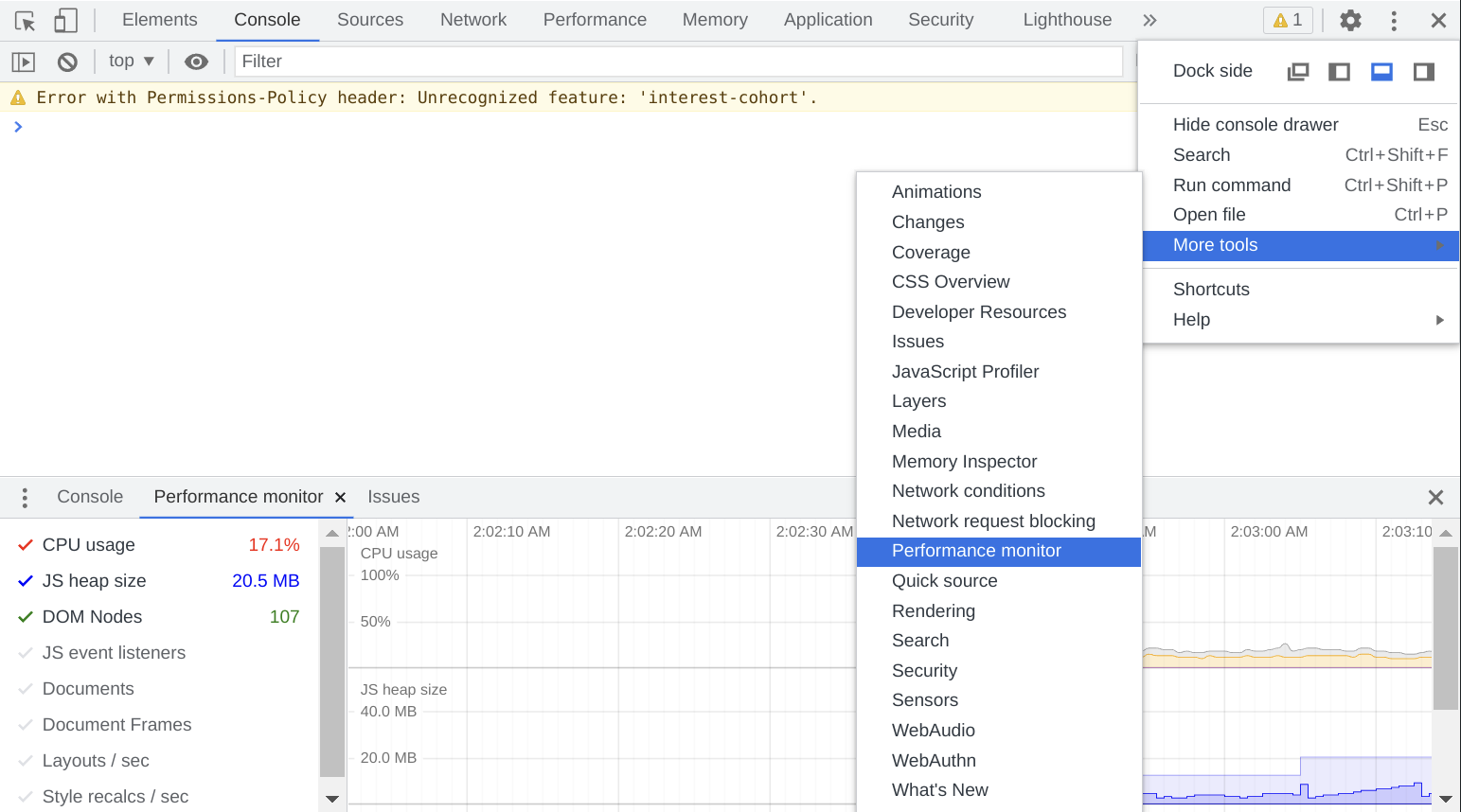
前往 https://leeoniya.github.io/uPlot/demos/sine-stream.html 并打开Chrome的开发者工具(F12),然后切换到性能监视器。

对我来说:
- 在Windows 10台式机,Core i7-8700,16GB内存,AMD RX480 GPU,2048 x 1080分辨率 = 57% CPU使用率
- 在Manjaro笔记本(Arch Linux),AMD Ryzen 7 PRO 5850U,48GB内存,AMD