MobX
简单、可扩展的状态管理。
文档
文档可在 mobx.js.org 找到。
赞助商
MobX 的存在离不开以下赞助商的慷慨支持,以及许多其他个人支持者。直接赞助对本项目的长期发展有重要影响。
🥇🥇 白金赞助商(总贡献 $5000+):🥇🥇


🥇 金牌赞助商(总贡献 $2500+):











🥈 银牌赞助商(总贡献 $500+):
简介
任何可以从应用状态派生的内容,都应该自动进行派生。 MobX是一个基于信号、经过实战检验的库,通过透明地应用函数式响应式编程,使状态管理变得简单和可扩展。 MobX背后的理念很简单:
直观
编写简洁、无样板的代码来表达你的意图。 想要更新记录字段?只需使用普通的JavaScript赋值 — 响应式系统会检测到所有的更改并将其传播到使用它们的地方。 在异步过程中更新数据时不需要特殊工具。
轻松实现最佳渲染
在运行时跟踪数据的所有变化和使用情况,构建一个捕获状态和输出之间所有关系的依赖树。 这保证了依赖于你的状态的计算(如React组件)只在严格需要时运行。 无需使用容易出错且效率不高的技术(如记忆化和选择器)来手动优化组件。
架构自由
MobX不拘泥于固定模式,允许你在任何UI框架之外管理应用状态。 这使你的代码解耦、可移植,最重要的是,易于测试。
快速示例
那么,使用MobX的代码是什么样的呢?
import React from "react"
import ReactDOM from "react-dom"
import { makeAutoObservable } from "mobx"
import { observer } from "mobx-react-lite"
// 模拟应用状态
function createTimer() {
return makeAutoObservable({
secondsPassed: 0,
increase() {
this.secondsPassed += 1
},
reset() {
this.secondsPassed = 0
}
})
}
const myTimer = createTimer()
// 构建使用可观察状态的"用户界面"
const TimerView = observer(({ timer }) => (
<button onClick={() => timer.reset()}>已过秒数: {timer.secondsPassed}</button>
))
ReactDOM.render(<TimerView timer={myTimer} />, document.body)
// 每秒更新一次"已过秒数: X"文本
setInterval(() => {
myTimer.increase()
}, 1000)
包裹TimerView React组件的observer会自动检测到渲染依赖于timer.secondsPassed可观察量,尽管这种关系并未明确定义。响应式系统会在未来恰好该字段更新时负责重新渲染组件。
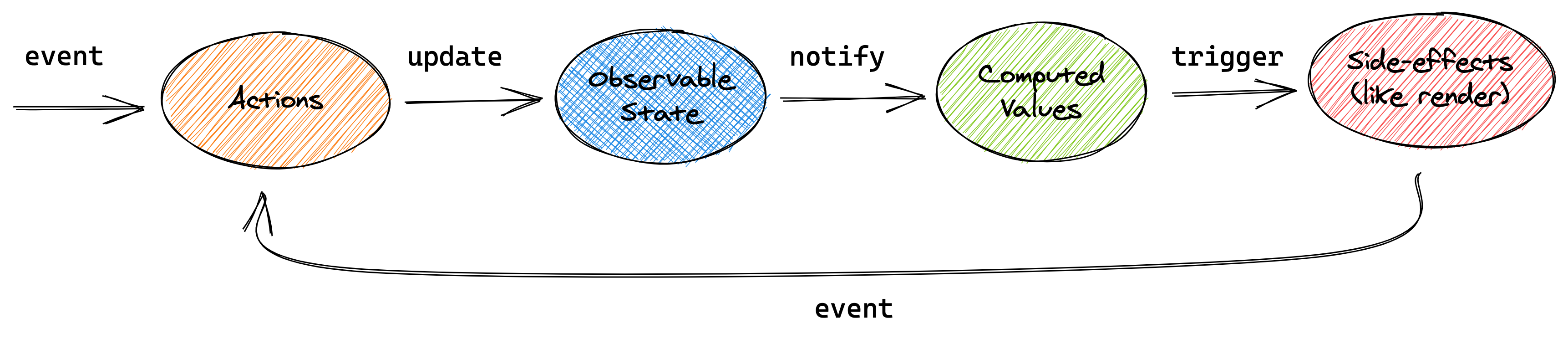
每个事件(onClick / setInterval)都会调用一个更新可观察状态(myTimer.secondsPassed)的动作(myTimer.increase / myTimer.reset)。
可观察状态的变化会精确地传播到所有依赖于所做更改的计算和副作用(TimerView)。

这个概念图可以应用于上面的例子,或任何使用MobX的其他应用。
入门
要通过更大的例子了解MobX的核心概念,请查看**MobX要点页面,或尝试MobX和React的10分钟交互式介绍**。 博客文章UI作为后思考和如何解耦状态和UI(又名:你不需要componentWillMount)也详细描述了MobX提供的心智模型的理念和优势。
更多资源
- MobX速查表(5英镑)既实用又能赞助项目
- MobX和React的10分钟交互式介绍
- 基于MobX 3的Egghead.io课程
- MobX优秀列表 – MobX资源和示例项目的长列表
MobX书籍
MobX快速入门指南(24.99美元)由Pavan Podila和Michel Weststrate编写,有电子书、平装书和O'Reilly平台版本(查看预览)。
视频
- 2020年MobX和React介绍,Leigh Halliday,17分钟。
- ReactNext 2016:实战MobX,Michel Weststrate,40分钟,幻灯片。
- CityJS 2020:MobX,从可变到不可变,再到可观察数据,Michel Weststrate,30分钟。
- OpenSourceNorth:使用MobX的实用React(ES5),Matt Ruby,42分钟。
- HolyJS 2019:MobX和可预测性与速度的独特共生,Michel Weststrate,59分钟。
- React Amsterdam 2016:状态管理很简单,Michel Weststrate,20分钟,幻灯片。
- {🚀} React Live 2019:重新发明MobX,Max Gallo,27分钟。
致谢
MobX受到响应式编程原则的启发,这些原则例如用于电子表格中。它受到模型-视图-视图模型框架的启发,如MeteorJS的Tracker、Knockout和Vue.js,但MobX将透明函数式响应式编程(TFRP,这个概念在MobX书籍中有进一步解释)推向了新的高度,并提供了独立的实现。它以无故障、同步、可预测和高效的方式实现了TFRP。
非常感谢Mendix,他们提供了灵活性和支持来维护MobX,并有机会在真实、复杂、性能关键的应用中证明MobX的理念。

 访问官网
访问官网 Github
Github 文档
文档