Radeon RX Vega 8(集成GPU),4K分辨率 = 99% CPU使用率
如果你的CPU接近100%,可能是在同一CPU进程中进行所有光栅化。
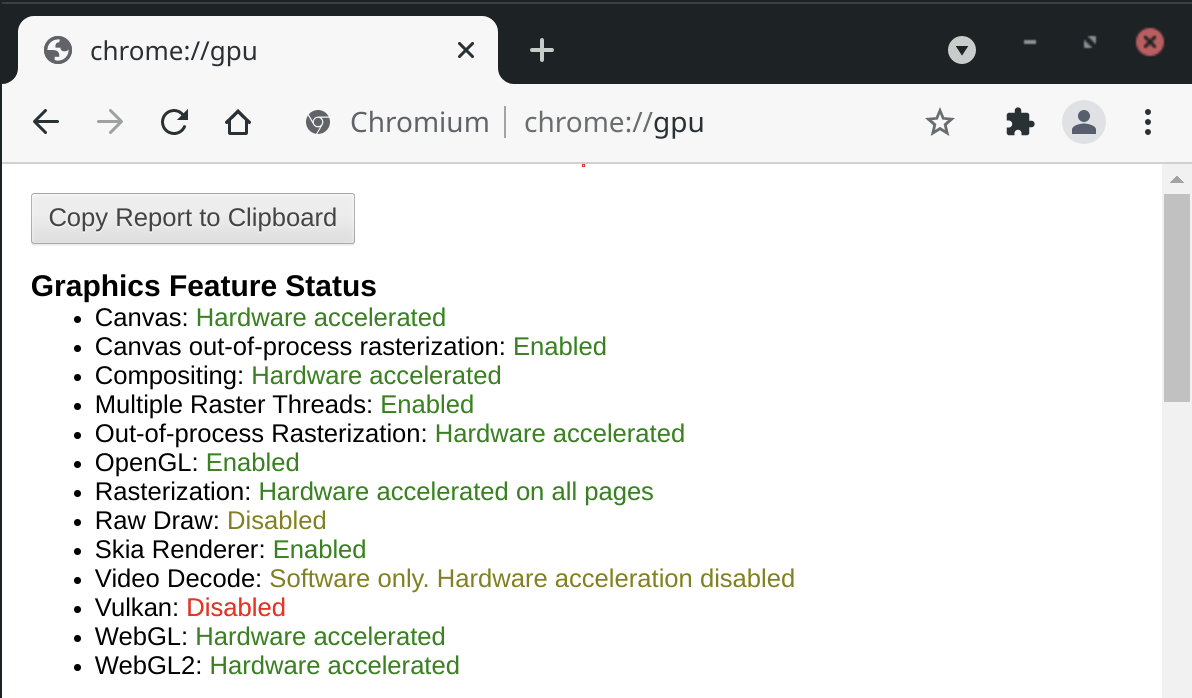
打开 chrome://gpu 看看哪些是橙色或红色的。

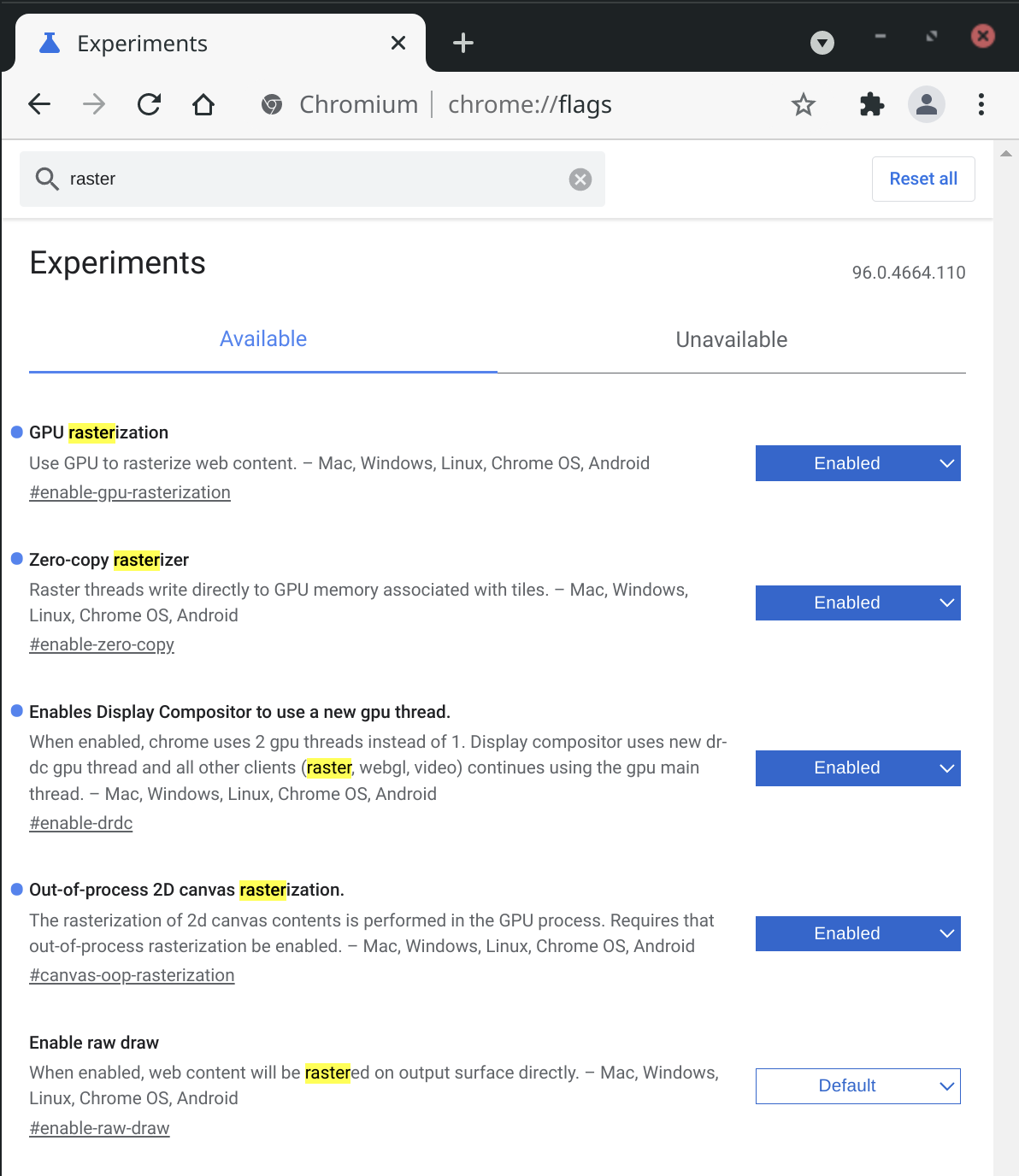
然后打开 chrome://flags 并搜索"raster",看看可以强制启用哪些选项。

- 在我的Manjaro/Ryzen/集成GPU设置上,强制启用
Canvas out-of-process rasterization导致帧率显著提高。 - 在我的Windows/i7/独立GPU设置上,切换相同的标志将工作移至另一个进程(仍然是好事),但对帧率没有显著影响。
你的体验可能会有所不同!
致谢
- Dan Vanderkam的dygraphs是一个很大的启发;事实上,我停滞的拉取请求#948是μPlot诞生的主要动力。
- 感谢Adam Pearce提出#15 - 移除冗余的lineTo命令。

 访问官网
访问官网 Github
Github 文档
文档 论文
论文










